界面控件DevExpress WPF中文教程:TreeList视图及创建分配视图
DevExpress WPF拥有120+个控件和库,将帮助您交付满足甚至超出企业需求的高性能业务应用程序。通过DevExpress WPF能创建有着强大互动功能的XAML基础应用程序,这些应用程序专注于当代客户的需求和构建未来新一代支持触摸的解决方案。 无论是Office办公软件的衍伸产品,还是以数据为中心的商业智能产品,都能通过DevExpress WPF控件来实现。
获取DevExpress v24.1正式版下载
TreeList视图
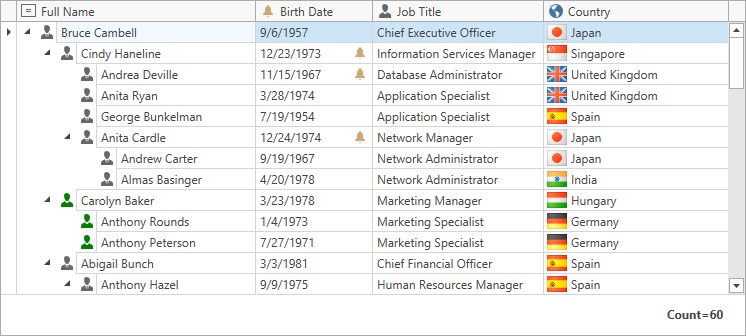
DevExpress WPF TreeListView被设计成以树的形式显示信息——无论是绑定模式还是非绑定模式,数据按列和节点(行)排列。网格列对应于数据源中的数据字段,节点表示数据记录。

Xaml
<dxg:GridControl AutoGenerateColumns="AddNew"
EnableSmartColumnsGeneration="True"
ItemsSource="{Binding Customers}">
<dxg:GridControl.View>
<dxg:TreeListView Name="treeListView" AutoWidth="True"
KeyFieldName="ID" ParentFieldName="ParentID"
TreeDerivationMode="Selfreference"/>
</dxg:GridControl.View>
</dxg:GridControl>除了标准的数据感知和表示功能,如数据编辑、排序、过滤、汇总计算、内置验证、解绑定列、运行时列定制等,它的具体功能包括:
- 显示分层数据
从不同的层次数据结构中获取信息,并以树的形式显示。 - 非绑定模式
您可以在XAML或代码中创建树,节点可以用不同类型的对象表示,唯一的要求是这些数据对象应该具有公共字段(列)。 - 异步获取节点
在后台线程中获取子节点,以保持应用程序UI响应用户操作。 - 按需加载数据
您可以根据需要创建树形结构,在展开父节点时动态创建和初始化子节点。 - Tree-Traversal API
为了简化对分层数据的管理(无需编写额外的递归代码),TreeList附带了一个易于使用的API,因此您可以从指定节点开始依次访问节点,直到最后一个节点。
创建和分配视图
您可以通过给GridControl.View属性分配以下对象来指定DevExpress WPF GridControl的视图。
- TableView
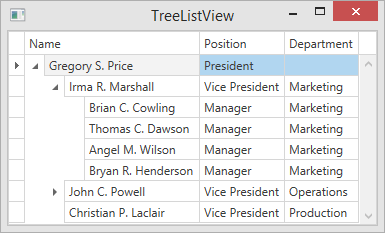
- TreeListView
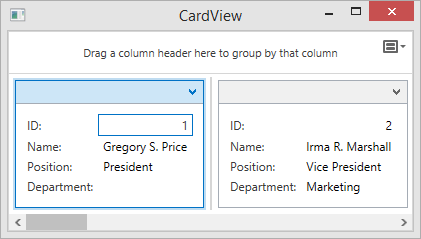
- CardView
注意:DevExpress WPF GridControl默认使用TableView。
在设计时分配视图
下面的例子展示了如何在标记中给GridControl分配一个TreeListView:
XAML
<dxg:GridControl ItemsSource="{Binding Employees}">
<dxg:GridControl.View>
<dxg:TreeListView KeyFieldName="ID" ParentFieldName="ParentID"/>
</dxg:GridControl.View>
<dxg:GridColumn FieldName="Name"/>
<dxg:GridColumn FieldName="Position"/>
<dxg:GridColumn FieldName="Department"/>
</dxg:GridControl>
在运行时分配视图
下面的例子展示了如何在代码中分配一个CardView给GridControl:
C#
using DevExpress.Xpf.Grid;
// ...
public Window1() {
InitializeComponent();
grid.View = new CardView() {
NavigationStyle = GridViewNavigationStyle.Cell,
AllowGrouping = false
};
grid.DataSource = new nwindProductsDataSetTableAdapters.ProductsTableAdapter().GetData();
}VB.NET
Imports DevExpress.Xpf.Grid
' ...
Class Window1
Public Sub New()
InitializeComponent()
grid.View = New CardView() With {
.NavigationStyle = GridViewNavigationStyle.Cell, _
.AllowGrouping = False
}
grid.DataSource = New nwindDataSetTableAdapters.CustomersTableAdapter().GetData()
End Sub
End Class