特性标记清理:GitHub Actions 来帮忙!
在项目中使用特性标记的原因、好处和用例是什么?
特性标记是一种强大的软件开发技术,它允许在不需要重新部署应用程序的情况下,动态控制功能和其他代码的开启或关闭,而且都是实时的。我们可以"暗暗地"推出新功能,只在必要时且当我们完全准备好时才使其可用。有人可能称它们为"功能开关"(feature toggles),但我更喜欢叫"特性标记"(feature flags)。
从基本角度来看,特性标记就是代码中的附加条件。众所周知,代码中的条件经常会引入复杂性。有许多设计模式和工具可以帮助降低代码复杂性,使其更易于维护和更可靠。
事实#1:特性标记可能会使事情变得更复杂。
现在,我们探讨不同的用例和优势。
首先,特性标记对于主干开发(trunk-based development)来说是必不可少的。你不再需要维护长期存在的功能分支,开启PR并将其合并到主分支。这帮助我们在开发中更快地部署和前进。
你还可以采用各种推出方式,比如金丝雀发布(仅为小比例用户激活新功能)和A/B测试(为大量用户群启用该功能并将他们的行为与"对照"组进行比较),只需简单点击几下即可。
特性标记的另一个好处是所谓的目标定位。你可以基于规则配置特性标记的值,允许你设置默认值并为特定用户或组织指定不同的值。
事实#2:特性标记有助于减轻压力并最小化发布功能时的风险。
特性标记不仅对软件工程师有用。QA工程师、产品经理和销售经理也能从中受益。特别是销售经理可以利用特性标记向新客户展示即将推出或早期发布的功能,从而加强他们在谈判中的地位。
到目前为止,我们讨论了特性标记的比较重要的好处。然而,频繁使用特性标记会产生技术债。手动管理数十个特性标记还算舒适,但当涉及到数百个时就变成了噩梦。特别是当人们开始将特性标记管理系统用作配置存储,或者当特性标记用于每个小的内容更改时。
事实#3:频繁使用特性标记会导致技术债务。
我们如何有效地解决这个问题?一种解决方案是安排一个特定的日期,每月或每季度进行一次标记清理。但是,手动执行这项工作需要大量时间。
处理特性标记可能会令人沮丧。我工作过的每个项目都使用不同的管理系统。但通常是LaunchDarkly,因此我的用例将基于它。相信它可以与任何其他系统集成,因为方法才是关键。
首先,我们需要确定标记是否过时并需要修改。在我的情况下,有两种可能:
标记未被使用/从代码中移除,但在系统中未被归档。
如果标记对所有客户都启用,并且没有任何冲突规则。
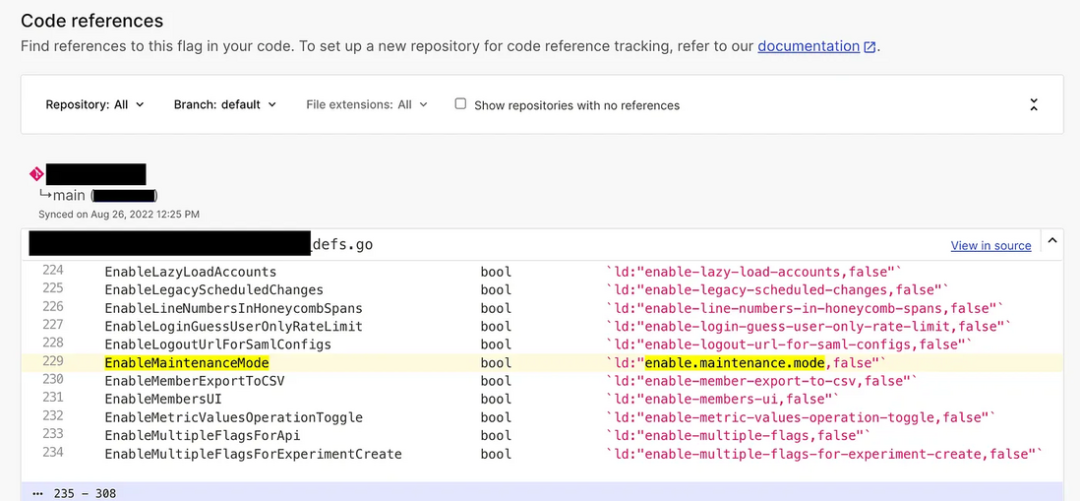
我们应该做的第一件事是将我们的代码与特性标记管理系统同步。LaunchDarkly有一个很棒的功能叫做"Code References"。

要激活它,你必须在主分支中执行以下操作:
launchDarkly-code-references:
name: Code References
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
with:
fetch-depth: 11 # 如果find-code-references的lookback配置选项未禁用,则必须设置此值。
- name: LaunchDarkly Code References
uses: launchdarkly/find-code-references@v2.11.8
with:
accessToken: ${{ secrets.ACCESS_TOKEN }}
projKey: ${{ secrets.PROJECT_KEY }}目的是在你的代码中搜索特性标记条目,并在LaunchDarkly中的代码引用中显示它们。
此外,我尝试寻找一些可以用作过时特性标记报告器的GitHub Action。虽然LaunchDarkly有自己的Slack集成,但它的"准备删除"标记算法有点奇怪。它有时会返回甚至是永久性的特性标记。
这就是为什么决定自己采取行动。很感激LaunchDarkly提供了详细的REST API文档,我发现它非常有用。
这个Action帮助识别符合规则文件中指定的删除标准的特性标记。它为特性标记生成报告,允许用户轻松地将其分享到指定的渠道(如Slack)或直接在控制台中查看。此外,该Action提供特性标记作为输出,允许你根据需要自定义使用方式。
你可能想要指定在LaunchDarkly中定义的维护团队。使用excluded tags来定义不应报告的例外(特殊特性标记)。
name: Feature Flags Ready For Removal
on:
schedule:
- cron: "00 11 * * 5"
workflow_dispatch:
jobs:
send-feature-flags-report:
name: Feature Flags
runs-on: ubuntu-latest
steps:
- name: 'Send Report'
uses: rkhaslarov/launchdarkly-outdated-feature-flags-reporter-action@v1.0.0
with:
access-token: ${{ secrets.ACCESS_TOKEN }}
project-key: ${{ secrets.PROJECT_KEY }}
environment-key: ${{ secrets.LD_ENV }}
maintainer-teams: 'team'
threshold: 30
report-type: 'slack'
excluded-tags: 'MANUAL_REVIEW'
slack-webhook: ${{ secrets.SLACK_WEBHOOK }}我们已经探索了特性标记,理解了它们的使用方式及其复杂性。然后查看了简化LaunchDarkly中特性标记识别和清理的action。请帮我一个忙,在审查期间谨慎处理特性标记,如果其他消费者没有主动使用它们,请考虑删除。
最后:
React Hook 深入浅出
CSS技巧与案例详解
vue2与vue3技巧合集
VueUse源码解读
