unity | 动画模块之卡片堆叠切换
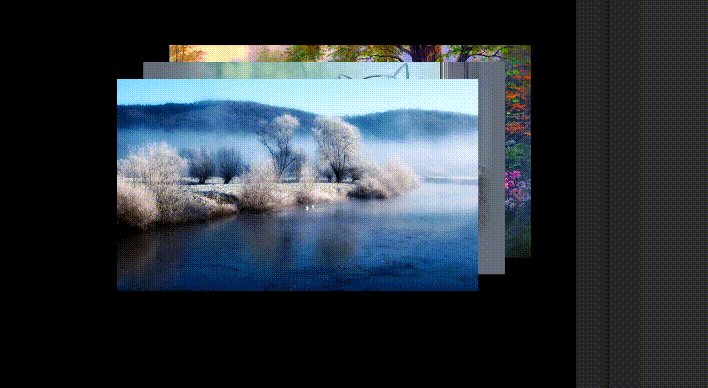
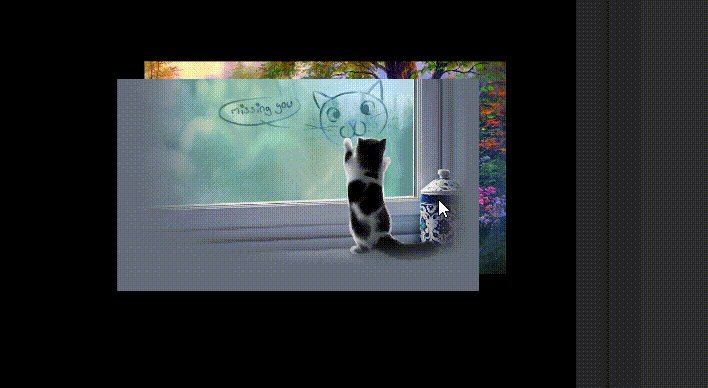
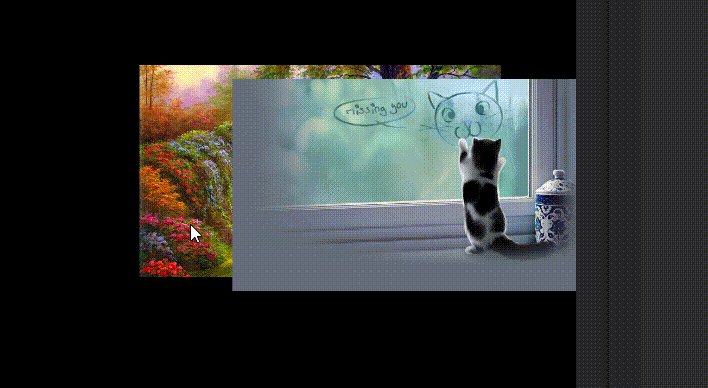
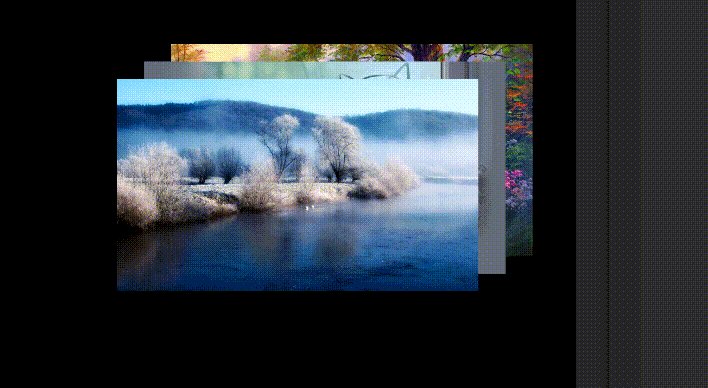
一、预览动画
可以放很多图,可以自己往后加,可以调图片x轴和y轴间距,可以调图片飞出方向,可以调堆叠方向。

二、纯净代码
有粉丝问我这个效果,最近很忙,没有时间细写,先发上来给有需要的朋友用。
如果帮到你了,请给我一个赞,预制体同步上传
using System.Collections;
using UnityEngine;
using UnityEngine.EventSystems;
public class CardStack2D : MonoBehaviour,IPointerDownHandler,IPointerUpHandler
{
//卡片移动速度
[SerializeField] private float cardMoveSpeed = 8f;
//按钮冷却时间
private bool canUseHorizontalAxis = true;
[SerializeField] private float buttonCooldownTime = 5f;
//x轴间隔
[SerializeField] private int xPowerDifference;
//y轴间隔
[SerializeField] private int cardYMultiplier = 32;
//z轴间隔
[SerializeField] private int cardZMultiplier = 32;
//调整终点X
[SerializeField] private int endXPos = 1280;
//卡片
[SerializeField] private int cardIndex;
[SerializeField] private Transform[] cards;
public bool isLeftGroup = true;
[SerializeField] private Vector3[] cardPositions;
//鼠标拖拽
private bool isDraggingCard;
private float lastMouseX;
private float deltaX;
private void Start()
{
//xPowerDifference = 9 - cards.Length;
//卡片位置共有 x*2-1个
cardPositions = new Vector3[cards.Length * 2 - 1];
//左半部分卡片
for (int i = cards.Length; i > -1; i--)
{
if (i < cards.Length - 1)
{
float positionX;
if (isLeftGroup)
{
positionX = -xPowerDifference+ cardPositions[i + 1].x;
}
else
{
positionX = xPowerDifference+ cardPositions[i + 1].x;
}
//设置卡片的初始位置
cardPositions[i] = new Vector3(positionX, cardYMultiplier * Mathf.Abs(i + 1 - cards.Length), cardZMultiplier * Mathf.Abs(i + 1 - cards.Length));
}
else
{
cardPositions[i] = Vector3.zero;
}
}
//右半部分卡片
for (int i = cards.Length; i < cardPositions.Length; i++)
{
cardPositions[i] = new Vector3(endXPos + 4 * (i - cards.Length), 0, -2 + -2 * (i - cards.Length));
}
}
private void Update()
{
for (int i = 0; i < cards.Length; i++)
{
cards[i].localPosition = Vector3.Lerp(cards[i].localPosition, cardPositions[i + cardIndex],
Time.deltaTime * cardMoveSpeed);
if (Mathf.Abs(cards[i].localPosition.x - cardPositions[i + cardIndex].x) < 0.01f)
{
cards[i].localPosition = cardPositions[i + cardIndex];
if (cards[i].localPosition.x == 0)
{
cards[i].gameObject.GetComponent<CanvasGroup>().interactable = true;
}
else
{
cards[i].gameObject.GetComponent<CanvasGroup>().interactable = false;
}
}
}
}
private void LastCard()
{
if (!canUseHorizontalAxis||(cardIndex-1)<0) return;
cardIndex--;
StartCoroutine(ButtonCooldown());
}
private void NextCard()
{
if (!canUseHorizontalAxis||(cardIndex+1)>=cards.Length) return;
cardIndex++;
StartCoroutine(ButtonCooldown());
}
private IEnumerator ButtonCooldown()
{
canUseHorizontalAxis = false;
yield return new WaitForSeconds(buttonCooldownTime);
canUseHorizontalAxis = true;
}
public void OnPointerDown(PointerEventData eventData)
{
isDraggingCard = true;
lastMouseX = Input.mousePosition.x;
}
public void OnPointerUp(PointerEventData eventData)
{
if(!isDraggingCard) return;
isDraggingCard = false;
deltaX = Input.mousePosition.x - lastMouseX;
Debug.Log(deltaX);
switch (deltaX)
{
case > 50:
NextCard();
break;
case < -50:
LastCard();
break;
}
}
private void OnDisable()
{
cardIndex = 0;
}
}