BOM的详细讲解
BOM概述
BOM简介
BOM(browser Object)即浏览器对象模型,它提供了独立于内容而与浏览器窗口进行交互的对象,其核心对象是window。
BOM由一系列的对象构成,并且每个对象都提供了很多方法与属性
BOM缺乏标准,JS语法的标准化组织是ECMA,DOM的标准化组织是W3C,BOM最初是Netscape浏览器标准的一部分
DOM与BOM的区别
| 类别 | DOM | BOM |
| 1 | 文档对象模型 | 浏览器对象模型 |
| 2 | DOM是把文档当做一个对象来看待 | 把浏览器当做一个对象来看待 |
| 3 | 顶级对象是document | 顶级对象是window |
| 4 | 主要学习操作页面元素 | 学习浏览器窗口交互的一些对象 |
| 5 | W3C标准规范 | 各浏览器厂商在各自浏览器上定义的标准,兼容性较差 |
BOM的构成(对象)
BOM比DOM更大,它包含DOM
| window | ||||
| document | location | navigation | screen | history |
Window
代表的是整个浏览器的窗口,同时windonw也是网页的全局对象
window 对象是浏览器的顶级对象,它具有双重角色
- 它是js访问浏览器窗口的一个接口
- 它是一个全局对象。定义在全局作用域中的变量,函数都会变成window对象的属性和方法,在调用的时候,可以省略window,前面学习的对话框都属于window对象方法,如alert(),prompt()等
注意:window下的一个特殊属性window.name,所以定义变量时,尽量不用name这个变量名
Navigator(浏览器的意思)
-代表的当前浏览器的信息,通过该对象可以来识别不同的浏览器
Location
-代表浏览器的地址栏信息,通过location可以获取地址栏信息,或者跳转页面
History
-代表浏览器的历史记录,可以通过该对象操作浏览器的历史记录
由于隐私的原因,该对象不能获取到具体的历史记录,只能操作浏览器向前或者向后翻页
而且该操作只在当次访问有效
Screen
-代表用户的屏幕的信息,通过该对象可以获取到用户的显示器的相关信息
注意:这些BOM对象在浏览器中都是作为window对象的属性来保存的,可以通过window对象来使用,也可以直接使用
window对象的常见事件
onload窗口加载事件
1、window.οnlοad=function(){} 传统注册事件方式(只能写一次,如果有多个,会以最后一个为准)
2、window.addEventListener("load",function(){} )
当文档内容完全加载完成会触发该事件(包括图像,脚本文件、css文件等),就调用的处理函数
DOMContentLoaded窗口加载事件
document.addEventListener("DOMContentLoaded",function(){} )
<body>
<script>
//1、 onload写法
// window.onload = function () {
// var box = document.querySelector(".box");
// box.addEventListener("click", function () {
// this.style.backgroundColor = "pink";
// });
// };
//2、addEventListener 写法
// document.addEventListener("load", function () {
// var box = document.querySelector(".box");
// box.addEventListener("click", function () {
// this.style.backgroundColor = "pink";
// });
// });
//3、DOMContentLoaded写法
document.addEventListener("DOMContentLoaded", function () {
var box = document.querySelector(".box");
box.addEventListener("click", function () {
this.style.backgroundColor = "pink";
});
});
</script>
<!-- 需求:点击box,box背景色变化,js交互可以放在任意位置 -->
<div class="box">box</div>
</body>调整窗口大小事件
window.οnresize=function(){}
window.addEventListener("resize",function(){} )
调整窗口大小(像素)就会触发,调用内部处理函数,可以用来完成响应式效果
<!--需求:当前屏幕大小在800以内的时候,box消失,否则显示 -->
<div>box</div>
<script>
var box = document.querySelector("div");
window.addEventListener("resize", function () {
if (window.innerWidth < 800) {
box.style.display = "none";
} else {
box.style.display = "block";
}
});
</script>定时器
setInterval() 定时调用
js的程序的执行速度是非常非常快的,如果希望一段程序,可以每间隔一段时间执行一次,可以使用定时调用
语法:
setInterval(回调函数,间隔时间) 定时调用,可以将一个函数,每隔一段时间执行一次
参数:
第一个:回调函数,该函数会每隔一段时间调用一次
第二个:每次调用间隔时间,单位是毫秒
返回值:
返回一个Number类型的值,这个数字用来作为定时器的唯一标识
关闭定时器:
clearInterval(number)
方法中需要一个定时器的标识作为参数,这样将关闭标识对应的定时器
<body>
<!-- 需求:页面出现出现数字,每秒自增1 -->
<h1 id="count"></h1>
<script>
var count = document.getElementById("count");
var num = 1;
var timer = setInterval(function () {
count.innerHTML = num++;
if (num == 5) {
clearInterval(timer);
}
}, 1000);
console.log(timer);//1
</script>
</body>setTimeoutl() 延时调用
概念:延时调用,一个函数不马上执行,而是隔一段时间以后再执行 ,而且只会执行一次
语法:
window.setTimeout(回调函数,延迟秒数)
参数:
1、回调函数直接写函数,或者写函数名皆可
2、延迟秒数若省略,默认是0,单位是毫秒
返回值:数字标识
关闭定时器:clearTimeout(timer)
区别:定时调用会执行多次,而延时调用只会调用一次,延时调用和定时调用可以互相代替,在开发中,可根据自己的需要去选择
<script>
var num = 0;
var timer = setTimeout(function () {
console.log(num++);
}, 1000);
//使用clearTimeout()来关闭一个延时调用
clearTimeout(timer);
</script>JS执行机制
JS是单线程
JS语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。这是JS这门脚本语言诞生的使命所致——用来处理页面中用户的交互,以及操作DOM而诞生的。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。这样所导致的问题是:如果JS执行的时间过长,这样会造成页面的渲染不连贯,导致页面渲染加载阻塞的感觉
同步和异步
为了解决这个问题,利用多核CPU的计算能力,HTML5提出了Web Worker标准,允许JS脚本创建多个线程,于是,jS中出现了同步和异步
同步:前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是一致的,同步的。比如:我们要烧水煮饭,等水开了(10分钟后),再去切菜,炒菜
异步:你在做一件事情时,因为这件事会花费很长时间,在做这件事的同时,你还可以去处理其他事情。比如烧水的10分钟内,去切菜,炒菜
同步任务:在主线程上排队执行任务,只有前一个任务执行完毕,才能执行后一个任务
异步任务:不进入主线程,而是进入"任务队列"的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。
一般而言,异步任务有以下三种类型
-
- setTimeout和setlnterval
- DOM事件 普通事件如:click、resize,资源加载事件:onload等
- ES6中的Promise
- Ajax异步请求
异步任务相关回调函数添加到任务队列中(消息队列)
JS执行机制
- 先执行执行栈中的同步任务
- 异步任务(回调函数)放入任务队列中
- 一旦执行栈中的所有同步任务执行完毕,系统就会按次序读取任务队列中的异步任务,于是被读取的异步任务结束等待状态,进入执行栈,开始执行
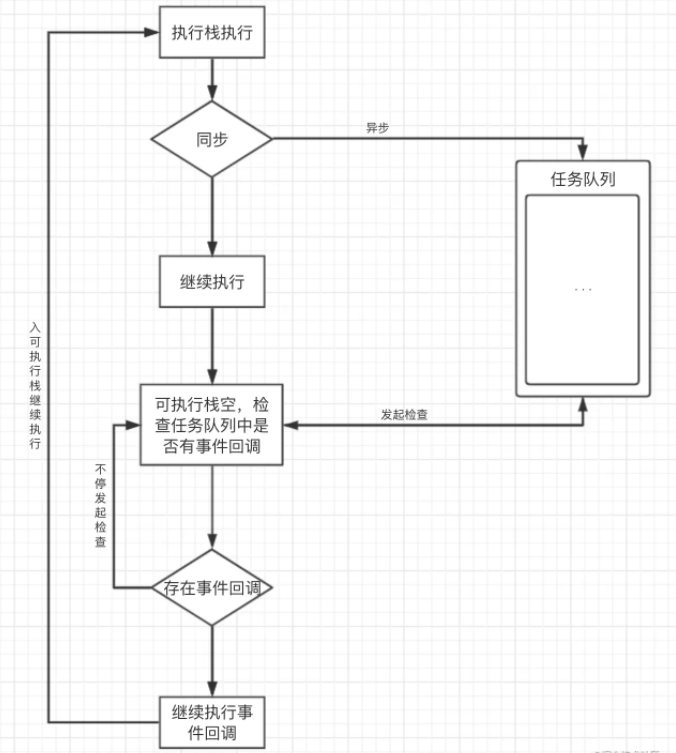
事件循环

- 首先,执行栈开始顺序执行
- 判断是否为同步,异步则进入异步线程,最终事件回调给事件触发线程的任务队列等待执行,同步继续执行
- 执行栈为空,询问任务队列中是否有事件回调
- 任务队列中有事件回调则把回调加入执行栈末尾继续从第一步开始执行
- 任务队列中没有事件回调则不停发起询问
<body>
<button>点击</button>
<script>
var setTimeoutCallBack = function () {
console.log("我是定时器回调");
};
var btn = document.querySelector("button");
btn.onclick = function () {
console.log("我是点击事件");
};
// 同步任务
console.log("我是同步任务1");
// 异步定时任务
setTimeout(setTimeoutCallBack, 1000);
// 同步任务
console.log("我是同步任务2");
</script>
</body>JS引擎线程 只会执行执行栈中的事件,执行栈中的代码执行完毕,就会读取事件队列中的事件并添加到执行栈中继续执行,这样反反复复就是我们所谓的事件循环(Event Loop)
location对象
location对象初识
window对象给我们提供了一个location属性用户获取或设置窗体的URL,并且可以用于解析URL。因为这个对象返回的是一个对象,所以我们称为location对象
URL
统一资源定位符(Uniform Resource Locator,简称URL)是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息支出文件的位置以及浏览器应该如何处理它。简单地说URL就是web地址,俗称“网址”。
URL由三部分组成:资源类型、存放资源的主机域名、资源文件名。
URL的一般语法格式为:
protocol :// hostname[:port] / path / [;parameters][?query]#fragment
京东家电
格式说明:
(1)、protocol(协议)
指定使用的传输协议,最常用的HTTP协议,它是目前WWW中应用最广的协议。
-
-
- http 通过 HTTP 访问该资源。 格式 HTTP://
- https 通过安全的 HTTPS 访问该资源。 格式 HTTPS://
- ftp 通过 FTP访问资源。格式 FTP://
-
一般来说,https开头的URL要比http开头的更安全,因为这样的URL传输信息是采用了加密技术。
(2)、hostname(主机名)
是指存放资源的服务器的域名系统(DNS) 主机名或 IP 地址。有时,在主机名前也可以包含连接到服务器所需的用户名和密码(格式:username:password@hostname)。
(3)、port(端口号)
HTTP缺省工作在TCP协议80端口,用户访问网站http:// 打头的都是标准HTTP服务。
HTTPS缺省工作在TCP协议443端口。
(4)、path(路径)
由零或多个“/”符号隔开的字符串,一般用来表示主机上的一个目录或文件地址。
(5)、parameters(参数)
这是用于指定特殊参数的可选项。
(6)、query(查询)
可选,用于给动态网页(如使用CGI、ISAPI、PHP/JSP/ASP/ASP。NET等技术制作的网页)传递参数,可有多个参数,用“&”符号隔开,每个参数的名和值用“=”符号隔开。
(7)、fragment(信息片断)
信息片断,字符串,用于指定网络资源中的片断。例如一个网页中有多个名词解释,可使用fragment直接定位到某一名词解释。
3)location对象的属性
| location对象属性 | 返回值 |
| location.href | 返回当前加载页面的完整URL location.href 与 window.location.href等价 |
| location.hash | 返回URL中的hash(#号后 跟零或多个字符),如果不包含则返回空字符串 |
| location.host | 返回服务器名称和端口号 |
| location.hostname | 返回不带端口号的服务器名称 |
| location.pathname | 返回URL中的目录和(或)文件名 |
| location.port | 返回URL中指定的端口号,如果没有返回空字符串 |
| location.protocal | 返回页面使用的协议 |
| location.search | 返回URL的查询字符串,查询?开头的的字符串 |
| location对象方法 | 功能 |
| location.assign() | 用来跳转到其他的页面,作用和直接修改location一样,有历史记录(也称重定向页面) |
| location.replace() | 重新定向URL,不会在历史记录中生成新纪录(没有后退按钮) |
| location.reload() | 重新加载当前显示的页面,如果在方法中传递一个true,作为参数,则会强制刷新缓存 |
navigator对象
navigator代表的当前浏览器的信息,通过该对象可以来识别不同的浏览器,由于历史原因,navigator对象中的大部分属性都已经不能帮助我们识别浏览器了,一般我们只会用userAgent 来判断浏览器的信息,userAgent是一个字符串,这个字符串中包含有用来描述浏览器信息的内容,不同的浏览器会有不同的userAgent
history对象
window对象给我们提供了一个history对象,与浏览器历史记录进行交互,该对象包含用户(在浏览器窗口中)访问过的URL
| history对象属性 | 作用 |
| length | 可以获取当前访问的网页的链接数量 |
| history对象方法 | 作用 |
| back() | 可以用来退到上一个页面,作用和浏览器的回退按钮一样 |
| forward() | 可以跳转到下一个页面,作用和浏览器的前进按钮一样 |
| go() | 可以跳转到指定的页面,它需要一个整数作为参数 正数:向前跳转n个页面 负数:向后跳转n个页面 |
