鸿蒙UI开发与部分布局
UI开发
1. 布局概述
1.1 开发流程
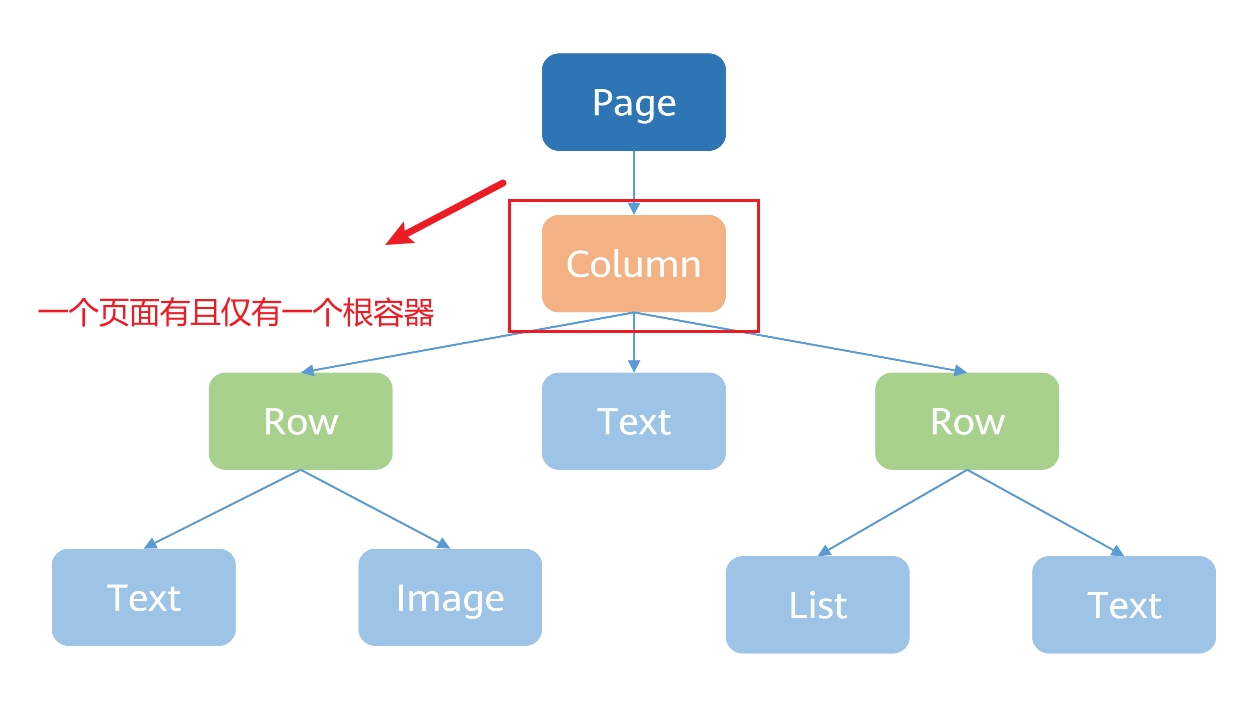
1.先确定开发流程 -> 2.分析页面元素构成 ->3.选用合适的布局容器组件

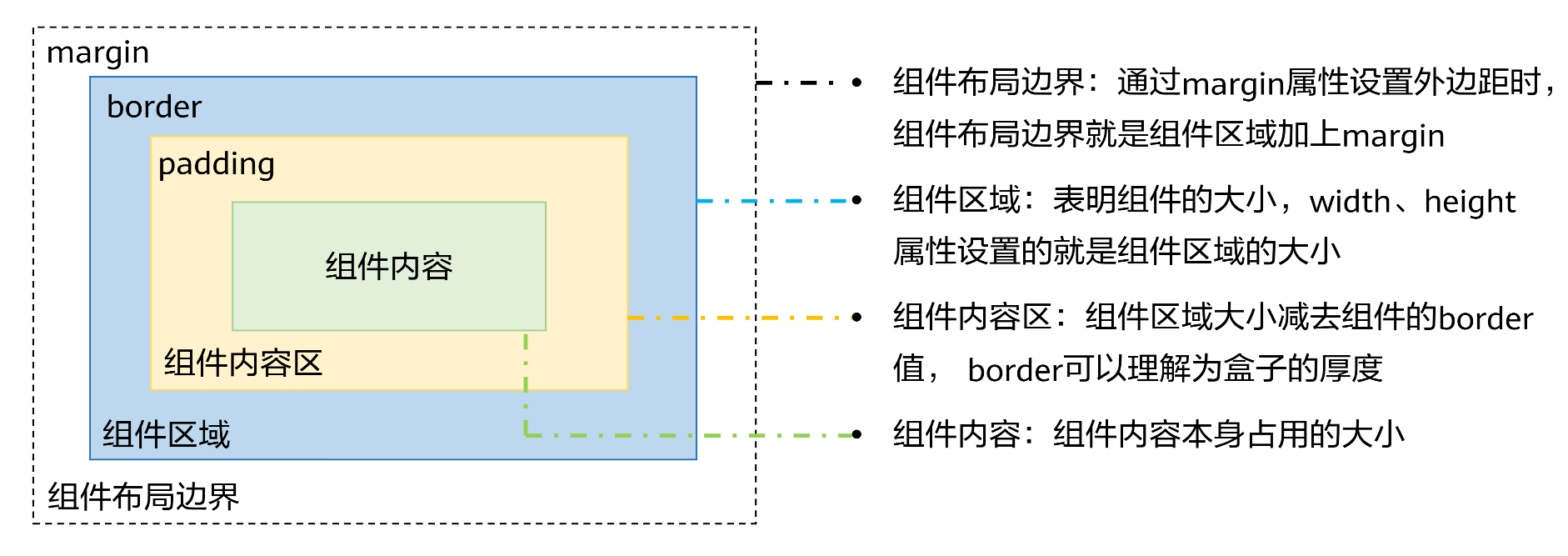
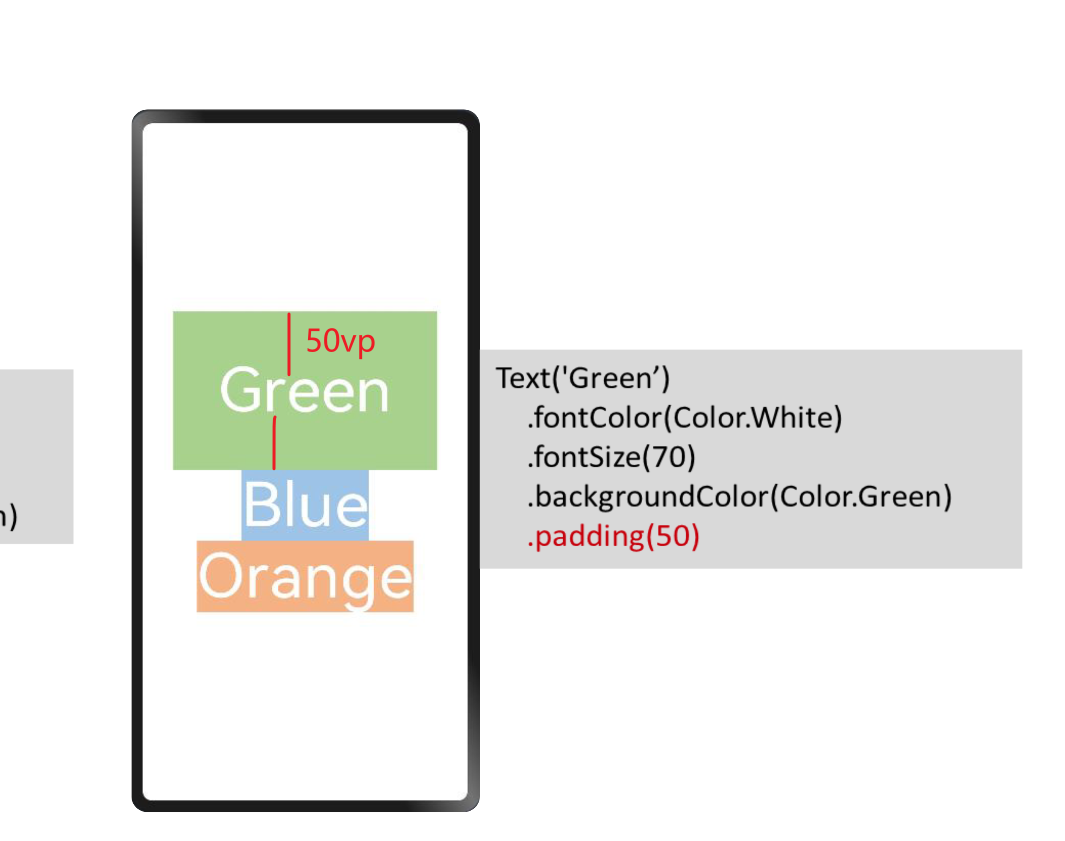
1.3 布局元素组成:盒模型


2.1 布局分类
2.1 线性布局
线性布局是开发中最常用·、最基础的布局,通过线性容器Row和Column构建

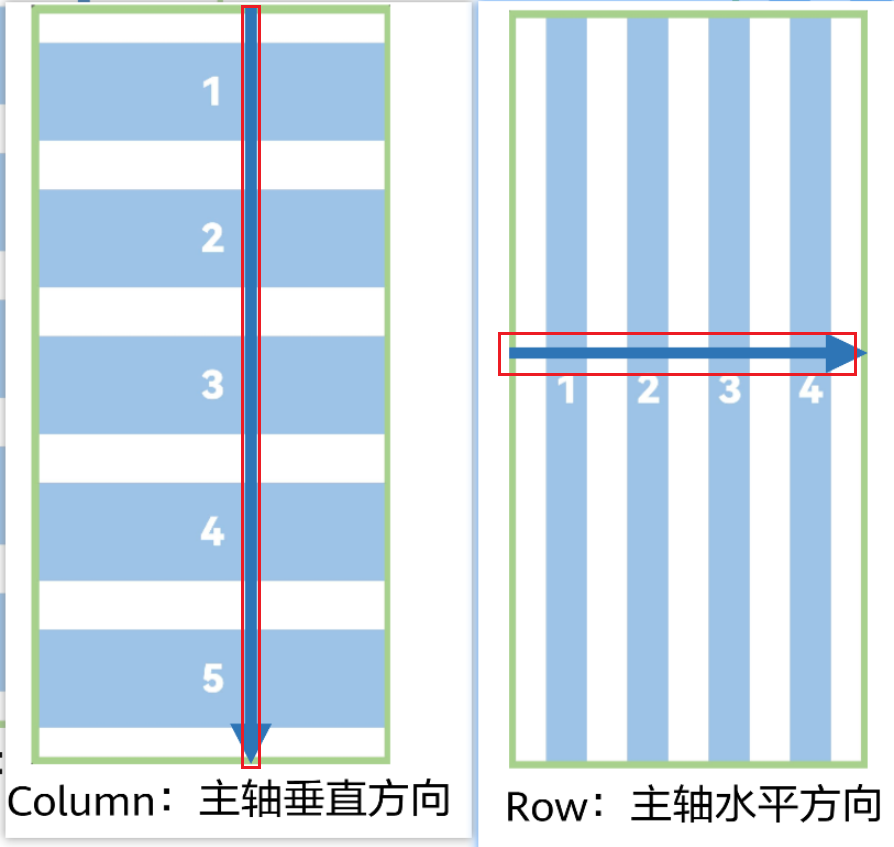
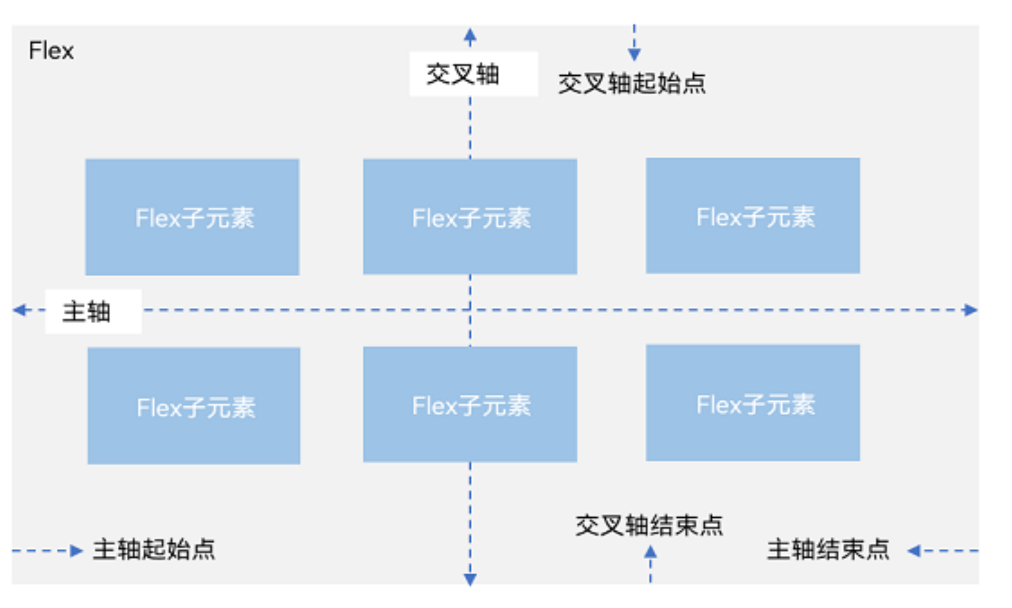
2.1.1 线性布局子元素排列方向:主轴

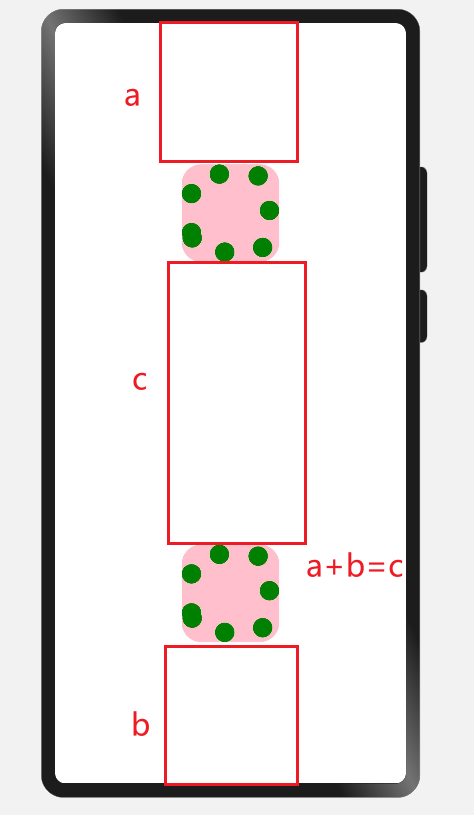
布局子元素在排列方向上的间距
在布局容器内,可以通过space属性设置排列方向上子元素的间距
线性布局容器在布局方向的轴线,子元素默认沿主轴排列
.justifyContent(FlexAlign.End)//主轴对齐
.alignItems(HorizontalAlign.Center)//交叉轴对齐
2.1.2 设置主轴对齐方式
.justifyContent(FlexAlign.End)//主轴对齐
.alignItems(HorizontalAlign.Center)//交叉轴对齐

不管容器是Coloum还是Row,它们默认的排列方式都是主轴为始端,交叉轴为居中对齐
- 设置主轴对齐的方式:JustifyContent(FlexAlign.Center)
- 设置交叉轴的对齐方式:alignItems()
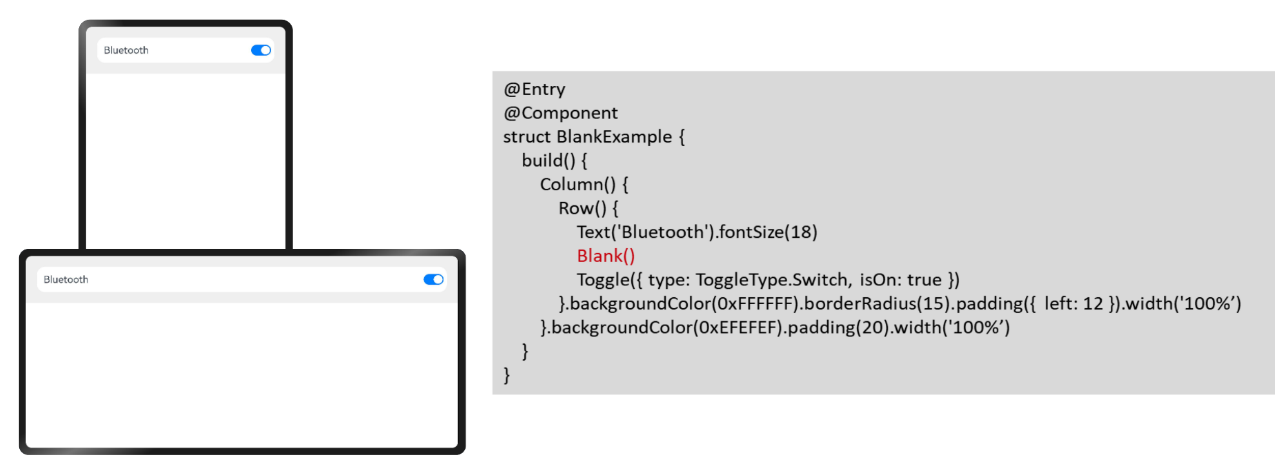
自适应拉伸:Blank组件
线性布局下,常用空白填充组件Blank,在容器主轴方向自动填充空白空间,达到自适应的拉伸效果
打个比方,就是你竖屏在看小说,然后你横屏了,小说的内容会跟着横屏的屏幕去调整

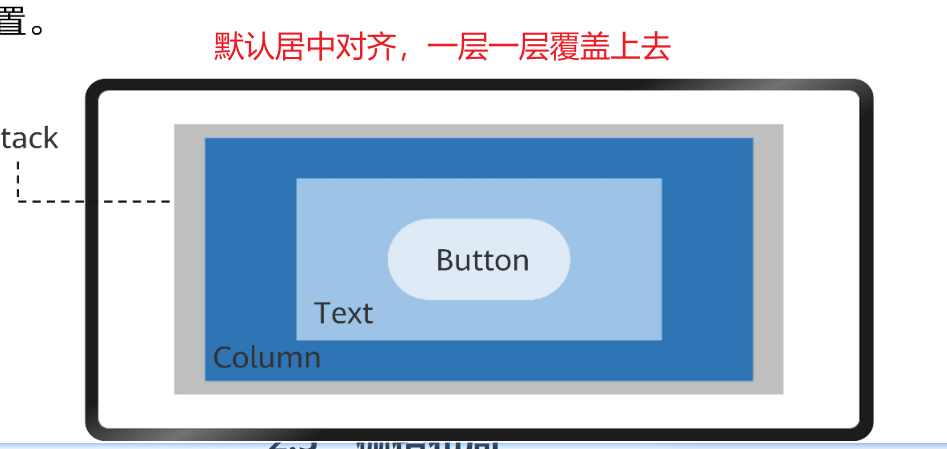
2.2 层叠布局
层叠布局用于在屏幕上预留一块区域来显示组件中的元素,提供元素可以重叠的布局
- 层叠布局通过Stack容器组件实现位置的固定定位与层叠
- 容器中的子元素(子组件)一次入栈,后一个子元素覆盖前一个子元素,子元素可以叠加,也可设置元素

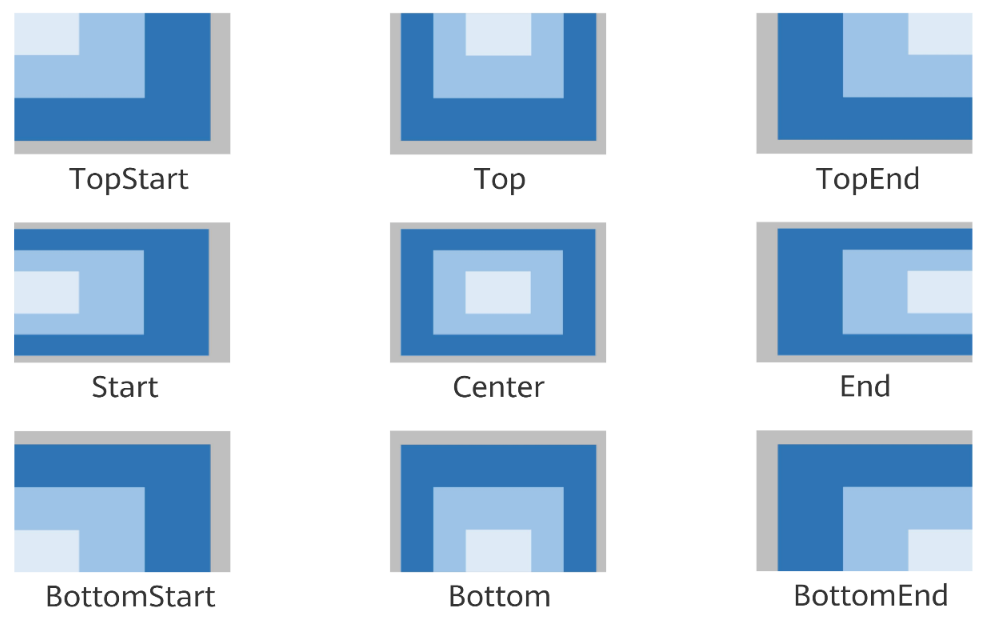
2.1.1 层叠布局的对齐方式
Stack组件通过alignContent参数实现位置的相对移动

在层叠布局中,如果后面子元素尺寸大于前面子元素的尺寸,则前面子元素完全隐藏
2.1.2 层叠布局的层级控制:Z控制
如何显示前面的元素呢?
- Stack容器中兄弟组件显示层级关系可以通过Z序控制ZIndex属性改变
- zIndex值越大,显示的层级越高,即zIndex值大的组件会覆盖在zIndex值小的组件上方
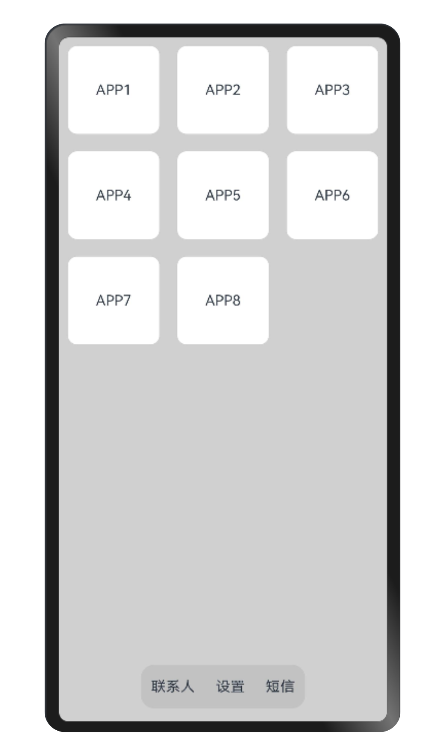
2.1.3 层叠布局的应用场景
使用层叠布局快速搭建手机页面显示模型

2.3 弹性布局
2.3.1 弹性布局的概念
弹性布局提供更加有效的方式对容器中的子元素进行排列、对齐和分配剩余空间
- 容器默认存在主轴与交叉轴,子元素默认沿主轴排列,子元素在主轴方向的尺寸称为主轴尺寸,在交叉轴方向的尺寸称为交叉尺寸
- 弹性布局常用在以下场景:如页面头部均匀分布的导航栏、页面框架的搭建、多行数据的排列

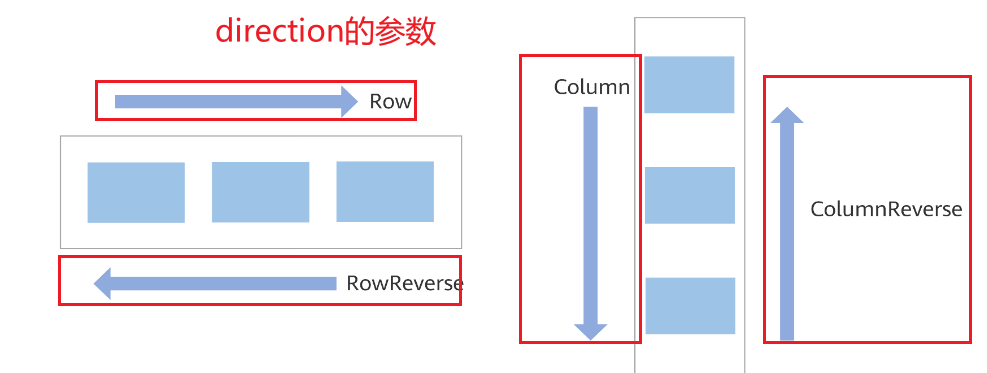
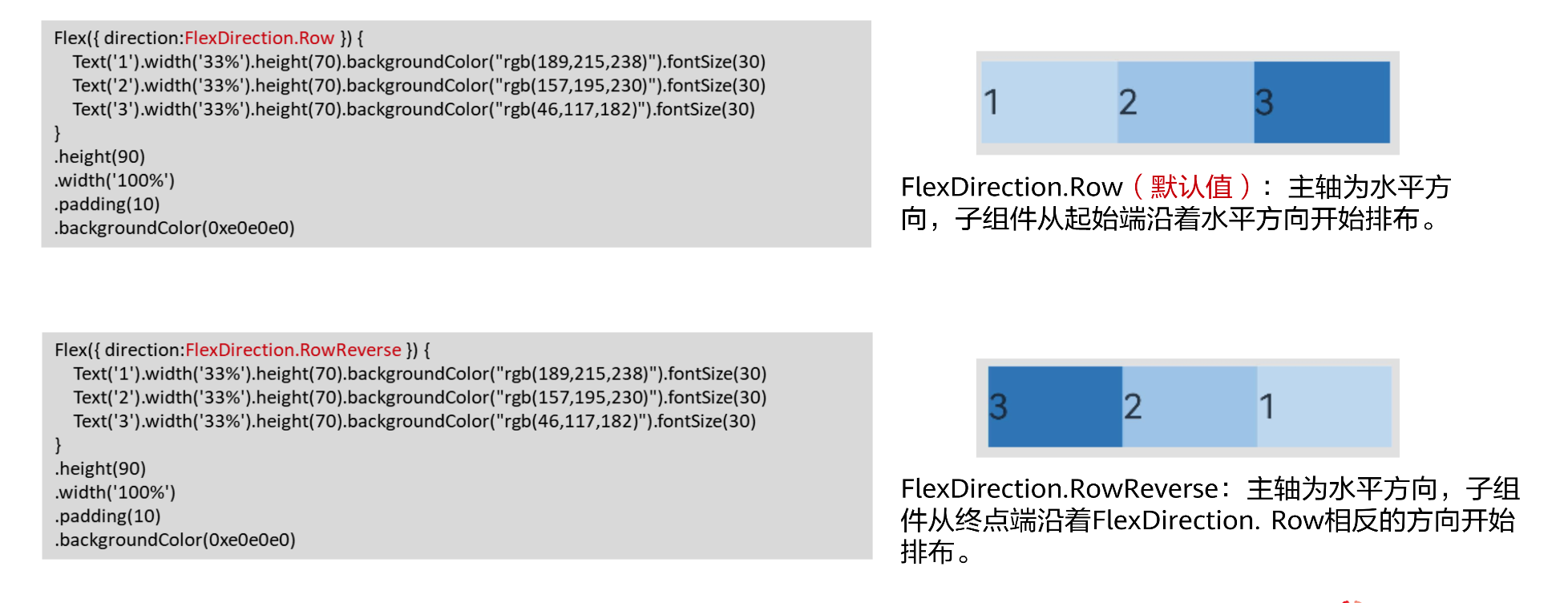
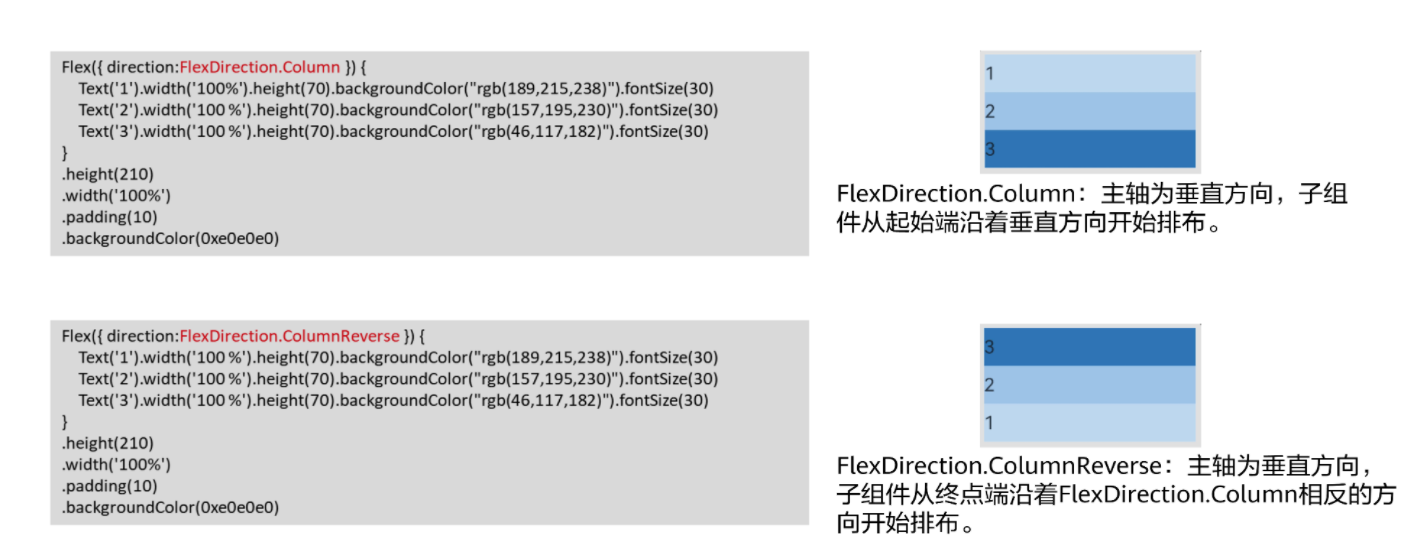
2.3.2 弹性布局的元素排列方向:direction
弹性布局中,容器的子元素可以按照任意方向排列,通过设置参数direction,可以决定主轴的反向,从而控制子组件的排列方向

2.3.3 案例解析
通过参数FlexDirection.Row和FlexDirection.RowReverse来控制容器主轴为水平方向

通过参数FlexDirection.Column和FlexDirection.ColumnReverse来控制容器主轴为垂直方向

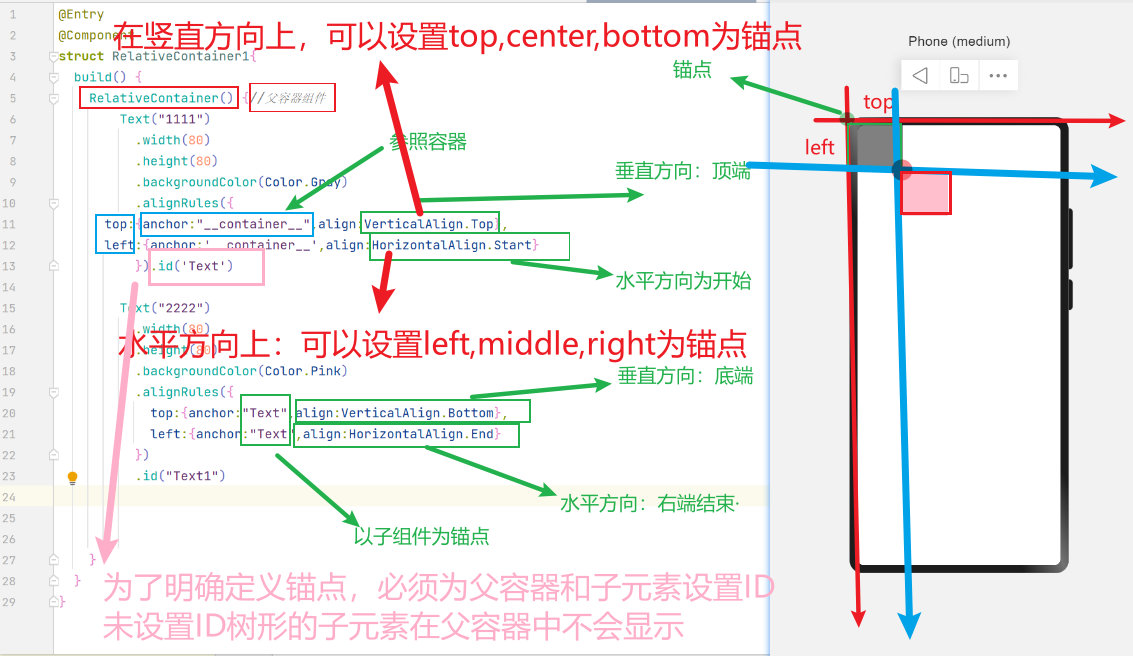
2.4 相对布局
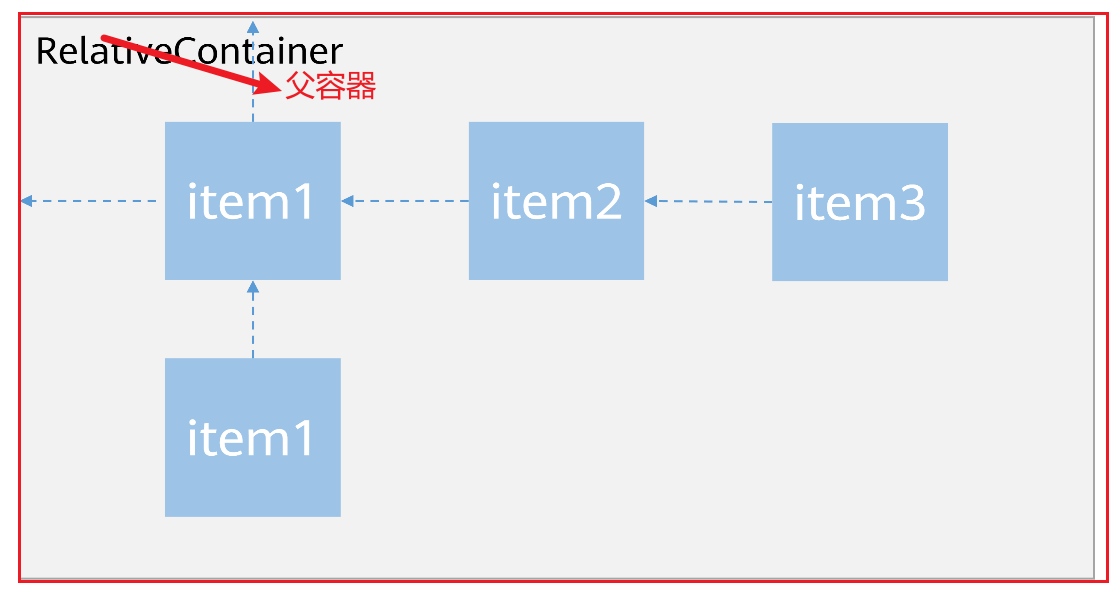
2.4.1 概念
布局容器内子元素支持指定锚点,可以为兄弟元素或者父元素,基于锚点做相应位置布局
- RelativeContainer为采用相对布局的容器。支持容器内部的子元素设置相对未知关系

2.4.2 相对布局的依赖关系: 锚点设置
锚点设置是指设置子元素相对于父元素或兄弟元素的位置依赖关系
- 水平方向上,可以设置left、middle、right的锚点
- 在竖值方向上,可以设置top、center、bottom的锚点
- 为了明确定义锚点,必须为RelativeContainer及其子元素设置ID,用于指定锚点信息
- RelativeConrainer的ID默认为“container”,其余子元素的ID通过这只id属性。未设置ID的子元素在RelativeContainer中不会显示
- 在使用锚点时要注意子元素的相对位置关系,避免出现错位或者遮挡的情况
2.4.3 相对布局的依赖关系:以容器为锚点
RelativeContainer父组件为锚点,__container__代表父容器的id
2.4.4 相对布局的依赖关系:以子元素为锚点
只要在RelativeContainer容器内,均可以通过alignRules进行相应的位置移动
代码案例
@Entry
@Component
struct RelativeContainer1{
build() {
RelativeContainer() {//父容器组件
Text("1111")
.width(80)
.height(80)
.backgroundColor(Color.Gray)
.alignRules({
top:{anchor:"__container__",align:VerticalAlign.Top},
left:{anchor:'__container__',align:HorizontalAlign.Start}
}).id('Text')
Text("2222")
.width(80)
.height(80)
.backgroundColor(Color.Pink)
.alignRules({
top:{anchor:"Text",align:VerticalAlign.Bottom},
left:{anchor:"Text",align:HorizontalAlign.End}
})
.id("Text1")
}
}
}