一个最简单的ios程序(object_c)的编写
前言
如何在苹果系统MacOS创建一个简单的ios(iphone)程序,貌似非常的简单。但是,作为习惯了Windows开发的程序员来说,有时候还觉得有点麻烦,至少开始有点很不习惯。
本博文试着把这个过程展现一下,供大家参考。
开发硬件平台是MacBook Air 2022版,苹果MacOS系统是Sonoma 14.6.1,XCode版本是15.4。手机是iphone 15pro,系统是ios17.4。
一、工程的创建

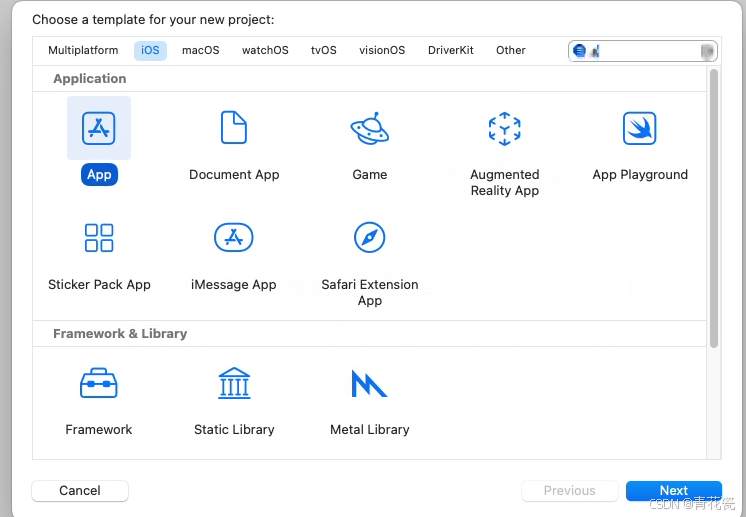
注意选用的是ios模块中的APP,如下图:

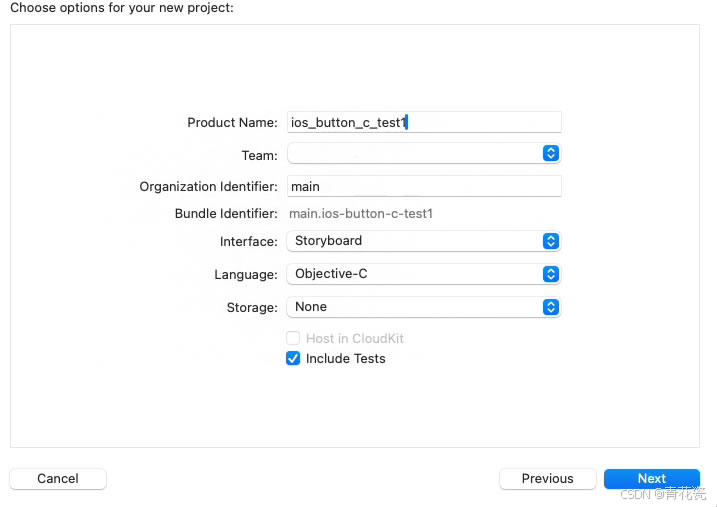
然后,Team需要填的,我这里因为隐私问题没有显示:


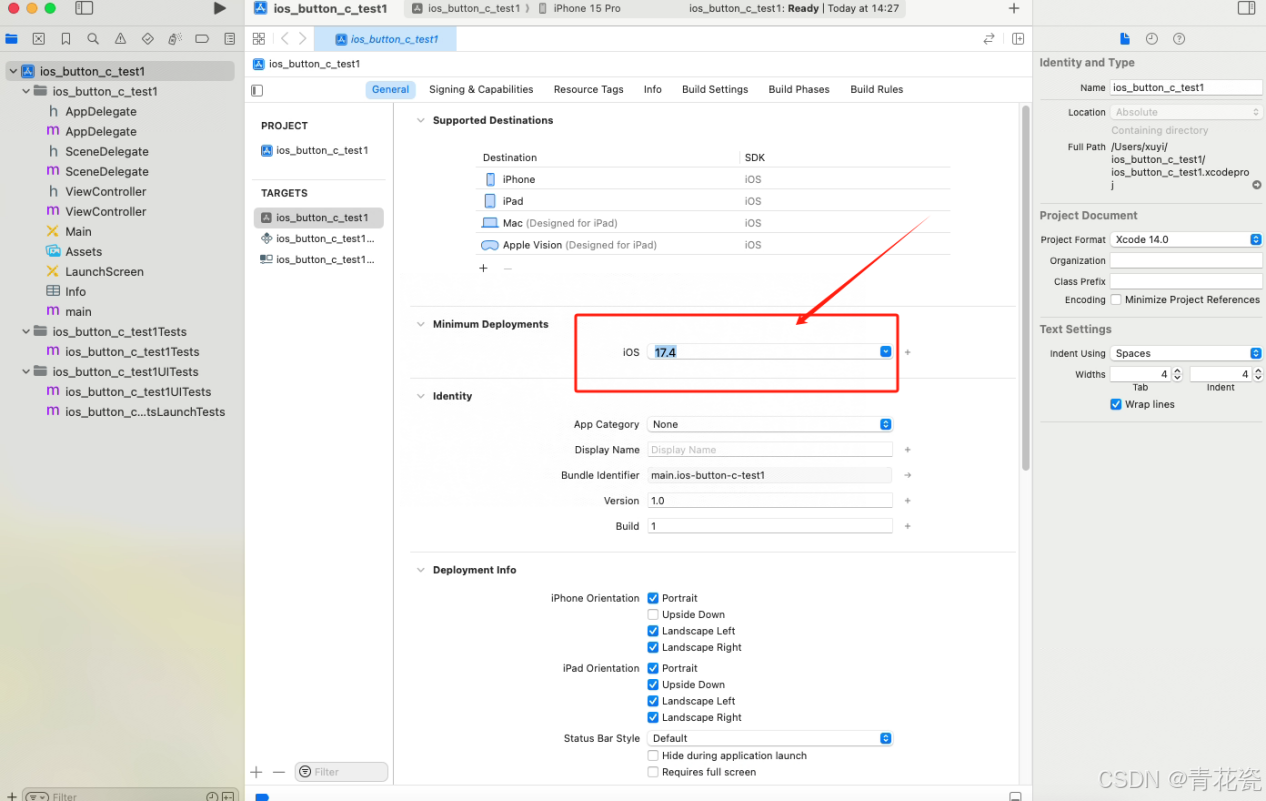
这样工程就创建完毕了,如下图:

注意这里的ios版本设置为17.4而非17.5,主要是考虑调试用的iphone 15pro用的是ios17.4
二、Button的添加
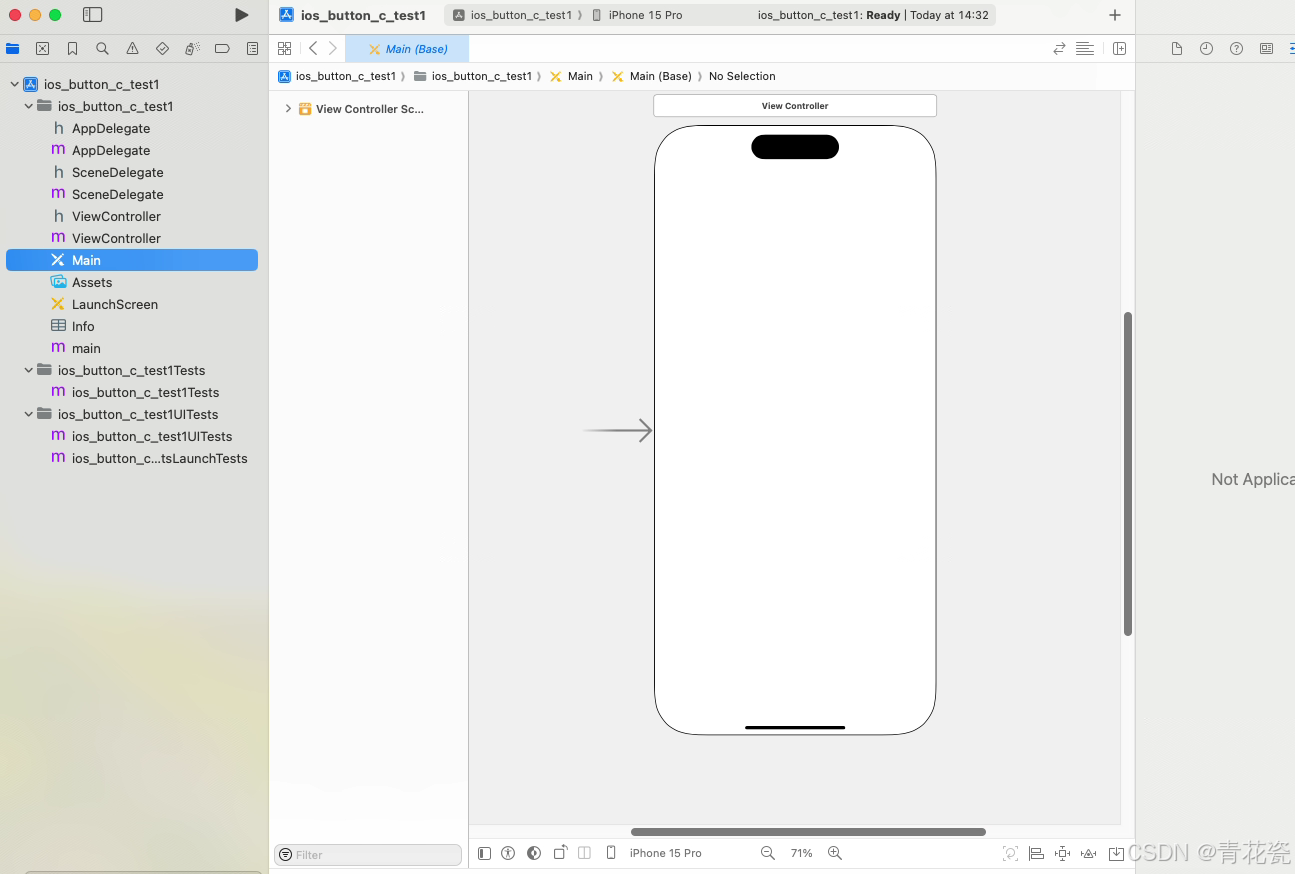
点击工程中的Main,我们可以看到一个空白的手机界面,如下图:

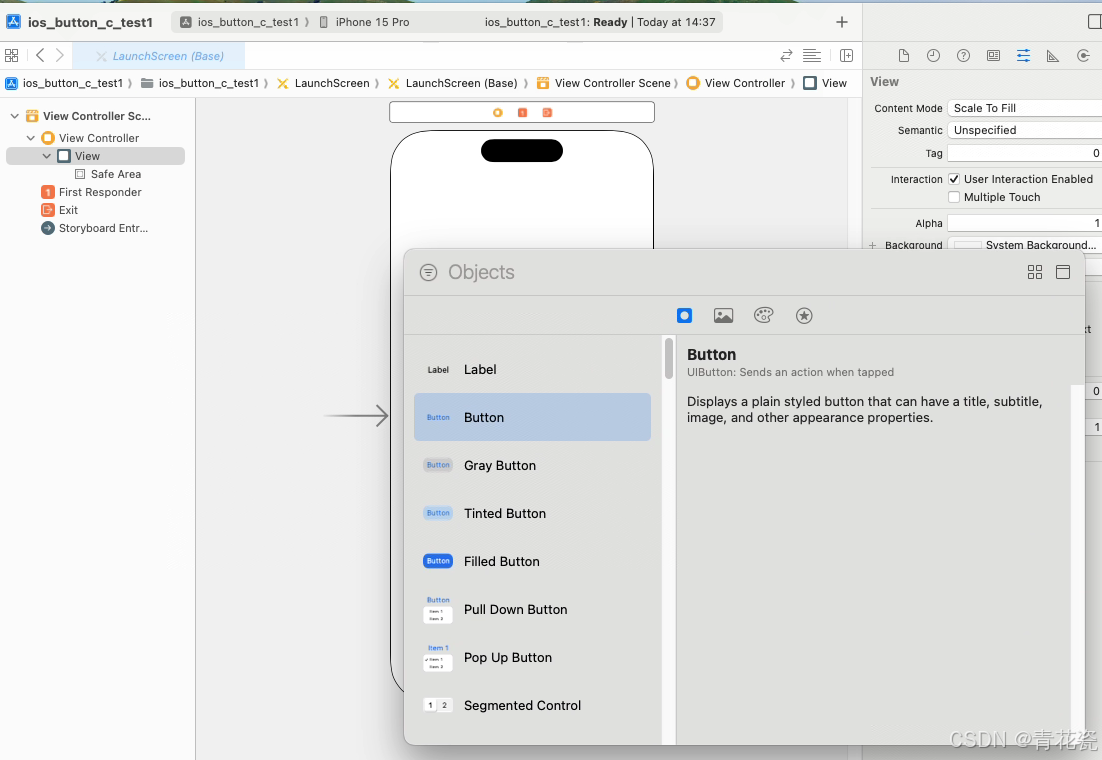
三键齐按弹出的一个控件选择框,如下图:
(苹果键盘:command+Shift+L ,普通键盘:Windows键+Shift+L )

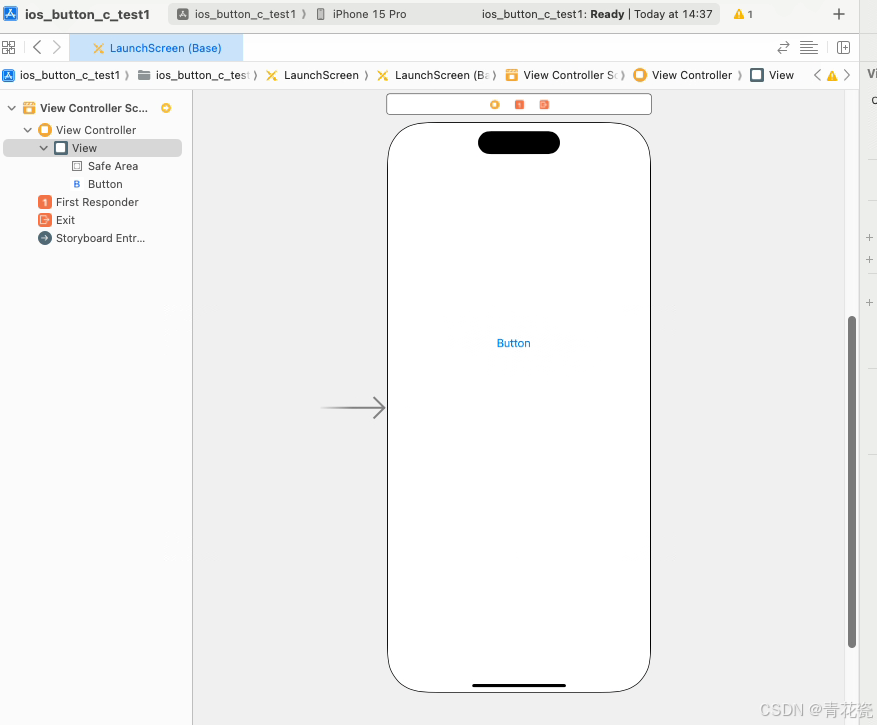
然后,将Button控件拖动到手机界面上,如下图:

三、控件面板的功能介绍
如何将Button的显示,修改为TouchMeButton,将其控件名修改为FirstButton呢?这就涉及到右侧控件面板的使用。
主要的几个用到的选项:
第一个的是Attributes inspector,这个面板页面用来设置控件属性。在这里可以修改控件的显示名称,第二个是Identity inspector,可以修改控件的实际名称,如下两图:


Connection inspector ,这个面板页面用来设置事件。


同样的,右键点击Button按钮,也能弹出同样的界面,可以用来进行事件的设定的。
四、为Button增加一个Click事件(Touch)
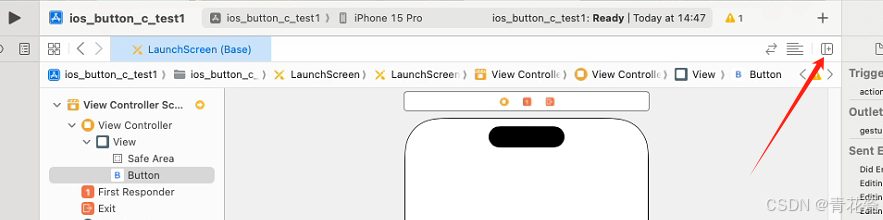
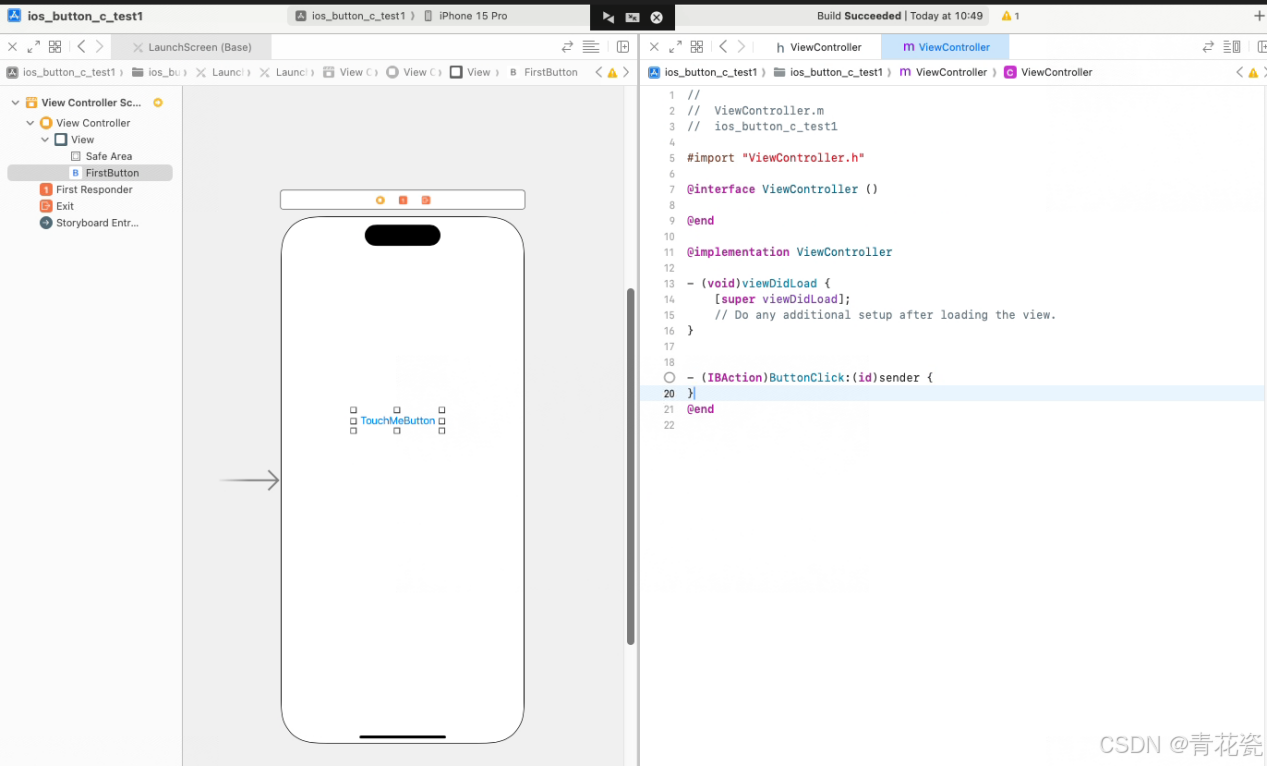
点击这个开关,确保有两个中间页面显示:

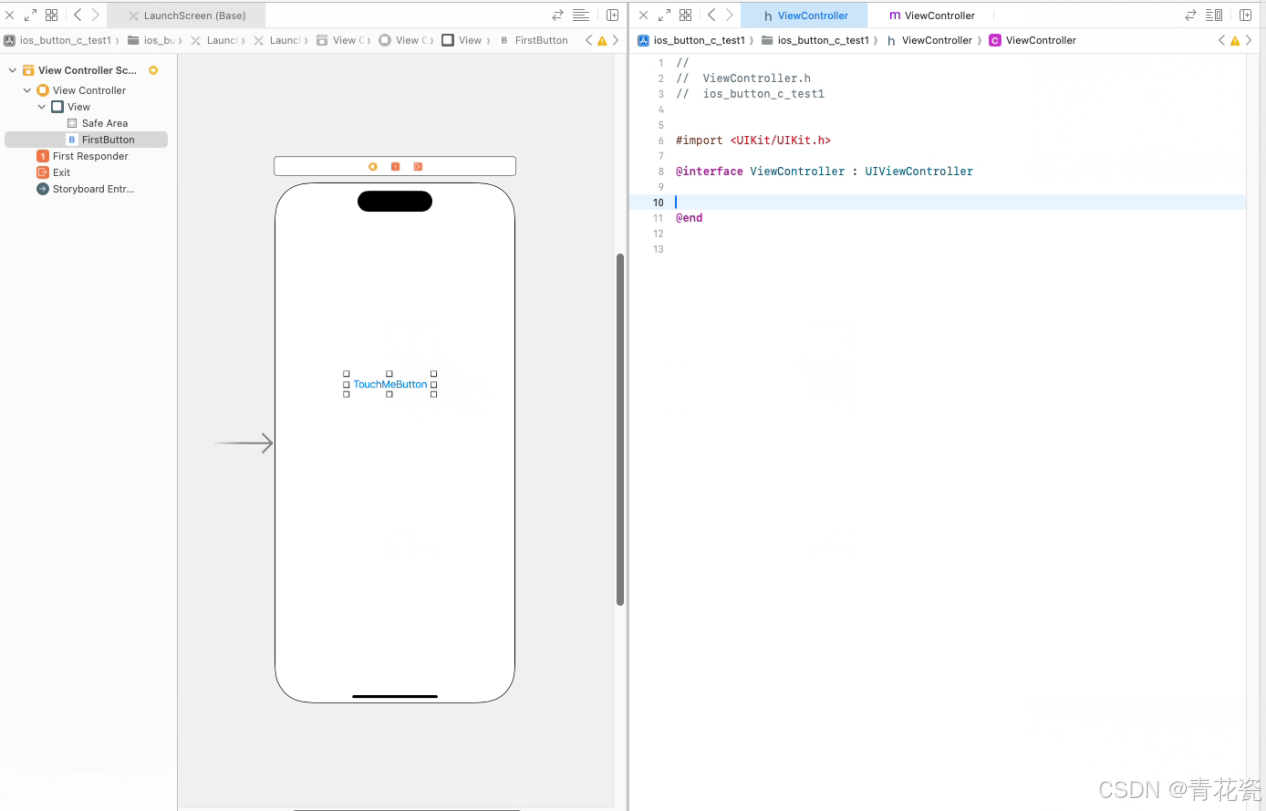
将界面调整如下,左边放控件图形,右边打开ViewControler.h

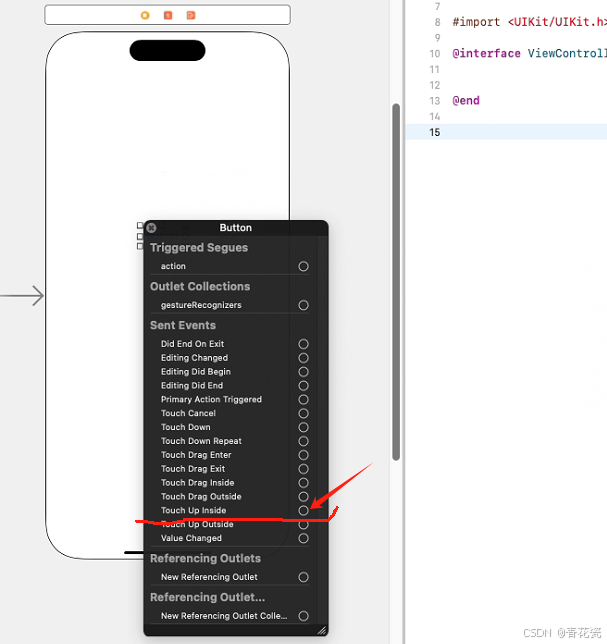
然后,右键点击Button,在弹出框中选择,如下图:

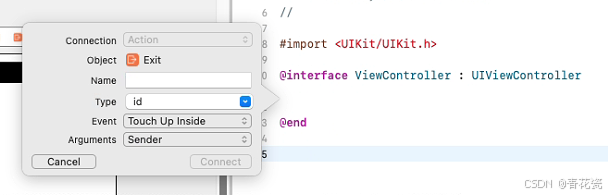
拖动至右侧代码中间,会有Insert Action,并弹出设置框,如下图:

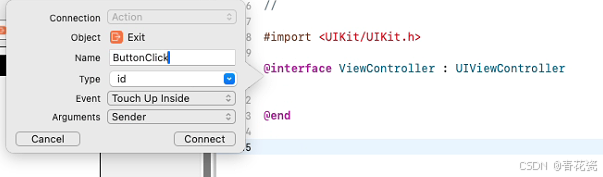
然后输入函数名,如下图:

点击“Connect”,如下图:

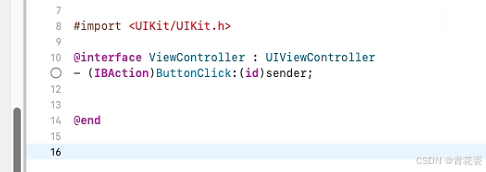
这样,一个事件函数的声明就产生,我们可以同样查看对应的函数体(在.m文件中),如下图:

这样一个事件函数的框架就好了。
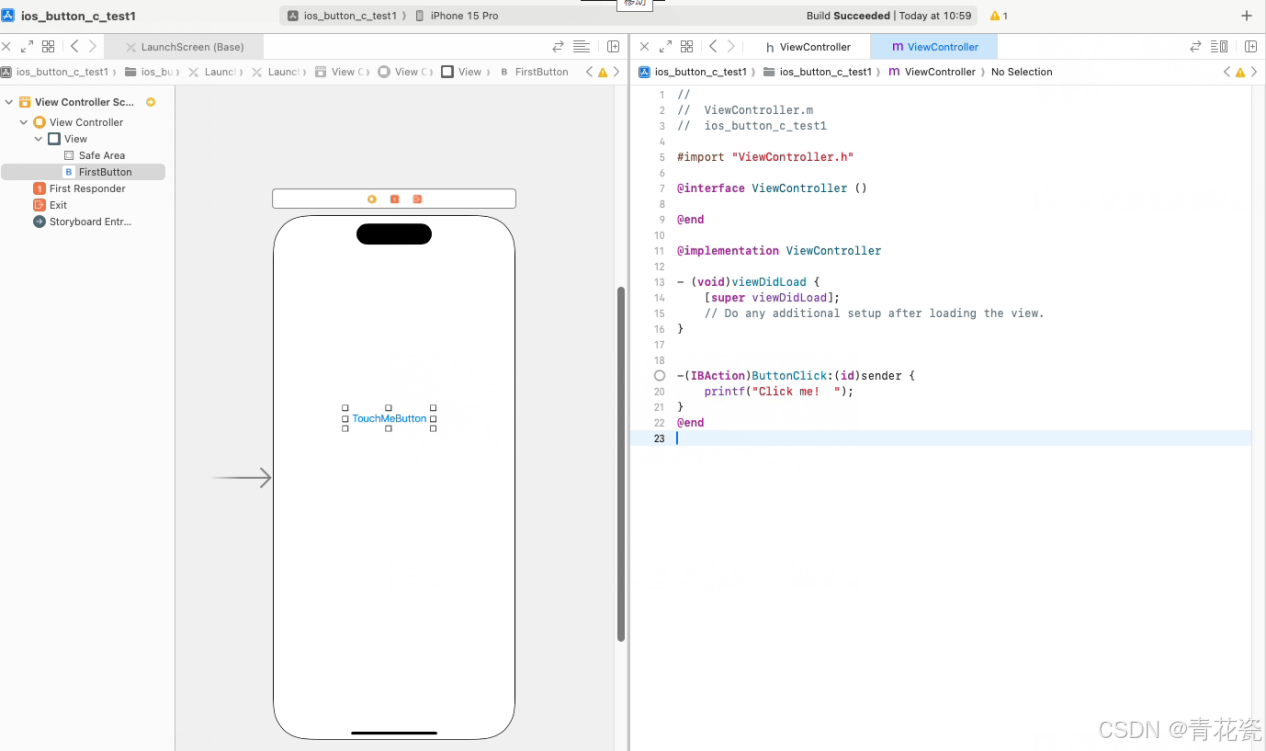
五、在Click事件中增加调试语句

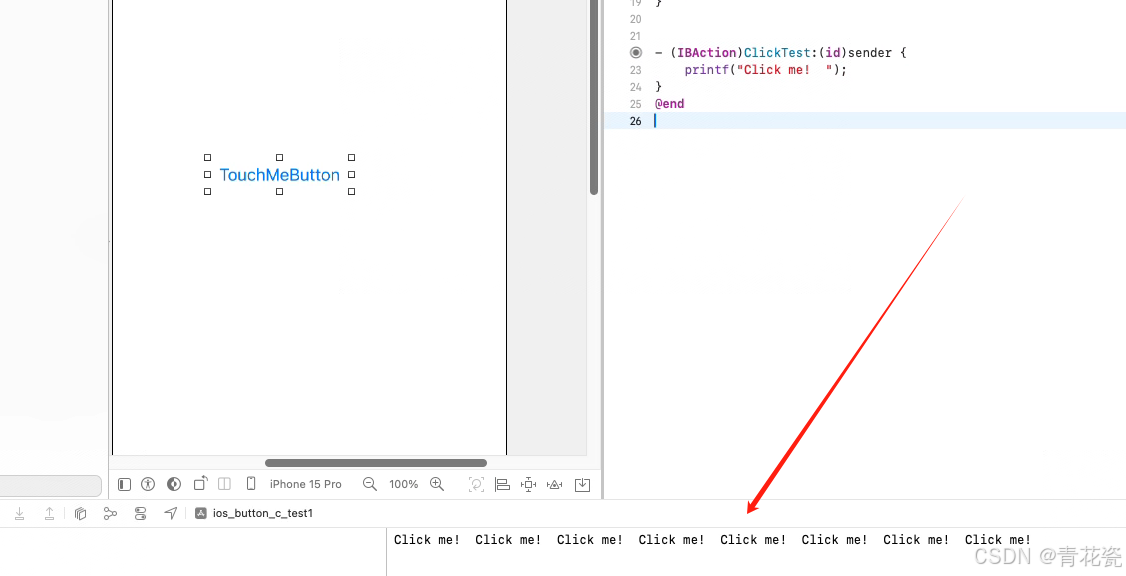
运行程序,在手机上点击”TouchButton”,然后在XCode的调试界面,就可以看到如下图:

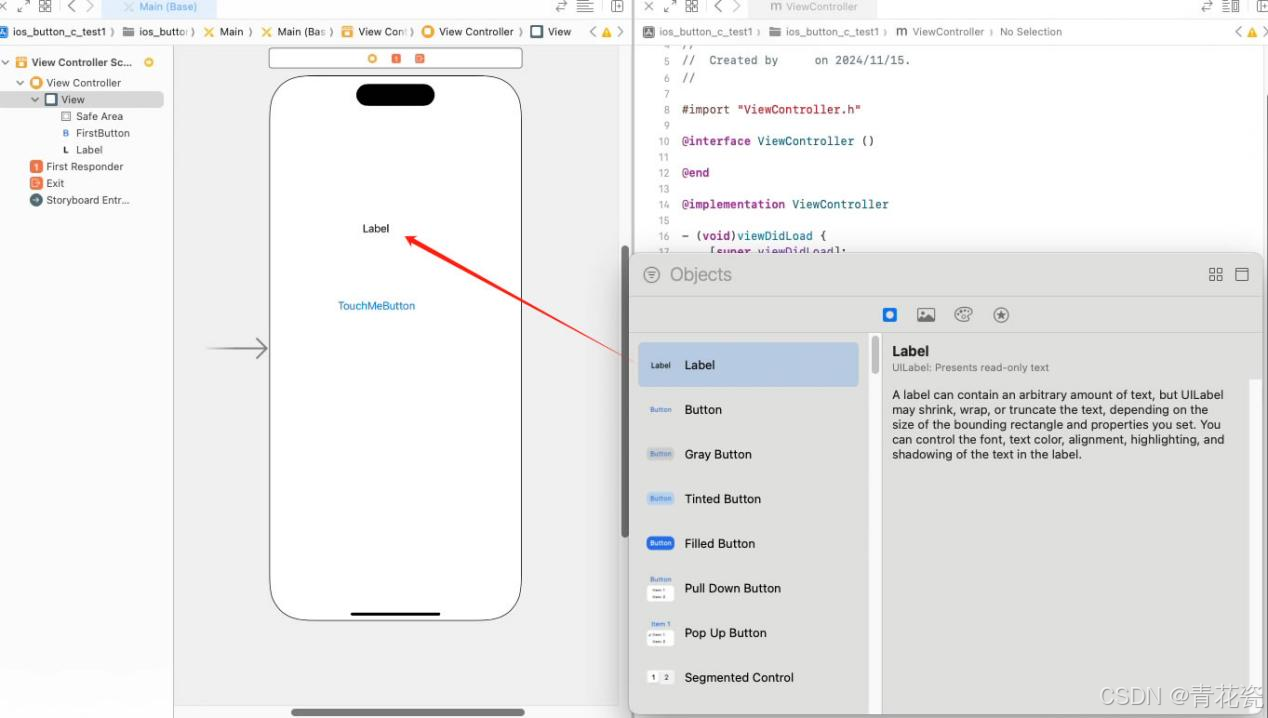
六、增加一个Label控件
采用增加一个Button相同的方法增加一个Label控件,如下图:

七、在Click事件中修改Label控件信息
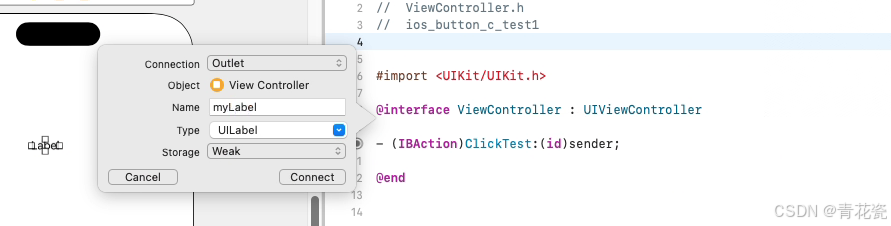
Ctrl+鼠标选中点击这个Label,向ViewController进行拖动,然后就会弹出一个对话框,如下图:

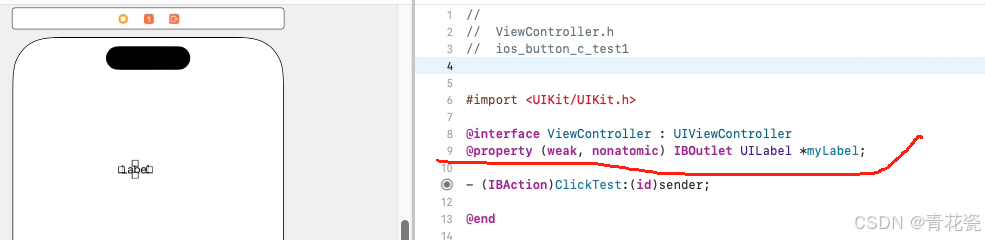
点击connect,这样就建立了一个Label的connect,代码中发现新加了一行,如下图:

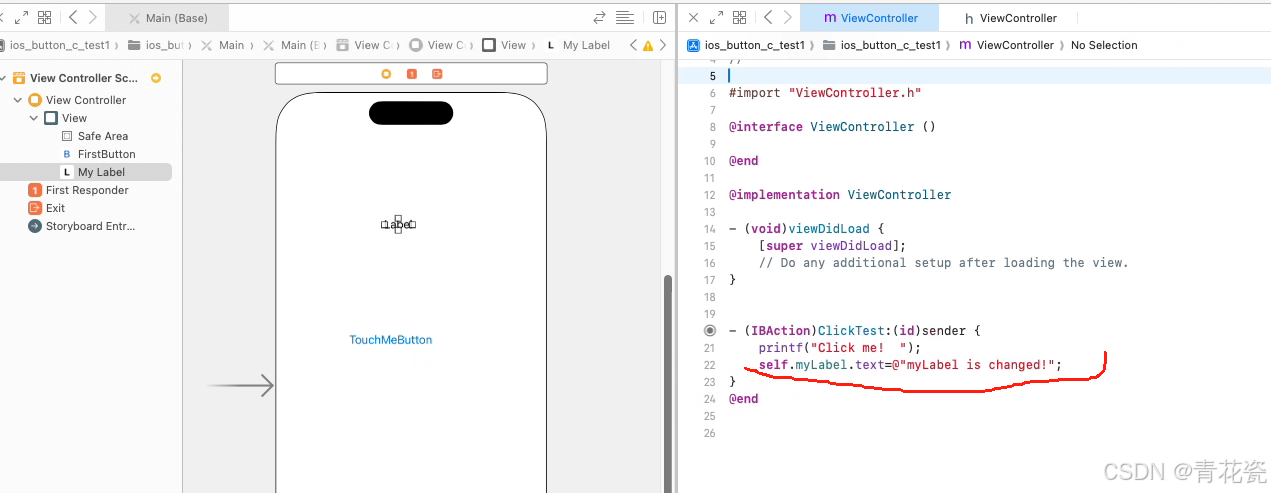
然后,我们再在ButtonClick函数中增加一个修改myLabel内容的操作,如下图:

然后,编译运行程序,在iphone上点击按钮,可以发现label的值改变了。
