CSS|10 内填充padding外边距margin
内填充padding
内填充,知道是盒子里的内容到边框的这一段距离。
padding有4个方向:
- padding-top 上内填充
- padding-right 右内填充
- padding-bottom 下内填充
- padding-left 左内填充
使用padding的方法有两种:
使用小属性
比如:
- padding-top: 20px;
- padding-right: 30px;
- padding-bottom: 40px;
- padding-left: 50px;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>padding小属性</title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
/*使用小数型来描述内填充*/
padding-top: 20px;
padding-right: 30px;
padding-bottom: 40px;
padding-left: 50px;
border: 1px solid #f00;
}
</style>
</head>
<body>
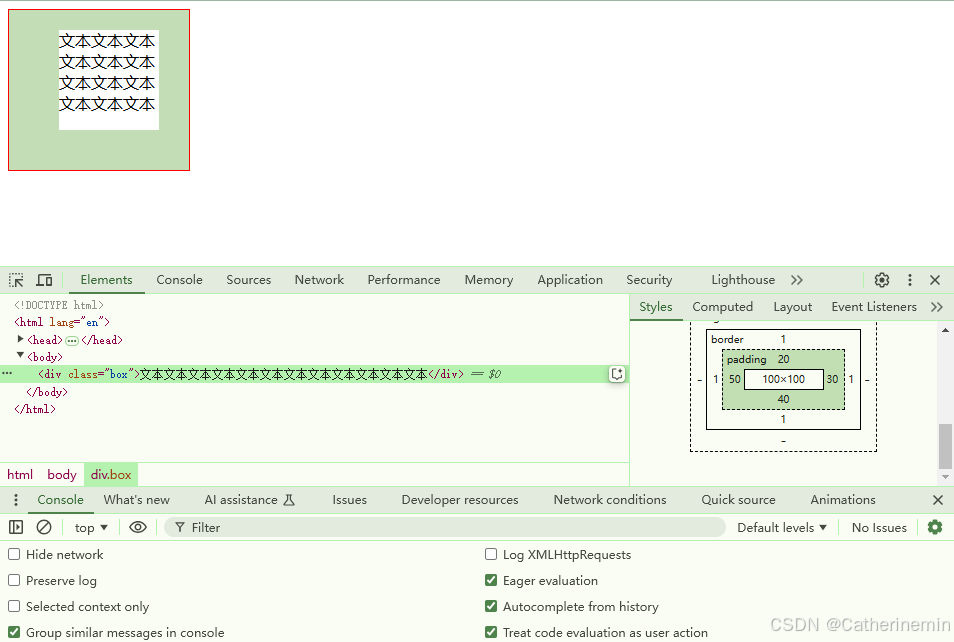
<div class="box">文本文本文本文本文本文本文本文本文本文本文本文本</div>
</body>
</html>

简写属性:这个属性是有方向,可以同时表示四个方向,顺时针方向,上右下左
比如:
padding:20px; 表示上左下右这四个方向的内填充都是20像素
padding:10px 20px;表示上下为10像素,左右为20像素
padding:10px 20px 30px;表示上为10 左右为20 下为30
padding:10px 20px 30px 40px; 表示上为10 右为20 下为30 左40
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>使用padding简写属性</title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
border: 1px solid #f00;
/*padding简写属性*/
/*表示上左下右这四个方向的内填充都是20像素*/
/*padding:20px; */
/*表示上下为10像素,左右为20像素*/
/*padding:10px 20px; */
/*表示上为10 左右为20 下为30*/
/*padding:10px 20px 30px; */
/*表示上为10 右为20 下为30*/
padding:10px 20px 30px 40px;
}
</style>
</head>
<body>
<div class="box">文本文本文本文本文本文本文本文本文本文本文本文本</div>
</body>
</html>
显示效果和刚刚一样。
外边距margin
margin表示外边距,是指盒子与盒子之间的距离。
使用margin的方法有两种:
使用小属性
margin-top: 20px; 上外边距
margin-right: 30px; 右外边距
margin-bottom: 40px; 下外边距
margin-left: 50px; 左外边距
简写属性:这个属性是有方向,可以同时表示四个方向,顺时针方向,上右下左
比如:
margin:20px; 表示上左下右这四个方向的内填充都是20像素
margin:10px 20px; 表示上下为10像素,左右为20像素
margin:10px 20px 30px; 表示上为10 左右为20 下为30
margin:10px 20px 30px 40px; 表示上为10 右为20 下为30 左40
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>margin</title>
<style type="text/css">
.div1{
width: 100px;
height: 100px;
background-color: #f00;
/*下外边距*/
/*margin-bottom: 20px;*/
margin: 0px 0px 30px 0px;
}
.div2{
width: 100px;
height: 100px;
background-color: #0f0;
/*margin-top: 40px;*/
}
</style>
</head>
<body>
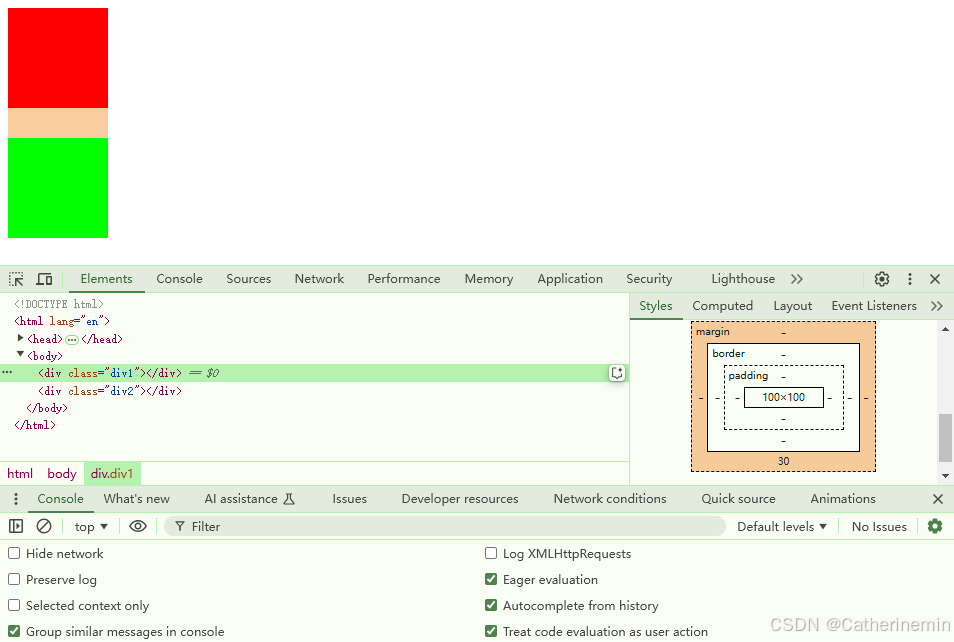
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>

上右下左,下margin 30px
margin的注意事项
margin有塌陷现象
什么是margin的塌陷现象?
1.在标准的文档流中,竖直方向的margin值不会叠加,它会取较大的值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>竖直方向的margin值不会叠加 它会取较大的值</title>
<style type="text/css">
div{
width: 100px;
height: 100px;
}
.div1{
background-color: #f00;
/*下外边距*/
margin-bottom: 20px;
}
.div2{
background-color: #0f0;
margin-top: 40px;
/*margin取最大值*/
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>
中间的margin不是60,而是选取较大的40px

2.横着方向是没有margin的塌陷现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>横着方向是没有margin的塌陷现象</title>
<style type="text/css">
.s1{
background-color: #f00;
margin-right: 20px;
}
.s2{
background-color: #0f0;
margin-left: 40px;
}
</style>
</head>
<body>
<span class="s1">文本一</span>
<span class="s2">文本二</span>
</body>
</html>
左右方向的margin是可以叠加的,这里文本一和文本二之间的距离为60px

3.浮动元素它是没有margin的塌陷现象的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动元素它是没有margin的塌陷现象的</title>
<style type="text/css">
.box{
width: 100px;
border: 5px solid #000;
}
.box div{
width: 100px;
height: 100px;
}
.div1{
background-color: #f00;
float: left;
margin-bottom: 20px;
}
.div2{
background-color: #00f;
float: left;
margin-top: 40px;
}
</style>
</head>
<body>
<div class="box">
<div class="div1"></div>
<div class="div2"></div>
</div>
</body>
</html>
两个都是浮动元素,所以竖直方向都有margin,直接的间距为60px

margin居中
margin的值可以是auto,当左外边距和右外边距的值都是auto的时候,这个盒子就会水平居中。
注意:
1.使用margin来实现水平居中时,一定要有固定的宽度(给这个盒子设置一个宽度),只有块元素可以实现水平居中,行内元素是不能实现居中的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>margin居中</title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
background-color: #f00;
margin-left: auto;
margin-right: auto;
margin-top: 100px;
margin-bottom: 100px;
}
p{
height: 50px;
background-color: skyblue;
}
span{
background-color: #0f0;
margin: 100px auto;
}
</style>
</head>
<body>
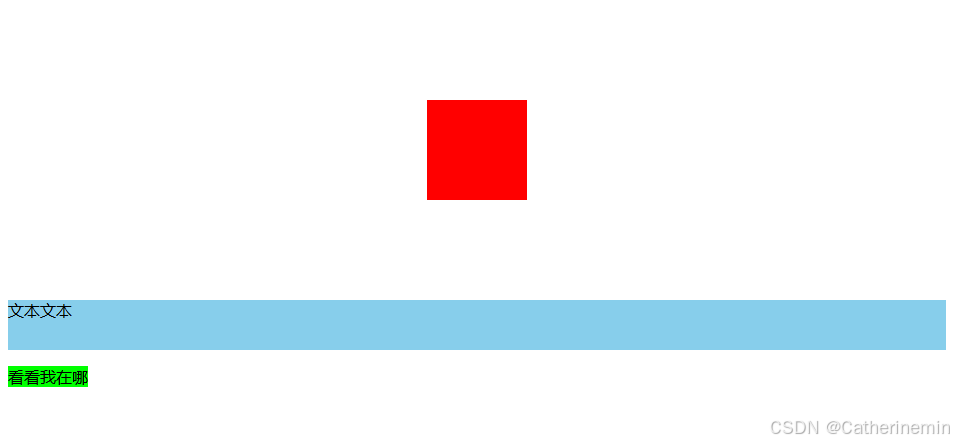
<div class="box"></div>
<p>文本文本</p>
<span>看看我在哪</span>
</body>
</html>

2.只有标准文档流中的盒子才可以使用margin来实现水平居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>只有标准文档流中的盒子才可以使用margin来实现水平居中</title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
background-color: #f00;
margin: 100px auto;
float: left;
}
</style>
</head>
<body>
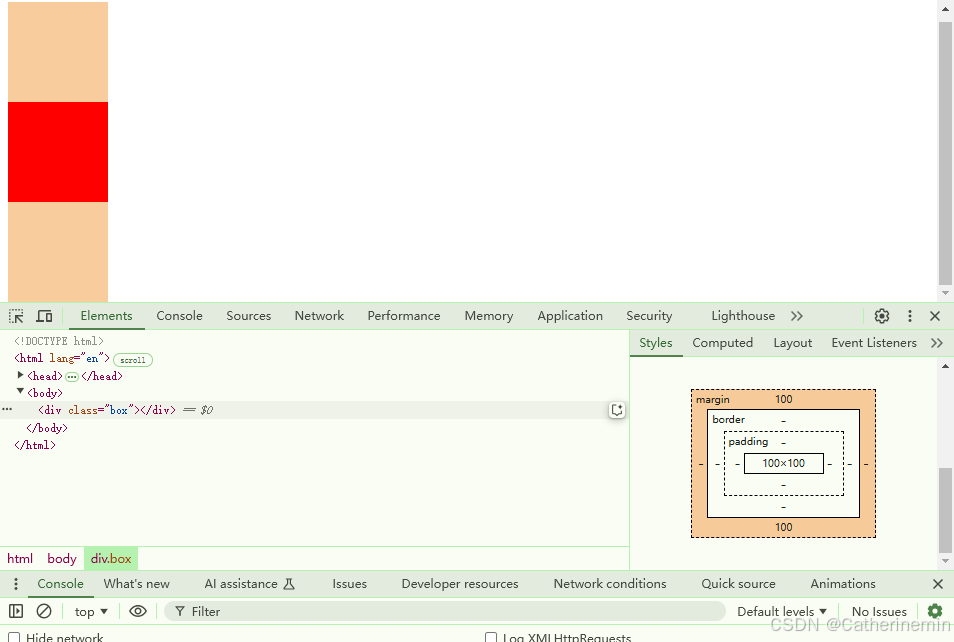
<div class="box"></div>
</body>
</html>

3.margin属性是用来实现盒子的水平居中,而不是文本的水平居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>margin只能实现盒子居中text-align只能实现文本的对齐</title>
<style type="text/css">
.content{
width: 600px;
height: 300px;
border: 1px solid #f00;
/*实现文本居中*/
text-align: center;
/*实现元素居中*/
margin:20px auto;
}
</style>
</head>
<body>
<div class="content">margin只能实现盒子居中text-align只能实现文本的对齐</div>
</body>
</html>

4.text-align这个属性,是用于实现文本的对齐方式,如果其值为center,就表示文本水平居中,但是它不能实现盒子的水平居中
善于使用父元素的padding而不是使用子元素的margin
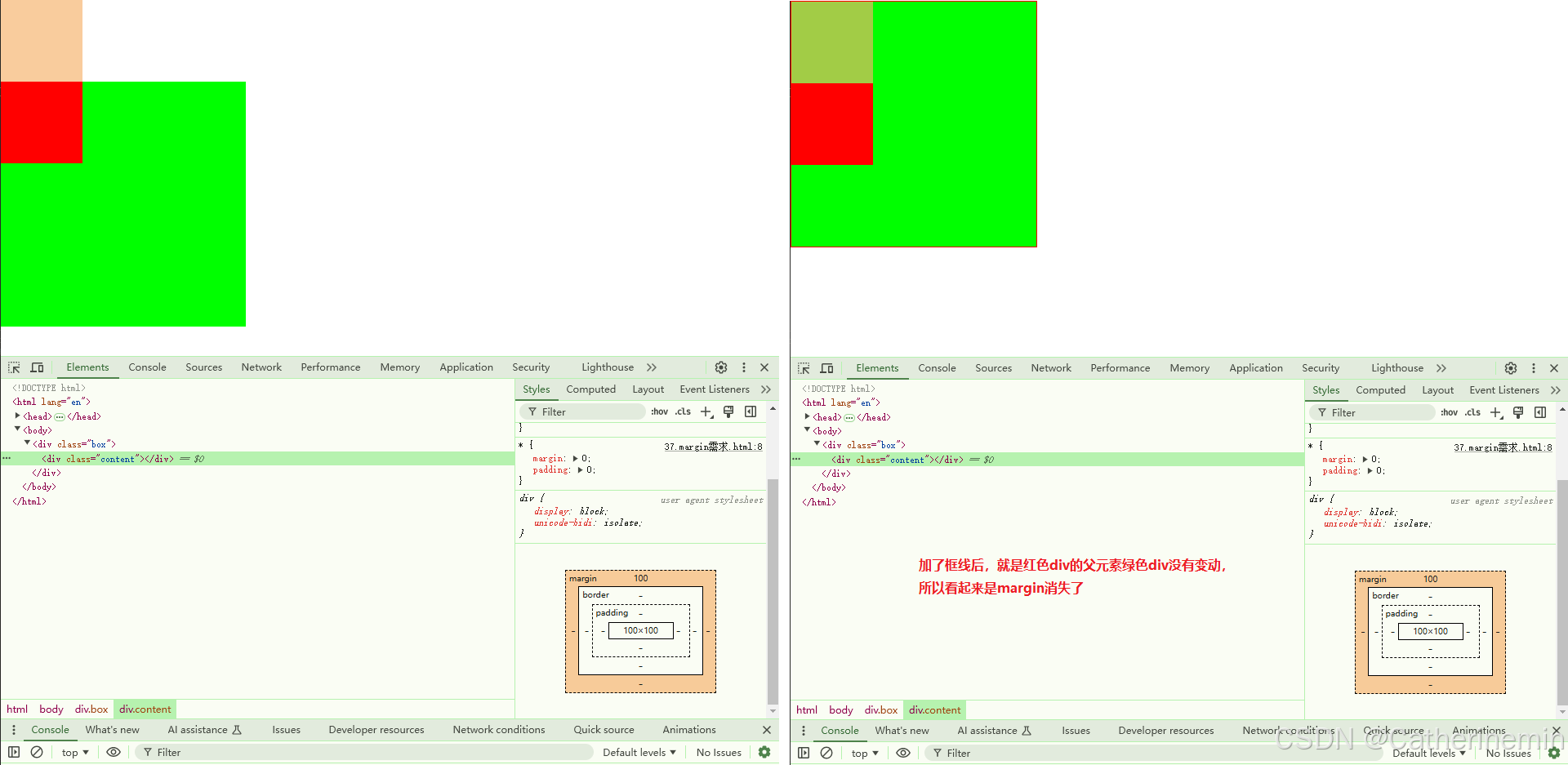
方法1:给其父元素设置一个边框线,margin会消失。
这种方法不常用,因为边框一般主要是用于来调试代码的,很少会给一个盒子设置边框。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>margin需求</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 300px;
height: 300px;
background-color: #0f0;
/*给父元素设置一个边框线,margin会消失*/
border: 1px solid #f00;
}
.content{
width: 100px;
height: 100px;
background-color: #f00;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="box">
<div class="content"></div>
</div>
</body>
</html>

方法2:不要使用子元素的margin而是要使用其父元素的padding
说明:margin这个属性,它本意是用于来描述兄弟与兄弟元素之间的关系,不是用于描述父子元素之间的关系的。
如果是父子元素的关系,就最好使用给其父元素设置padding属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>margin需求</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.box{
width: 300px;
height: 300px;
background-color: #0f0;
/*给父元素设置一个边框线,margin会消失*/
/*border: 1px solid #f00;*/
/*使用padding*/
padding-top: 100px;
}
.content{
width: 100px;
height: 100px;
background-color: #f00;
/*margin-top: 100px;*/
}
</style>
</head>
<body>
<div class="box">
<div class="content"></div>
</div>
</body>
</html>
padding相较于父元素

