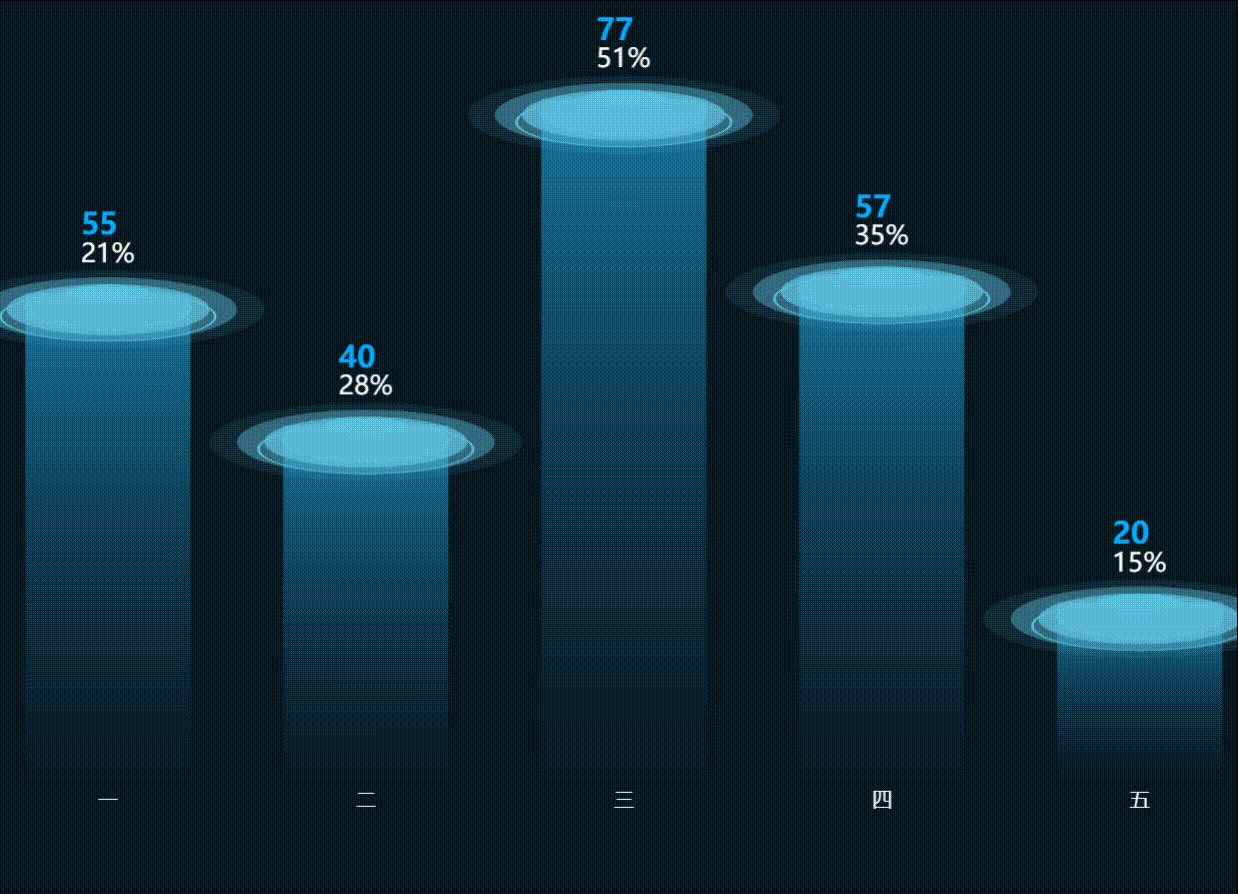
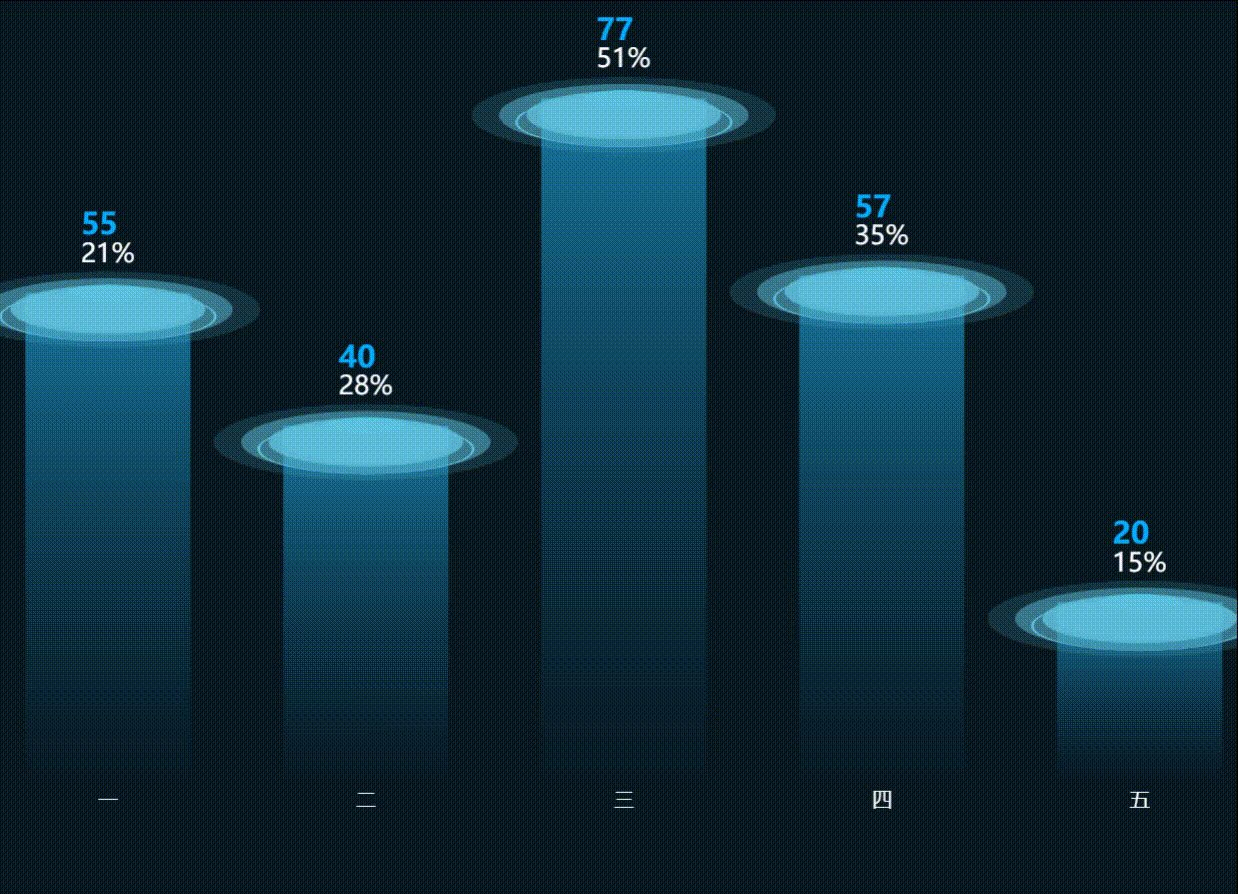
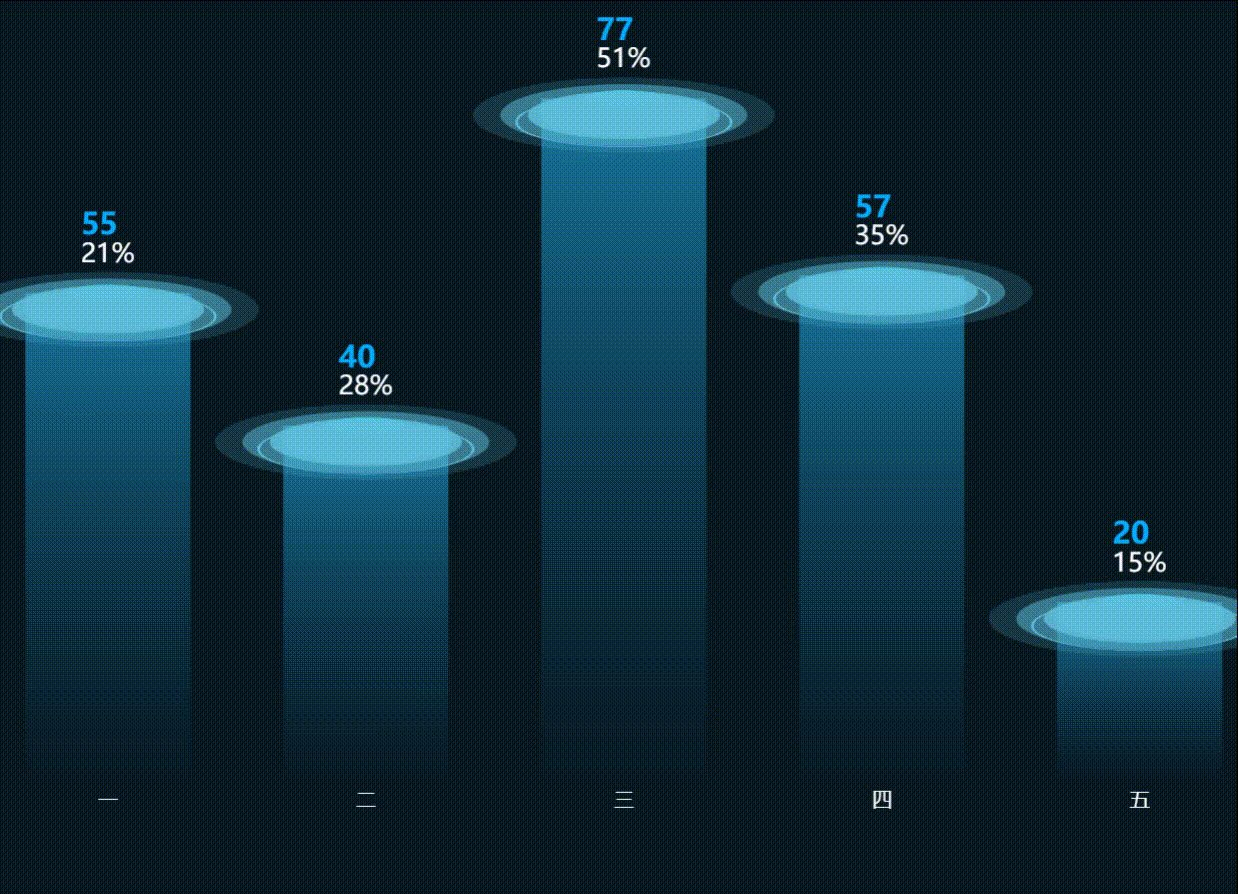
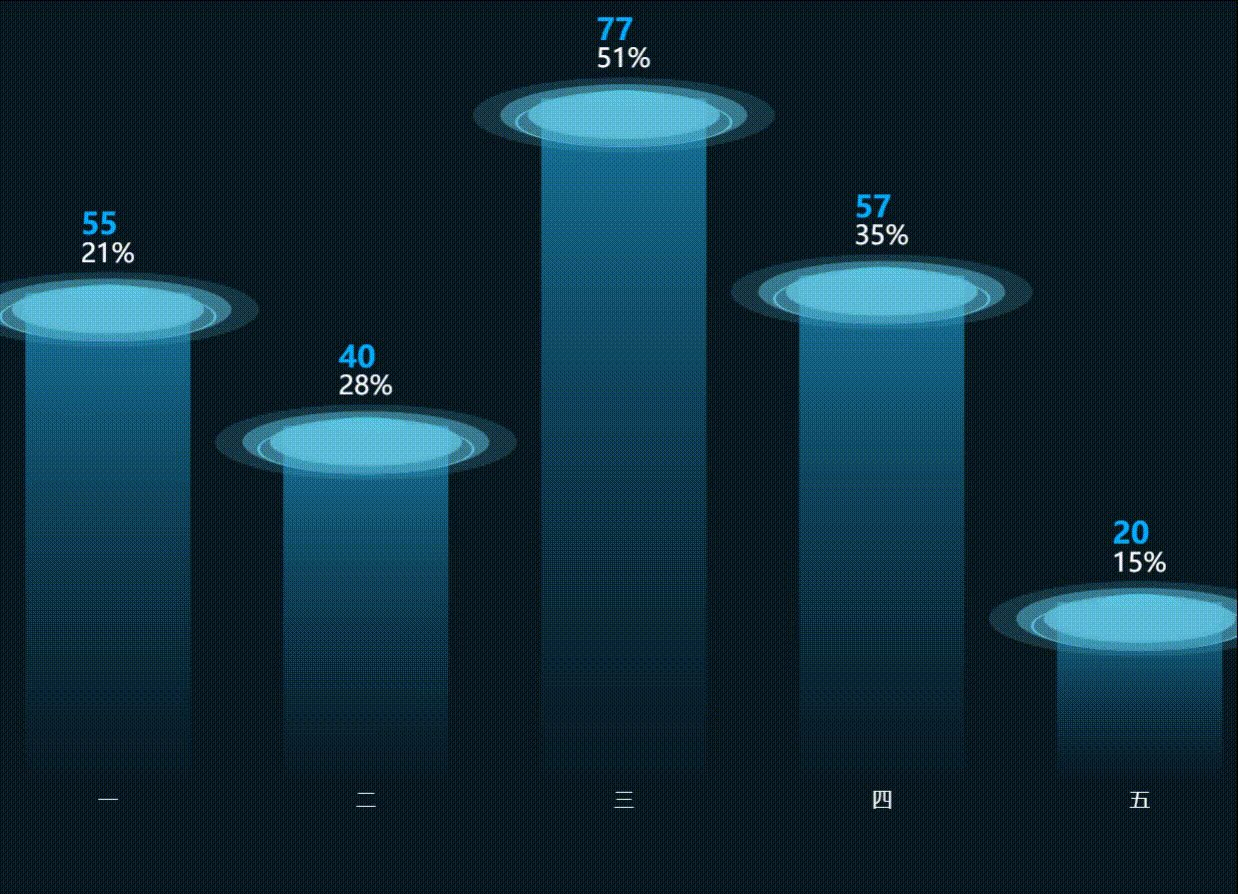
ECharts实战教程:如何生成动态水波纹效果
导语:在数据可视化领域,ECharts是一款非常强大的图表库。今天,我们将带领大家学习如何使用ECharts生成动态水波纹效果,让我们的图表更加生动有趣。

一、准备工作
首先,我们需要准备一些基础数据,如下所示:
var xData = ['一', '二', '三', '四', '五'];
var data = [55, 40, 77, 57, 20];
var percent = [21, 28, 51, 35, 15];
这里,xData代表横坐标的类别,data代表每个类别的数据值,percent代表每个数据值的百分比。
二、初始化图标数据
接下来,我们需要初始化图标数据,以便在图表中展示:
var iconData = [];
data.forEach((item, index) => {
iconData.push({
value: item,
symbolPosition: 'end',
});
});
这里,我们通过遍历data数组,为每个数据值创建一个图标数据对象,并将其添加到iconData数组中。
三、配置ECharts选项
下面是生成动态水波纹效果的核心部分,我们需要配置ECharts的选项:
var option = {
// 省略其他配置...
series: [
{
name: '动态波纹',
type: 'effectScatter',
rippleEffect: {
period: 1,
scale: 2,
brushType: 'fill',
},
symbolSize: [100, 25],
symbolOffset: [0, 10],
z: 12,
itemStyle: {
normal: {
color: '#60C0DD',
opacity: 0.5,
},
},
data: iconData,
},
// 省略其他系列配置...
],
};
这里,我们创建了一个名为“动态波纹”的effectScatter类型的系列,通过rippleEffect属性配置水波纹效果,包括周期、缩放比例和刷子类型。symbolSize和symbolOffset属性用于设置图标的大小和偏移量。
四、渲染图表
最后,我们将配置好的选项应用到ECharts实例上,即可渲染出动态水波纹效果的图表:
// 假设chart是ECharts实例
chart.setOption(option);
完整代码:
var xData = ['一', '二', '三', '四', '五'];
var data = [55, 40, 77, 57, 20];
var percent = [21, 28, 51, 35, 15];
var imgList = [];
var iconData = [];
data.forEach((item, index) => {
iconData.push({
value: item,
symbolPosition: 'end',
});
});
// console.log(iconData)
var option = {
backgroundColor: 'rgb(8,25,34)',
tooltip: {
trigger: 'axis',
backgroundColor: 'rgba(7,55,63,0.7)',
borderColor: 'rgba(7,55,63,0.7)',
textStyle: {
color: '#fff',
},
formatter: function (params) {
return params[0].marker + '' + params[0].name + ': ' + params[0].value;
},
},
grid: {
bottom: '20%',
right: 0,
left: 0,
},
xAxis: {
data: xData,
axisTick: {
show: false,
},
axisLine: {
show: false,
},
axisLabel: {
show: true,
textStyle: {
color: '#fff',
},
},
},
yAxis: {
splitLine: {
show: false,
},
axisTick: {
show: false,
},
axisLine: {
show: false,
},
axisLabel: {
show: false,
},
},
series: [
{
name: '动态波纹',
type: 'effectScatter',
rippleEffect: {
period: 1,
scale: 2,
brushType: 'fill',
},
symbolSize: [100, 25],
symbolOffset: [0, 10],
z: 12,
itemStyle: {
normal: {
color: '#60C0DD',
opacity: 0.5,
},
},
data: iconData,
},
{
name: '',
type: 'pictorialBar',
symbolSize: [130, 30],
symbolOffset: [0, -2],
z: 10,
itemStyle: {
normal: {
color: 'transparent',
borderColor: '#60C0DD',
borderType: 'solid',
borderWidth: 5,
},
},
data: iconData,
},
{
name: '',
type: 'pictorialBar',
symbolSize: [100, 25],
symbolOffset: [0, -5],
z: 10,
itemStyle: {
normal: {
color: 'transparent',
borderColor: '#60C0DD',
borderType: 'solid',
borderWidth: 5,
},
},
data: iconData,
},
{
name: '',
type: 'pictorialBar',
symbolSize: [50, 10],
symbolOffset: [0, -5],
z: 12,
itemStyle: {
normal: {
color: 'rgb(9,227,255)',
},
},
data: iconData,
},
{
type: 'bar',
itemStyle: {
normal: {
color: {
x: 0,
y: 0,
x2: 0,
y2: 1,
type: 'linear',
global: false,
colorStops: [
{
offset: 0,
color: 'rgb(24,118,158)',
},
{
offset: 1,
color: 'rgba(9,30,41,0.5)', //底部渐变颜色
},
],
},
},
},
silent: true,
barWidth: 100,
barGap: '-100%', // Make series be overlap
data: data,
label: {
show: true,
position: 'top',
distance: 15,
color: '#fff',
fontSize: 12,
formatter: (params) => {
// console.log(params)
return '{a|' + params.value + '}' + '\n' + '{b|' + percent[params.dataIndex] + '%}';
},
rich: {
a: {
color: '#03adff',
fontSize: 18,
fontWeight: 'bold',
},
b: {
color: '#fff',
fontSize: 16,
marginTop: 15,
},
},
}
},
],
};
chart.setOption(option)