Jenkins Nginx Vue项目自动化部署
目录
一、环境准备
1.1 Jenkins搭建
1.2 NVM和Nodejs安装
1.3 Nginx安装
二、Jenkins配置
2.1 相关插件安装
2.2 全局工具安装
2.3 环境变量配置
2.4 邮箱配置(构建后发送邮件)
2.5 任务配置
三、Nginx配置
3.1 配置路由转发
四、部署项目
4.1 构建项目
4.2 启动Nginx
4.3 访问项目
问题
一、环境准备
1.1 Jenkins搭建
参考之前的文章:Jenkins_孟林洁的博客-CSDN博客
1.2 NVM和Nodejs安装
- 去github下载最新的nvm nvm下载地址 找到 nvm-setup.zip 点击下载
- 傻瓜式安装,注意安装路径和nodejs路径(尽量提前创建nvm文件夹和nodejs文件夹,后续会提到有些问题)
- 验证nvm:nvm version
- 安装nodejs:nvm install 20.10.0
- 使用nodejs:nvm use 20.10.0
- 验证node和npm:node-v npm-v
- npm配置淘宝镜像:npm config set registry https://registry.npmmirror.com
- 安装cnpm:npm install -g cnpm --registry=https://registry.npmmirror.com
参考:window下安装并使用nvm(含卸载node、卸载nvm、全局安装npm)-CSDN博客
1.3 Nginx安装
- Nginux官网
- 下载解压缩即可
二、Jenkins配置
2.1 相关插件安装
- NodeJS
- Git Parameter
- Git Parameter
- Gitee
- Git
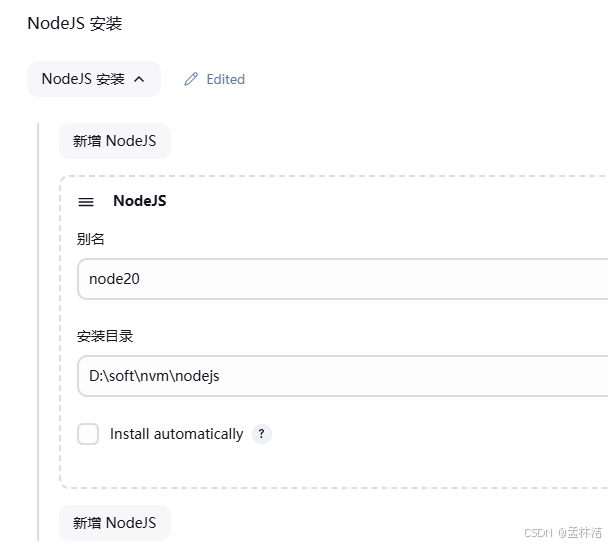
2.2 全局工具安装
NodeJS配置路径

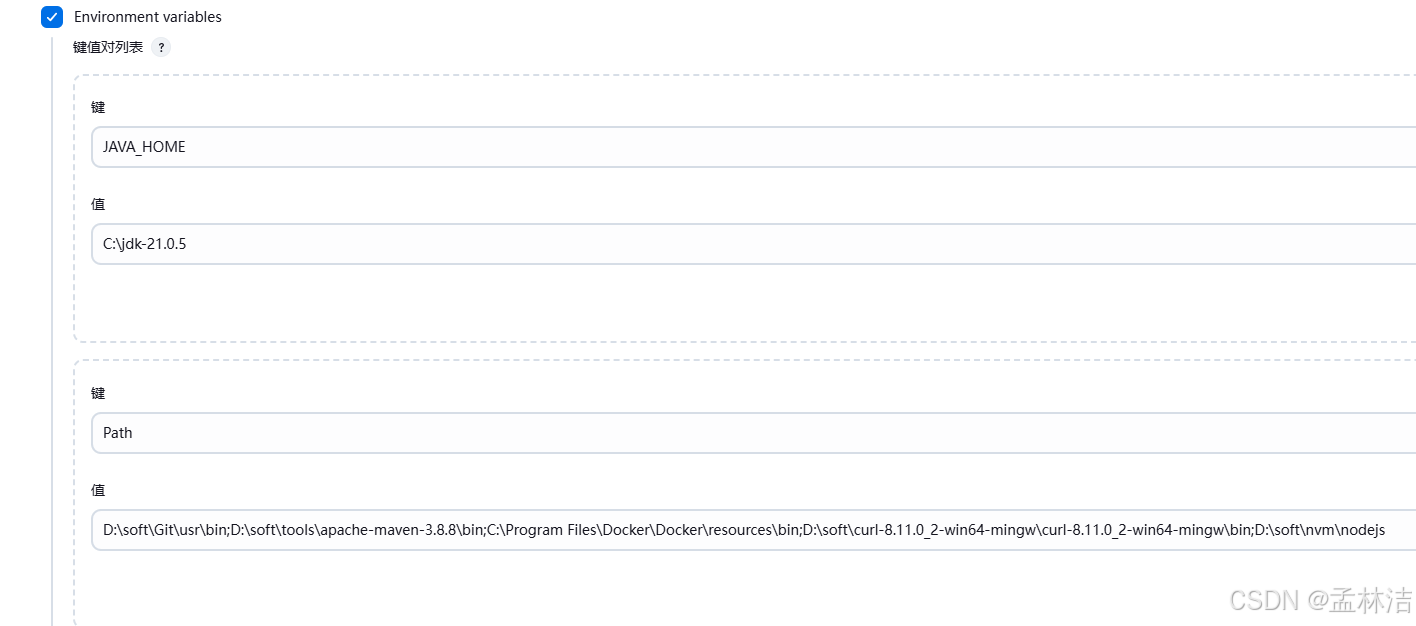
2.3 环境变量配置
Path: D:\soft\Git\usr\bin;D:\soft\nvm\nodejs

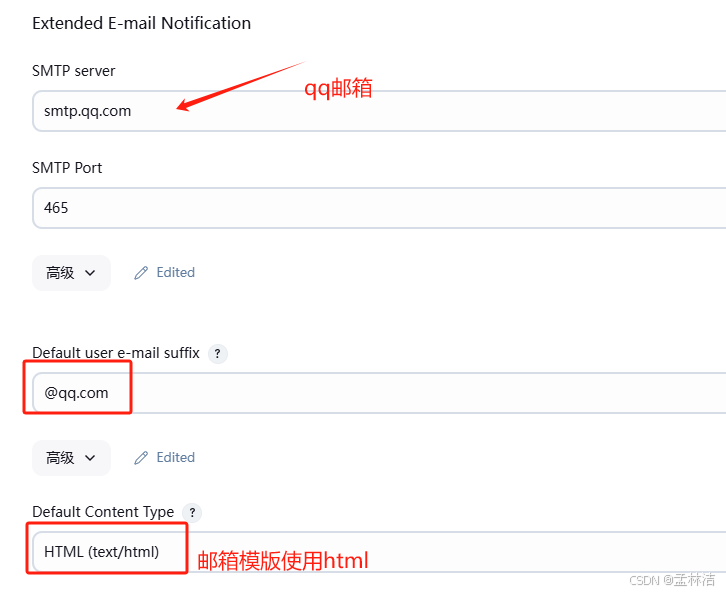
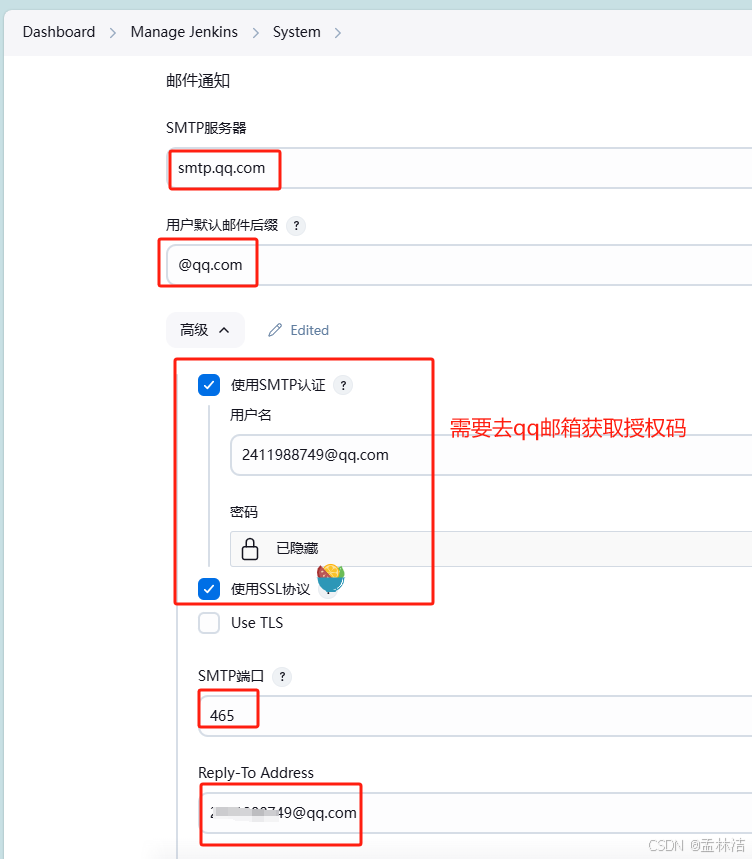
2.4 邮箱配置(构建后发送邮件)
Extended E-mail Notification

- Default Recipients 默认发件人邮箱
- Default Subject 默认标题:$PROJECT_NAME - Build # $BUILD_NUMBER - $BUILD_STATUS!
- Default Content 默认内容如下:(测试报告模块可删除,需要Allure支持)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0">
<div width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<div>本邮件由系统自动发出,无需回复!
<br />
<br>各位同事,大家好,以下为${PROJECT_NAME }自动化测试项目构建信息
<br />
<div>
<font color="#CC0000">构建结果 - ${BUILD_STATUS}</font>
</div>
</div>
<div>
<h4>
<font color="#0B610B">构建信息</font>
</h4>
<hr size="2" width="100%" />
<ul>
<li>项目名称 : ${JOB_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>触发原因: ${CAUSE}</li>
<li>构建状态: ${BUILD_STATUS}</li>
<li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a>
<li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
</li>
<li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a>
</li>
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a>
</li>
</ul>
</div>
<div>
<h4>
<font color="#0B610B">测试报告</font>
</h4>
<hr size="2" width="100%" />
<b>点击查看测试报告: <a href="http://192.168.30.233:8080/job/ ${JOB_NAME}/${BUILD_NUMBER}/allure">http://192.168.30.233:8080/job/hbintrade-ui/${BUILD_NUMBER}/allure</a></b>
</div>
<!-- <div>
<h4>
<font color="#0B610B">测试结果</font>
</h4>
<hr size="2" width="100%" />
<div>
本次测试共执行<b>${TEST_COUNTS}</b>个用例,成功<b style="color: green">${TEST_COUNTS,var="pass"}</b>个,失败<b
style="color: red">${TEST_COUNTS,var="fail"}</b>个,跳过<b
style="color: #FFEB3B">${TEST_COUNTS,var="skip"}</b>个。
</div>
</div> -->
<div>
<h4>
<font color="#0B610B">构建日志 (最后20行):</font>
<hr size="2" width="100%" align="center" />
</h4>
</div>
<div>
<ul>
<li>${BUILD_LOG, maxLines=22}</li>
</ul>
</div>
</div>
</body>
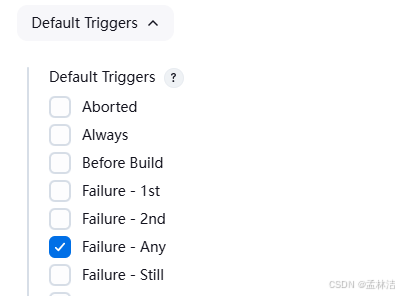
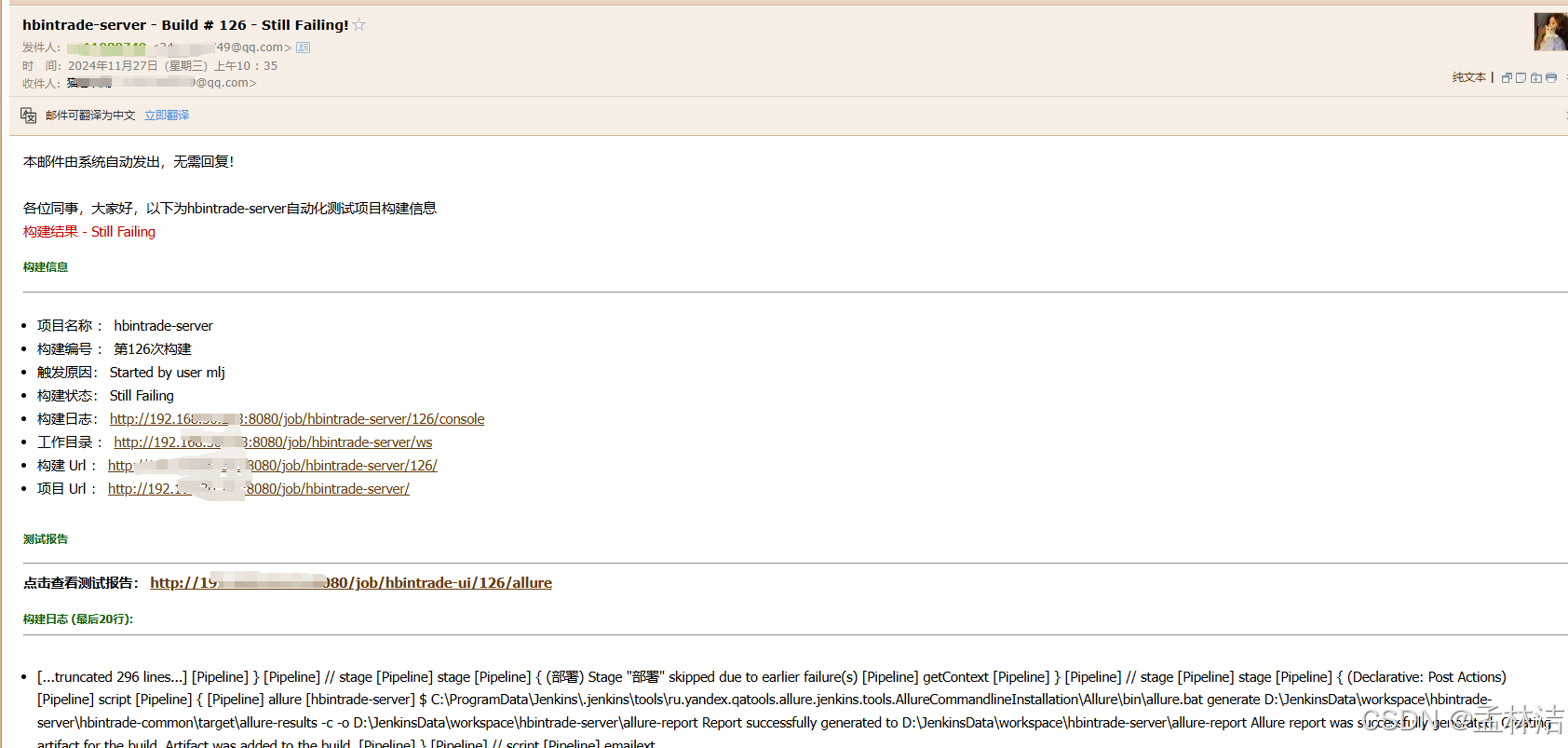
</html>默认构建失败发送邮件

配置邮件通知模块:
qq邮箱/账号与安全/获取授权码,用户名:发件邮箱 密码:授权码

2.5 任务配置
- 选择自由风格创建项目
- 配置丢弃策略
- 分支参数。Git Parameter配置 name:branch_name,默认值:origin/master

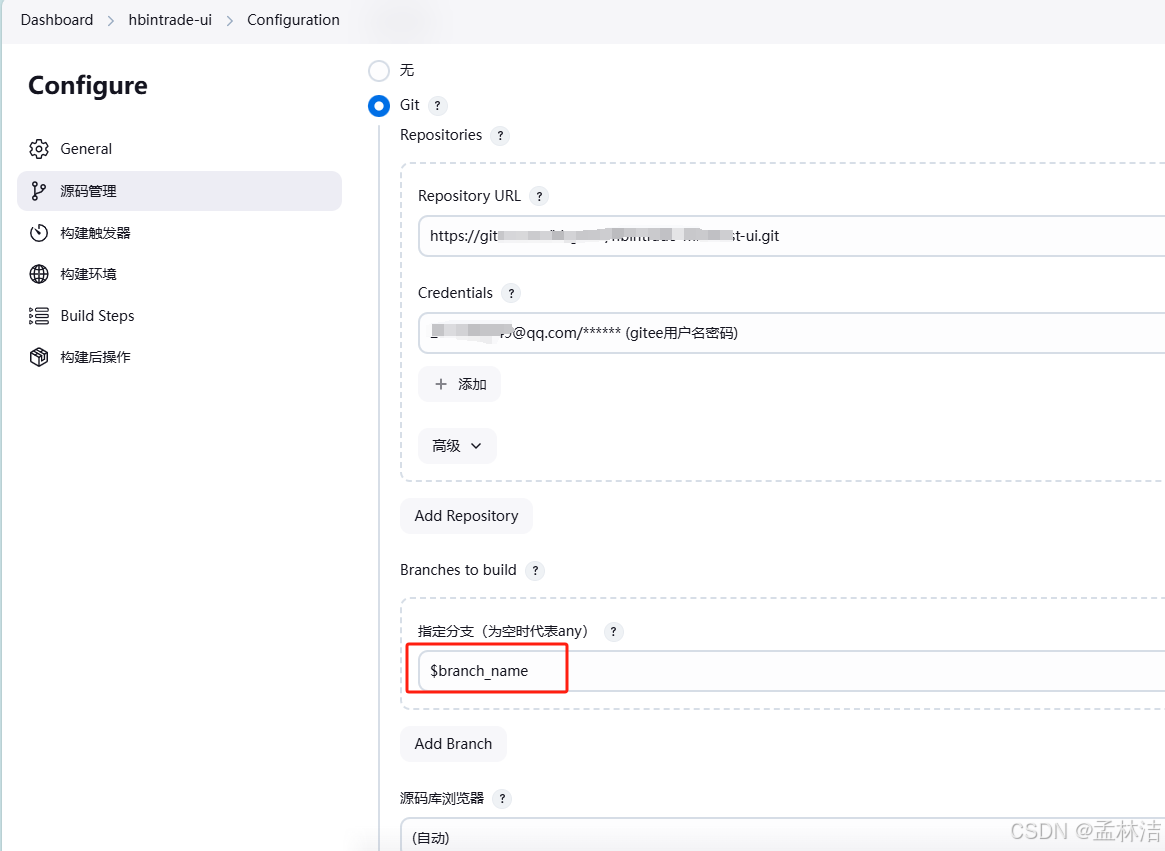
- 源码管理。配置项目地址和Gitee账号凭证,指定分支为:$branch_name

- 构建步骤。新增Execute shell
cnpm install
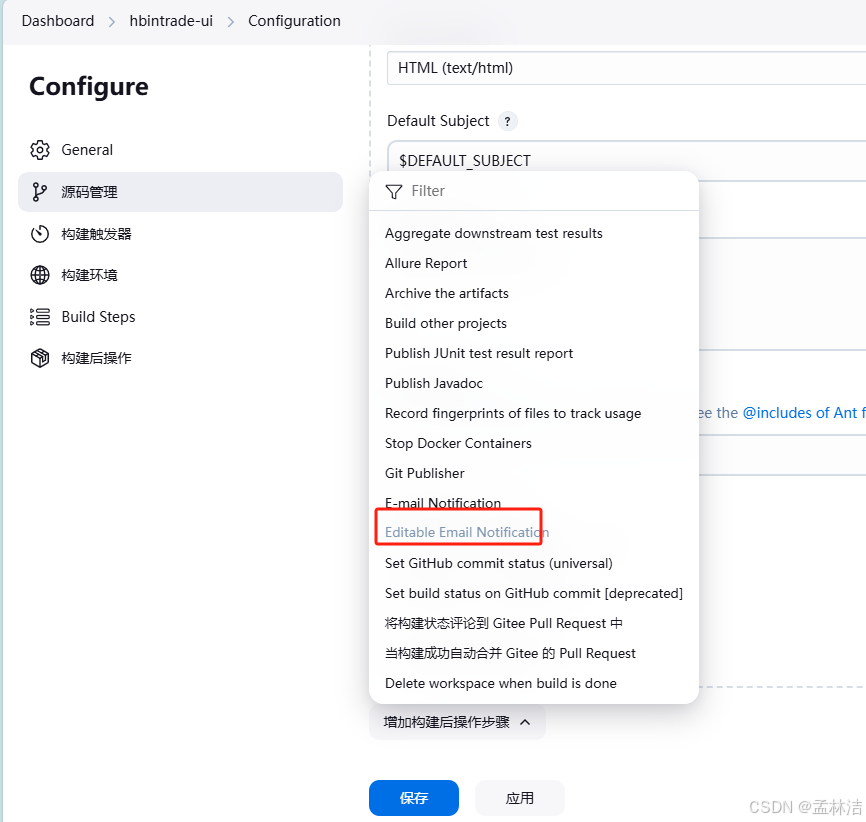
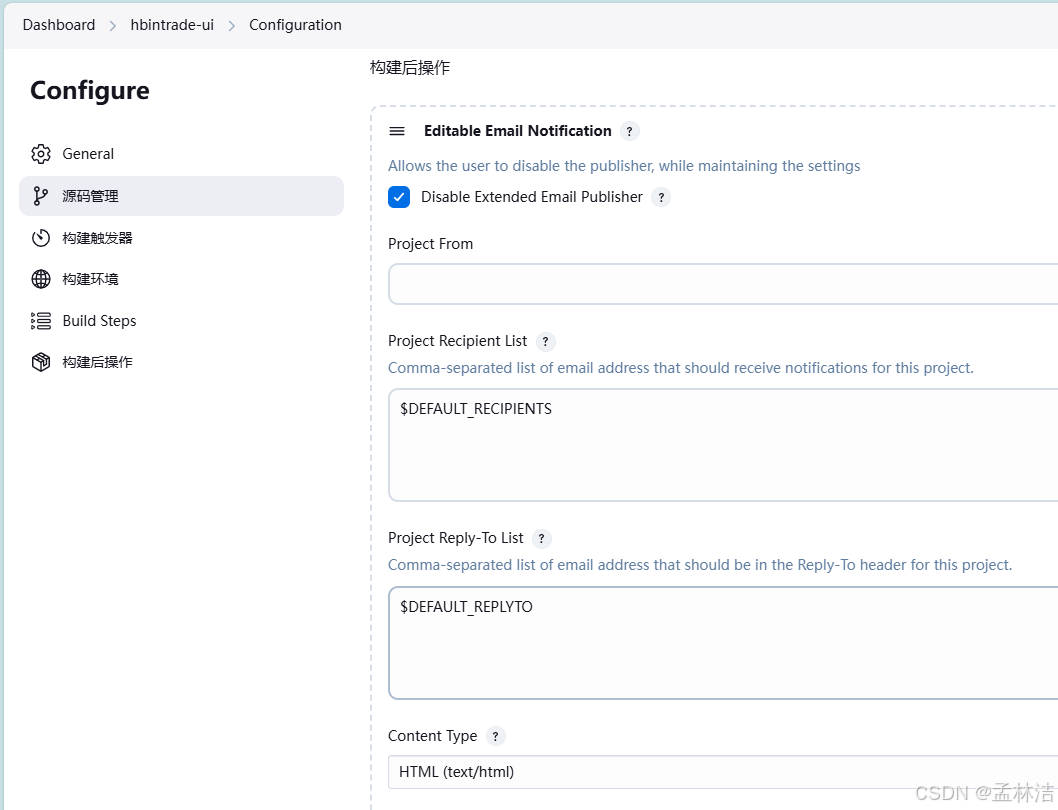
npm run build:dev- 构建后操作。新增Editable Email Notification 发邮件 使用默认的即可,或者自定义内容模版


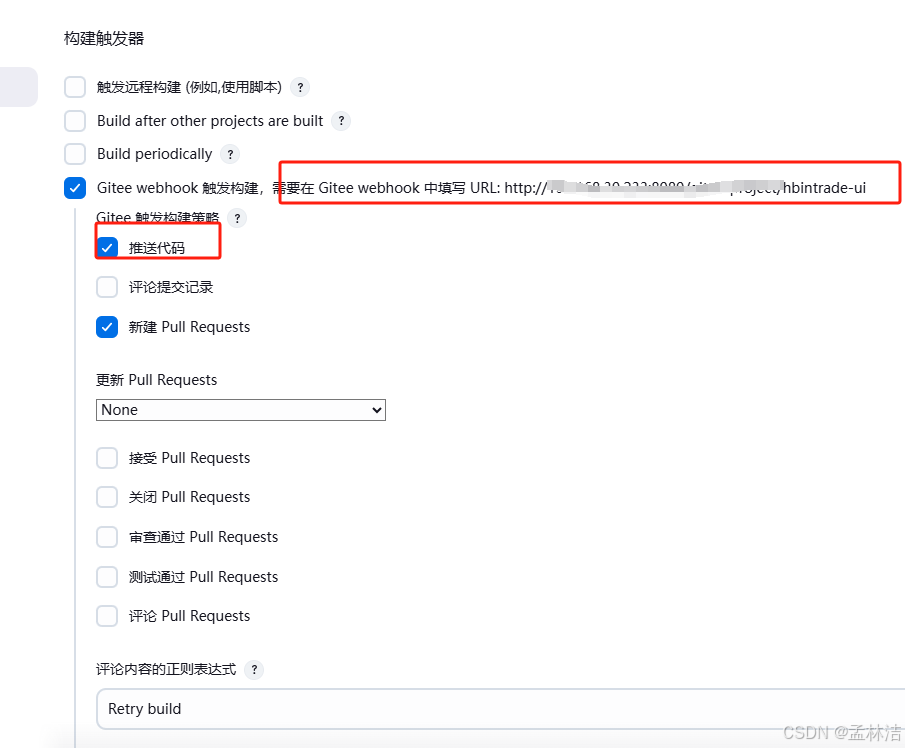
- 需要自动化部署的配置构建触发器
去Gitee webhook里新建填写url和密码


三、Nginx配置
3.1 配置路由转发
server {
listen 80;
server_name 192.168.30.233; ## 重要!!!修改成你的外网 IP/域名
location / { ## 前端项目
root D:\JenkinsData\workspace\xxx-ui\dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
location /admin-api/ { ## 后端项目 - 管理后台
proxy_pass http://192.168.30.233:48080/admin-api/;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}四、部署项目
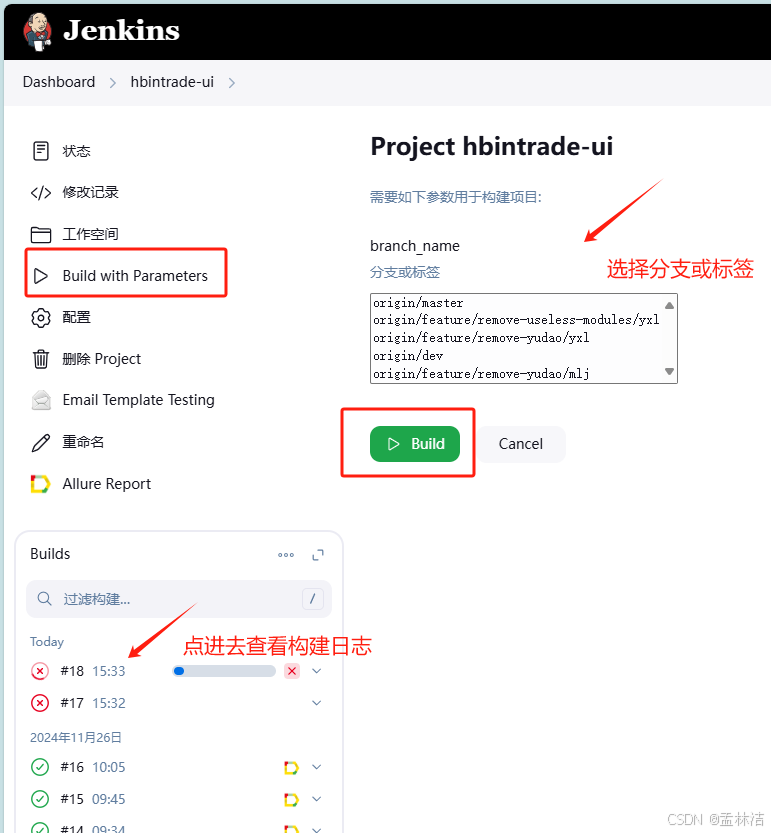
4.1 构建项目
- 选择hbintrade-ui项目
- 点击Build with Parameters
- 选择发布分支
- 点击Build
- 点进构建记录,查看日志


4.2 启动Nginx
./nginx
4.3 访问项目
ip:80
问题
- nvm安装完node,node、npm命令无法使用
因为安装nvm时候配置的nodejs的路径不存在,导致环境变量配置有问题。解决:nvm/新建 nodejs 文件夹,修改环境变量指向 nvm/nodejs
- 执行 npm run 报错 Please verify that the package.json has a valid “main“ entry_please verify that the package.json has a valid "m-CSDN博客
删除node_module 重新执行命令打包
