24.11.23 Ajax
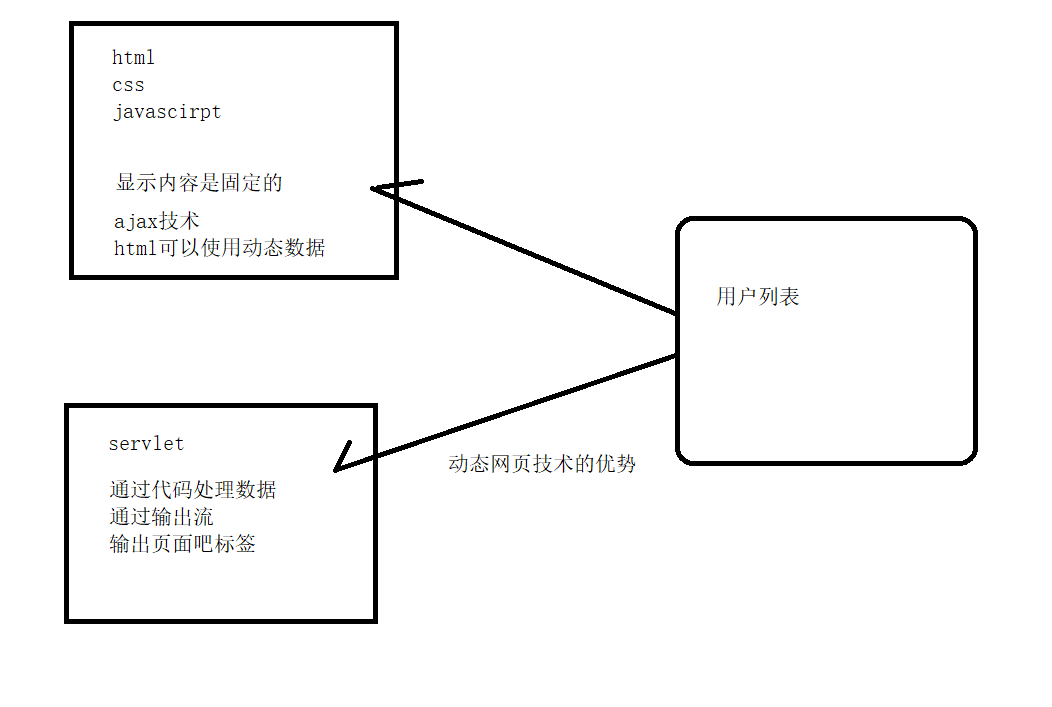
1动态网页技术与静态网页技术对比:
静态网页:
如果数据库中有用户列表 html中要显示 如果用户列表数据变化 html要改代码才能显示完整数据
(不能使用动态数据 )
动态网页:
servlet可以通过代码 以输出流显示数据 当数据库数据改变时 不需要改代码


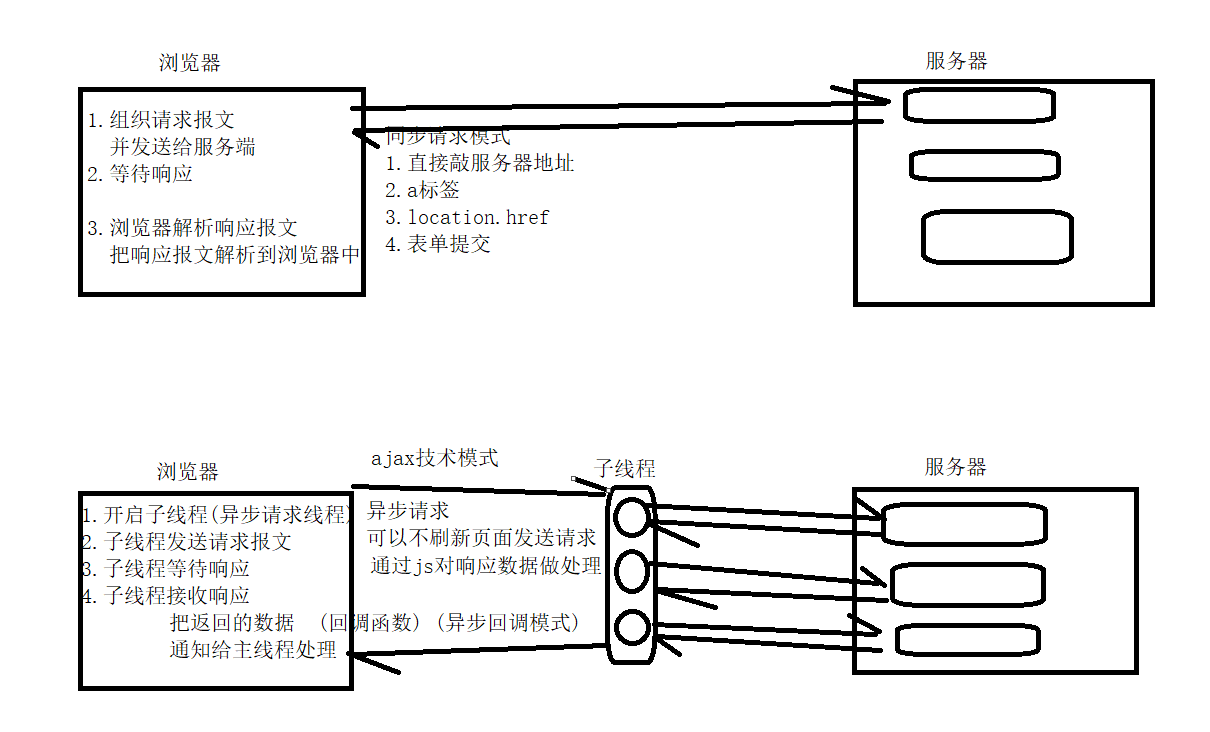
2.为了解决html不能使用动态数据的问题 产生了ajax技术
ajax技术在静态技术中,使用了子线程,处理请求和响应
从而让静态技术时,不需要每次请求都刷新页面,那么就可以在一个静态页面中
通过子线程的请求,从后端取动态数据,在当前页面使用


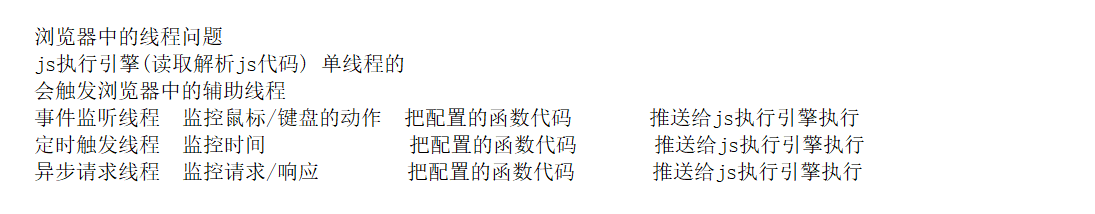
3.ajax技术使用的是异步回调模式
浏览器中的其他子线程 都使用了异步回调模式 这是浏览器中 主线程与子线程配合的主要模式


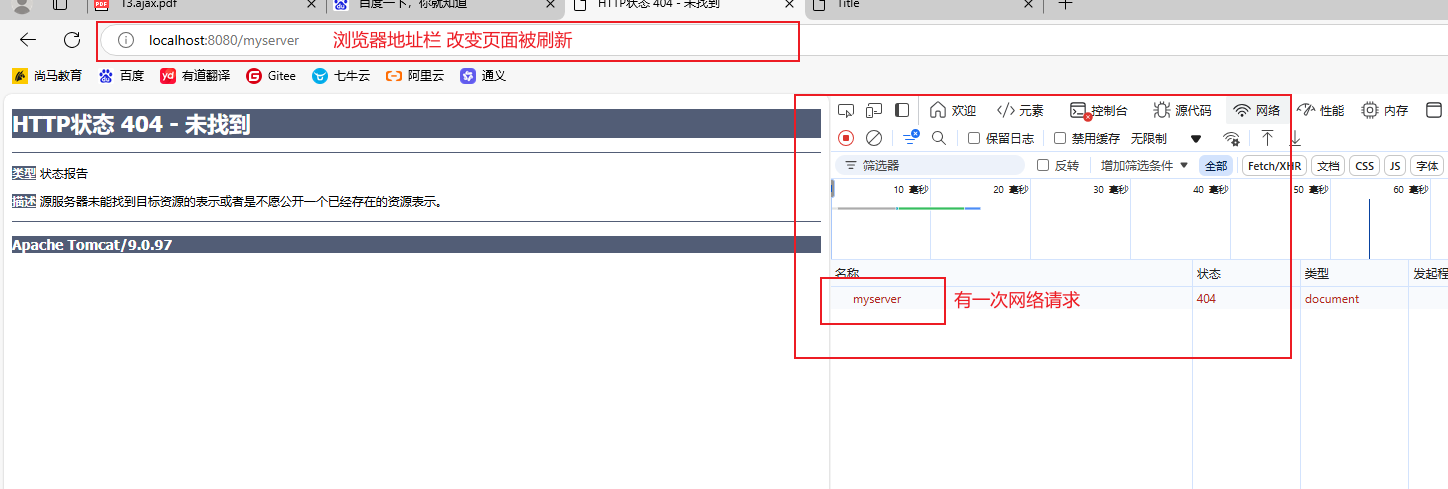
4.(同步请求)普通请求 与 ajax请求效果对比
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="同步请求(普通请求)" onclick="sendReq()">
<input type="button" value="ajax请求" onclick="sendAjaxReq()">
</body>
<script>
const sendReq = ()=>{
location.href="/myserver"
}
const sendAjaxReq = ()=>{
//xmlHttpRequest 缩写 (XHR)
//创建异步请求线程对象
let xmlHttpRequest = new XMLHttpRequest();
//设置回调函数
xmlHttpRequest.onreadystatechange = ()=>{
if(xmlHttpRequest.readyState==4&&xmlHttpRequest.status==200){
//做数据处理
}
}
//设置请求地址相关参数
xmlHttpRequest.open("GET","/myserver",true);
//xmlHttpRequest.setRequestHeader("")
//发送请求
xmlHttpRequest.send();
}
</script>
</html>
同步请求效果:


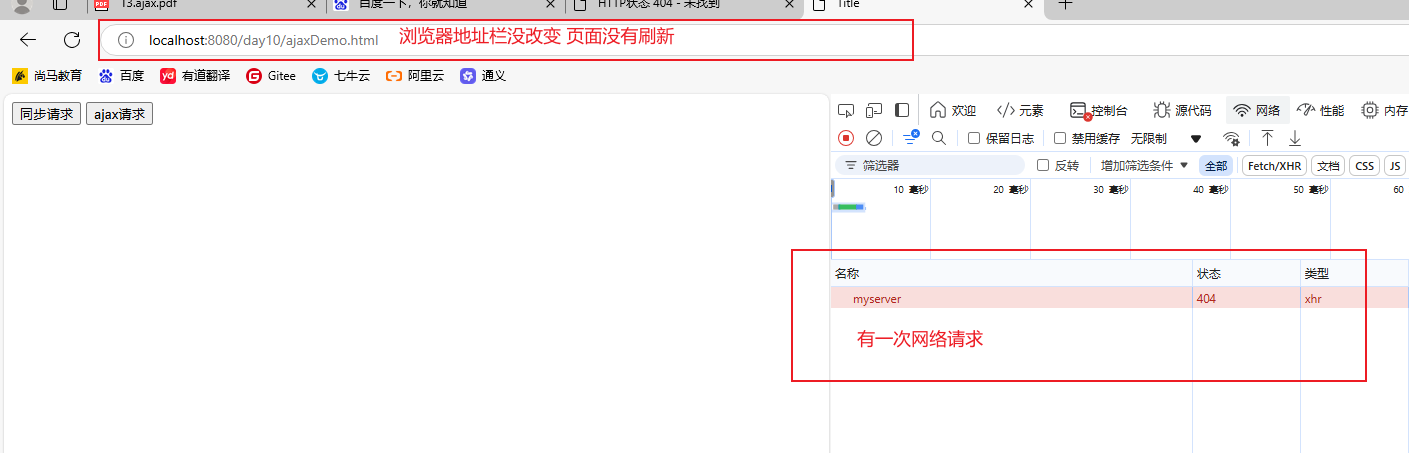
ajax请求效果:


5.使用axios简化ajax请求
axios是一个http库 封装了ajax请求
get请求发送
axios.get("/day11/ajaxDemo?username=abc123")
.then((resp)=>{
console.log(resp.data)
})
post请求发送
axios.post("/day11/ajaxDemo","username=abc123")
.then((resp)=>{
console.log(resp.data)
})es6之后 提供了异步同步语法 配合ajax请求语法更简单
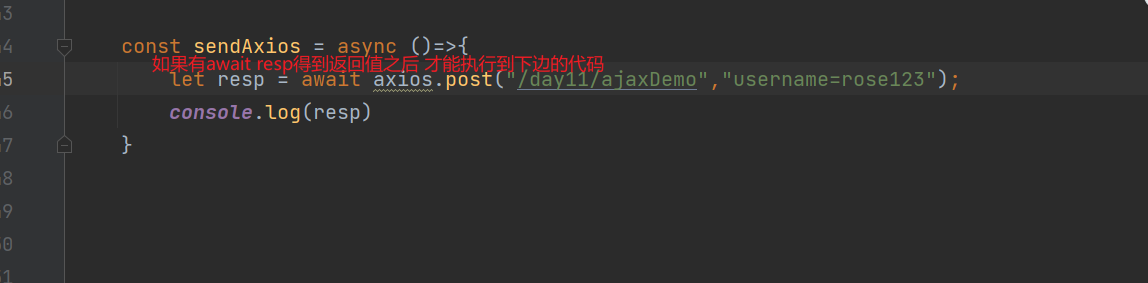
const sendAxios = async ()=>{
let resp = await axios.post("/day11/ajaxDemo","username=rose123");
console.log(resp)
}



关键字:
async 用于修饰方法 如果方法中有异步方法 支持同步模式
await 用于修饰当前调用的异步方法 使用同步模式 当前方法必须执行完才能执行下一行 6.后端标准化为服务接口形式
后端服务 对于前端来说 是一个通过http远程调用的方法(接口) 返回json数据
所以现在常用的接口形式 简称为 Http+json
需要做出如下几部标准化
1.通过输出流 输出数据
2.输出json格式字符串 标准json格式字符串
//标准化 方便公司统一管理
3.统一的json转换工具
4.返回数据的key 做标准化(统一)
5.操作响应码 操作响应描述(统一)JSON转换工具 fastJson
json转换工具的作用 java对象与json字符串互相转换
java对象 <---> json字符串
* Gson google公司的 功能大而全 转的慢
* Jackson 功能大而全 转的快 API较复杂
* FastJson alibaba公司的 转的快 API简单fastJson API简单 转换快速普通java对象
User user = new User(1L, "杰克", "abc123", 15);
String s = JSON.toJSONString(classRoom);
System.out.println(s); 集合对象
List<User> listUser = new ArrayList<>();
listUser.add(new User(1L, "杰克", "abc123", 15));
listUser.add(new User(2L, "杰克2", "abc123", 15));
listUser.add(new User(3L, "杰3", "abc123", 15));
String s = JSON.toJSONString(listUser);
System.out.println(s);map对象
Map<String,Object> dataMap = new HashMap<>();
dataMap.put("classInfo","922");
dataMap.put("teacher","gfs");
dataMap.put("students",listUser);
String s = JSON.toJSONString(dataMap);
System.out.println(s);对象嵌套
ClassRoom classRoom = new ClassRoom();
classRoom.setClassInfo("922");
classRoom.setTeacher("gfs");
classRoom.setStudents(listUser);
//可以转换任意类型对象
String s = JSON.toJSONString(classRoom);
System.out.println(s);JSON字符串转java对象
String jsonStr =
"{\"age\":15,\"id\":2,\"password\":\"abc123\",\"username\":\"杰克2\"}";
User user1 = JSON.parseObject(jsonStr, User.class);返回数据的key
通过实体类 规范返回数据格式
package com.javasm.entity;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
@Data
@AllArgsConstructor
@NoArgsConstructor
public class ReturnResult {
//返回的数据 用统一的实体类封装
//操作反馈码
private Integer returnCode;
//操作反馈信息
private String returnMsg;
//操作附加数据
private Object returnData;
}
操作响应码 操作响应描述(统一)
package com.javasm.entity;
import lombok.Data;
import lombok.Getter;
/**
* @author gfs
* @version 0.1
* @className ReturnCode
* @descriptioin:
* @date 2024/11/22 15:01
* @since jdk11
*/
@Getter
public enum ReturnCode {
REQ_NAME_OK(20001,"用户名可用"),
REQ_NAME_NO_OK(20002,"用户名重复");
private Integer code;
private String msg;
private ReturnCode(Integer code,String msg){
this.code = code;
this.msg = msg;
}
}
接口文档
前后端沟通的重要文档 标记接口的使用方法和规范
接口文档
校验用户名重复接口
请求地址: /day11/regName
支持的方法: get/post
参数: username String 用户名(必填)
返回数据格式: json
返回数据示例:
{returnCode: 20002, returnData: 'red', returnMsg: '用户名重复'}
{returnCode: 20001, returnData: 'green', returnMsg: '用户名可用'}校验用户名接口示例:
package com.javasm.controller;
import com.alibaba.fastjson.JSON;
import com.javasm.entity.ReturnCode;
import com.javasm.entity.ReturnResult;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.HashMap;
import java.util.Map;
@WebServlet("/regName")
public class RegNameServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
/*
服务端代码标准化 (服务接口 http+json的远程接口 )
* 1.通过输出流 输出数据
* 2.输出json格式字符串 标准json格式字符串
* //标准化 方便公司统一管理
3.统一的json转换工具
4.返回数据的key 做标准化(统一)
5.操作响应码 操作响应描述(统一)
//后端写
接口文档
校验用户名重复接口
请求地址: /day11/regName
支持的方法: get/post
参数: username String 用户名(必填)
返回数据格式: json
返回数据示例:
{returnCode: 20002, returnData: 'red', returnMsg: '用户名重复'}
{returnCode: 20001, returnData: 'green', returnMsg: '用户名可用'}
*
* */
String username = req.getParameter("username");
System.out.println(username);
//数据库查 jack
String respStr = "";
//返回json格式字符串
//Map<String,Object> returnMap = new HashMap<>();
ReturnResult returnResult = new ReturnResult();
if(!"jack".equals(username)){
//用户名没重复 可用
//respStr = "{\"msg\":\"用户名可用\",\"textColor\":\"green\"}";
// returnMap.put("msg","用户名可用");
// returnMap.put("taxtColor","green");
returnResult.setReturnCode(ReturnCode.REQ_NAME_OK.getCode());
returnResult.setReturnMsg(ReturnCode.REQ_NAME_OK.getMsg());
returnResult.setReturnData("green");
}else{
//用户名重复
// respStr = "{\"msg\":\"用户名重复\",\"textColor\":\"red\"}";
// returnMap.put("msg","用户名重复");
// returnMap.put("textColor","red");
returnResult.setReturnCode(ReturnCode.REQ_NAME_NO_OK.getCode());
returnResult.setReturnMsg(ReturnCode.REQ_NAME_NO_OK.getMsg());
returnResult.setReturnData("red");
}
resp.setContentType("text/html;charset=utf-8");
PrintWriter writer = resp.getWriter();
//后端只准备数据
//把对象转成json
writer.print(JSON.toJSONString(returnResult));
writer.close();
}
}
