创建Copilot Agents 就像创建Word文档和PPT演示文稿一样简单
微软 CEO 印度佬 Satya Nadella 在微软 Ignite 2024年大会上的1小时演讲带来了大量的copilot更新:
Copilot for Word全新功能:引用邮件和会议内容进行撰写
Copilot for PowerPoint发生重大变化,这些要点不得不看:重写、翻译、插图、注释
Copilot for PPT全新功能:引用邮件和会议内容进行生成
5分钟速览微软CEO在2024年Ignite大会上的主题演讲PPT:干货、要点都在这里了!

其中最引人瞩目的是copilot agents新功能,关于这个智能体功能,之前本公众号分享了较多原生智能体的文章:
Copilot Agents智能体代理隆重登场!
新的 Copilot 智能体到底有多强?以修改博士论文为例
Copilot功能日新月异,agents智能体全新亮相,学不完,根本学不完
让Copilot Agents自己写文章介绍自己:博文和白皮书一键生成
在本次大会上,印度佬又为我们揭示了如何快速创建一个agent,就像创建一个Word文档或者PPT演示文稿一样容易:

创建步骤
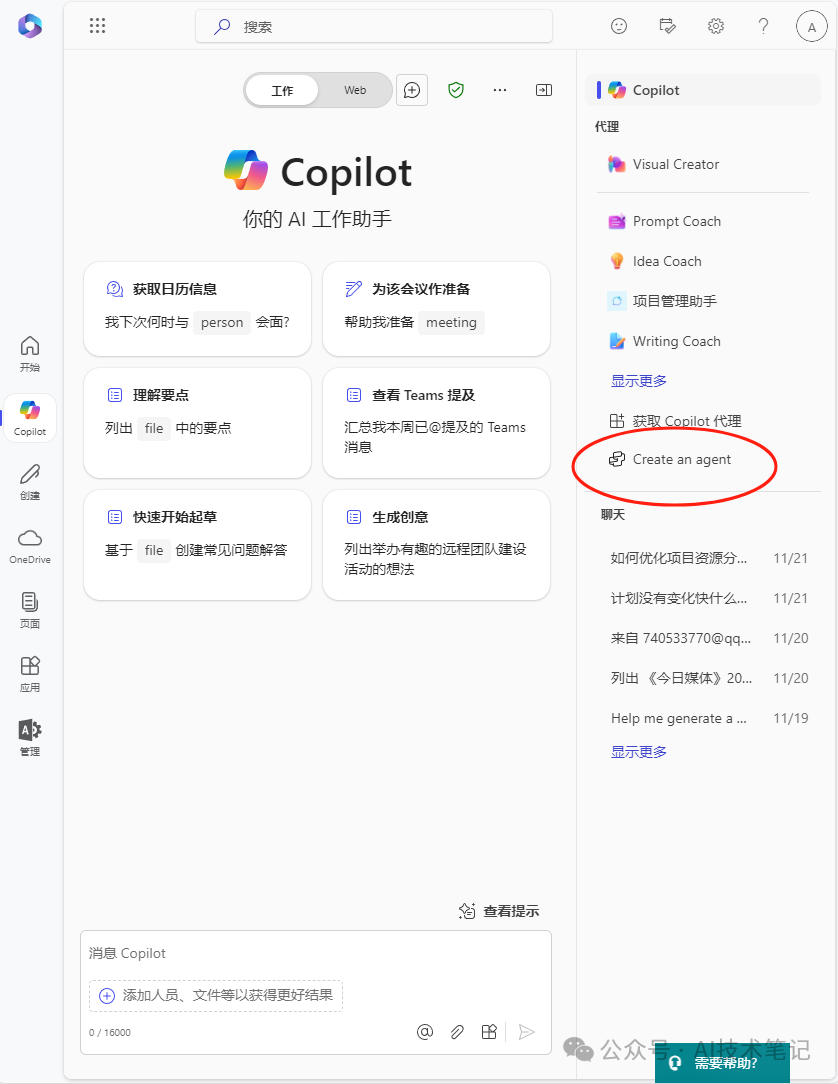
在copilot for Microsoft 365页面,右侧agents区点击“创建agent”:

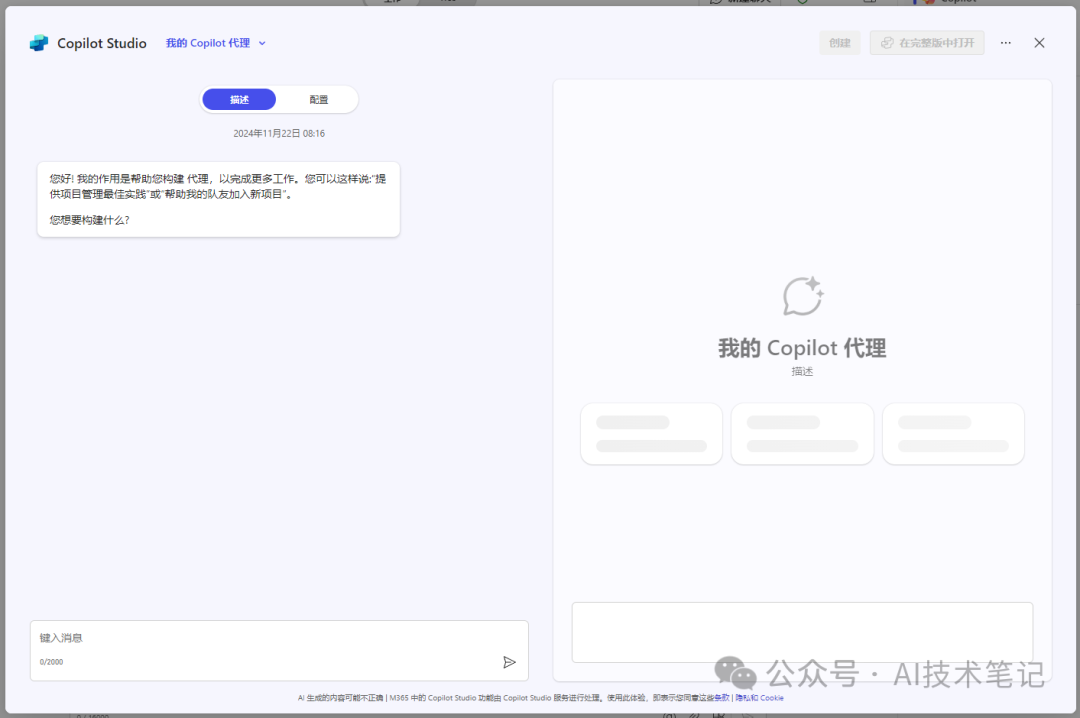
在弹出的对话框中,可以根据提示输入相关内容,以开始创建agent:

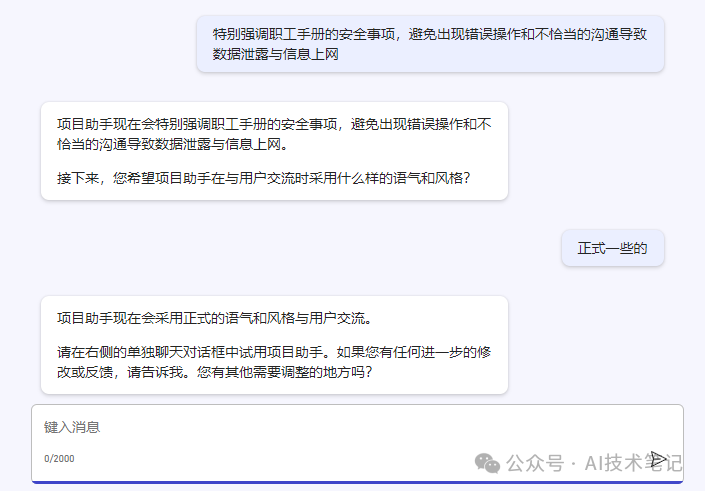
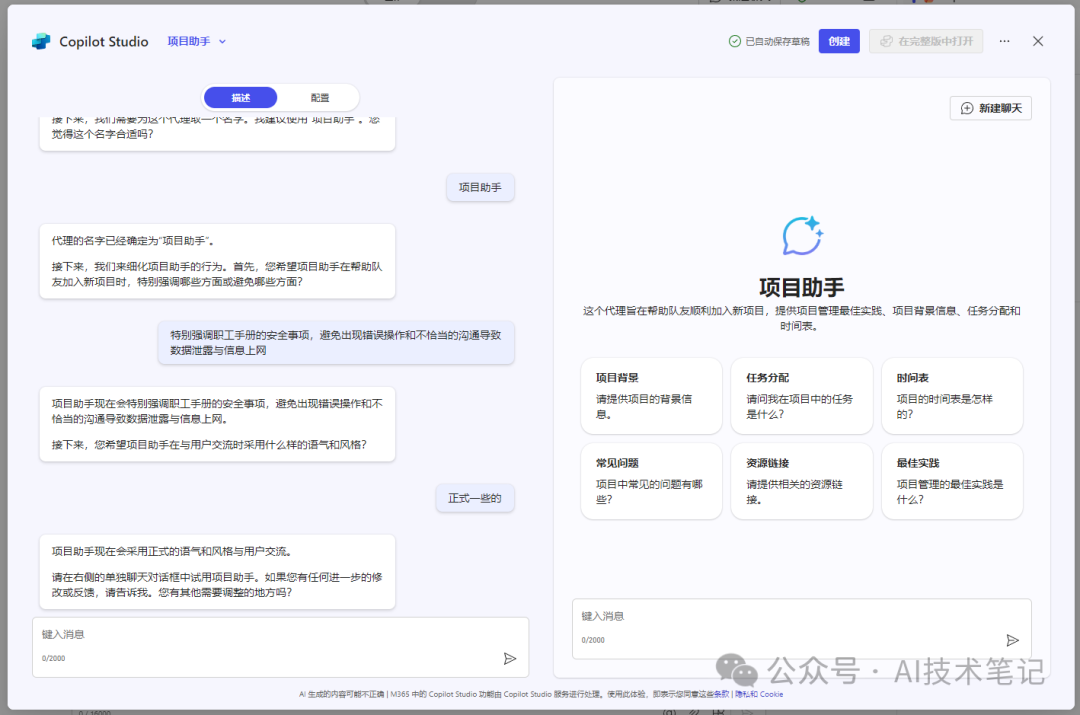
比如,咱们输入“帮助我的队友加入新项目”,并使用“项目助手”作为代理的名称:

接下来再对agent代理提出一些语气风格方面的要求:

右侧就会显示项目助手的整体界面情况

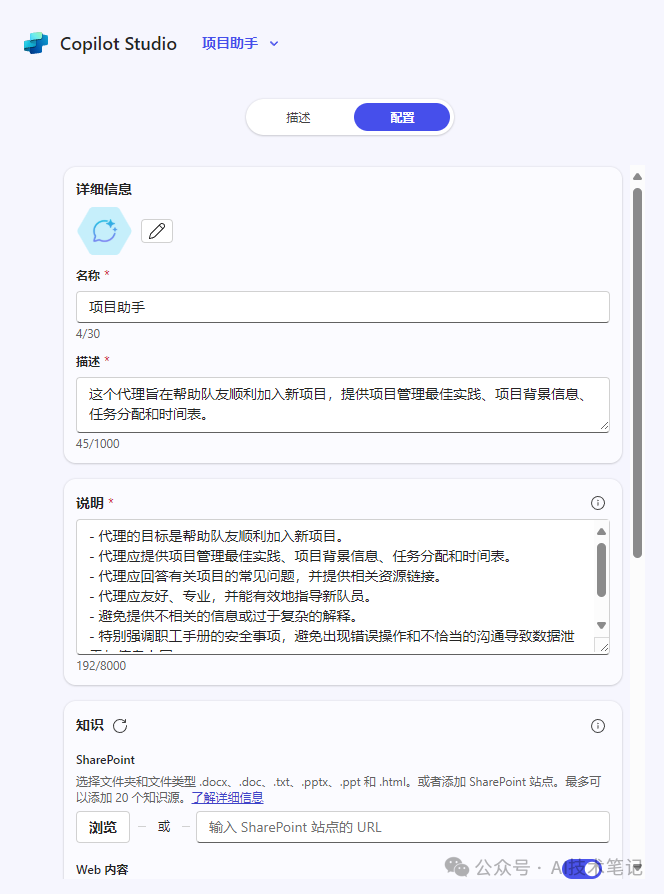
点击左侧“配置”,可以手动调整图标、名称、描述、说明等信息:

也可以选择sharepoint文件夹作为素材投喂给agent以获得更好的信息源:

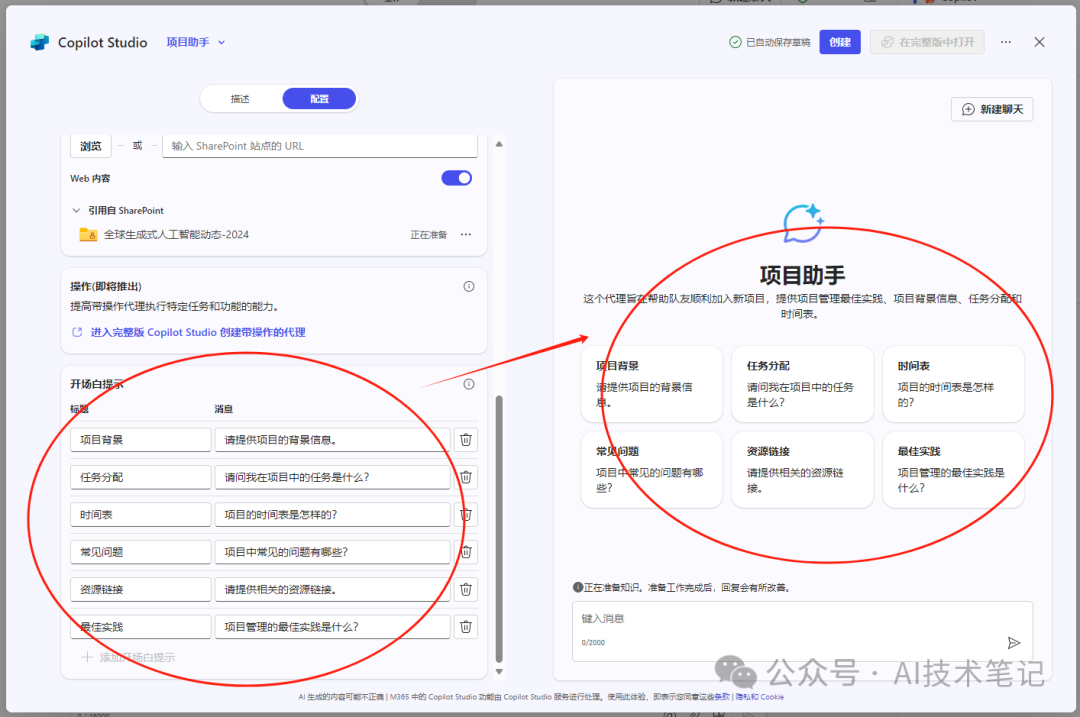
底部的6个开场白提示,就是将来界面的显示内容,可以手动调整:

在这个界面上,我们可以对相关内容进行提问,并查看回答是否准确,对部分回答可以进行适当调整。
资料库准备完成后,点击右上角的“创建”,即可创建此agent:

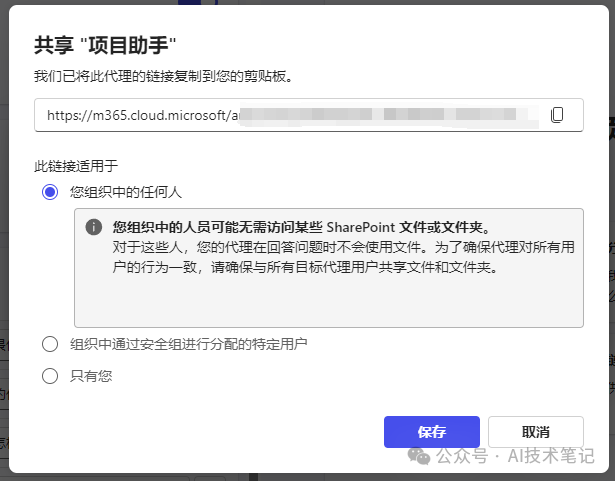
创建好之后,可以选择对哪些用户共享此agent:

接下来就可以将此agent分发给组织内其他用户进行使用:

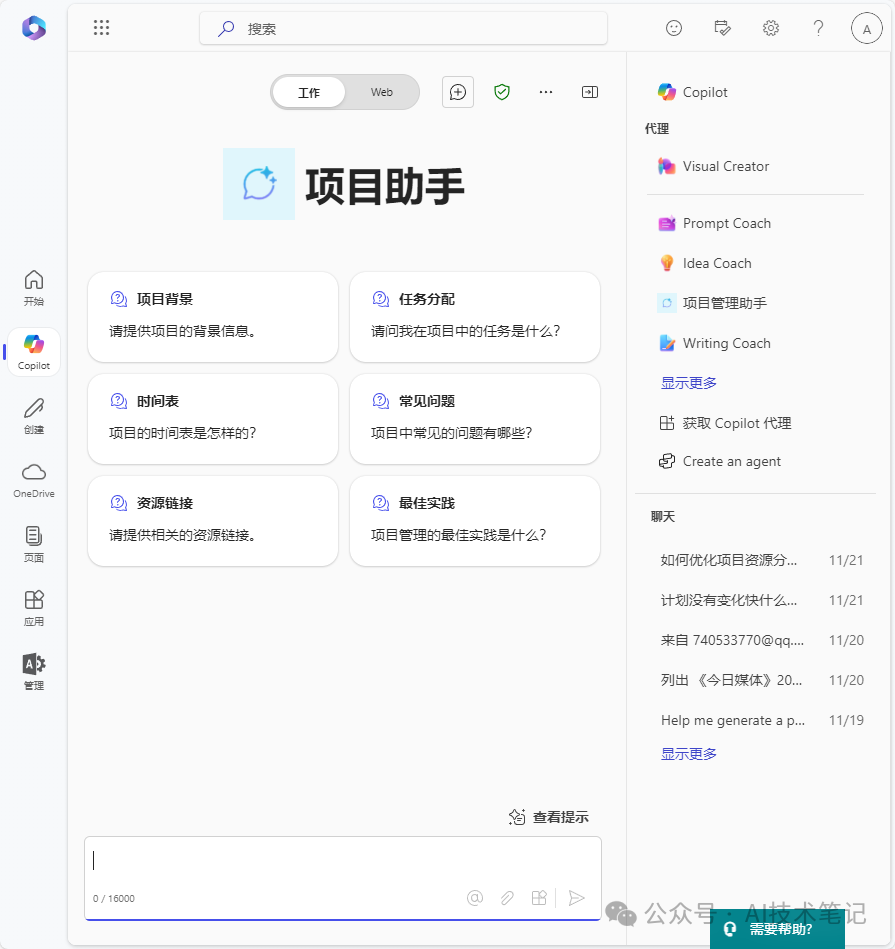
当其他用户点开此链接时,就可以直接打开项目助手进行使用了:

用户界面:

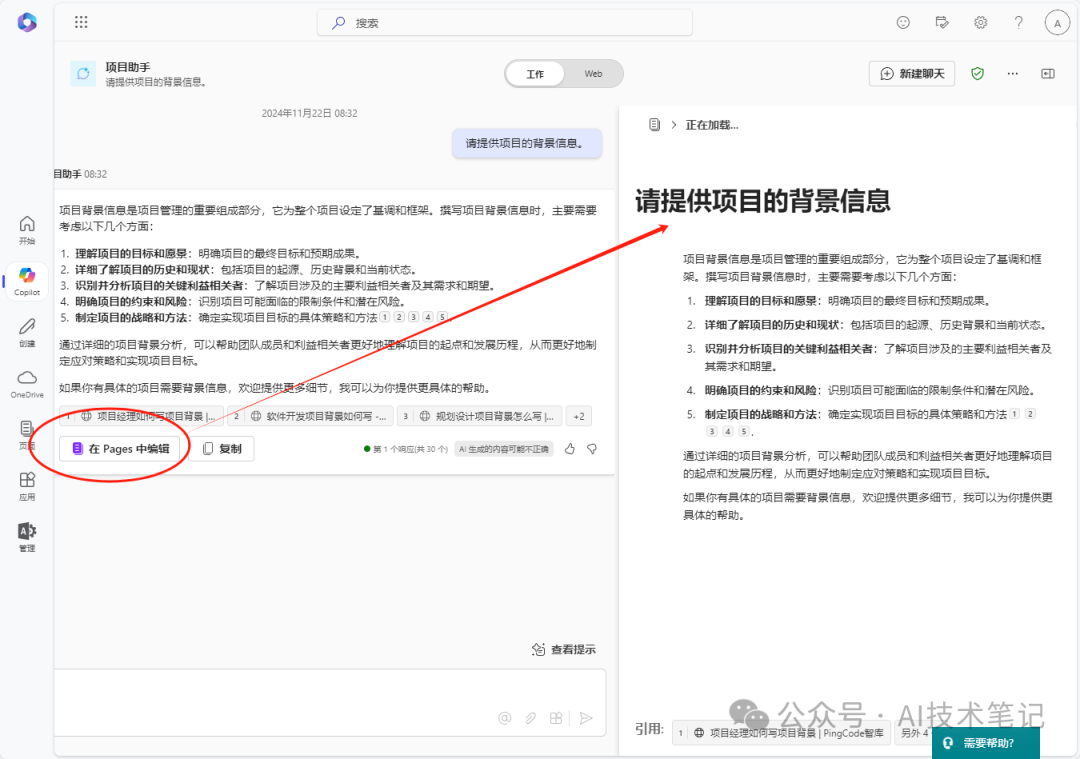
用户在进行项目内容问答时,就可以快速得到相关问题的回应,并且当需要重点记录相关内容时,通过copilot pages一键组织汇总:

总结
本文通过演示“项目助手”agent智能体的创建和使用过程来说明,copilot agents智能体代理是非常强大的工具,可以帮助企业和个人自助生成多个专业的问答智能体工具,以节省大量人力。
简单来讲,copilot agents就是一个一个的客服,可以很简单的投喂资料训练其应答,应用在专门的场景,比如客户问答,员工问答,这些大部分都有对应的资料可以简单或者繁杂地进行回答,以前都是交给一堆人比如人力资源,现在就可以直接训练专门的agents了,通过大模型的底层学习能力,用户把自己的素材投喂给它,它在保证不泄露资料的前提下,小范围内组织生成新的见解或者回答,供企业使用。
如何快速开始享用Copilot agents智能体?
扫码添加,暗号:copilot
