【开发小技巧11】用经典报表实现badge list效果,根据回显内容用颜色加以区分
之前使用badge list实现首页指标数据回显,但是无法根据对应数据进行个性化动态展示,那要如何解决呢?下面就来看看如何通过经典报表实现badge list效果,根据回显内容用颜色加以区分。
普通经典报表
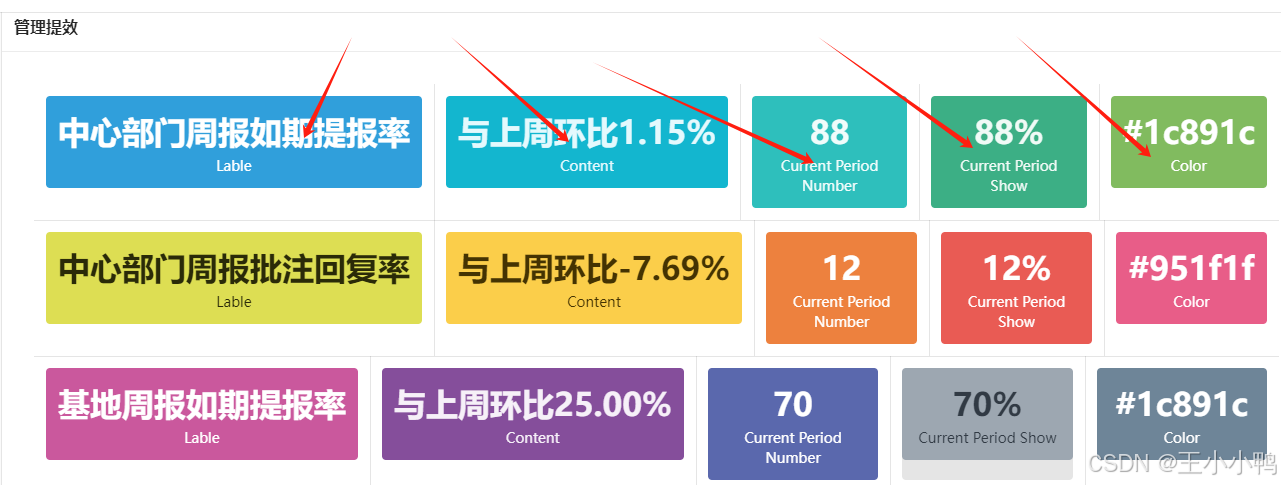
想要做成类似这样的效果并且能按数据环比是增长还是下降进行动态回显:
要实现普通经典报表的美化效果,使其具备颜色判断和动态展示功能,可以按照以下步骤进行:
第一步:改写代码,在对应SQL中加入颜色判断
在SQL查询中添加一个用于颜色判断的列。例如:
示例代码:
CURRENT_PERIOD_NUMBER,
LAST_PERIOD_NUMBER,
CASE
WHEN (CURRENT_PERIOD_NUMBER - NVL(LAST_PERIOD_NUMBER, 0)) >= 0 THEN '#1c891c' -- 上周期环比上升/持平展示绿色
WHEN (CURRENT_PERIOD_NUMBER - NVL(LAST_PERIOD_NUMBER, 0)) < 0 THEN '#951f1f' -- 下降展示红色
ELSE 'white' -- 无数据时展示白色
END AS COLOR,
-- 其他字段...
FROM your_table;
第二步:设置外观和样式区域
-
外观设置:
-
打开报表的“Title Bar”属性。
-
选择“Template”选项卡,并选择“Badge List”模板。
-
勾选“Apply Theme Colors”。

-

-
外观设置:
-
模板选项-一般信息勾选“Apply Theme Colors”
-
在“Style”选项卡中选择“Grid”。
-
在“Advanced”选项卡中,将“Pagination Display”设置为“Hide when all rows displayed”。

-
此时,我们会得到乱序的badge。

第三步:对字段进行样式控制和展示
-
隐藏无关字段:
-
将不需要展示的字段设为隐藏列。
-
-
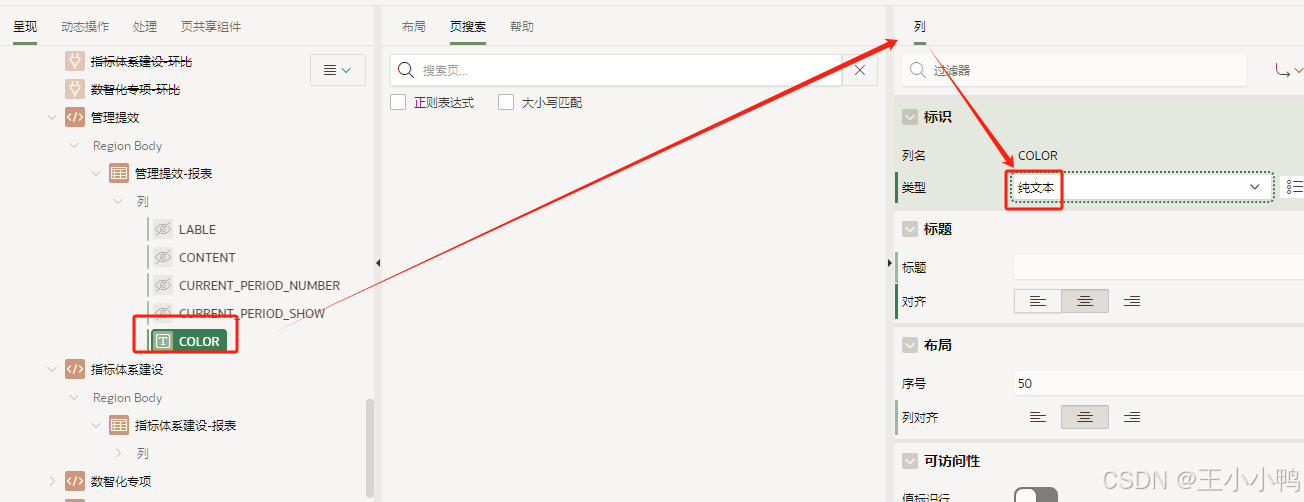
设置要展示字段的格式:
-
将需要展示的字段设为“纯文本”列。
-

-
在“Formatting”选项卡中,设置HTML表达式以控制显示内容。例如:

示例代码:
<ul style="list-style-type: none;">
<li style="font-size: 20px;">#CURRENT_PERIOD_SHOW#</li>
<li style="font-size: 20px;">#LABLE#</li>
<li style="color: #COLOR#;">#CONTENT#</li>
</ul>
最后效果展示
通过上述步骤,你的报表将会根据数据自动调整颜色,并且以更美观的方式展示
最后效果展示
旧效果:
-
数据没有颜色区分,所有信息平铺展示,难以快速识别变化趋势。
新效果:
-
数据根据条件自动着色(绿色表示上升或持平,红色表示下降),直观展示变化趋势。
-
使用HTML格式化后的内容更加美观,易于阅读和理解。
通过这些步骤,你可以显著提升报表的可读性和用户体验。
新旧效果对比:上周期环比上升/持平展示绿色,下降展示红色,无数据时展示白色
