对uniApp 组件 picker-view 的二次封装,实现日期,时间、自定义数据滚动选择,容易扩展
在开发过程中根据业务需求,对unaipp的picker-view 组件进行了一些封装,目前封装:实现日期,时间、自定义数据滚动选择。
开发的朋友感兴趣可以看看,可以根据你们的需要,可以对封装的组件增加功能配置,扩展更多的功能。在dataObj这个对象里面配置,组件代码如下:
一、封装picker-view组件代码:
<template>
<!-- 滚动选择器组件 -->
<picker-view indicator-style="height: 50px" :value="dataObj[usekey].value" @change="bindChange" class="picker-view">
<!-- 循环渲染每一列选择器 -->
<picker-view-column v-for="(item, i) in dataObj[usekey].data" :key="i">
<!-- 渲染每列中的选项 -->
<view class="item" v-for="(v, j) in item.data" :key="j">{{ v }}</view>
</picker-view-column>
</picker-view>
</template>
<script>
// 主要功能说明:
// 这是一个通用的选择器组件,支持日期选择、时间选择和自定义选择
// 通过 usekey 属性控制选择器类型
// 日期选择器默认显示当前日期
// 时间选择器默认显示当前时间
// 选择器值改变时会触发 change 事件,并向父组件传递选中的值
const date = new Date() // 获取当前日期对象
// 初始化数据数组
const years = [] // 年份数组:1990-当前年
const months = [] // 月份数组:1-12
const days = [] // 日期数组:1-31
const hours = [] // 小时数组:0-23
const minutes = [] // 分钟数组:0-59
const seconds = [] // 秒数数组:0-59
// 生成年份数据
for (let i = 1990; i <= date.getFullYear(); i++) {
years.push(i)
}
// 生成月份数据
for (let i = 1; i <= 12; i++) {
months.push(i)
}
// 生成日期数据
for (let i = 1; i <= 31; i++) {
days.push(i)
}
// 生成小时数据
for (let i = 0; i <= 23; i++) {
hours.push(i)
}
// 生成分钟数据
for (let i = 0; i <= 59; i++) {
minutes.push(i)
}
// 生成秒数据
for (let i = 0; i <= 59; i++) {
seconds.push(i)
}
export default {
props: {
// 选择器类型:dateTimeSelect(完整日期时间选择)、 dateSelect(日期选择)、timeSelect(时间选择)、zSelect(自定义选择)
usekey: {
type: String,
default: "dateSelect",
},
},
data() {
return {
// 选择器配置对象(如果你需要配置增加功能,请在这里配置实现)
dataObj: {
// 完整日期时间选择器配置
dateTimeSelect: {
data: [{ data: years }, { data: months }, { data: days }, { data: hours }, { data: minutes }],
value: [years.length - 1, date.getMonth(), date.getDate() - 1, date.getHours(), date.getMinutes()], // 默认值设置为当前日期
},
// 日期选择器配置
dateSelect: {
data: [{ data: years }, { data: months }, { data: days }],
value: [years.length - 1, date.getMonth(), date.getDate() - 1], // 默认值设置为当前日期
},
// 时间选择器配置
timeSelect: {
data: [{ data: hours }, { data: minutes }],
value: [date.getHours(), date.getMinutes()], // 默认值设置为当前时间
},
// 自定义选择器配置
zSelect: {
data: [{ data: 300 }, { data: 300 }, { data: 300 }],
value: [119, 79, 69],
},
},
// 日期时间格式化对象
dataFormat: {
year: date.getFullYear(),
month: date.getMonth() + 1,
day: date.getDate(),
hour: date.getHours(),
minute: date.getMinutes(),
second: date.getSeconds(),
},
}
},
methods: {
/**
* 选择器值改变事件处理
* @param {Object} e - 事件对象
*/
bindChange(e) {
const { value } = e.detail
// 完整日期时间选择器值改变
if (this.usekey === "dateTimeSelect") {
this.dataFormat.year = years[value[0]]
this.dataFormat.month = months[value[1]]
this.dataFormat.day = days[value[2]]
this.dataFormat.hour = hours[value[3]]
this.dataFormat.minute = minutes[value[4]]
this.$emit("change", this.dataFormat)
}
// 日期选择器值改变
if (this.usekey === "dateSelect") {
this.dataFormat.year = years[value[0]]
this.dataFormat.month = months[value[1]]
this.dataFormat.day = days[value[2]]
this.$emit("change", this.dataFormat)
}
// 时间选择器值改变
else if (this.usekey === "timeSelect") {
this.dataFormat.hour = hours[value[0]]
this.dataFormat.minute = minutes[value[1]]
this.$emit("change", this.dataFormat)
}
// 自定义选择器值改变
else if (this.usekey === "zSelect") {
const v = value.map((number) => number + 1)
this.$emit("change", v)
}
},
},
}
</script>
<style lang="scss" scoped>
/* 选择器容器样式 */
.picker-view {
width: 100%;
height: 450rpx;
padding: 0 0 20rpx 0;
}
/* 选择器选项样式 */
.item {
line-height: 80rpx;
text-align: center;
font-size: "36rpx";
color: #1e1f20;
font-weight: bold;
}
</style>二、组件使用
导入组件:
<template>
<myPickerView usekey="zSelect" @change="bindChange" />
</view>
</template>
<script>
import myPickerView from "@/components/my-picker-view/my-picker-view.vue"; // 导入组件-你的组件路径
export default {
components: { myPickerView },
data() {
return {}
},
methods: {
bindChange(e) {
console.log("数据发生变化时触发",e)
},
},
}
</script>通过 usekey 属性控制选择器类型:目前实现选择器类型有:dateTimeSelect(完整日期时间选择)、 dateSelect(日期选择)、timeSelect(时间选择)、zSelect(自定义选择)
<myPickerView usekey="dateTimeSelect" @change="bindChange" />三、效果展示
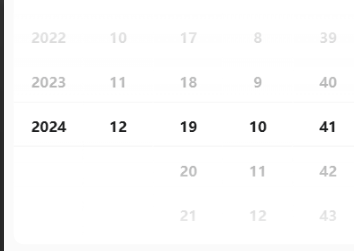
1、dateTimeSelect:完整日期时间选择: 年、月、日、时、分, 如果需要秒,可在dataObj配置dateTimeSelect对象的data和value数组里面添加秒即可
<myPickerView usekey="dateTimeSelect" @change="bindChange" />
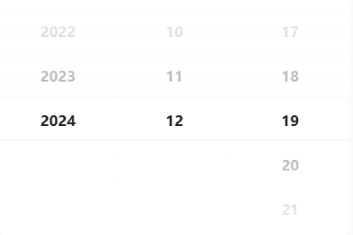
2、dateSelect: 日期选择: 年、月、日
<myPickerView usekey="dateSelect" @change="bindChange" />
3、timeSelect: 时间选择:时、分
<myPickerView usekey="timeSelect" @change="bindChange" />
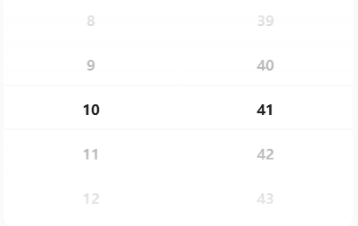
4、zSelect: 自定义
<myPickerView usekey="zSelect" @change="bindChange" />
