Unity-Mirror网络框架-从入门到精通之Basic示例
文章目录
- 前言
- Basic示例
- 场景元素
- 预制体元素
- 代码逻辑
- BasicNetManager
- Player逻辑
- SyncVars属性
- Server逻辑
- Client逻辑
- PlayerUI逻辑
- 最后
前言
在现代游戏开发中,网络功能日益成为提升游戏体验的关键组成部分。Mirror是一个用于Unity的开源网络框架,专为多人游戏开发设计。它使得开发者能够轻松实现网络连接、数据同步和游戏状态管理。本文将深入介绍Mirror的基本概念、如何与其他网络框架进行比较,以及如何从零开始创建一个使用Mirror的简单网络项目。

Basic示例
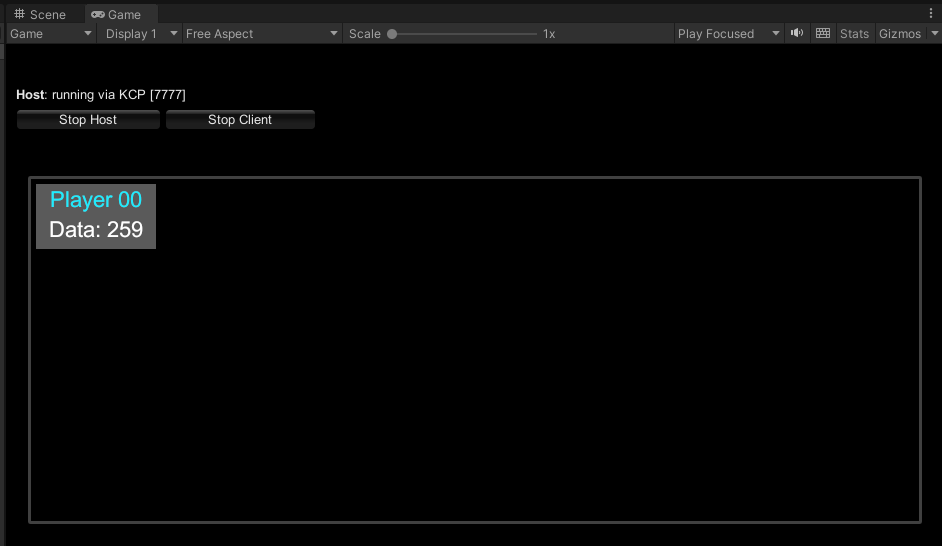
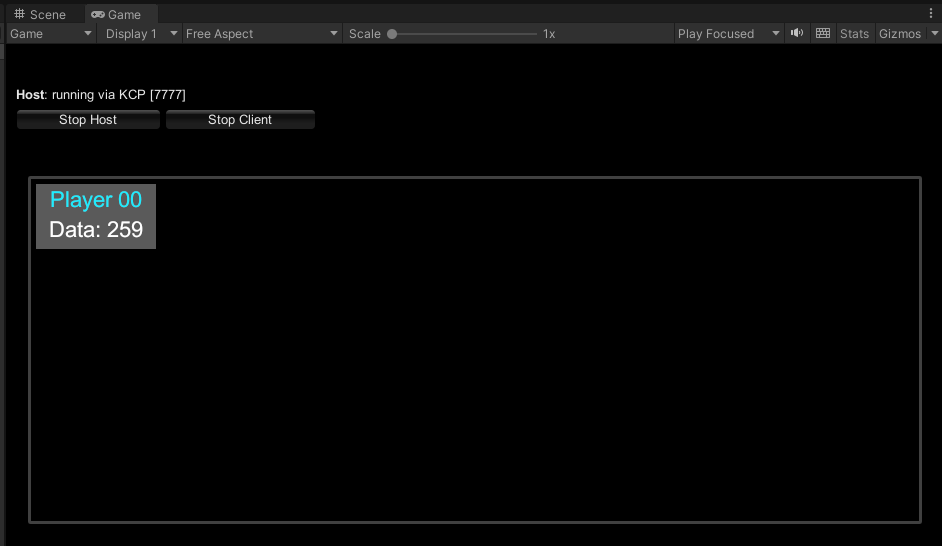
运行结果如下:

Basic示例是Mirror的最简单的示例,就展示了一个Player玩家的登录UI状态,
但是它却反应了Mirror框架的所有使用流程,可谓麻雀虽小,五脏俱全。
也从正面反应了,Mirror的简单易用性。
场景元素
我们打开场景,可以看到Basic场景中元素很少,除了一个NetworkManager,就是一个MainPanel的UI页面。
NetworkManager:即Mirror启动所需的网络管理器,有且必须有一个。
MainPanel:是用于存放玩家登录后的玩家UI图标的容器而已。

预制体元素
Basic场景用到的预制体,只有两个,
Player:代表登录后的玩家实体,如果玩家有移动,战斗等逻辑,就在它上面写
PlayerUI:代表玩家登录后,在UI显示的玩家图标,一个Player对应一个PlayerUI。

代码逻辑
BasicNetManager
namespace Mirror.Examples.Basic
{
[AddComponentMenu("")]
public class BasicNetManager : NetworkManager
{
public override void OnServerAddPlayer(NetworkConnectionToClient conn)
{
base.OnServerAddPlayer(conn);
Player.ResetPlayerNumbers();
}
public override void OnServerDisconnect(NetworkConnectionToClient conn)
{
base.OnServerDisconnect(conn);
Player.ResetPlayerNumbers();
}
}
}
BasicNetManager,继承了NetworkManager,因为NetworkManager只是包括了网络管理器的一些基本功能,比如:保持连接,维持NetworkIdentity的同步等基本网络同步功能。
Mirror给我们提供的很多Sample示例,其实都重写了NetworkManager,给我们展示了实现不同类型的项目,如何扩展NetworkManager。
NetworkManager内部有很多的生命周期函数,我们可以重写,并实现自己的目的。
比如这里,重写了OnServerAddPlayer和OnServerDisconnect。分别代表,客户端玩家连接上服务器和断开连接服务器。然后调用Player的函数,更新玩家Number显示。
Player逻辑
Player继承自NetworkBehaviour,是一个网络单元的行为组件。
我们都知道Unity是组件式编程,任何游戏对象如果想实现游戏逻辑,都可以由N个组件组成。
同理,在Mirror中,任何物体想要被同步,必须添加NetworkIdentity组件,代表是一个网络单元,然后只要这个网路单元,想实现其他的同步逻辑,比如属性,RPC调用等行为,就必须添加NetworkBehaviour组件才能实现, 而Player就是一个NetworkBehaviour,实现了Player应有的属性同步以及UI图标刷新功能。
SyncVars属性
Mirror提供了一种非常便利的属性同步机制,即[SyncVar],只要一个属性添加了SyncVar属性,就可以在不同的客户端之间实现同步。
如果添加了Hook参数,还可以实现参数变化时的函数回调。如下代码所示:
playerNumber
playerColor
playerData
这三个参数是可以在网络中进行同步的,且修改后,每个玩家的UI图标的数值都会发生自动更新。
#region SyncVars
[Header("SyncVars")]
/// <summary>
/// This is appended to the player name text, e.g. "Player 01"
/// </summary>
[SyncVar(hook = nameof(PlayerNumberChanged))]
public byte playerNumber = 0;
/// <summary>
/// Random color for the playerData text, assigned in OnStartServer
/// </summary>
[SyncVar(hook = nameof(PlayerColorChanged))]
public Color32 playerColor = Color.white;
/// <summary>
/// This is updated by UpdateData which is called from OnStartServer via InvokeRepeating
/// </summary>
[SyncVar(hook = nameof(PlayerDataChanged))]
public ushort playerData = 0;
// This is called by the hook of playerNumber SyncVar above
void PlayerNumberChanged(byte _, byte newPlayerNumber)
{
OnPlayerNumberChanged?.Invoke(newPlayerNumber);
}
// This is called by the hook of playerColor SyncVar above
void PlayerColorChanged(Color32 _, Color32 newPlayerColor)
{
OnPlayerColorChanged?.Invoke(newPlayerColor);
}
// This is called by the hook of playerData SyncVar above
void PlayerDataChanged(ushort _, ushort newPlayerData)
{
OnPlayerDataChanged?.Invoke(newPlayerData);
}
#endregion
Server逻辑
Server逻辑什么意思呢?为什么要拆分Server和Client逻辑呢?
这就要在此强调下Mirror的网络架构了,我再开篇的:Unity-Mirror网络框架-从入门到精通之Mirror简介中,专门介绍了Mirror的网络结构和传统的CS网络结构的差异,我们不能像写传统的CS架构下客户端一样
去写Mirror框架中的逻辑。因为Mirror框架中,我们写的代码实际是包含了服务器和客户端,双端逻辑的,这样就省去了一个Server端。只是我们在开发时要注意。有些逻辑需要写在Server中,有些需要写在Client中。这一点是非常重要的。
如下代码所示:
可以理解为这些逻辑属于服务器执行的逻辑。
OnStartServer,就是当一个客户端玩家,在服务器上被激活时,一般用于初始化一些同步网络属性,默认情况下SyncVar属性的值,只能在Server下被修改,然后同步给所有客户端。
[ServerCallback]属性修饰了两个函数ResetPlayerNumber和UpdateData,
代表这两个函数,只能在Server端被调用,客户端是 不能调用的。
#region Server
/// <summary>
/// This is invoked for NetworkBehaviour objects when they become active on the server.
/// <para>This could be triggered by NetworkServer.Listen() for objects in the scene, or by NetworkServer.Spawn() for objects that are dynamically created.</para>
/// <para>This will be called for objects on a "host" as well as for object on a dedicated server.</para>
/// </summary>
public override void OnStartServer()
{
base.OnStartServer();
// Add this to the static Players List
playersList.Add(this);
// set the Player Color SyncVar
playerColor = Random.ColorHSV(0f, 1f, 0.9f, 0.9f, 1f, 1f);
// set the initial player data
playerData = (ushort)Random.Range(100, 1000);
// Start generating updates
InvokeRepeating(nameof(UpdateData), 1, 1);
}
// This is called from BasicNetManager OnServerAddPlayer and OnServerDisconnect
// Player numbers are reset whenever a player joins / leaves
[ServerCallback]
internal static void ResetPlayerNumbers()
{
byte playerNumber = 0;
foreach (Player player in playersList)
player.playerNumber = playerNumber++;
}
// This only runs on the server, called from OnStartServer via InvokeRepeating
[ServerCallback]
void UpdateData()
{
playerData = (ushort)Random.Range(100, 1000);
}
/// <summary>
/// Invoked on the server when the object is unspawned
/// <para>Useful for saving object data in persistent storage</para>
/// </summary>
public override void OnStopServer()
{
CancelInvoke();
playersList.Remove(this);
}
#endregion
Client逻辑
Client逻辑,就是纯粹的客户端显示逻辑。
比如:
OnStartClient.,当玩家在客户端激活时,创建一个指定的UI显示玩家信息
OnStartLocalPlayer:当本机玩家连接成功后,显示画布UI,代表自己登录成功了
#region Client
/// <summary>
/// Called on every NetworkBehaviour when it is activated on a client.
/// <para>Objects on the host have this function called, as there is a local client on the host. The values of SyncVars on object are guaranteed to be initialized correctly with the latest state from the server when this function is called on the client.</para>
/// </summary>
public override void OnStartClient()
{
// Instantiate the player UI as child of the Players Panel
playerUIObject = Instantiate(playerUIPrefab, CanvasUI.GetPlayersPanel());
playerUI = playerUIObject.GetComponent<PlayerUI>();
// wire up all events to handlers in PlayerUI
OnPlayerNumberChanged = playerUI.OnPlayerNumberChanged;
OnPlayerColorChanged = playerUI.OnPlayerColorChanged;
OnPlayerDataChanged = playerUI.OnPlayerDataChanged;
// Invoke all event handlers with the initial data from spawn payload
OnPlayerNumberChanged.Invoke(playerNumber);
OnPlayerColorChanged.Invoke(playerColor);
OnPlayerDataChanged.Invoke(playerData);
}
/// <summary>
/// Called when the local player object has been set up.
/// <para>This happens after OnStartClient(), as it is triggered by an ownership message from the server. This is an appropriate place to activate components or functionality that should only be active for the local player, such as cameras and input.</para>
/// </summary>
public override void OnStartLocalPlayer()
{
// Set isLocalPlayer for this Player in UI for background shading
playerUI.SetLocalPlayer();
// Activate the main panel
CanvasUI.SetActive(true);
}
/// <summary>
/// Called when the local player object is being stopped.
/// <para>This happens before OnStopClient(), as it may be triggered by an ownership message from the server, or because the player object is being destroyed. This is an appropriate place to deactivate components or functionality that should only be active for the local player, such as cameras and input.</para>
/// </summary>
public override void OnStopLocalPlayer()
{
// Disable the main panel for local player
CanvasUI.SetActive(false);
}
/// <summary>
/// This is invoked on clients when the server has caused this object to be destroyed.
/// <para>This can be used as a hook to invoke effects or do client specific cleanup.</para>
/// </summary>
public override void OnStopClient()
{
// disconnect event handlers
OnPlayerNumberChanged = null;
OnPlayerColorChanged = null;
OnPlayerDataChanged = null;
// Remove this player's UI object
Destroy(playerUIObject);
}
#endregion
PlayerUI逻辑
PlayerUI比较简单,当Player属性发行变化时,会调用对应的函数,更新PlayerUI显示。
Player中有对应的事件绑定
// Instantiate the player UI as child of the Players Panel
playerUIObject = Instantiate(playerUIPrefab, CanvasUI.GetPlayersPanel());
playerUI = playerUIObject.GetComponent<PlayerUI>();
// wire up all events to handlers in PlayerUI
OnPlayerNumberChanged = playerUI.OnPlayerNumberChanged;
OnPlayerColorChanged = playerUI.OnPlayerColorChanged;
OnPlayerDataChanged = playerUI.OnPlayerDataChanged;
PlayerUI中只需要更新Text的显示即可
namespace Mirror.Examples.Basic
{
public class PlayerUI : MonoBehaviour
{
[Header("Player Components")]
public Image image;
[Header("Child Text Objects")]
public Text playerNameText;
public Text playerDataText;
// Sets a highlight color for the local player
public void SetLocalPlayer()
{
// add a visual background for the local player in the UI
image.color = new Color(1f, 1f, 1f, 0.1f);
}
// This value can change as clients leave and join
public void OnPlayerNumberChanged(byte newPlayerNumber)
{
playerNameText.text = string.Format("Player {0:00}", newPlayerNumber);
}
// Random color set by Player::OnStartServer
public void OnPlayerColorChanged(Color32 newPlayerColor)
{
playerNameText.color = newPlayerColor;
}
// This updates from Player::UpdateData via InvokeRepeating on server
public void OnPlayerDataChanged(ushort newPlayerData)
{
// Show the data in the UI
playerDataText.text = string.Format("Data: {0:000}", newPlayerData);
}
}
}
最后
最后运行成功后,会显示玩家编号和信息,代表玩家连接成功。
在此基础上,我们可以自己发挥想象力扩展一下如:
玩家昵称,在PlayeUI上显示。
用一个模型代表玩家身体,可以再Player中做玩家的位移等。

好了,这篇文章就到这里,希望对你有所帮助
