SpringBoot+Vue的音乐网站项目
基于SpringBoot+Vue的音乐网站项目
项目简介
👉👉👉 更多好项目
本音乐网站的客户端和管理端使用 VUE 框架来实现,服务端使用 Spring Boot + MyBatis 来实现,数据库使用了 MySQL。
技术栈 后端 SpringBoot + MyBatis
前端 Vue + Vue-Router + Vuex + Axios + ElementUI git
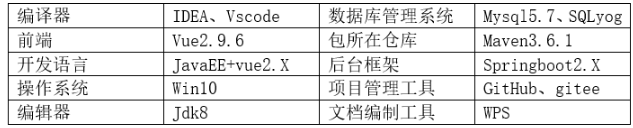
开发环境 JDK: jdk-8u141 mysql:mysql-5.7.21-1-macos10.13-x86_64 node:v12.4.0 IDE:IntelliJ IDEA 2020、VSCode

项目功能
项目功能 音乐播放 用户登录注册 用户信息编辑、头像修改 歌曲、歌单搜索 歌单打分 歌单、歌曲评论 歌单列表、歌手列表分页显示 歌词同步显示 音乐收藏、下载、拖动控制、音量控制 后台对用户、歌曲、歌手、歌单信息的管理
前端页面使用 Vue渐进式框架完成对页面的模块化设计,使用 JQuery 与 Ajax 进行前端数据处理并用于传输数据。后端逻辑代码由 JavaEE 开发源代码,SpringBoot框架构建项目整合框架,Maven管理项目以及库文件,MySQL 数据库技术进行数据持久化处理。
项目结构
├── build //webpack相关配置文件
├── config //vue基本配置文件
├── node_modules //包
├── index.html //入口页面
├── package.json // 管理包的依赖
│ ├── App.vue // 根组件
│ ├── main.js // 入口js文件
│ ├── api // 封装请求的 api
│ ├── assets // 静态资源,图片、js、css 等
│ ├── mixins // 公共方法
│ ├── components
│ │ ├── Header.vue
│ │ ├── Home.vue
│ │ ├── Sidebar.vue
│ │ └── SongAudio.vue
│ ├── pages // 组件
│ │ ├── CollectPage.vue
│ │ ├── CommentPage.vue
│ │ ├── ConsumerPage.vue
│ │ ├── InfoPage.vue
│ │ ├── ListSongPage.vue
│ │ ├── Login.vue
│ │ ├── SingerPage.vue
│ │ ├── SongListPage.vue
│ │ └── SongPage.vue
│ ├── router // 路由
│ └── store // 管理数据
├── static // 存放静态资源
└── test // 测试文件目录
数据表设计
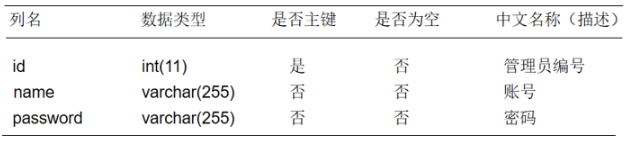
管理员信息表

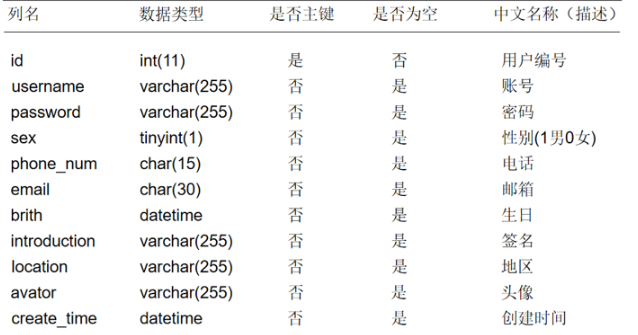
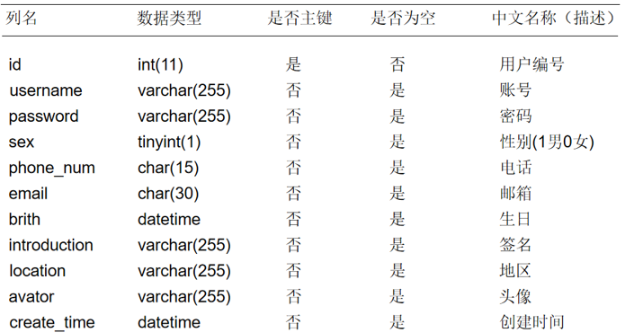
用户信息表

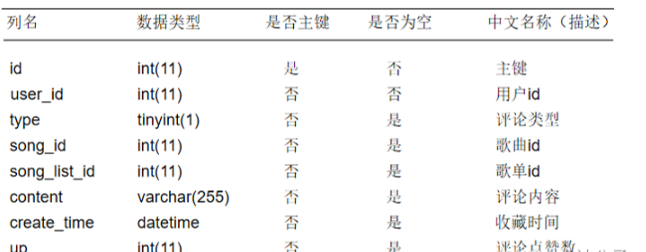
用户评论表

歌曲表

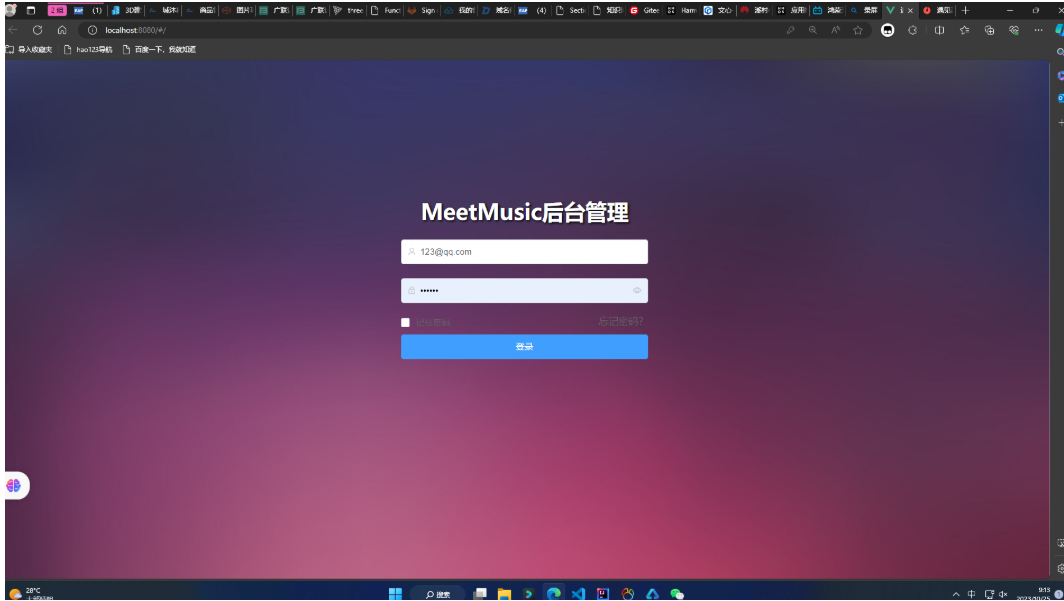
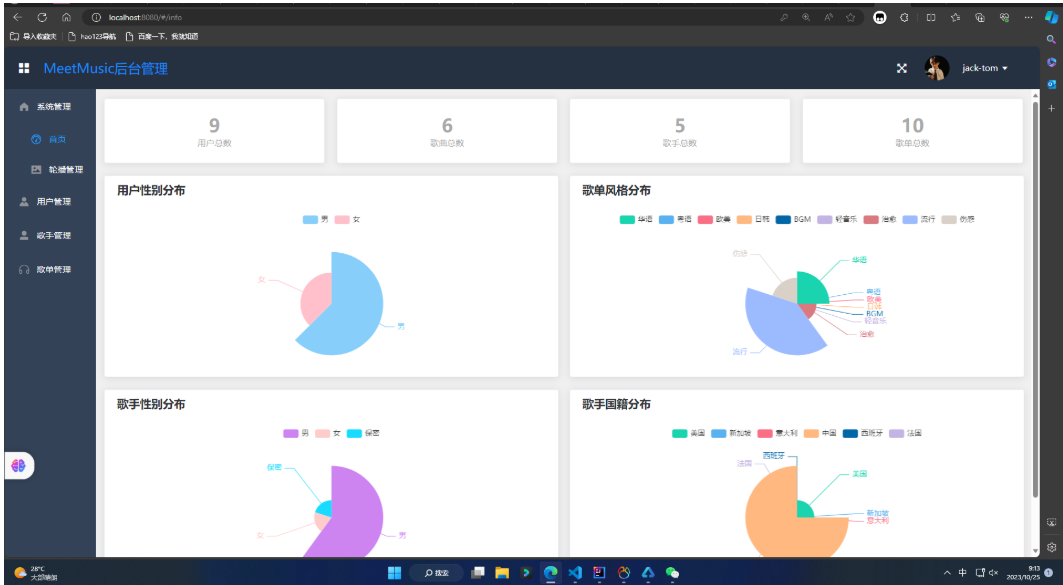
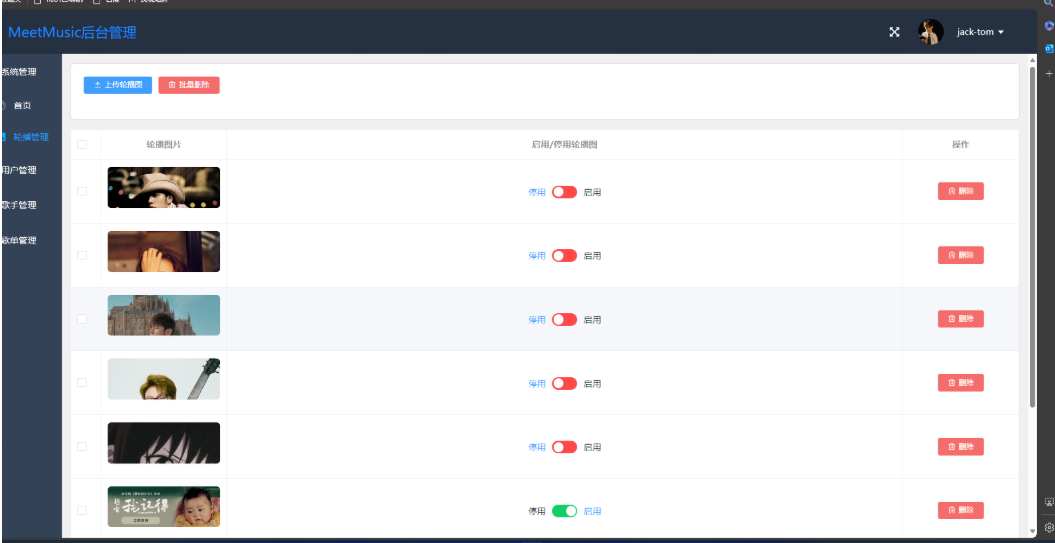
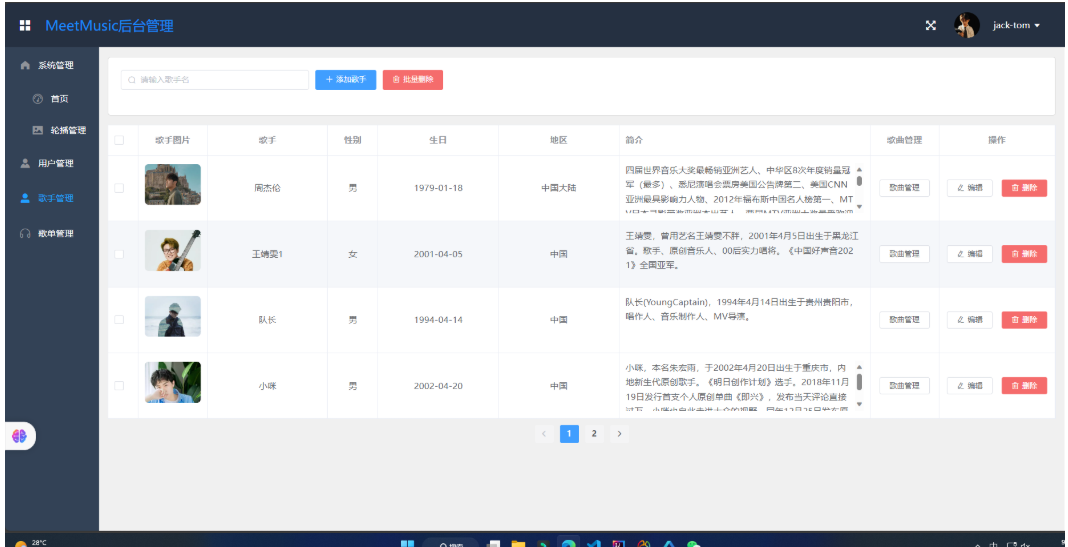
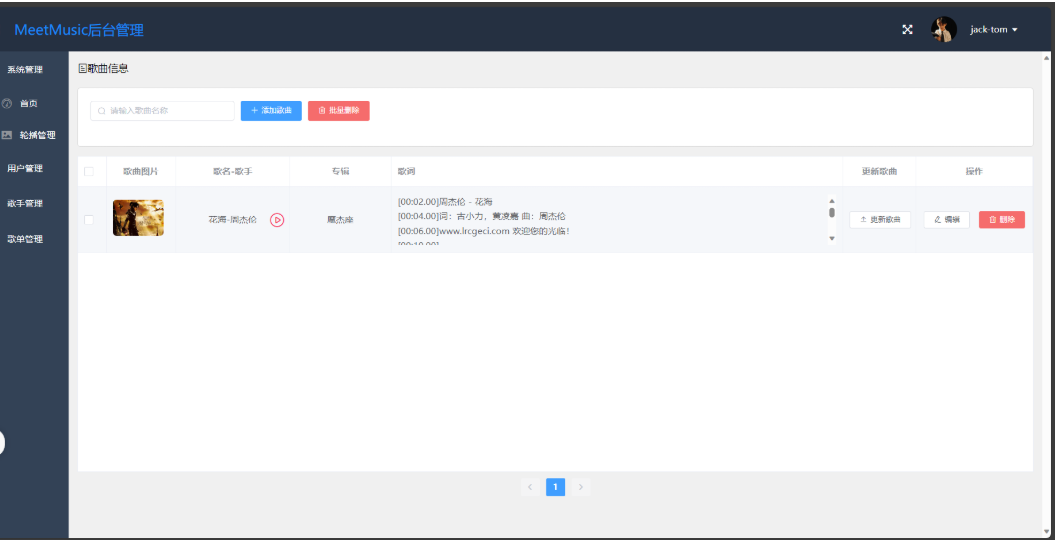
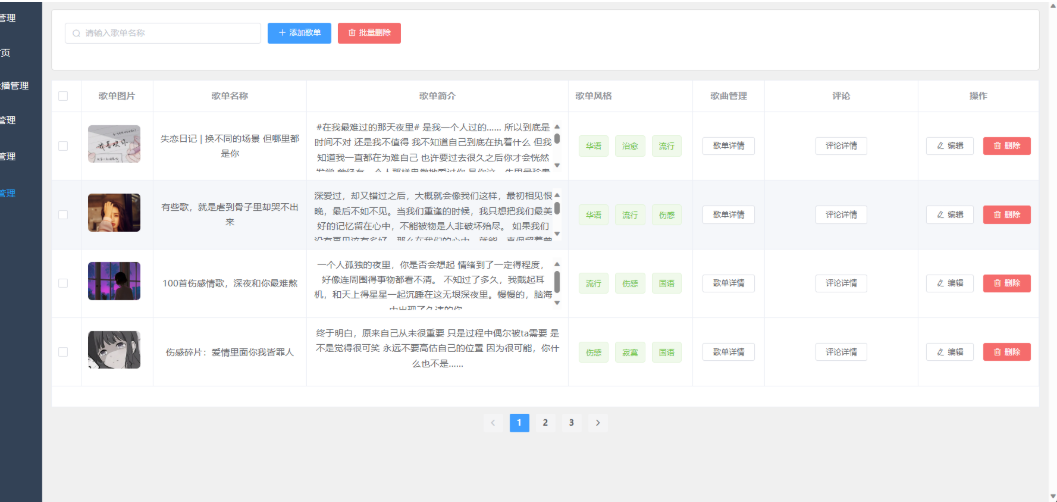
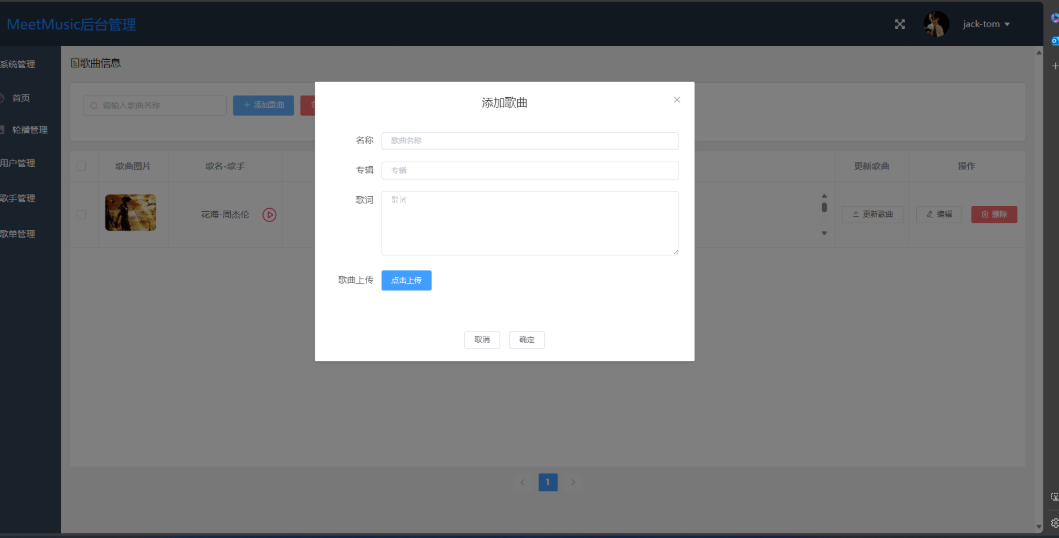
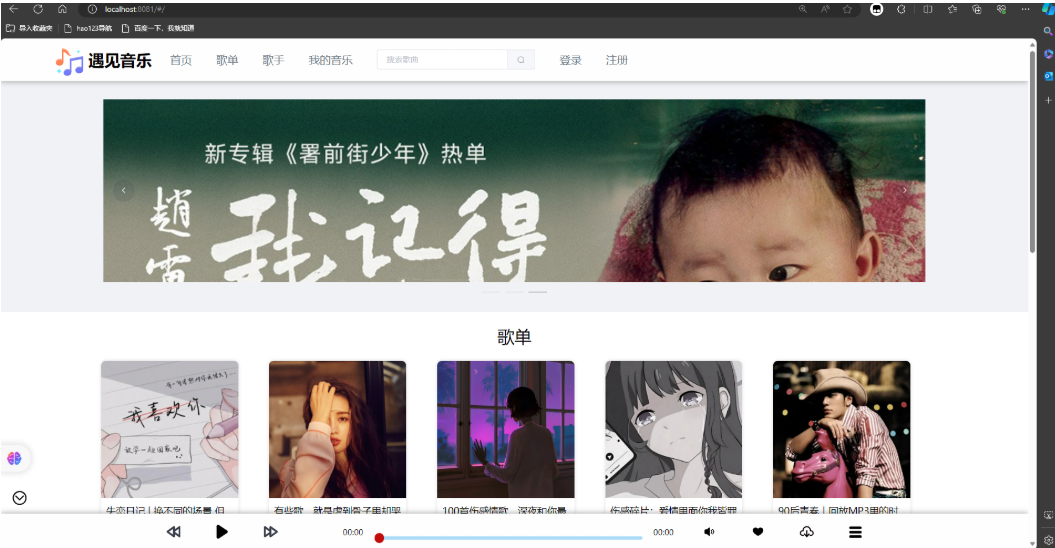
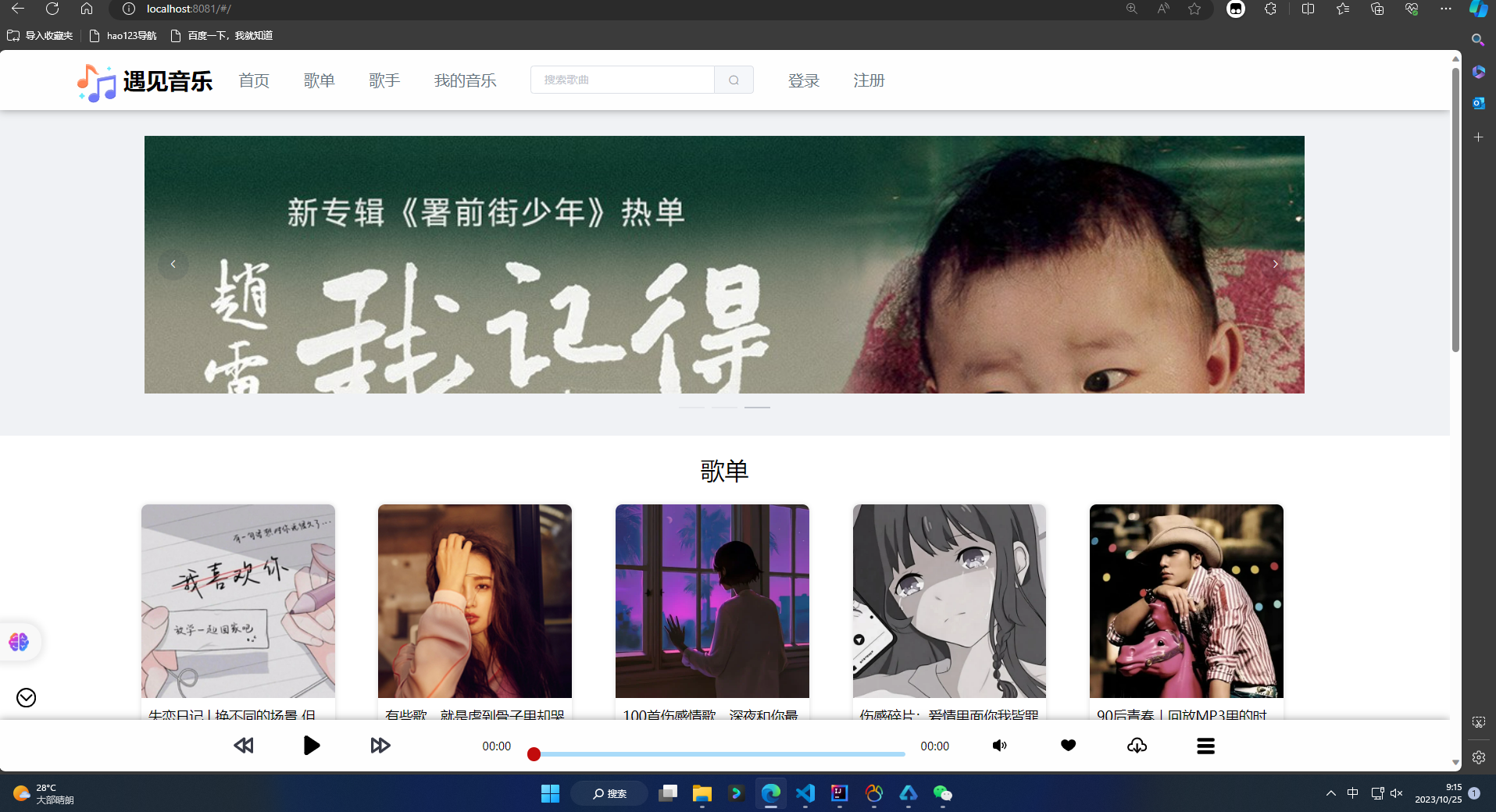
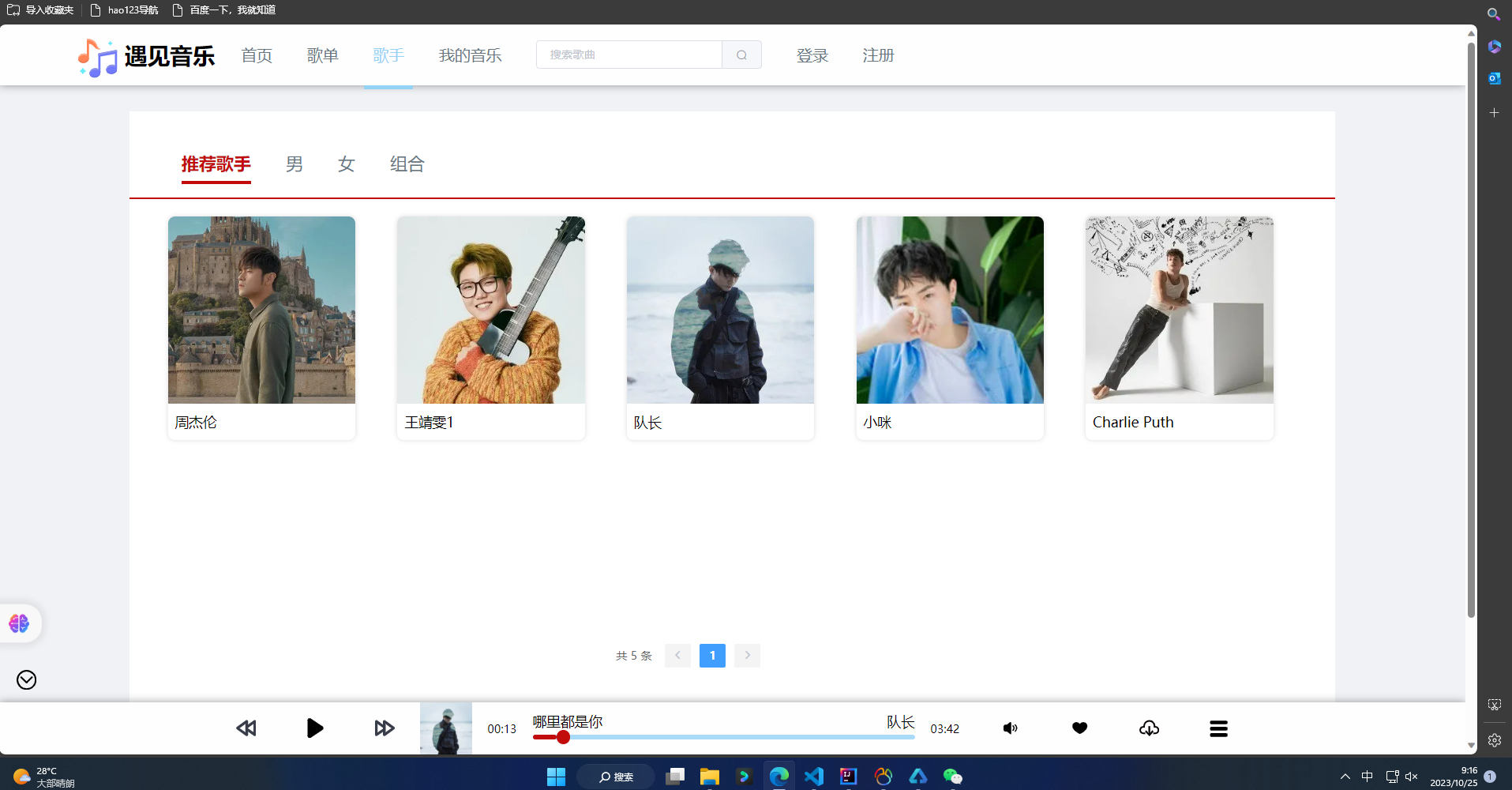
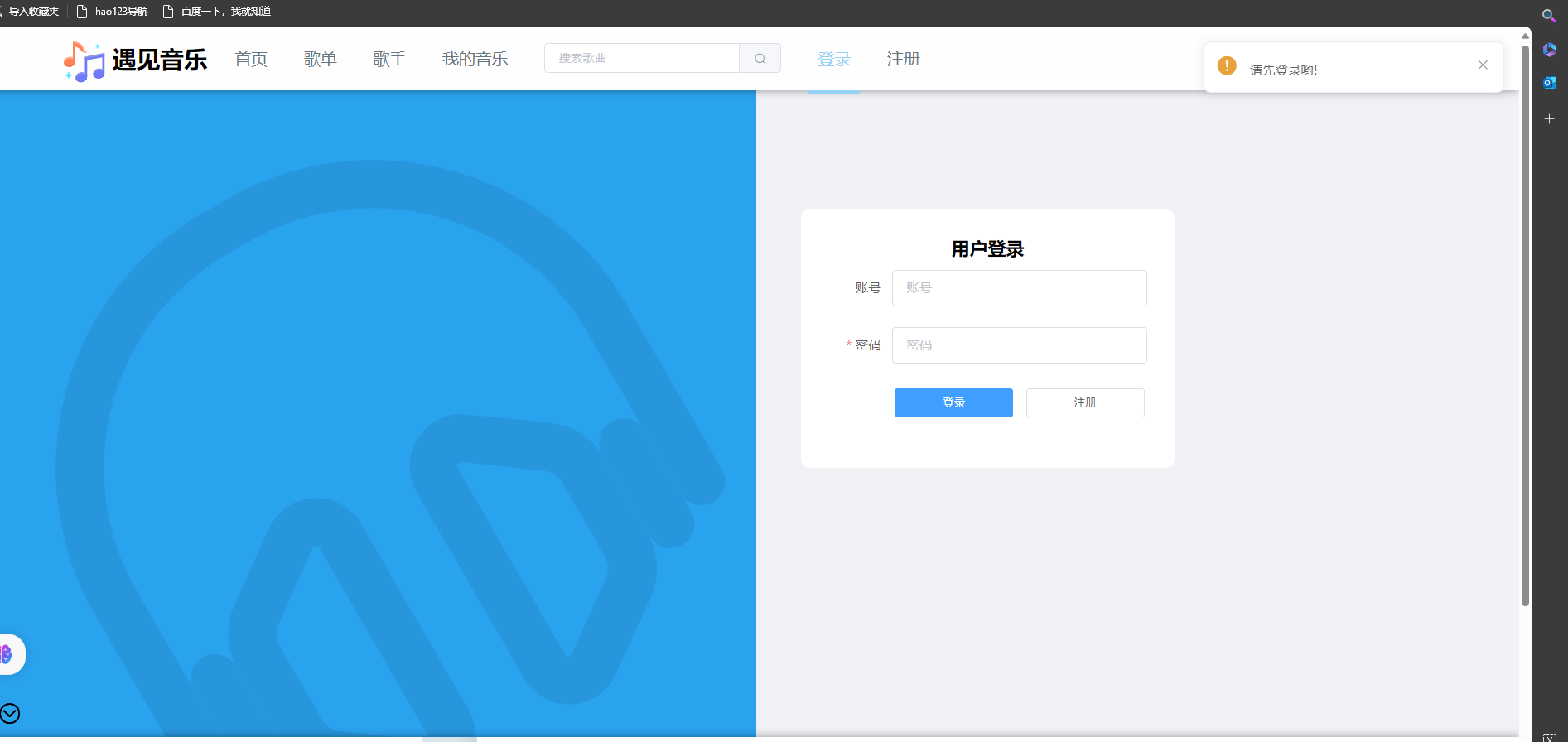
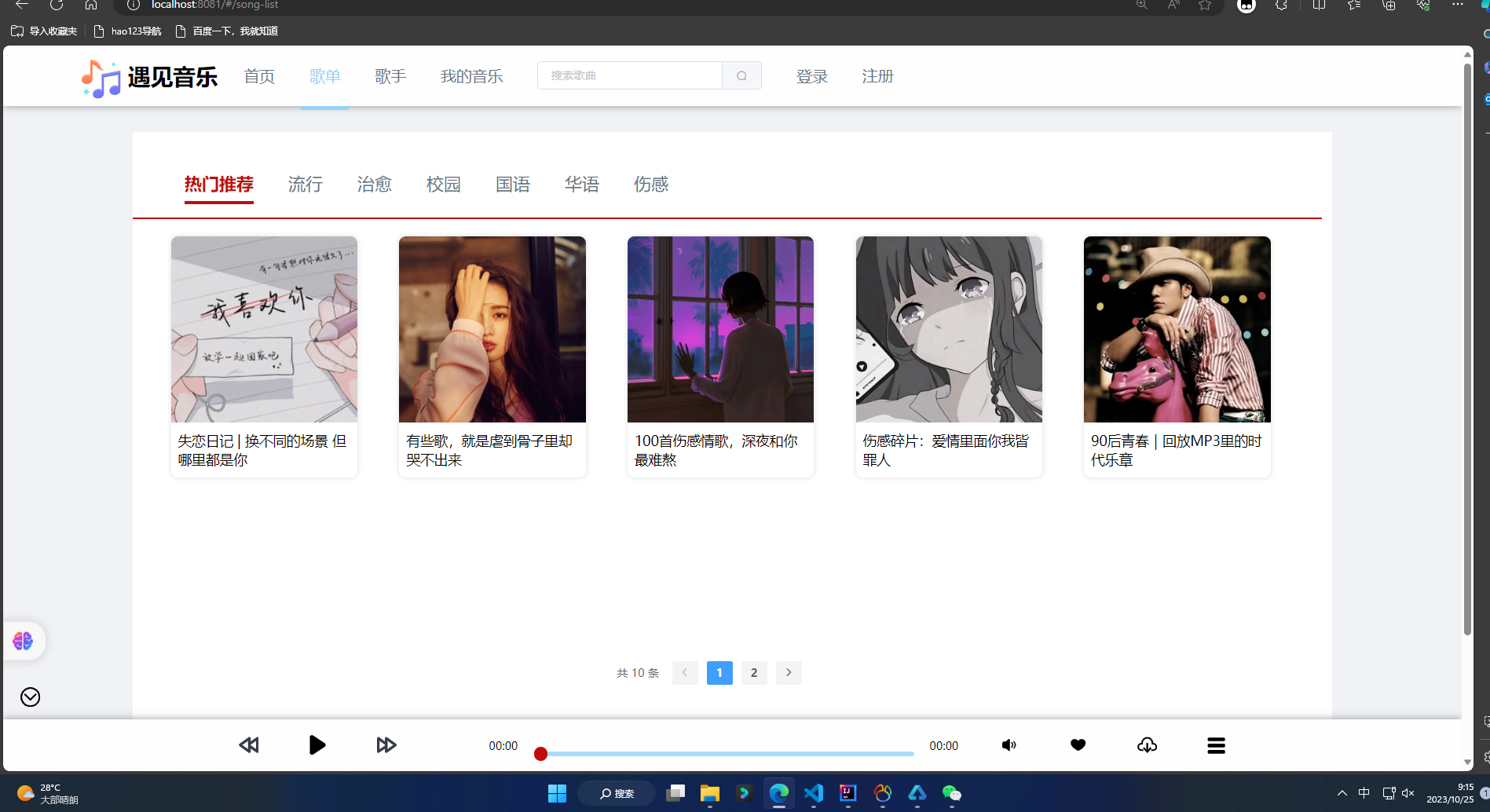
项目展示








 {{{width=“auto” height=“auto”}}}
{{{width=“auto” height=“auto”}}}
 {{{width=“auto” height=“auto”}}}
{{{width=“auto” height=“auto”}}}
 {{{width=“auto” height=“auto”}}}
{{{width=“auto” height=“auto”}}}
 {{{width=“auto” height=“auto”}}}
{{{width=“auto” height=“auto”}}}
 {{{width=“auto” height=“auto”}}}
{{{width=“auto” height=“auto”}}}
package com.xusheng.music.controller;
import com.alibaba.fastjson.JSONObject;
import com.xusheng.music.domain.Comment;
import com.xusheng.music.service.CommentService;
import com.xusheng.music.utils.Consts;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletRequest;
/**
* 评论控制类
*/
@RestController
@RequestMapping("/comment")
public class CommentController {
@Autowired
private CommentService commentService;
/**
* 添加评论
*/
@RequestMapping(value = "/add", method = RequestMethod.POST)
public Object addComment(HttpServletRequest request) {
JSONObject jsonObject = new JSONObject();
String userId = request.getParameter("userId"); //用户id
String type = request.getParameter("type"); //评论类型(0歌曲1歌单)
String songId = request.getParameter("songId"); //歌曲id
String songListId = request.getParameter("songListId"); //歌单id
String content = request.getParameter("content").trim(); //评论内容
//保存到评论的对象中
Comment comment = new Comment();
comment.setUserId(Integer.parseInt(userId));
comment.setType
