vue页面成绩案例(for渲染表格/删除/添加/统计总分/平均分/不及格显红色/输入内容去首尾空格trim/输入内容转数字number)

1.使用v-if 和v-else 完成<tbody>标签的条件渲染


2.v-for完成列表渲染

3.:class完成分数标红的条件控制
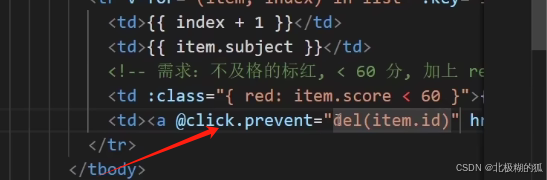
删哪个就传哪个的id,基于这个id去过滤掉相同id的项,把剩下的项返回
a标签的默认点击事件会跳转 这里要禁止默认事件

即使用@click.provent 就可以,像调方法一样传事件参数即可






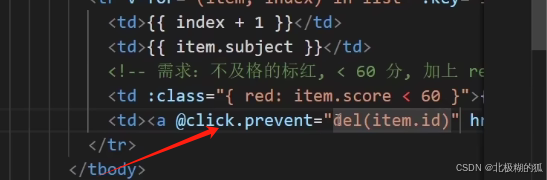
删哪个就传哪个的id,基于这个id去过滤掉相同id的项,把剩下的项返回
a标签的默认点击事件会跳转 这里要禁止默认事件

即使用@click.provent 就可以,像调方法一样传事件参数即可