uni-app跳转外部链接方式汇总--超全
一、简介
在开发移动端应用程序(APP)的过程中,我们经常需要展示来自外部HTTP/HTTPS链接的页面内容。这些外部页面可能包含用户协议、新闻资讯、产品详情等信息,对于提升用户体验和增强应用功能至关重要。然而,与在Web环境中通过window.open或内嵌iframe轻松展示外部链接不同,APP端面临着更多的技术挑战和更好的交互体验限制。
接下来介绍常用的几种外部链接打开方式。
二、打开方式
1.plus.runtime.openWeb
1.1 是什么
plus.runtime.openWeb 是一个在HTML5+规范中定义的API,它允许在移动应用(如使用HTML5+开发的Hybrid应用)中打开一个新的Web页面。这个API通常是由DCloud公司的5+ App(HBuilderX的配套运行环境)或类似框架提供的,用于在原生应用环境中嵌入和展示Web内容。
1.2 怎么用
plus.runtime.openWeb("url地址");2.plus.runtime.openURL
2.1 是什么
plus.runtime.openURL 是HTML5+ API中的一个方法,它允许在移动应用中打开指定的URL地址。这个方法通常用于在Hybrid应用(如使用HBuilderX或DCloud公司的5+ App框架开发的应用)中,从应用内部打开外部链接,如网页或第三方应用的授权页面。
1.2 怎么用
plus.runtime.openURL("url地址");1.3 openURL和openWeb的区别
plus.runtime.openURL 和plus.runtime.openWeb 均可实现跳转APP跳转外部链接的功能。两者的主要区别见下表:
| plus.runtime.openWeb | plus.runtime.openURL | |
| 1.打开方式 | 在应用内部打开一个新的Web页面 | 调用系统默认的浏览器打开URL |
| 2.自定义程度 | 更多的自定义选项,如设置窗口标题、大小、位置等 | 自定义程度相对较低,因为它主要依赖于系统浏览器的默认行为 |
| 3.使用场景 | 更适合于需要在应用内部展示网页内容的场景,如应用内的文档、用户指南或嵌入式网页广告等。 | 更适合于需要跳转到外部网页或第三方应用的场景,如打开支付页面或跳转到其他相关网站等。 |
| 4.安全性 | 安全性较低,需注意防止跨站脚本攻击和跨站请求伪造等。 | 安全性较高,仍需确保URL的合法性和安全性。 |
1.4 openURL和openWeb的实现效果
3.web-view组件
3.1.简要介绍
web-view组件是一个在小程序中用于嵌入网页的容器,它允许开发者在小程序内展示外部网页内容,从而丰富小程序的功能,并为用户提供更加多样化的浏览体验。
3.2.使用步骤
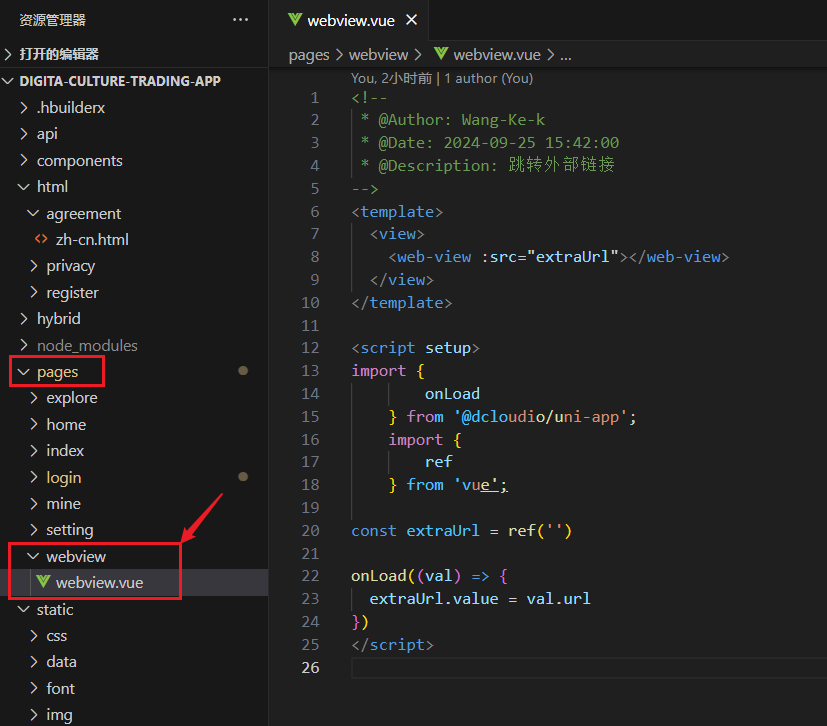
(1)在代码目录pages下面建立文件夹webview,并新增webview.vue文件,webview.vue中为使用web-view跳转外部链接的方法。
<template>
<view>
<web-view :src="extraUrl"></web-view>
</view>
</template>
<script setup>
import {
onLoad
} from '@dcloudio/uni-app';
import {
ref
} from 'vue';
const extraUrl = ref('')
onLoad((val) => {
extraUrl.value = val.url
})
</script>

(2)在路由文件pages.json中添加webview的路由。
// 外部链接跳转
{
"path": "pages/webview/webview",
"style": {
"navigationStyle": "custom",
"app-plus": {
"bounce": "none" // 将回弹属性关掉
}
}
}(3)在需要跳转外部链接的页面中使用,配合uni.navigateTo实现外部链接的成功跳转。
// 点击跳转到外部
const toPath = (path) => {
uni.navigateTo({
url: `/pages/webview/webview?url=${path}`,
});
};3.3 注意事项
需要说明的是:
(1)使用微信小程序或APP均可使用该方式,该方式是在应用内容打开外部链接;
(2)建议优先使用HTTPS协议,并避免在链接中带有中文字符(在iOS中可能会有打开白屏的问题)。
4.uni-link跳转
4.1简要介绍
uni-link是uni-app的一个外部网页超链接组件,通过在小程序内复制url,在app内打开外部浏览器,在h5端打开新网页,以实现打开外部链接的方式。
4.2使用方式
<uni-link href="https://uniapp.dcloud.io/" text="https://uniapp.dcloud.io/"></uni-link>4.3api参数说明

5.uview-plus跳转外部链接
5.1简要介绍
uview-plus是uni-app生态专用的UI框架,在uview-plus中通常使用up-link的方式进行外部链接的跳转实现,在APP中通常是打开系统默认浏览器的方式打开外部链接。
5.2 使用方式
<up-link href="https://uviewui.com/" text="打开uview-plus UI文档"></up-link>5.3api参数说明

5.4 补充介绍
uview-plus中的up-text也可实现外部超链接的跳转,仅需设置mode="link"即可,但该种方式不支持字体颜色等样式修改,故不推荐使用。
<up-text mode="link" text="Go to uview-plus docs" href="https://www.uviewui.com" ></up-text>三、补充说明
在uni-app中实现外部链接跳转时,方法多样,既可以选择在应用内直接打开以提升交互连贯性,也可以利用系统默认浏览器打开以享受更广泛的兼容性。具体选择哪种方式,应基于实际需求及为用户提供更佳体验的原则进行权衡。
