HTML5+CSS前端开发[保姆级教学]+基本文本控制标签介绍
引入:Hello,各位编程猿们!前几篇文章介绍了软件的安装以及编写新闻文章的代码初体验,这一篇我们来巩固一些这些知识点,复习一下基本文本控制标签!!!

知识点一:基本文本控制标签
HTMl的文本控制主要用于格式化文本的显示,常用的文本控制标签有标题标签、段落标签、换行标签、文本格式化标签、特殊字符等。本节主要详细介绍常用的文本控制标签。
(1)标题标签
标题是通过<h1>~<h6>等标签进行定义的,它们呈现了6个不同级别的标签,<h6>级别最高,而<h6>级别最低
-
语法格式:
<hn>标题字</hn>
其中n表示标题的级别,取值为1~6
-
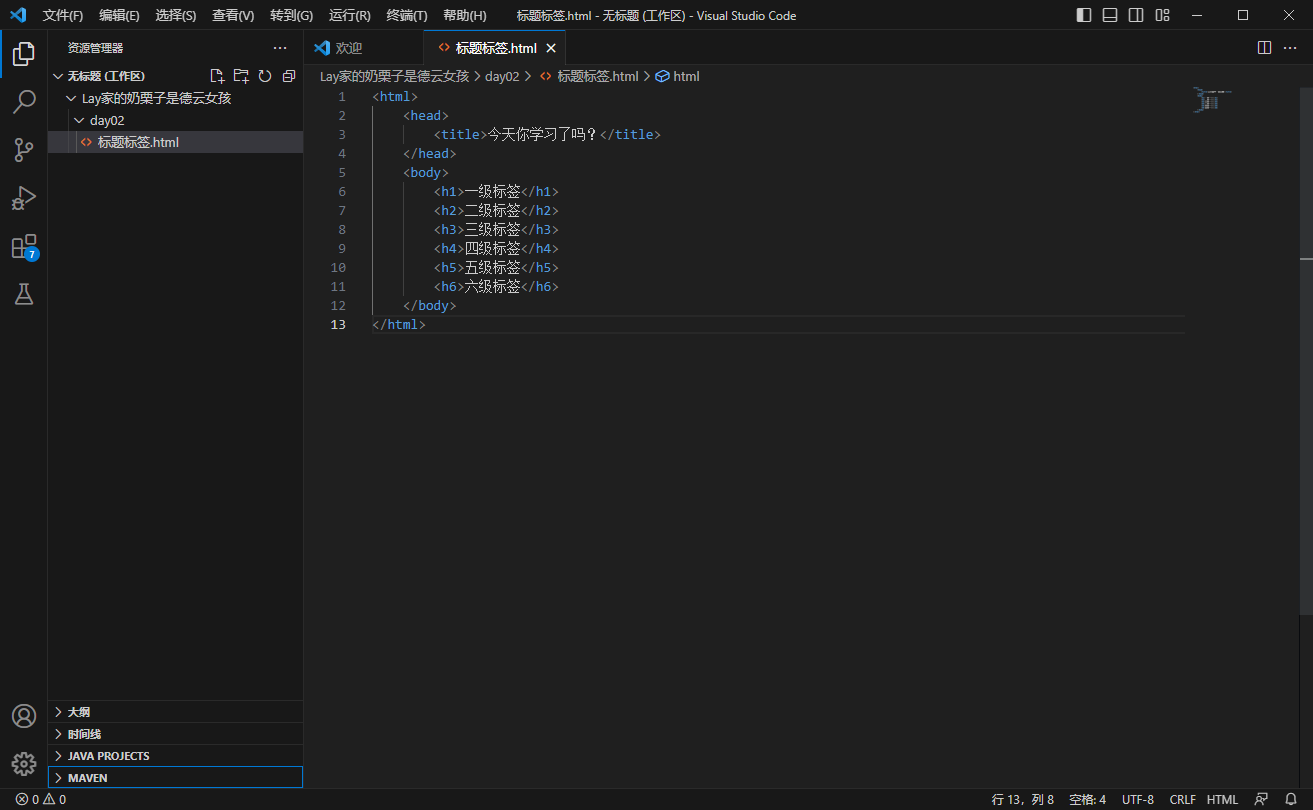
代码演示:


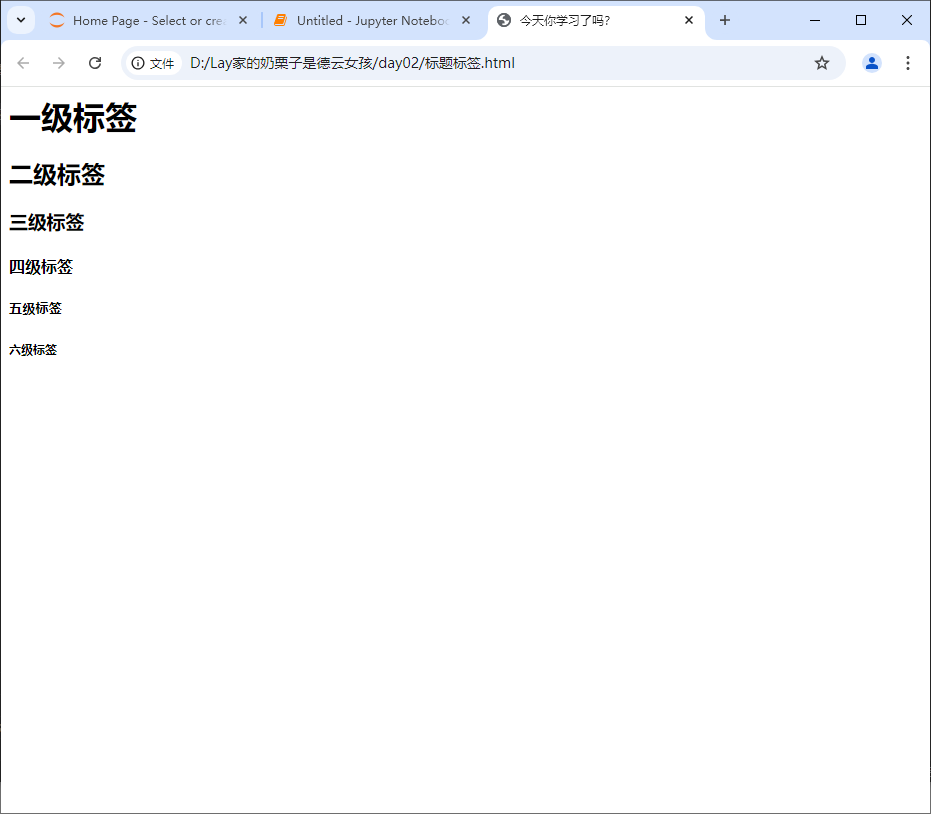
- 以上就是运行效果,级别越高的标题标签,其字体越粗,字号越大。此外,浏览器会自动地在标题的前后添加空行。
(2)段落标签
段落是通过<p>标签定义的
-
语法格式:
<p>段落</p>
-
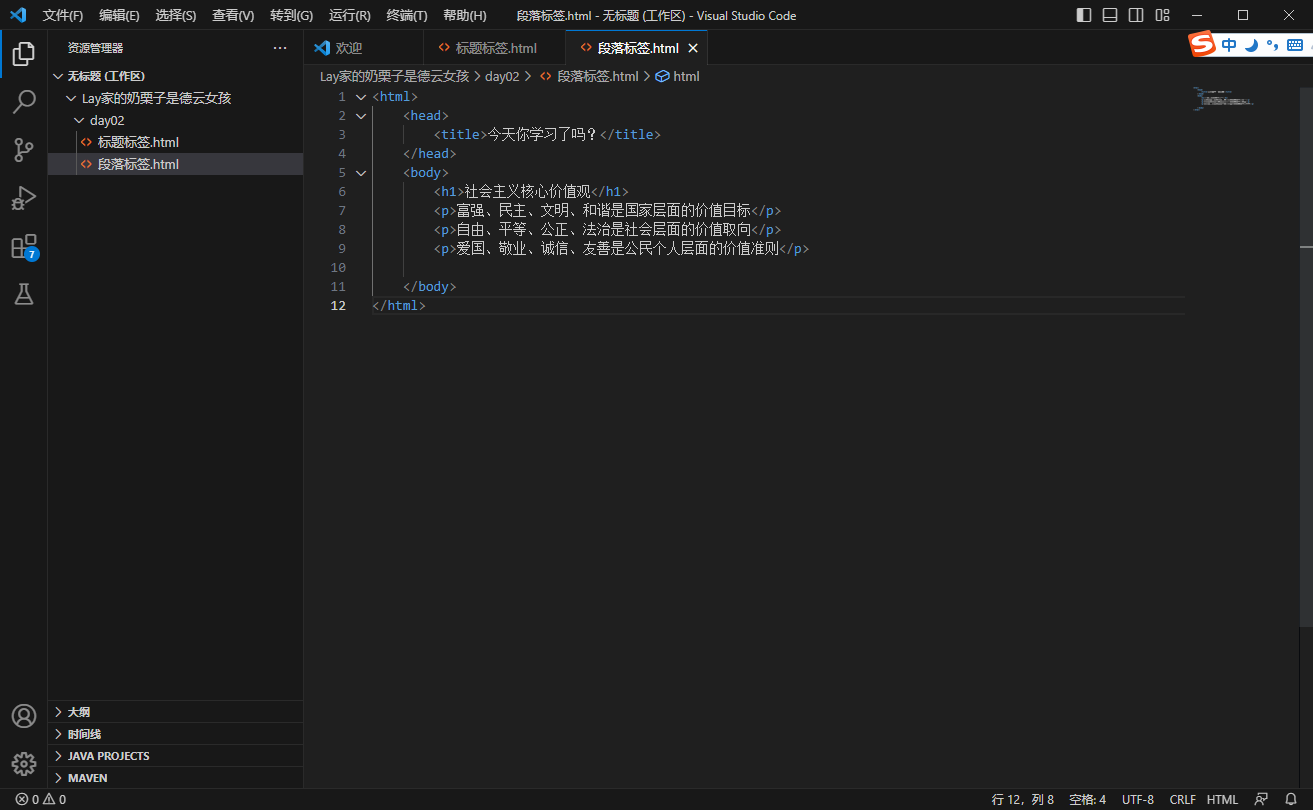
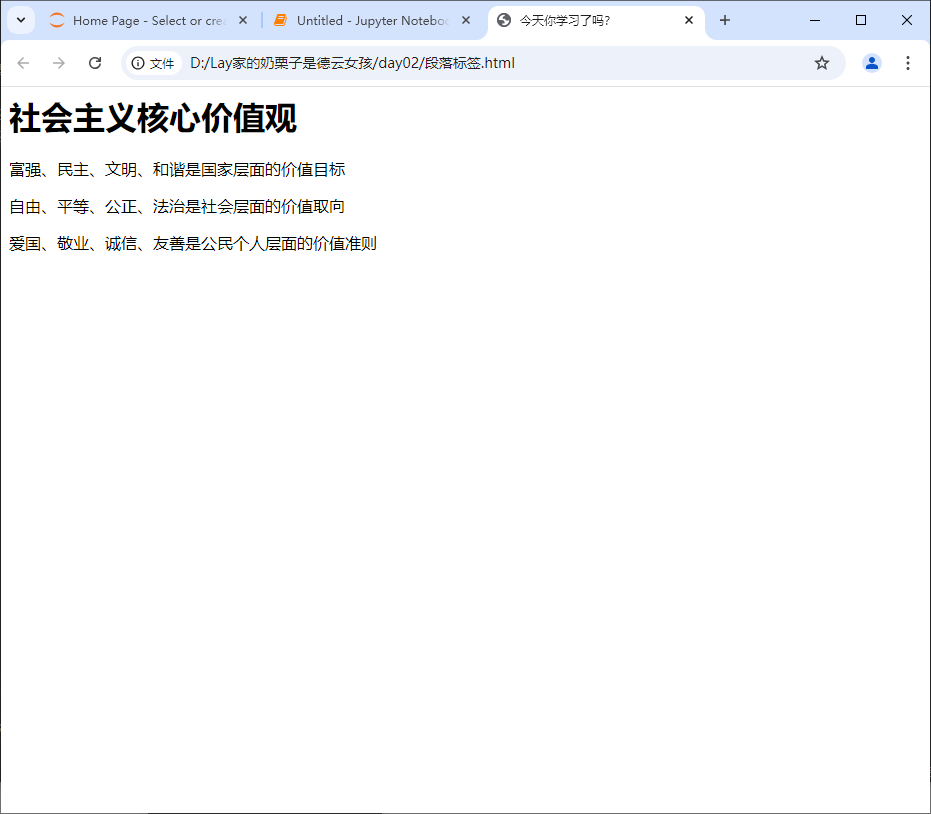
代码演示:


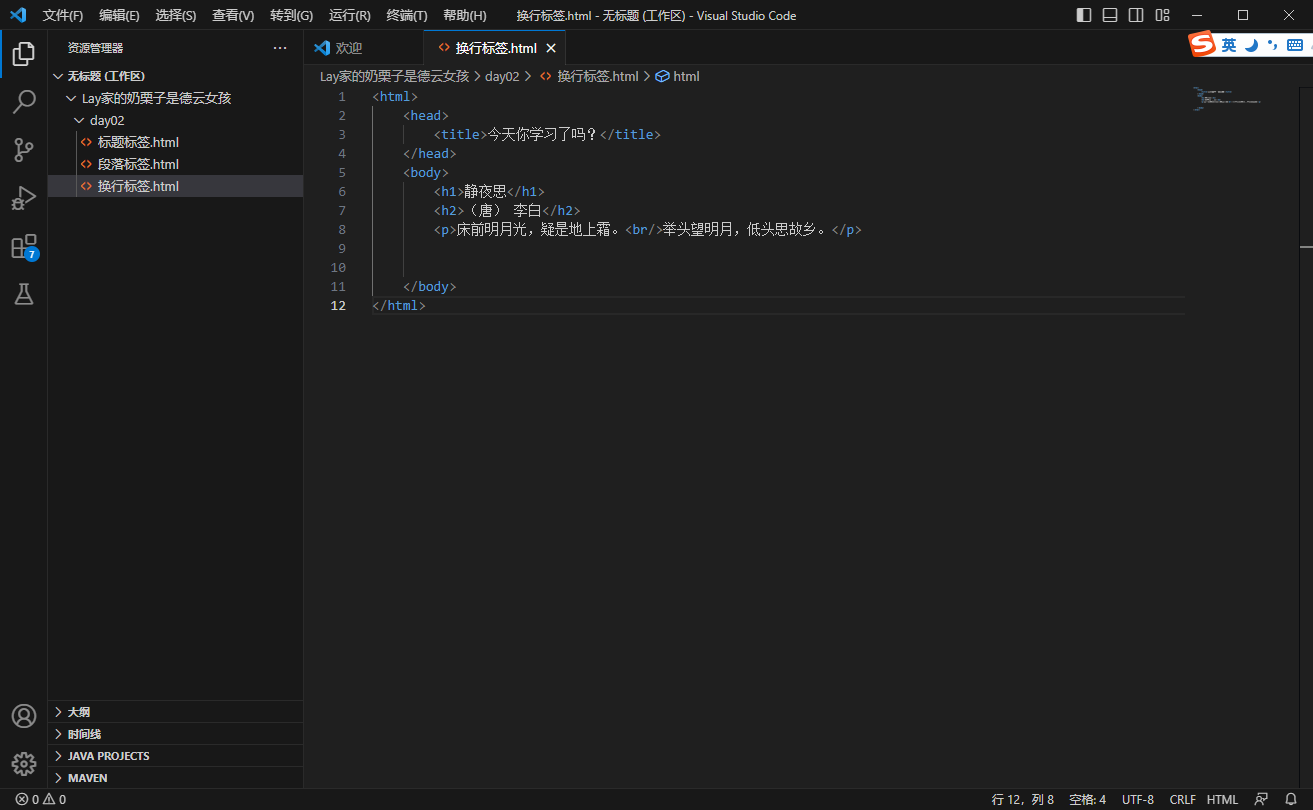
(3)换行标签
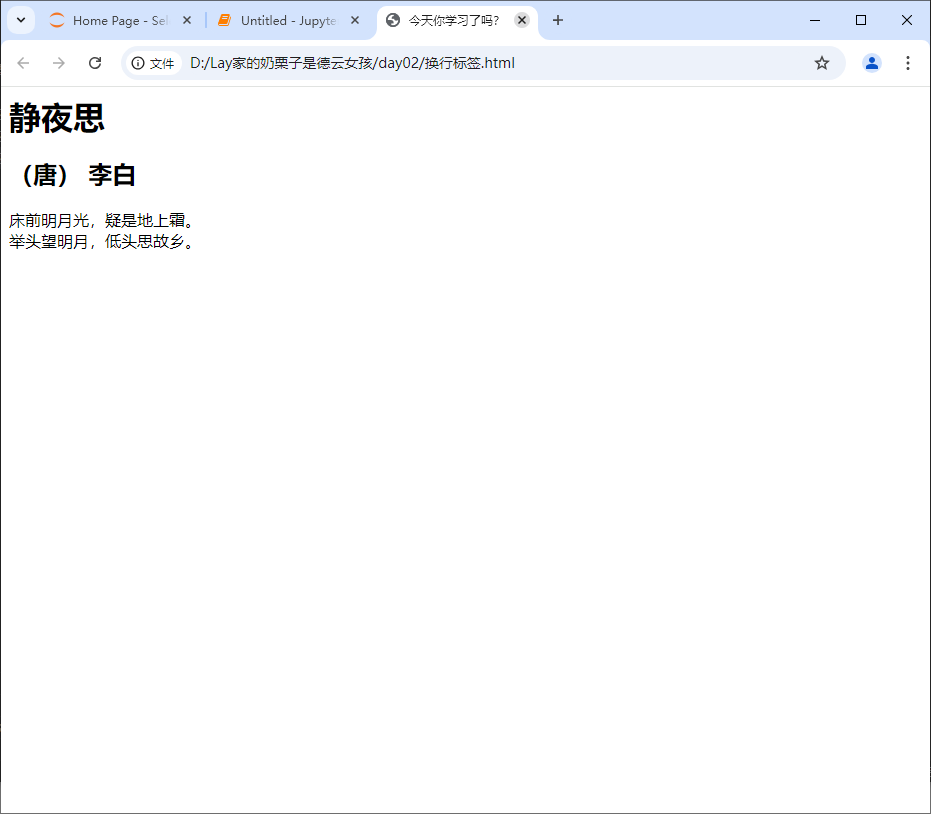
换行标签是单标签,可以在不产生新段落的情况下进行换行。
-
语法格式:
<br/>
-
代码演示:


好啦!这期的内容我们就讲到这里,快来动手试试吧!!!下一期会给大家讲解图像标签让我们的文档变得更加生动活泼,如果你喜欢这篇文章,不要忘记点赞收藏加关注哦!!!
