vue安装与使用
Vue的安装与使用
一、安装node.js
**node.js下载网址:**https://nodejs.org/en/download/prebuilt-installer
二、下载安装
根据自己电脑系统及位数选择,我这里选择windows64位.msi格式安装包
.msi和.zip格式区别:
.msi是Windows installer开发出来的程序安装文件,它可以让你安装,修改,卸载你所安装的程序。说白了.msi就是Windows installer的数据包,把所有和安装文件相关的内容封装在一个包里。.zip是一个压缩包,解压之后即可,不需要安装

在这里插入图片描述
下载完成后,双击安装包,开始安装,一直点next即可,安装路径默认在C:\Program Files下,也可以自定义修改

在这里插入图片描述

在这里插入图片描述
npm package manager表示npm包管理器
online documentation shortcuts 在线文档快捷方式
Add to PATH添加node安装路径到环境变量
安装完成如图所示,这里我修改了node的安装路径D:\program\nodejs\

安装完成后,.msi格式的安装包已经将node.exe添加到系统环境变量path中,如果你下载的是.zip格式,因为没有安装过程,所以需要手动将node.exe所在目录添加到环境变量path中,查看系统变量验证

安装完成后使用cmd命令行查看是否安装成功
npm -v //查看npm版本
node -v //查看node版本
三、修改全局依赖包下载路径
默认情况下,我们在执行npm install -g XXXX下载全局包时,这个包的默认存放路径位C:\Users\用户名\AppData\Roaming\npm\node_modules下,可以通过CMD指令npm root -g查看
C:\Users\liaijie\AppData\Roaming\npm\node_modules
但是有时候我们不想让全局包放在这里,我们可以自定义存放目录,在CMD窗口执行以下两条命令修改默认路径:
npm config set prefix "D:\program\nodejs"
npm config get cache //查询缓存位置
npm config set cache "D:\program\nodejs\node_cache"
以上操作表示,修改全局包下载目录为D:\program\nodejs,缓存目录为D:\program\nodejs\node_cache,并会自动创建node_global目录,而node_cache目录是缓存目录,会在你下载全局包时自动创建

安装淘宝镜像
npm install -g cnpm -registry=https://registry.npmmirror.com
检查 cnpm 是否安装成功 cnpm -v
四、配置环境变量
因为我们修改了全局包的下载路径,那么自然而然,我们下载的全局包就会存放在D:\program\nodejs\node_modules,而其对应的cmd指令会存放在D:\program\nodejs
在全局安装一个vue-cli脚手架
npm install @vue/cli -g
我使用CMD命令vue create myproject指令创建一个项目,显示如下
'vue' 不是内部或外部命令,也不是可运行的程序
或批处理文件。
这是因为我们在执行指令时,它会默认在node安装根目录下查找指令文件,在这里就是vue.cmd,然后还会在node安装根目录下的node_modules下查找依赖包文件夹,在这里就是@vue文件夹,因为我们修改了全局包的存放路径,所以自然找不到了,所以我们需要把我们指定的全局包存放路径添加到系统环境变量,这样就可以找到了

五、项目创建
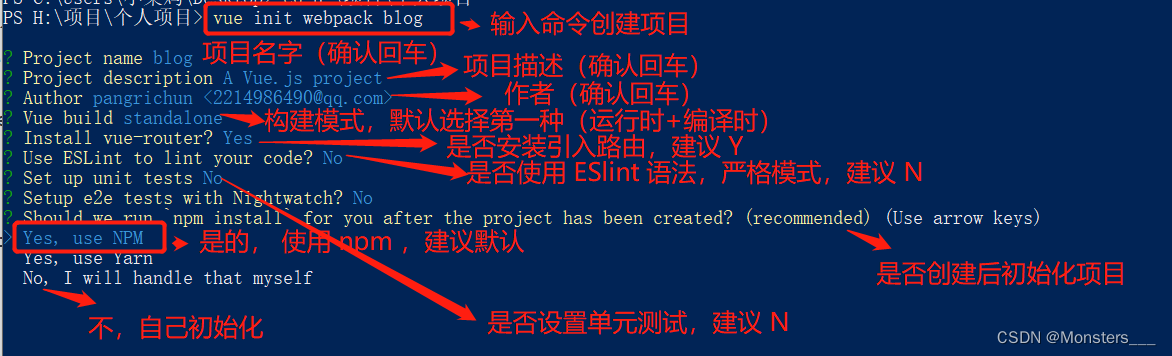
方法一:vue init webpack 项目名(vue-cli2.x的初始化方式)
以管理员身份打开命令行界面 (按住 shift 鼠标右键 打开 PowerShell),输入命令:
vue init webpack blog 创建项目(blog 是项目名)

如果没有选择初始化项目,需要进入项目目录,输入 npm install 初始化

输入 npm run dev 运行项目

项目创建成功

方法二:vue create 项目名 (vue-cli3.x的初始化方式)
脚手架 vue-cli3.x 创建的 vue3 项目是基于 webpack 打包的。
以管理员身份打开命令行界面 (按住 shift 鼠标右键 打开 PowerShell),输入命令:
vue create system 创建项目 (system 是项目名)

进入项目目录,输入 npm run serve 运行项目

项目创建成功

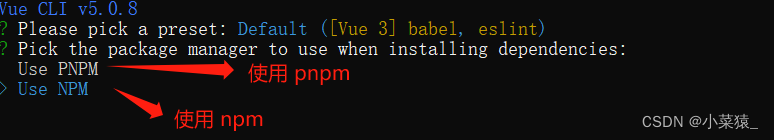
方法三:npm init vue@latest
npm init vue@latest 创建的 vue3 项目是基于 Vite 打包的。
npm init vue@latest 安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。

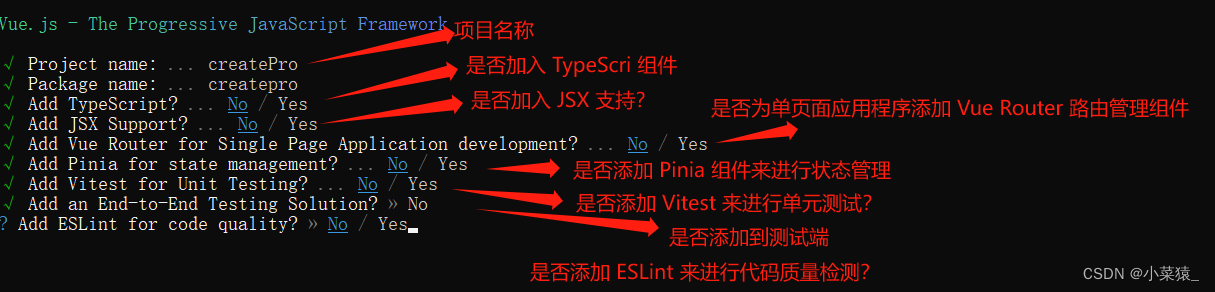
执行后创建项目:

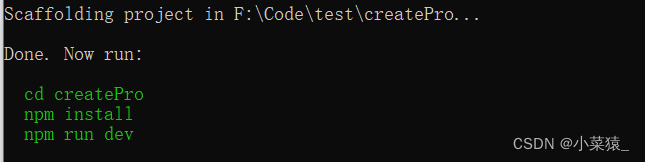
在项目被创建后,通过以下步骤安装依赖并启动开发服务器:


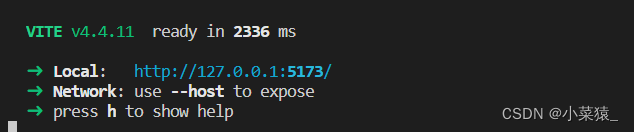
在浏览器打开:

方法四:构建一个 Vite + Vue 项目
npm 版本不同,命令不同:
npm6.x:npm create vite@latest my-vue-app --template vue
npm7.x+:npm create vite@latest my-vue-app – --template vue
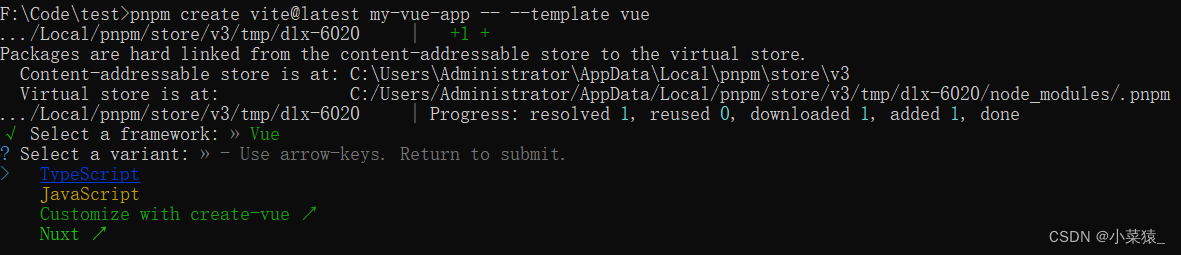
选择一个框架 => vue

选择一个编程语言 => TypeScript

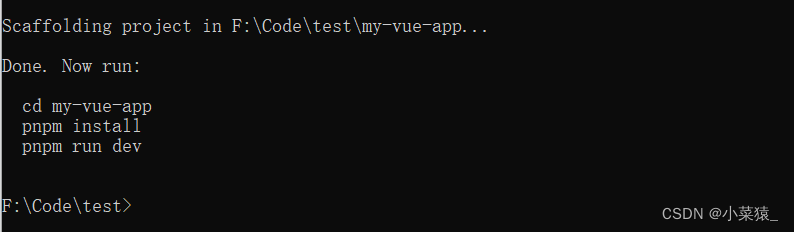
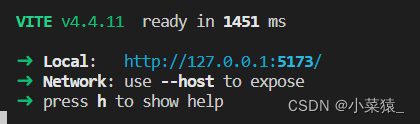
项目构建完成,进入项目目录、初始化项目并运行


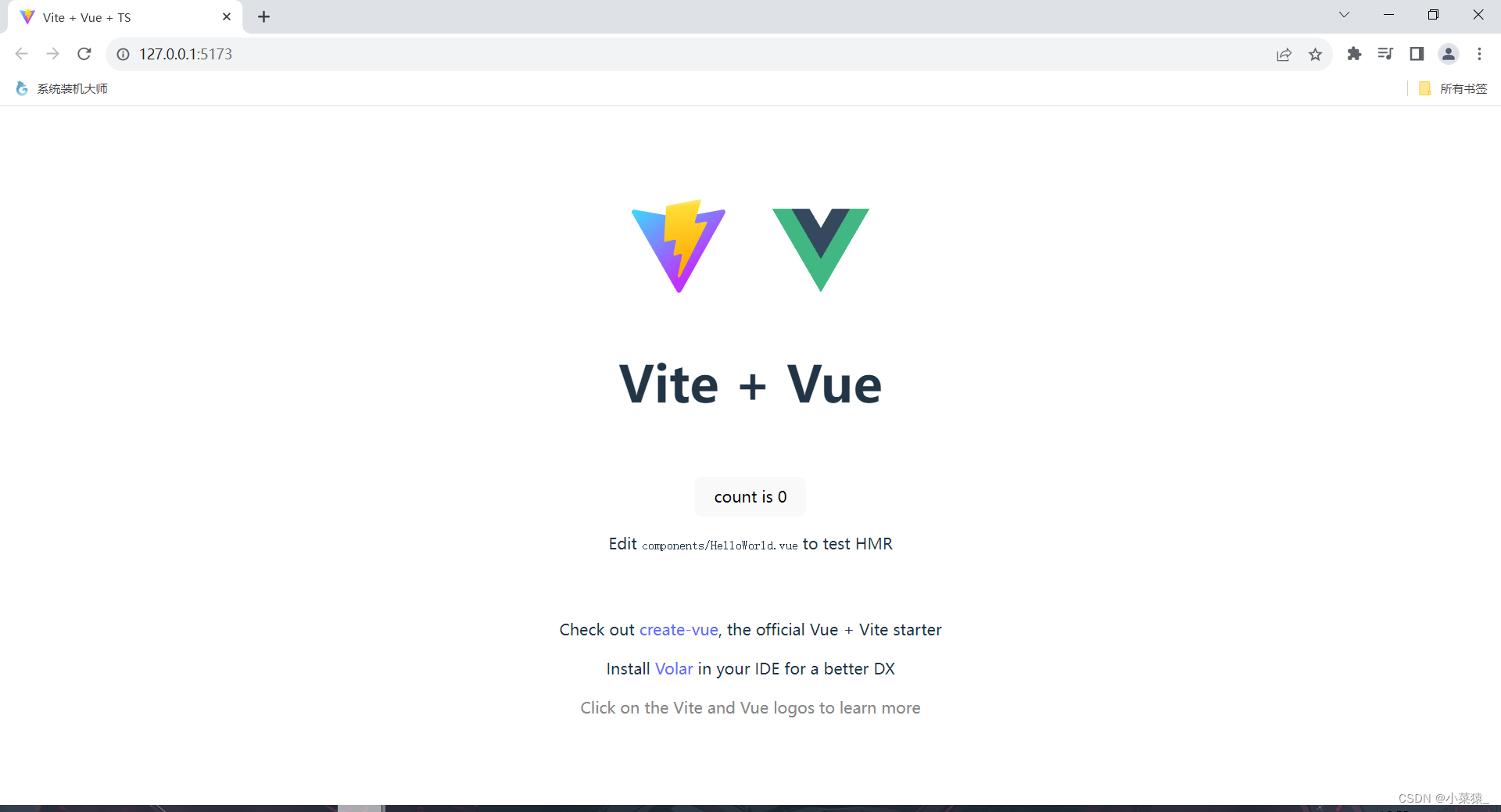
浏览器打开:

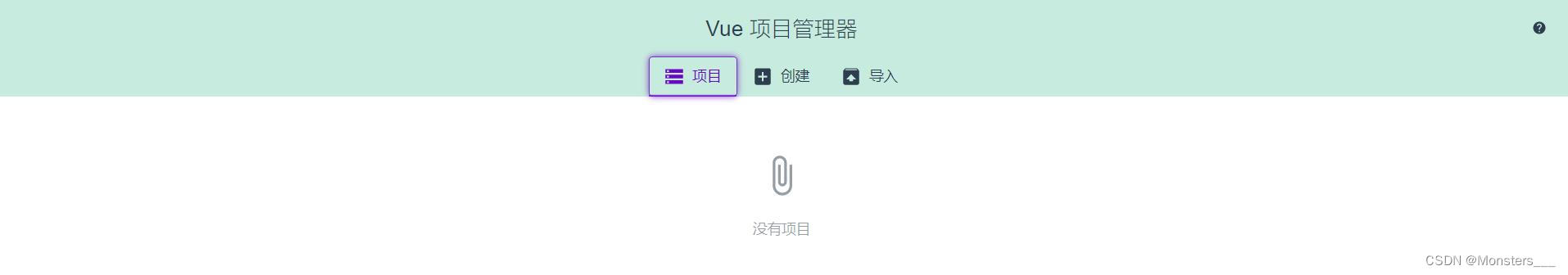
方法五:基于图形化界面的方式创建 vue 项目 (vue ui)(vue-cli3.x)
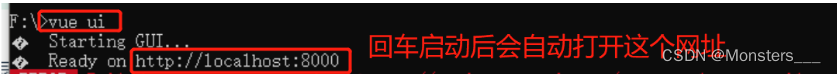
@vue/cli3.0 增加一个可视化项目管理工具,全局安装完成 cli3.0 之后,可以直接在 cmd 输入命令:vue ui 启动即可,地址默认是 localhost:8000 ( 回车后打开 )


可以通过导入你的 vue 项目进行管理,也可以通过创建按钮进行可视化创建一个新的vue项目。


若出现 Cannot read property ‘indexOf‘ of undefined‘ 报错,因为npm创建项目没有权限,需更改PowerShelll的执行政策
在项目目录cmd打开运行输入get-ExecutionPolicy, 查看执行政策状态
Restricted: 有限
RemoteSigned: 解除限制
输入Set-ExecutionPolicy -Scope CurrentUser设置状态, 输入RemoteSigned解除权限限制.
创建完

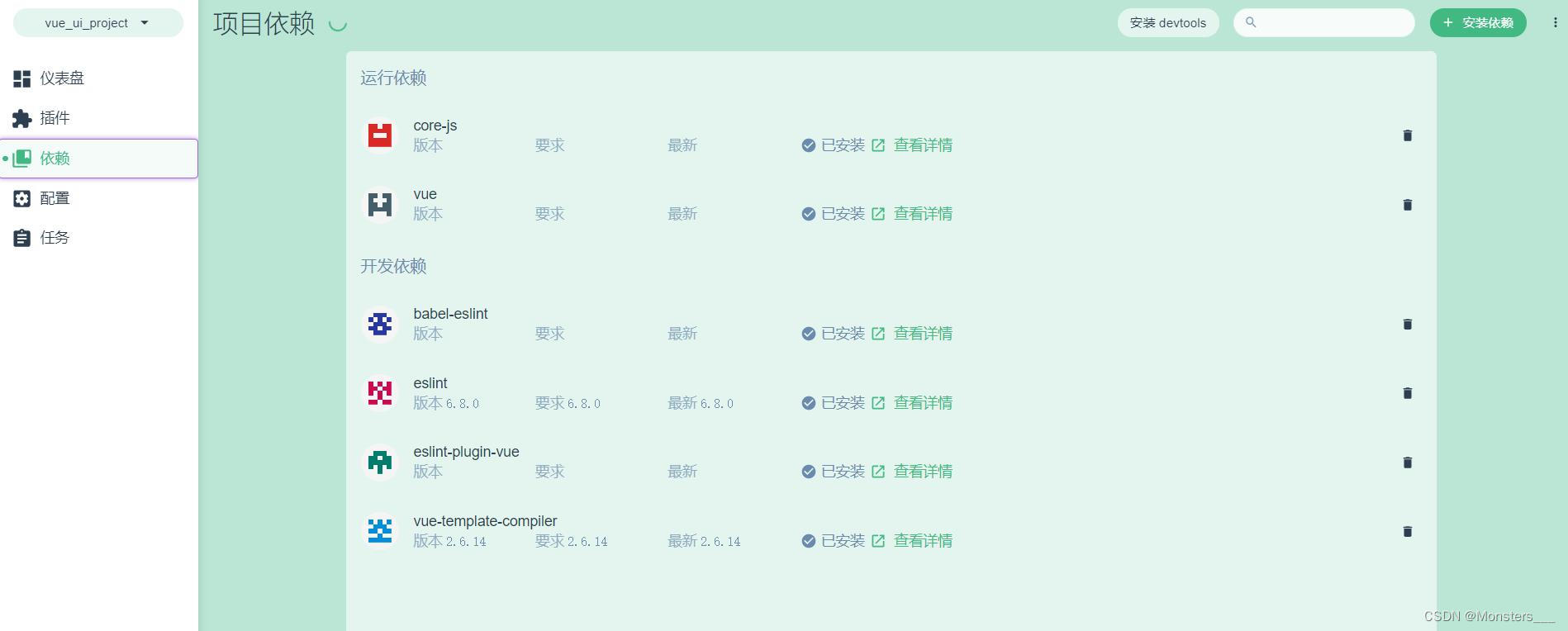
还可以查看运行依赖和开发依赖的以及在线安装和更新依赖,非常方便

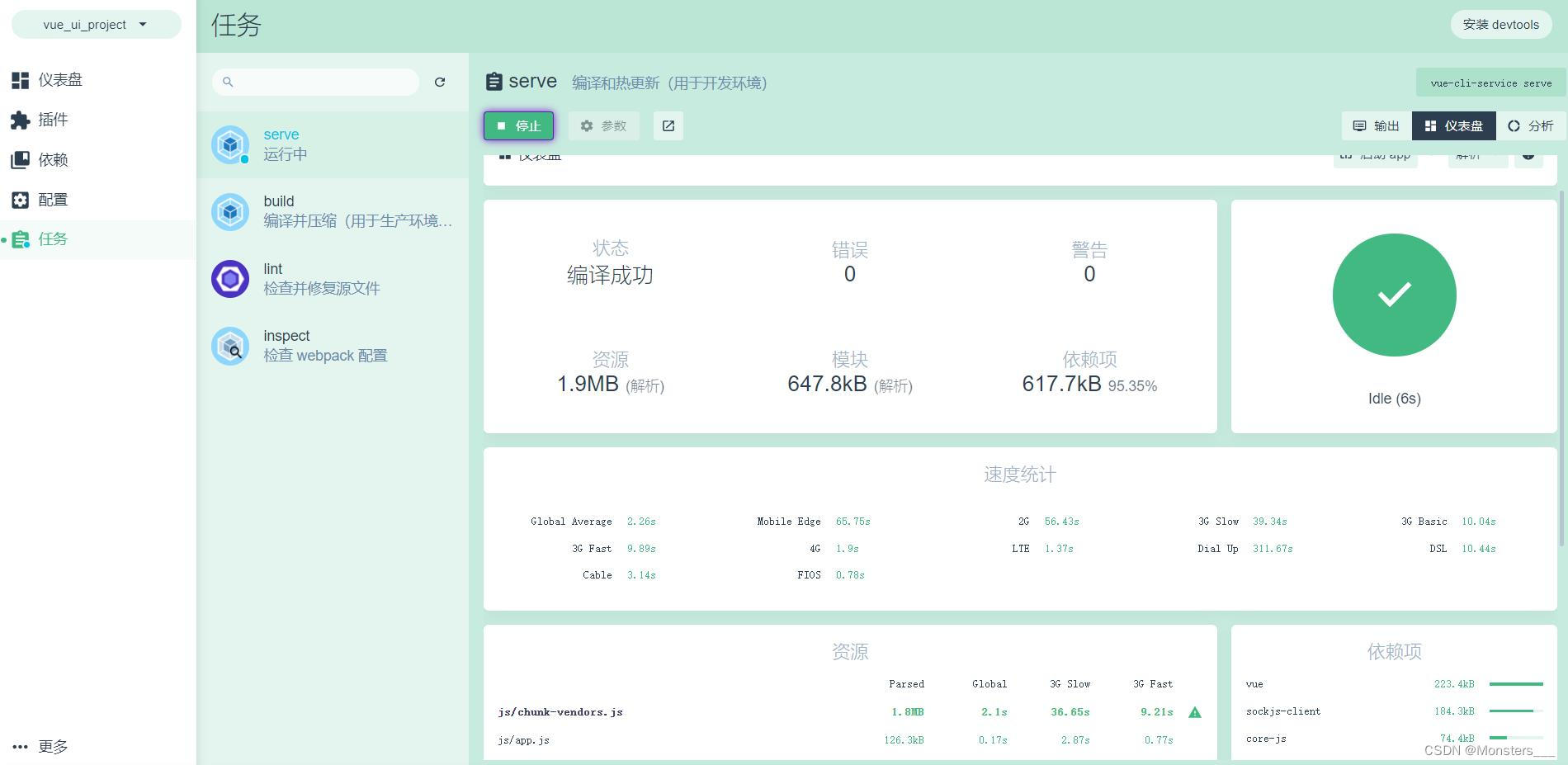
任务按钮下,你可以运行项目、打包项目,检查等操作。

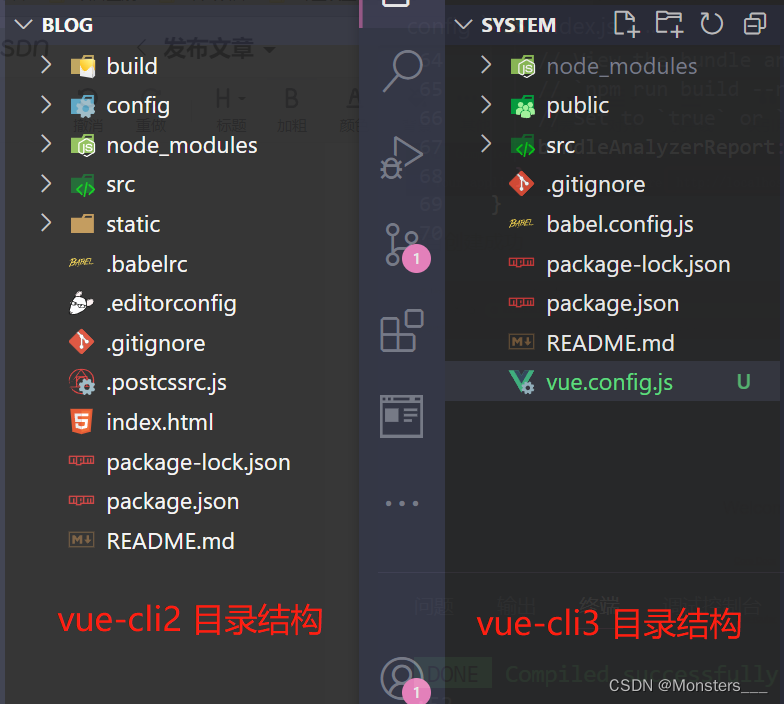
使用 webpack 创建 vue-cli2.x 项目和 vue-cli3.x 项目的区别

vue-cli3 移除了配置文件目录:config 和 build 文件夹,增加了vue.config.js文件,移除了static 静态文件夹,新增了 public 文件夹并将 index.html 移动到 public 中。
vue-cli2 在 config 中的 dev.env.js 和 prod.env.js 中分别配置域名,vue-cli3 在 vue.config.js中配置域名 vue-cli2 在 config 中的 index.js 中配置跨域,vue-cli3 在 vue.config.js中配置跨域。
vue-cli3 内部封装了 webpack 且做了很多适合 vue 项目的优化,可以用 vue.config.js 来管理项目,vue-cli2 更加适合有特殊需求的,毕竟是原生的,但管理起来复杂,一般来说,vue-cli3 够用了,但是 vue-cli3 能实现的,vue-cli2 一定能实现,vue-cli2 可以实现的 vue-cli3 不一定能实现。
https://www.jianshu.com/p/13f45e24b1de
https://blog.csdn.net/Monsters___/article/details/126552454
g.js 来管理项目,vue-cli2 更加适合有特殊需求的,毕竟是原生的,但管理起来复杂,一般来说,vue-cli3 够用了,但是 vue-cli3 能实现的,vue-cli2 一定能实现,vue-cli2 可以实现的 vue-cli3 不一定能实现。
https://www.jianshu.com/p/13f45e24b1de
https://blog.csdn.net/Monsters___/article/details/126552454
