3D可视化引擎HOOPS Luminate场景图详解:形状的创建、销毁与管理
本文详细介绍了HOOPS Luminate API的场景图部分。场景图是定义要显示的2D或3D世界的关键元素。在本文的过程中,我们将回顾HOOPS Luminate场景图的所有不同对象,并了解如何将它们组织在一起。
HOOPS Luminate场景图对象分为两类:
- 形状:这些是要显示的图形实体。形状可以由所有常见的图形实体组成:三角形、线条、点、文本、灯光……
- 原子属性:这些属性定义了给定场景图在屏幕上的显示方式。其中,我们会发现边界球、层集、矩阵……
一、什么是场景图?
HOOPS Luminate场景图是形状图。更准确地说,它是一个有向无环图。我们经常使用“DAG”首字母缩略词来指代它。有向无环图定义:
- 形状之间的父子关系
- 它不支持循环。因此,该图有一个根元素和叶子元素
- 引用/实例关系:给定形状可能有多个父级
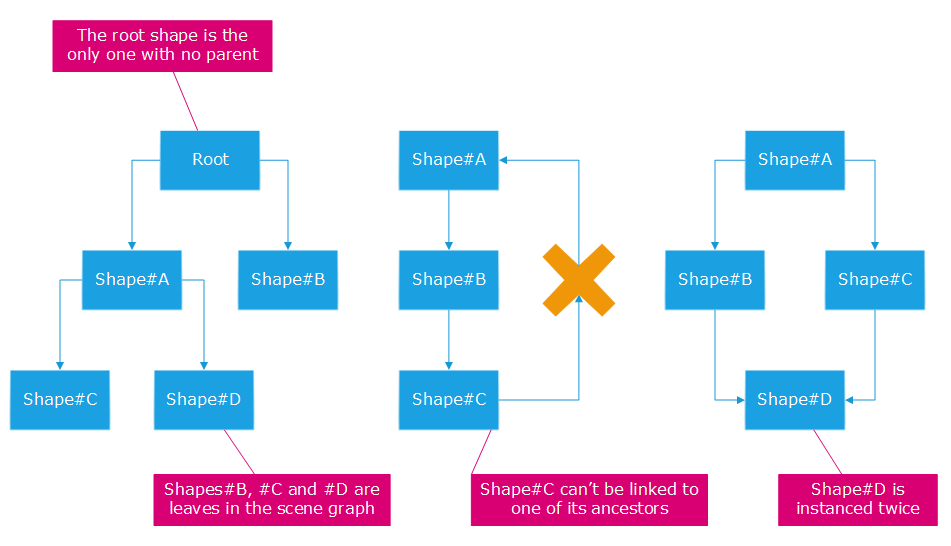
下图说明了这些属性:
我们确定实例形状在内存中存储一次(引用),并且根据从场景图根到形状本身(实例)的不同路径进行多次可视化。

有向无环图(DAG)的属性
二、创建和销毁形状
// Sample creation of a mesh shape in 'shape': RED::Object* shape = RED::Factory::CreateInstance( CID_REDMeshShape ); // Sample destruction of a shape object 'shape': RED::Object* resmgr = RED::Factory::CreateInstance( CID_REDResourceManager ); RED::IResourceManager* iresmgr = resmgr->As< RED::IResourceManager >();
所有HOOPS Luminate形状均使用适当的类标识符通过该方法创建RED::Factory::CreateInstance。形状类标识符定义如下:
- 变换形状:CID_REDTransformShape;详情请参阅变换形状
- 三角形网格形状:CID_REDMeshShape;详情请参阅网格形状
- 线形:CID_REDLineShape;详情请参阅线形
- 点形:CID_REDPointShape;详情请参阅点形
- 文本形状:CID_REDTextShape;详情请参阅文本形状
- 体积形状:CID_REDVolumeShape;详情请参阅体积形状
- 光源形状:CID_REDLightShape;详情请参阅“光源形状”
形状的销毁使用 执行RED::Factory::DeleteInstance。形状的销毁在用于执行销毁命令的事务结束时生效
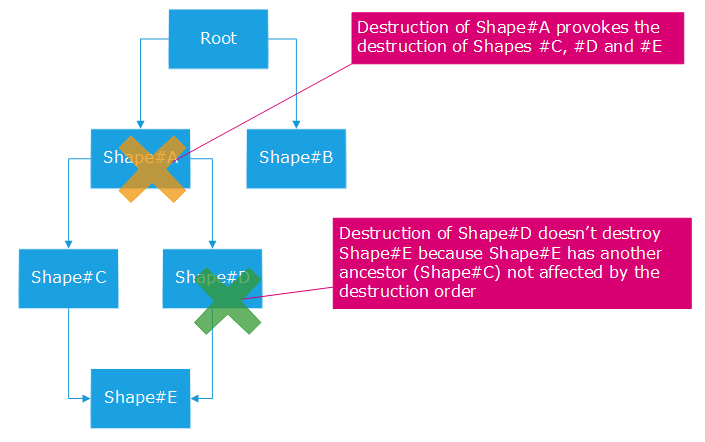
重要的是要知道,变换形状的破坏会导致其所有未链接到未被破坏的其他形状的子形状的破坏,如下所示:

场景图破坏场景
在此示例中,Shape#A的破坏引发了其专有场景图的破坏:这是Shape#A的所有递归子级的集合,这些子级没有非#A子级的祖先。在此示例中,它由形状#C、#D和#E组成。在第二个破坏示例中,Shape#D被破坏,我们看到只有Shape#D会被破坏。Shape#E不包含在破坏范围内,因为Shape#E是Shape#C的子级,而Shape#C不会被破坏。
必须考虑这些行为以避免重复销毁形状。如果使用删除形状两次RED::Factory::DeleteInstance(直接删除或在形状树销毁后删除),RED_SCG_SHAPE_ALREADY_DESTROYED则将返回。
另一个重点是,视点的破坏会导致视点的根形状的破坏(参见RED::IViewpoint::GetRootShape),并因此破坏该视点下方的所有场景图,除非存在指向其他场景图的父链接。
三、场景图中的形状类型

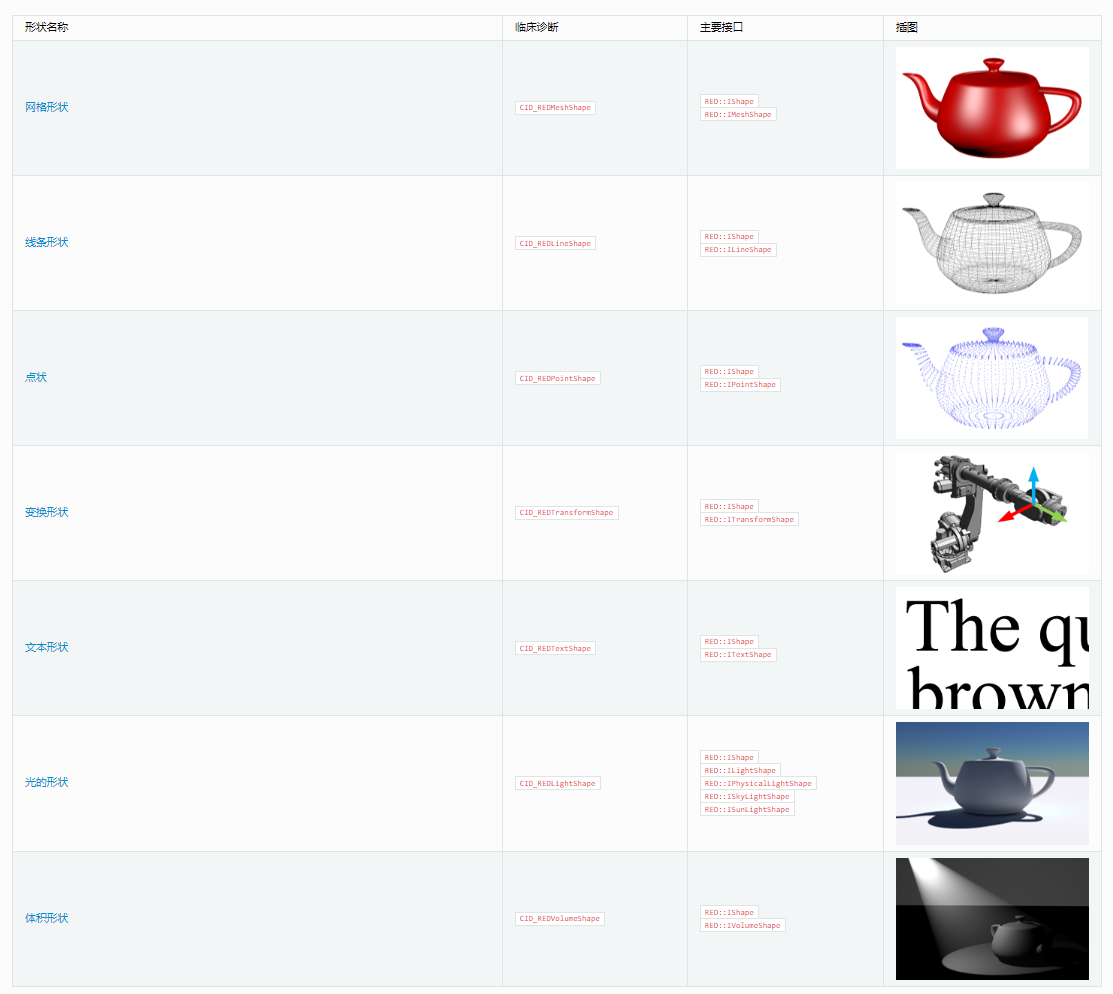
HOOPS Luminate的网格、线和点显示形状只是原子的。它们分别加载三角形、线段(或条带)和点。除了平面多边形外,HOOPS Luminate没有内置的镶嵌服务。HOOPS Luminate数据通常来自外部建模软件,这些软件提供用于填充形状的数据数组。每个形状都是RED::Object通过RED::Factory::CreateInstance使用适当的CID并实现以下接口创建的:
HOOPS Luminate中还有其他几种形状类型可供选择:
变换形状对于定义对象的相对位置是必不可少的。它们实际上通过存储的变换矩阵定义了对象的实际位置。文本是2D或3D基元,用于在应用程序内显示各种类型的文本。需要光源来为场景图中的几何图形提供一些照明,体积效果是相当高级的对象,用于在高质量图像渲染中定义气体效果。
四、场景图属性
形状存储了多个属性,这些属性指示HOOPS Luminate如何显示形状,或者如何将外部应用程序数据链接到形状。属性是独立的,也可以沿着场景图DAG定义的层次结构继承。这些属性的详细信息及其使用方式如下:场景图中的形状属性。
