开源 JS PDF 库比较
原文查看:开源JavaScript PDF Library对比
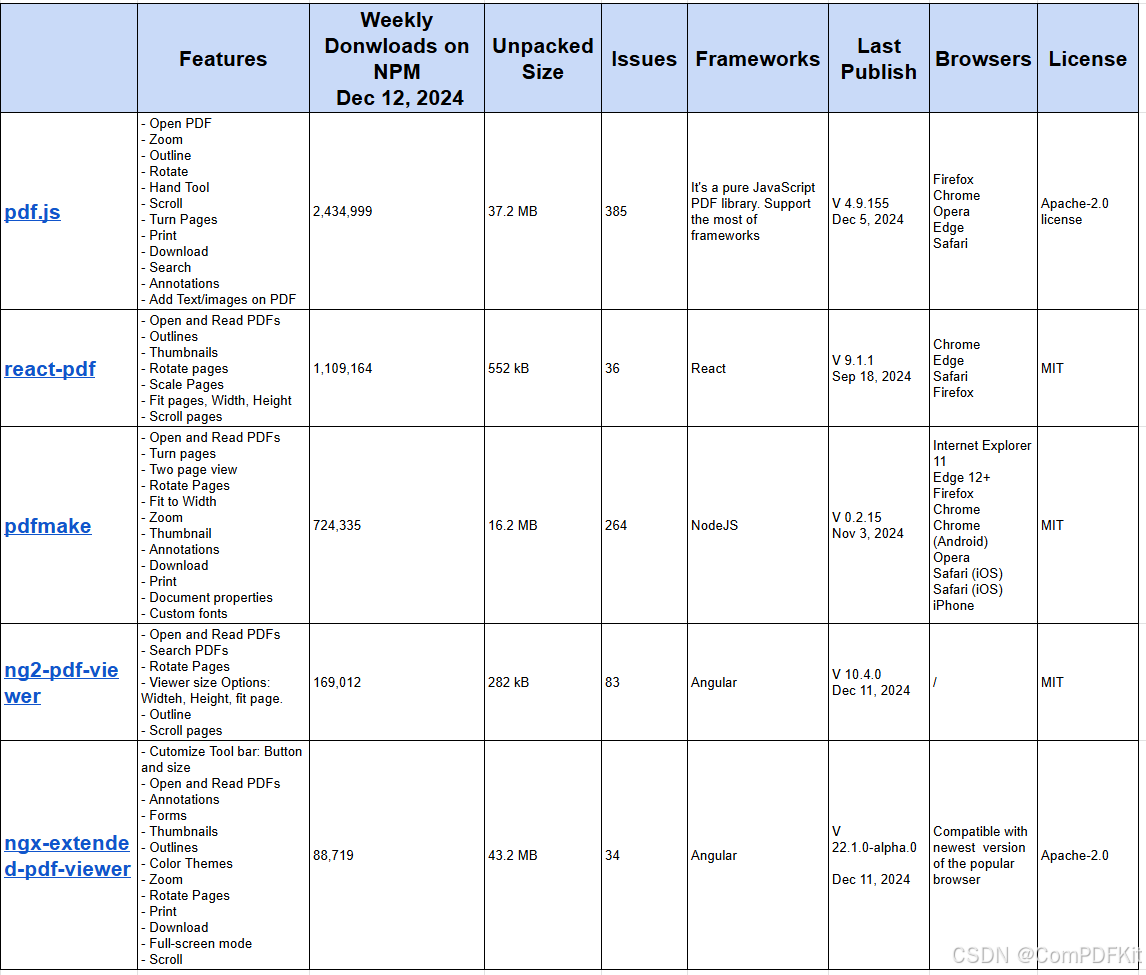
对于需要高性能、复杂功能或强大支持处理复杂 PDF 的项目,建议选择商业 PDF 库, 如ComPDFKit for Web。但是,如果您的目标只是在 Web 应用程序中显示 PDF,则可以使用几个可靠的开源 JavaScript 库来查看 PDF。

1. pdf.js
PDF.js是 Mozilla 开发的开源 JavaScript 库,旨在直接在 Web 浏览器中呈现 PDF 文件,而无需额外的插件。它强调在不同平台上提供无缝的 PDF 阅读体验。
优点
-
高度灵活和全面,可直接在浏览器中处理 PDF 文件。
-
得到 Mozilla 的大力支持,拥有活跃的社区和定期更新。
-
完全免费和开源,适用于各种应用程序和开发框架。
-
除了阅读之外,还支持部分注释功能。
-
提供插件。
缺点
-
包装尺寸大。
-
对于非常复杂的 PDF,性能可能是一个问题,并且与商业选项相比缺少一些功能。
-
对于渲染非标准或更复杂的 PDF 结构的支持有限。
-
用户之前曾遇到过 Internet Explorer 中频繁出现页面预览失败的情况。
-
允许代码修改和重新分发,但不如 MIT 许可证灵活。
2. react-pdf
React-pdf是一个专门设计用于与 React 应用程序集成的库,允许开发人员在其 React 组件中呈现 PDF。它为在 React 生态系统中工作的前端开发人员提供了灵活的解决方案。
优点
-
与 React 无缝集成,非常适合使用此库构建的项目。
-
易于使用且文档清晰,注重 React 开发人员的可用性。
缺点
-
仅适用于 React 项目。
-
依赖于 PDF.js,因此它存在与 PDF.js 相同的问题。
-
与更强大的库相比,功能有限,通常需要额外的插件来扩展功能。
-
处理更大或更复杂的 PDF 文件时性能可能会下降。
3. pdfmake
PDFmake是一个用 JavaScript 编写的多功能 PDF 创建库,允许以编程方式生成 PDF 文件。它以能够轻松以编程方式创建复杂、样式化的 PDF 而闻名,非常适合创建动态文档。
优点
-
提供服务器端PDF生成,适合动态内容创建。
-
高度可定制,支持复杂的文档结构和样式。
-
支持多种浏览器。
缺点
-
由于其配置选项过多,对于初学者来说学习起来可能比较复杂。
-
创建非常大的文件或复杂的设计时可能会出现性能限制。
4. ng2-pdf-viewer
Ng2-pdf-viewer是一个简单的 Angular 组件,可在 Angular 应用程序中启用 PDF 查看功能。它专注于简单性和易于与 Angular 框架集成。
优点
-
轻量级且易于与 Angular 应用程序集成。
-
专注于 PDF 的高效渲染和显示。
缺点
-
高级功能有限,可能需要额外的软件包才能形成完整的解决方案。
-
与大型项目相比,更新和社区支持可能不那么强大。
5. ngx-extended-pdf-viewer
Ngx-extended-pdf-viewer是一个 Angular 库,它提供了在 Angular 应用程序中显示 PDF 文件的广泛功能。它因其可配置性和功能丰富的行为而受到重视,可满足复杂的 PDF 处理需求。
优点
-
支持几乎所有主流的现代浏览器。
-
提供丰富的功能和自定义选项,特别适合 Angular 项目。
-
支持广泛的 PDF 功能,包括文本选择、注释和表格处理。
缺点
-
包装尺寸大。
-
如果只需要基本功能,过多的功能可能会显得难以承受。
-
由于其功能集非常广泛,因此包大小很大,可能并不适合所有场景。
-
允许代码修改和重新分发,但不如 MIT 许可证灵活。
