JavaWeb——HTML、CSS与JS
1. 初识web前端
1.1. Web标准
- Web标准也称为网页标准,由一系列的标准组成,大部分由W3C(万维网联盟)负责制定。
1.1.1. 组成部分
- HTML:负责网页的结构(页面元素和内容)
- CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)
- JavaScript:负责网页的行为(交互效果)。
2. HTML、CSS
官方文档:w3school 在线教程
2.1. HTML
- 超文本标记语言
- 超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
- 由标签构成的语言,HTML标签都是预定义好的,HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
2.2. CSS
层叠样式表,用于控制页面的样式(表现)。
2.2.1. CSS引入方式
- 行内样式:写在标签的style属性中(不推荐)
- 内嵌样式:写在style标签中(可以写在页面的任何位置,但通常约定写在head标签中)
- 外嵌样式:写在一个单独的.css文件中(需要通过link标签在网页中引入)
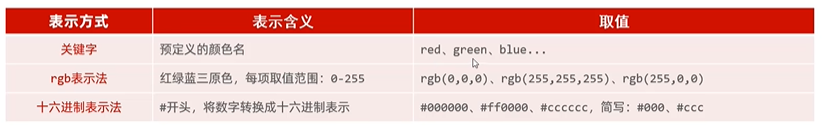
2.2.2. 颜色表示

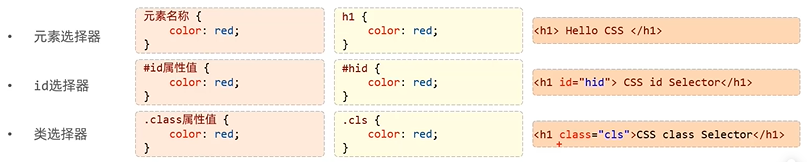
2.2.3. CSS选择器
用来选取需要设置样式的元素(标签)

优先级:id > 类 > 元素
3. 标签
3.1. 图片标签:<img>
- src:指定图像的url(绝对路径/相对路径)
- width:图像的宽度(像素/相对于父元素的百分比)
- height:图像的高度(像素/相对于父元素的百分比)
3.2. 标题标签:<h1> - <h6>
3.3. 水平线标签:<hr>
3.4. 超链接标签:<a>
- href指定资源访问的url
- target指定在何处打开资源链接 _self默认值,在当前页面打开;_blank,在空白页面打开
3.5. 视频标签:<video>
- src:指定视频的url
- controls:显示播放控件
- width:播放器的宽度
- height:播放器的高度
3.6. 音频标签:<audio>
- src:指定视频的url
- controls:显示播放控件
3.7. 段落标签:<p>
3.8. 文本加粗标签:<b> / <strong>
3.9. 换行标签:<br>
3.10. 布局标签
在实际的网页开发中,会大量频繁的使用div和span这两个没有语义的布局标签。
3.11. <div>
- 一行只显示一个(独占一行)
- 宽度默认为父元素的宽度,高度默认由内容撑开
- 可以设置宽高(width、height)
3.12. <span>
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高
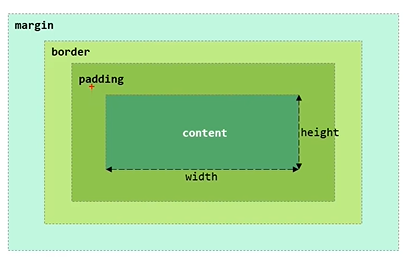
3.13. 盒子
- 盒子:页面中的所有元素(标签),都可以看作是一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面的布局。
- 盒子模型的组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)

3.14. 表格标签:<table>

3.15. 表单标签:<form>
- action:指定当表单提交时向何处发送表单数据,url
- method:规定用于发送表单数据的方式。GET、POST
- get:表单数据拼接在url后边, ?username=java,大小有限制
- post:表单数据在请求体中携带,大小没有限制
- 表单项必须有name属性才可以提交
3.16. 表单项标签

4. JavaScript
- JS是一门跨平台、面向对象的脚本语言,是用来控制网页行为的,他能使网页可交互。
- JS和Java是完全不同的语言,不论是概念还是设计。但是基本语法类似。
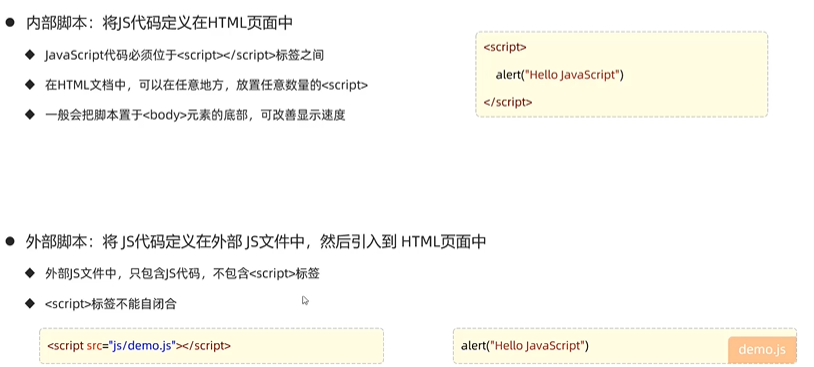
4.1. js引入方式

4.2. js基础语法
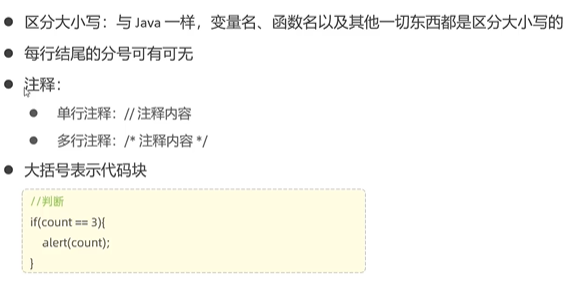
4.2.1. 书写语法
- 基本语法

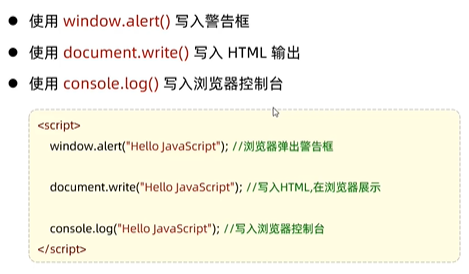
- 输出语句

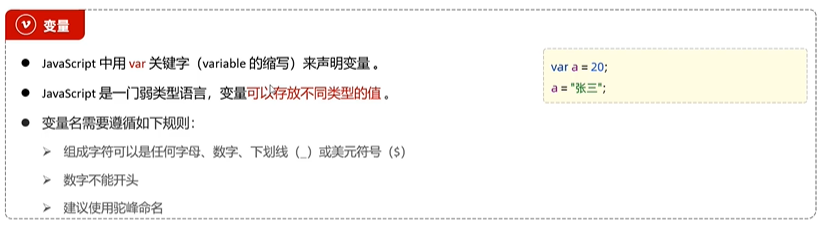
4.2.2. 变量

- var定义的数据,作用域比较大,属于全局变量;且可以重复定义
- let关键字也可以用来定义变量,用法类似于var,但是所声明的变量,只能在let关键字所在的代码块内有效,且不允许重复声明。
- const关键字,用来声明一个只读的常量,一旦声明,常量的值就不能改变。
4.2.3. 数据类型、运算符、流程控制语句
- 数据类型

- 运算符

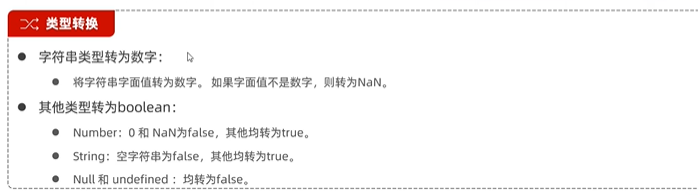
- 类型转换

- 流程控制语句

4.3. js函数
- 方式一

- 方式二

在JS中,函数调用可以传递任意个数的参数。
4.4. js对象
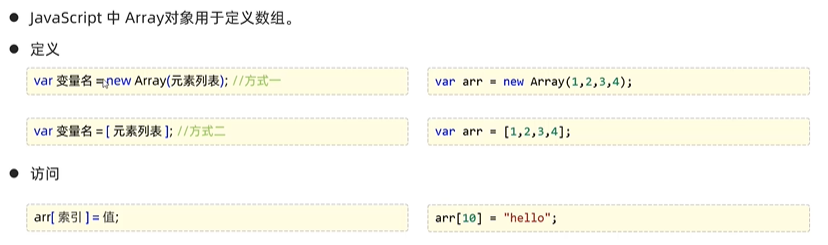
4.4.1. Array数组

- 数组长度可变,类型可变
- 属性和方法

- ES6提供的箭头函数,通过省略function关键字,并添加箭头函数标识 => 来简化函数定义
4.4.2. String字符串

4.4.3. JSON
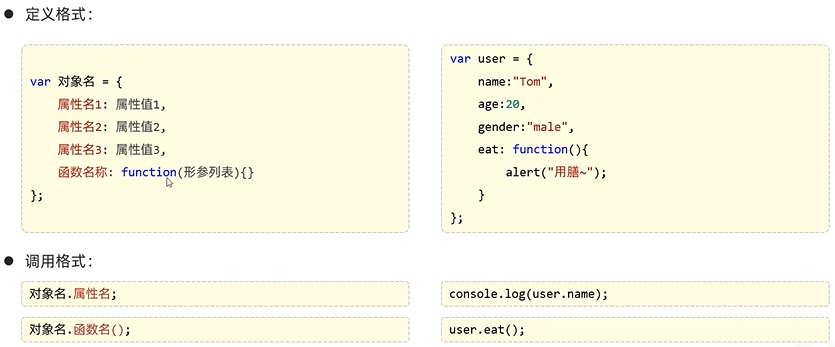
4.4.3.1. JS的自定义对象

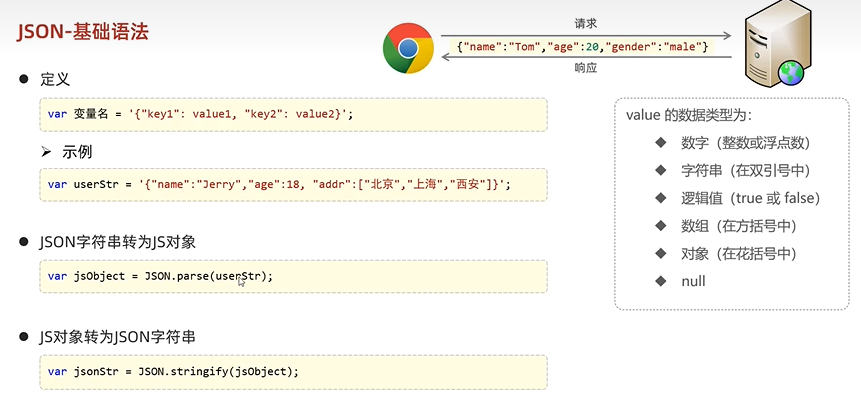
4.4.3.2. JSON
JSON,是通过Javascript对象标记法书写的文本

属性名应用双引号
4.4.3.3. 基本语法

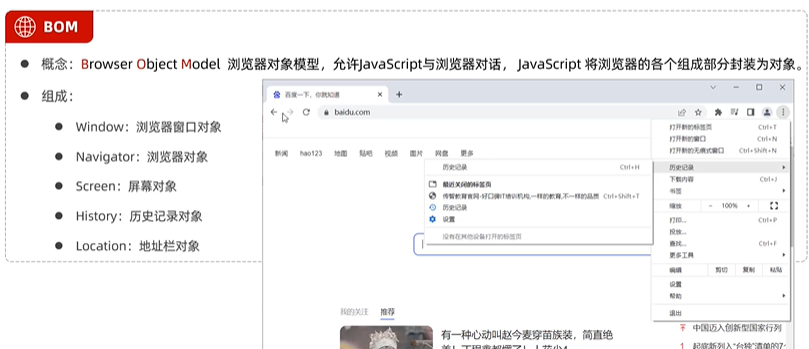
4.4.4. BOM

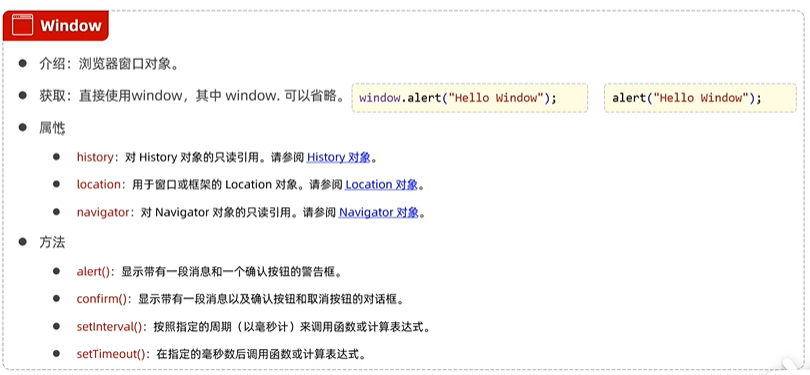
4.4.4.1. Window

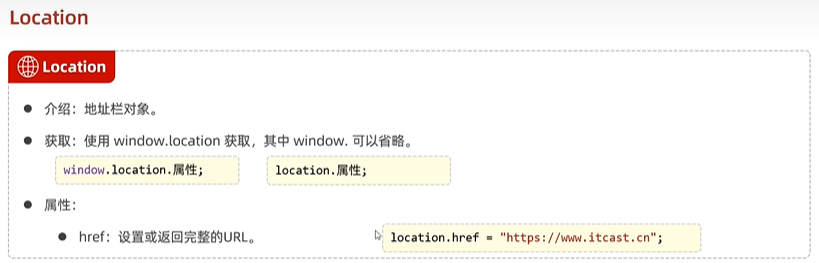
4.4.4.2. Location

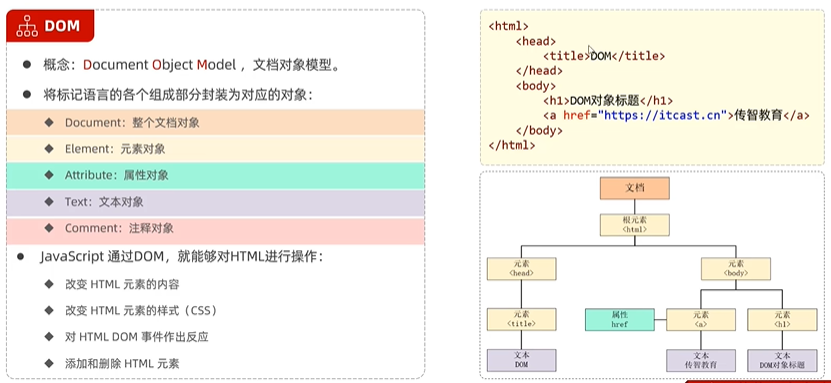
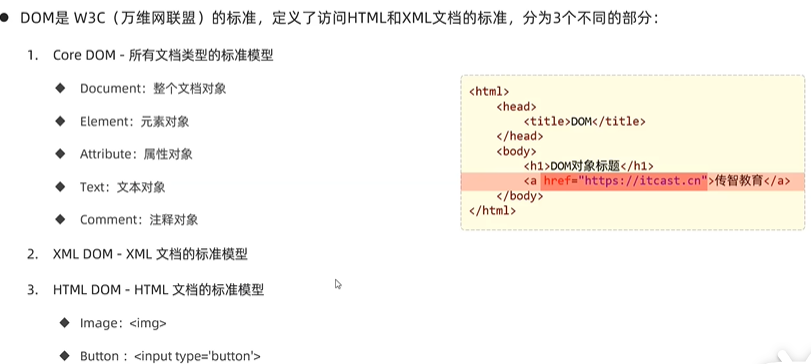
4.4.5. DOM

- 基本组成部分

- 如何获取元素对象

- 查询手册,通过DOM操作对页面进行操作
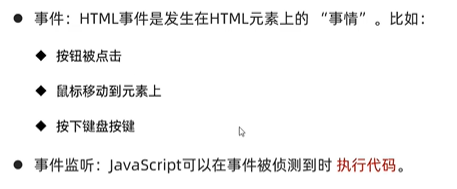
4.5. js事件监听
- 事件

- 事件绑定的方式

- 常见事件

