vue+springboot+cas配置及cookie传递问题
cookie的注意事项
前边的文章已经介绍过cookie的基本信息,这里再次说明一点:cookie是无法进行跨域传递的,很多时候cookie无法设置和传递都是因为跨域问题,ip/端口不一致。
主要就是:被设置cookie和要传递cookie的地址不一致。
配置cas及本地地址
前提
注意:这个是针对前端跳转cas服务端的方法。
首先保证前后端分离项目不跨域,这个我们用nginx来配置,保证一个ip+端口代理前后端的项目地址和接口地址。

配置
保证后端提供给前端重定向的地址service和后端项目配置的本地客户端地址(本地项目的地址加端口)要一致。


这样做的目的是为了保证cas服务端签发的ticket令牌能在cas客户端(本地项目集成的)通过域的校验,如果这两个地址不一样,那么就会报错票根不符合目标服务的错误。
由于登录验证通过之后,cas服务端还会重定向提供的service地址,然后再由后端接口重定向到前端地址,所以要跳转回的前端地址也一定要一样,这样才能写cookie到浏览器。

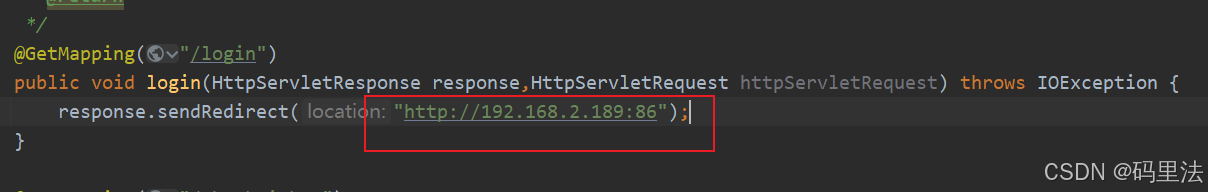
另外注意:前两张图片(本节配置标题下的)里的地址和端口一定要保持一致,因为cas会进行严格校验,地址一致,端口不一致也会报错票根不符合目标服务错误,最后一张重定向到前端的地址可以端口可以不一样,原因是:
1、后端重定向不会有跨域问题;
2、cookie设置的domain域为:192.168.2.189,这个域并不会涉及到端口;
所以,这样就能保证后端能正确写入cookie到前端,前端也能正常传递cookie到后端。
可能你想说,让cas服务端登录成功之后重定向到前端不就好了,那是不行的,如果重定向到前端,那么后端集成cas客户端就无法拿到令牌和session,下次访问后端接口,依然报错,所以,绝对是不行的。
所以不管是cas验证也好,还是cookie也好,要想办法将所有的请求做成ip和端口地址一样,这样才不会有跨域、校验、cookie无法传递的一系列问题。
上边是后端返回要跳转的地址给前端,前端通过window.location.href="url"跳转cas服务端进行登录验证,我们在网关(能够跳转很多项目的门户网站)页面配置的跳转自己系统的地址也是前端地址。
当然,你也可以不用前端去跳转,直接后端拦截跳转cas,前边的文章也有介绍,那么你在网关上配置的跳转到自己项目的地址就应该是后端接口地址,也不用再去配置拦截设置请求头和地址了,但是也一定要保证上边2,3两张图配置的地址一样,因为不用前端跳转,所以第一张图的配置也不用了,默认cas内置的拦截规则即可,这样就直接能跳转到cas登录页进行验证,也是可以的。
不过注意的是,浏览器和ios都可以,如果你的项目页面要在安卓系统上运行,就不可以了,原因不知道,可能跟手机系统内置浏览器的规则有关系,所以还是推荐用第一种,什么系统都可以。
