WPF下 DataGrid加入序号列
先上代码:
<DataGrid Name="DGV" AutoGenerateColumns="False" Grid.Row="0" Grid.Column="0" HorizontalGridLinesBrush="RoyalBlue" VerticalGridLinesBrush="Tomato" CanUserAddRows="False" LoadingRow="dataGrid_LoadingRow">
<DataGrid.ColumnHeaderStyle>
<Style TargetType="DataGridColumnHeader">
<Setter Property="HorizontalContentAlignment" Value="Center"></Setter>
</Style>
</DataGrid.ColumnHeaderStyle>
<DataGrid.Columns>
<DataGridTemplateColumn Width="55" Header="序号">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type DataGridRow}}, Path=Header}" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="10,0,0,0"></TextBlock>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<!--<DataGridTemplateColumn IsReadOnly="True" MinWidth="60" Width="80" Header="编号">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding Id}" TextTrimming="CharacterEllipsis" HorizontalAlignment="Center" FontSize="14" Margin="3" TextWrapping="Wrap"></TextBlock>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>-->
<DataGridTemplateColumn IsReadOnly="True" MinWidth="120" Width="*" Header="牌位类型">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding PaiweiType}" TextTrimming="CharacterEllipsis" FontSize="14" VerticalAlignment="Center" Margin="3" TextWrapping="Wrap"></TextBlock>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTemplateColumn IsReadOnly="True" MinWidth="80" Width="*" Header="牌位种类">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding DaxiaoSuixi}" TextTrimming="CharacterEllipsis" HorizontalAlignment="Center" FontSize="14" Margin="3" TextWrapping="Wrap"></TextBlock>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTemplateColumn IsReadOnly="True" MinWidth="80" Width="*" Header="金额">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding JinE}" TextTrimming="CharacterEllipsis" HorizontalAlignment="Center" FontSize="14" Margin="3" TextWrapping="Wrap"></TextBlock>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
序号列:
<DataGridTemplateColumn Width="55" Header="序号">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type DataGridRow}}, Path=Header}" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="10,0,0,0"></TextBlock>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
需要使用 创建row事件
LoadingRow="dataGrid_LoadingRow"
事件操作为:
private void dataGrid_LoadingRow(object sender, DataGridRowEventArgs e)
{
e.Row.Header = e.Row.GetIndex() + 1;
}
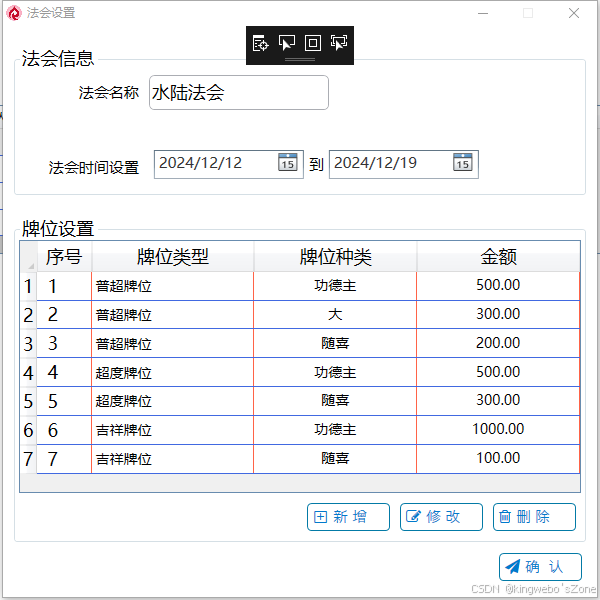
显示效果如下:

这个时候需要讲RowHeader去掉就可以了(未找到方法的话,可以使用宽度为0)。
RowHeaderWidth="0"
还有个方法就是直接写死:
<DataGrid>
<DataGrid.RowHeaderStyle>
<Style TargetType="DataGridRowHeader">
<Setter Property="Content" Value="{Binding RelativeSource={RelativeSource Mode=Self}, Path=Row.Index}"/>
</Style>
</DataGrid.RowHeaderStyle>
<!-- 其他DataGrid设置和内容 -->
</DataGrid>
