鸿蒙项目云捐助第九讲鸿蒙App应用的捐助详情页功能实现
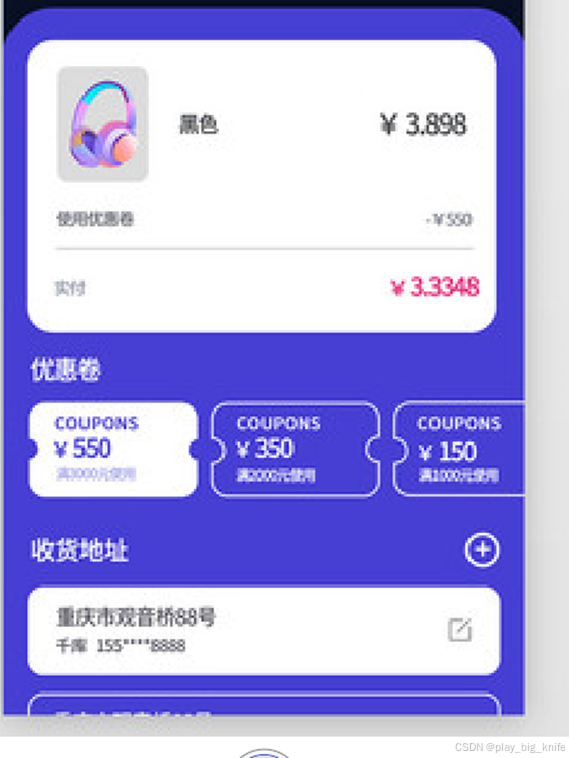
这里接下来继续实现捐助详情页的布局页面,也就是当用户进入到分类页面后,点击分类的每一个商品就进入到捐助商品的详情页,这里的布局可以从下面的模板演化而来。

下面根据这个模板来进行鸿蒙捐助详情页的实现。
一、鸿蒙云捐助详情页的实现
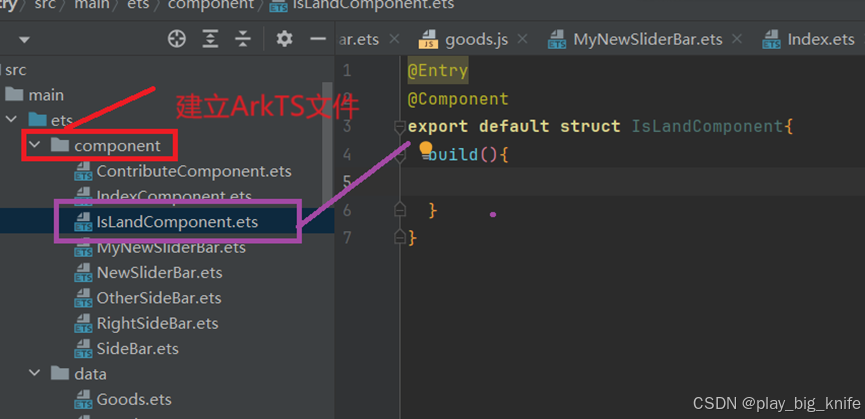
详情页也做成组件来处理,在component中建立一个详情页的ArkTs文件,如下图所示。

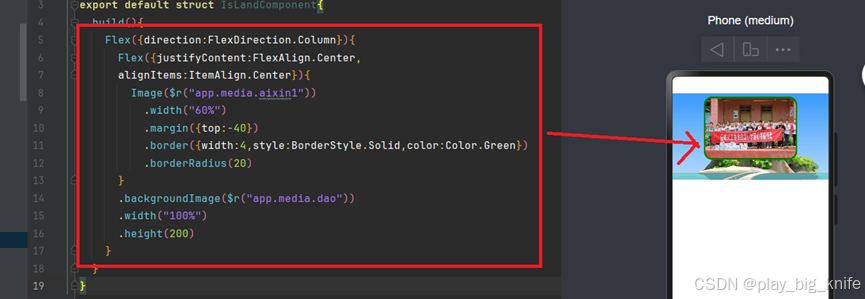
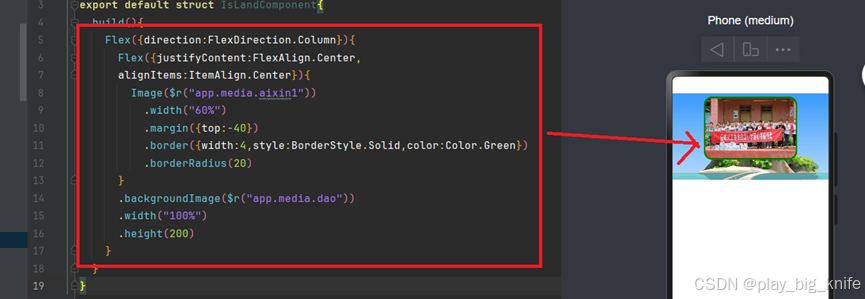
在详情页中上半部分实际上就是捐赠图片的大图展示,这里为了生动展示捐助的意义,把捐赠的图片显示在一个岛屿上面,每一个捐赠活动都可以看做是一个小岛,每一个小岛都需要捐赠人共同进行建设。这里可以从“百度图库”中找到两个图片,一个是岛屿, 一个是捐助的详情大图。将这两个图片也是放置在resources目录下的base目录下的media文件夹中。然后就可以在代码中将岛屿与捐助大图有机组合起来。具体代码如下图所示。

在代码中首先有一个Flex的弹性盒子,这个弹性盒子是Column()的竖向排列,其上半部分就是一个小岛配上一个捐助的图片,因此需要一个Flex的弹性盒子充当小岛,这个充当小岛的弹性盒子是Column()竖向也好,是Row()的横向也罢,都不影响里面的元素,因为里面的元素只有一个Image图片,不过这个充当小岛的弹性盒子需要使用把justifyContent设置成FlexAlign.Center进行水平居中,也需要把alignItems设置成ItemAlign.Center进行垂直居中。小岛中的Image图片组件设置其width宽度及border的边框属性,并把边框做borderRadius的圆角处理,其次还需要margin的外边距处理。这样小岛中的图片就显得柔和多了。对于充当小岛的Flex需要一个小岛的图片背景,设置其width宽度和height高度即可。
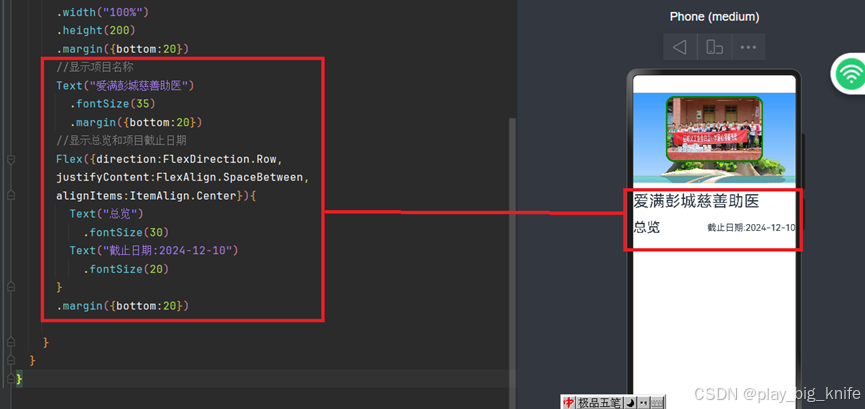
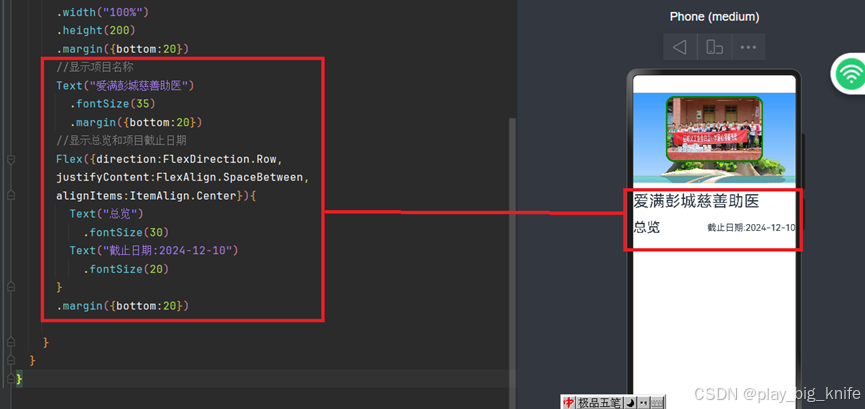
接下来大图的下面就是捐助的题目及开始时间及结束时间的总览部分。这里的代码实现如下图所示。

这里把总览两个字和结束日期的文字显示通过Flex的弹性盒子包裹,弹性盒子Flex设置direction方向属性为FlexDirection.Row的水平设置,对于总览和结束时间的两个字采用FlexAlign.SpaceBetween两端对齐的方式处理,同时也需要alignItems属性配置ItemAlign.Center进行垂直居中。在Flex弹性盒子中的Text文字设置fontSize字号大小即可。
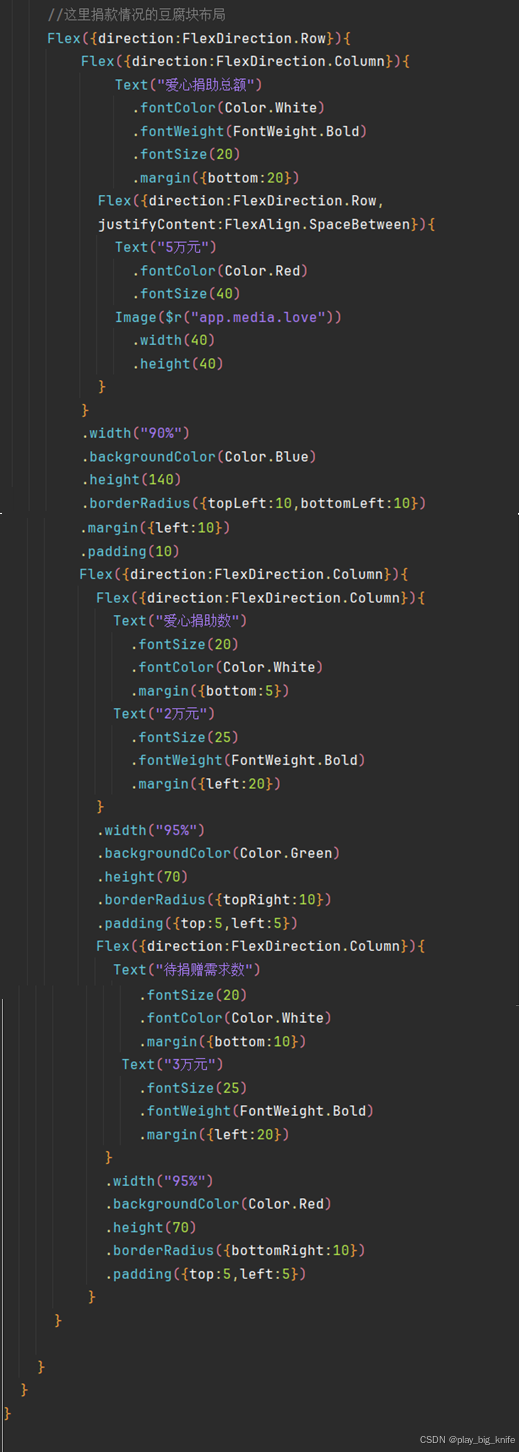
接下来对于爱心捐款的数目,这里采用常用的前端布局——豆腐块的方式,如下图所示。

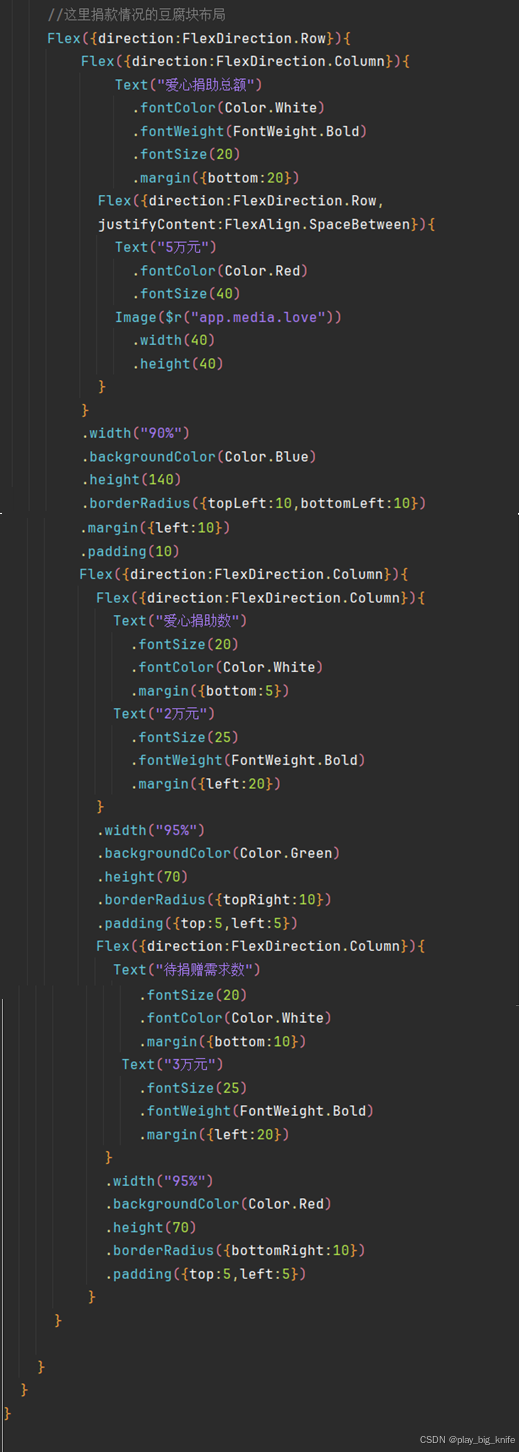
对于这段豆腐块形状的布局可以整体一个横向的盒子,左边的盒子独立成列,右边两个盒子竖向排列与左边的盒子对齐即可。代码如下所示。

这段代码比较长,其实很好理解。
首先有一个Flex的弹性盒子,设置其属性direction为FlexDirection.Row的横向排列其中的元素。在其中首先有一个大的Flex弹性盒子,这个弹性盒子的height高度是右侧两个盒子竖向排列的高度,左侧的盒子height高度为140,那么右侧有一个Flex弹性盒子,其总体高度也是140,但其中有两个小的弹性盒子Flex,这两个小的弹性盒子是竖向排列,因此外部的Flex弹性盒子需要声明direction方向为FlexDirection.Column的竖向排列,里面的小盒子Flex其高度height各为70。对于每个小盒子中都存放的是两个Text文字组件,显示具体已捐价格和待赠捐赠的价格。左边的大盒子里面显示爱心捐助的总额提示及具体的文字,具体捐赠的数额文字和还一个心形图形构成FlexAlign.SpaceBetween的两端对齐的关系。
其布局的最终效果图如下图所示。

这里还存在一个逻辑,用户进入这个页面,肯定是需要对商品进行捐赠处理的,也就是阅读了捐赠商品的详情信息后,继续对捐赠商品进行捐赠功能的添加。这里需要添加页面的下半部分(捐款功能),可以参阅如下图所示的模板实现。

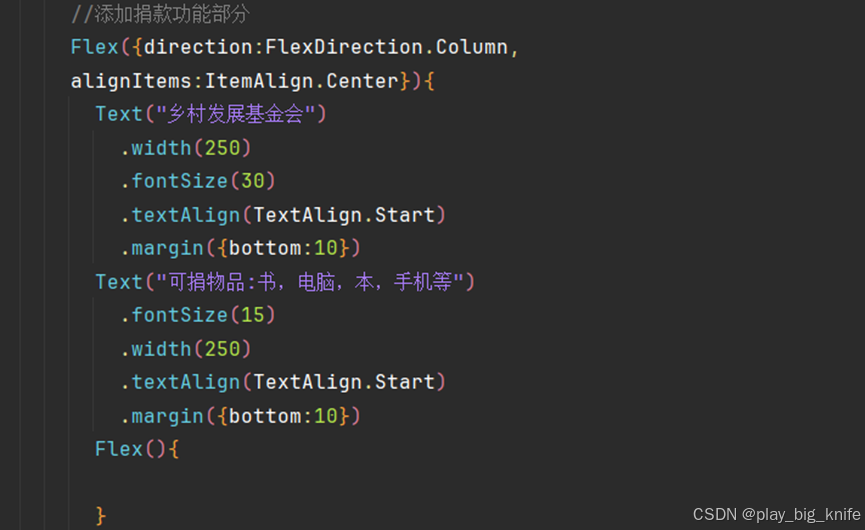
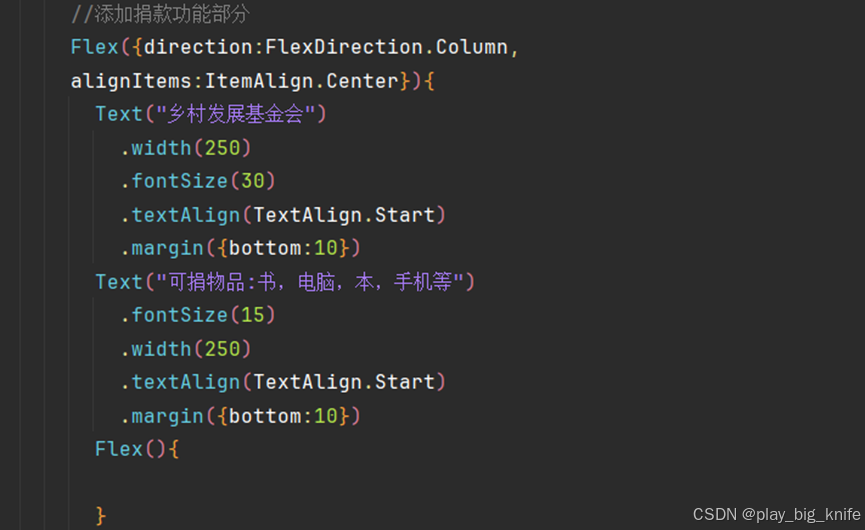
这里可以先显示捐赠的组织,然后再显示是否可以捐赠物品,或者可以捐赠什么样的物品。代码如下图所示。

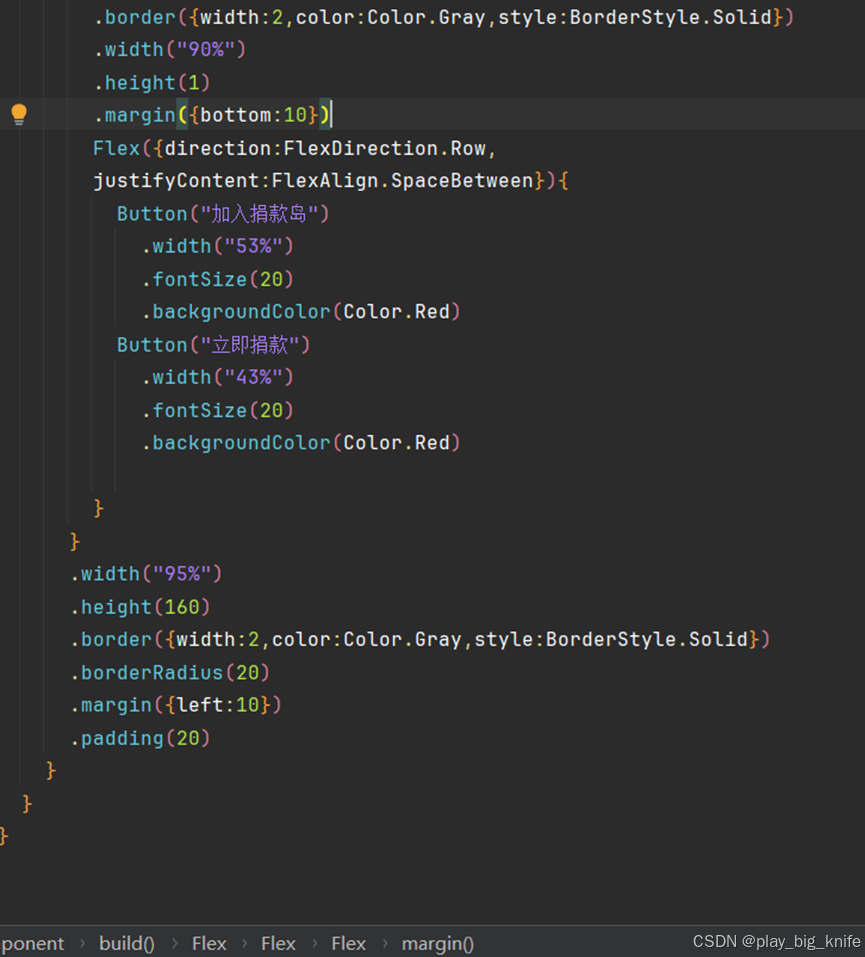
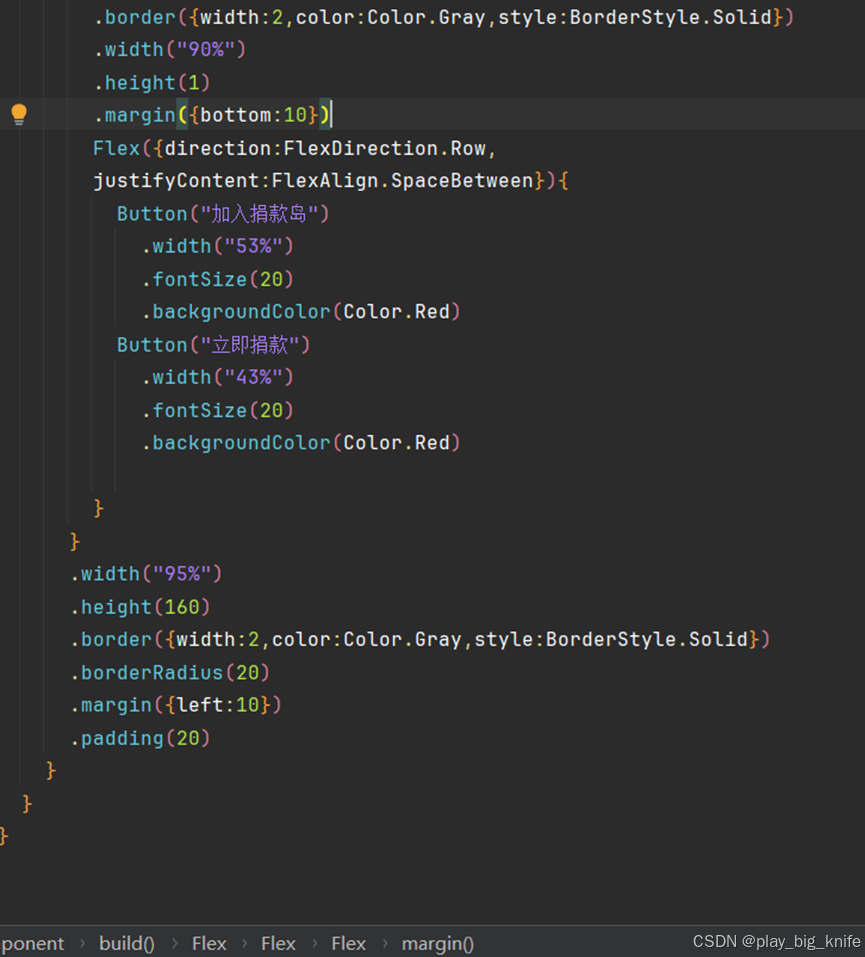
这里的布局比较简单,直接使用弹性盒子Flex并且将其属性设置为direction方向参数FlexDirection.Column的竖向排列,其中的元素还设置了alignItems的垂直居中处理,这里alignItems的属性为ItemAlign.Center。在Flex弹性盒子中,上面显示了组织的Text文字组件,下面显示了“可以捐赠物品:书,电脑,本,手机等”的提示信息。在显示的信息下面留有一个Flex弹性盒子,这个盒子中就可以放置“立即捐款”和“加入捐款岛”的两个按钮。代码如下图所示。

代码中可以看出把这个预留的弹性盒子Flex设置其属性direction方向为FlexDirection.Row横向,并且使两个按钮通过FlexAlign.SpaceBetween进行两端对齐,其中“加入捐款岛”的Button按钮设置其内容后,设置width为53%,并且backgroudColor的背景色为“红色”,按钮上的fontSize文字大小为20,其中“立即捐款”的Button按钮设置其内容后,设置width为43%,两个按钮不一样大,但是它们的fontSize字号大小及backgroundColor的背景颜色是一样的值来设置的。
这样就实现了捐款的详情表布局,其预览效果如下图所示。

这里完成了鸿蒙Next云捐助项目中捐款商品详情的页面,后面持续完成捐款岛,我的相关的功能页面,请持续关注。