QT:控件属性及常用控件(1)------核心控件及属性
一个图形化界面上的内容,不需要我们直接从零去实现
QT中已经提供了很多的内置控件:
按钮,文本框,单选按钮,复选按钮,下拉框等等。。。。。

文章目录
- 1.常用控件属性
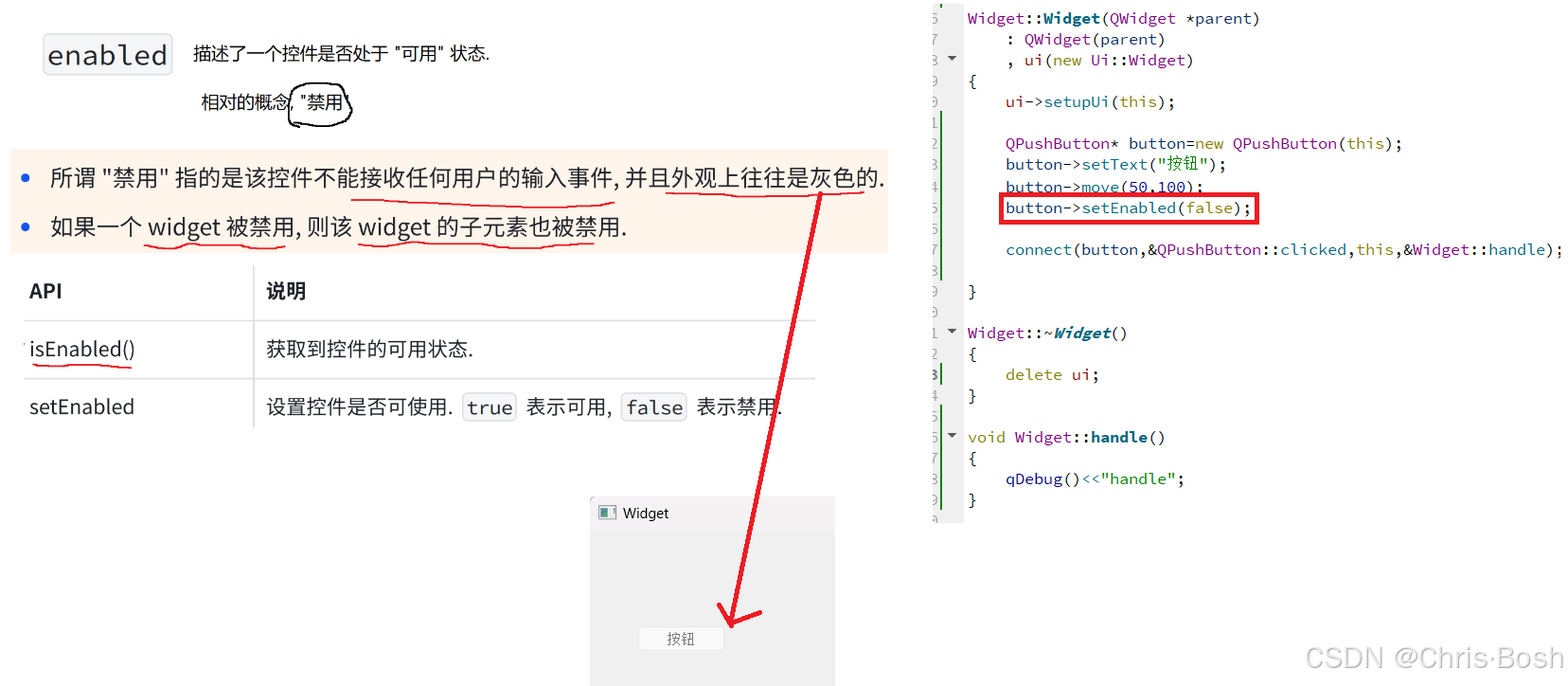
- 1.1 enabled
- 1.2 geometry
- 1.2.1 geometry示例:调整目标的大小和位置
- 1.2.2 geometry示例:无法拒绝的表白(不要轻易尝试使用)
- 1.3 window frame窗口框架
- 1.4 windowTitle
- 1.5 windowIcon
- 1.6 windowOpacity
- 1.7 cursor
- QPixmap(可以通过对象表示图片,在cursor里使用到这个)
- 1.8 font
- 1.9 toolTip
- 1.10 focusPolicy
- 1.11 styleSheet
- 2.qrc文件
- 3.在styleSheet中颜色的应用及知识
1.常用控件属性
1.1 enabled

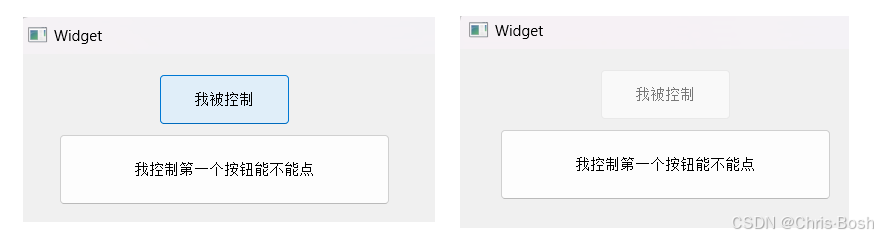
当然也可以用两个按钮,用一个按钮来控制另一个按钮的enable状态
void Widget::on_pushButton_clicked()
{
qDebug()<<"执行槽函数";
}
void Widget::on_pushButton_2_clicked()
{
bool enable=ui->pushButton->isEnabled();
if(enable){
ui->pushButton->setEnabled(false);
}else{
ui->pushButton->setEnabled(true);
}
}

1.2 geometry
当前控件的位置和尺寸

其常用的API如下:
| API | 说明 |
|---|---|
| geometry() | 获取到控件的位置和尺⼨. 返回结果是⼀个 QRect, 包含了 x, y, width, height. 其中 x, y 是左上⻆的坐标 |
| setGeometry(QRect) | 获取到控件的位置和尺⼨. 返回结果是⼀个 QRect |
| setGeometry(int x, int y,int width, int height) | 获取到控件的位置和尺⼨. 包含了 x, y, width, height. 其中 x, y 是左上⻆的坐标 |
1.2.1 geometry示例:调整目标的大小和位置
下来我们来写代码完成点击上下左右四个按钮,来调整一个目标的大小和位置:


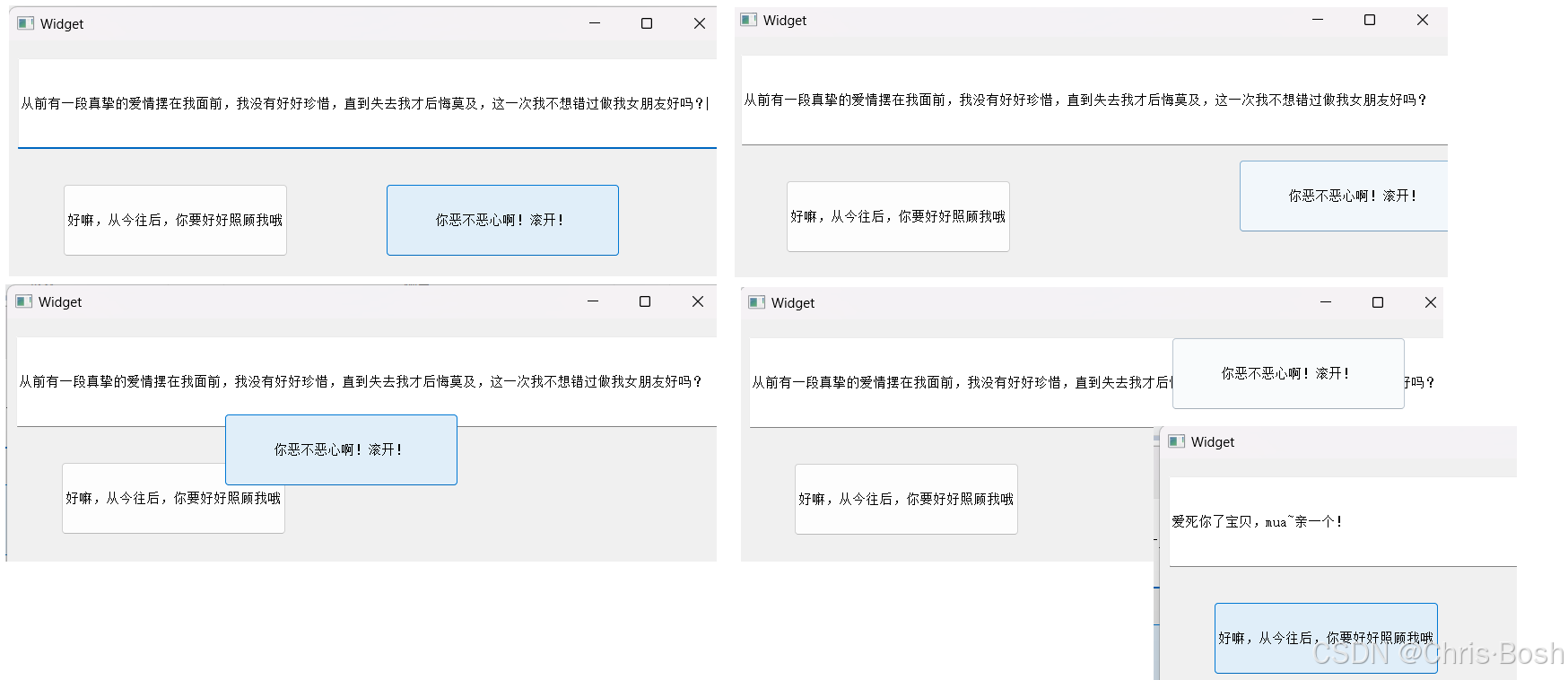
1.2.2 geometry示例:无法拒绝的表白(不要轻易尝试使用)
添加几个控件,给女生表白,当女生点接受表白就成功,当女生点拒绝,那么拒绝就到到处乱跑!
void Widget::on_pushButton_accept_clicked()
{
ui->lineEdit->setText("爱死你了宝贝,mua~亲一个!");
}
void Widget::on_pushButton_reject_clicked()//点击,鼠标点了之后松开生效
{
// int width=this->geometry().width();
// int height=this->geometry().height();
// //获取width和height并取模,保证其位置不会超出窗口范围!
// int x=rand()%width;
// int y=rand()%height;
// ui->pushButton_reject->move(x,y);
}
void Widget::on_pushButton_reject_pressed()//点击,点下鼠标就生效,不需要松开
{
int width=this->geometry().width();
int height=this->geometry().height();
//获取width和height并取模,保证其位置不会超出窗口范围!
int x=rand()%width;
int y=rand()%height;
ui->pushButton_reject->move(x,y);
}

1.3 window frame窗口框架
frame就是最上面的那个窄窄的小窗口,(关闭,最小化)那个!!



相关主要的API:
| API | 说明 |
|---|---|
| frameGeometry() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取 x, y,width, size.计算时包含 window frame 对象 |
| geometry() | 返回 QRect 对象. QRect 相当于 QPoint 和 QSize 的结合体. 可以获取 x, y,width, size.计算时不包含 window frame 对象. |
| setGeometry() | 直接设置窗⼝的位置和尺⼨. 可以设置 x, y, width, height, 或者 QRect 对象.计算时不包含 window frame 对象. |
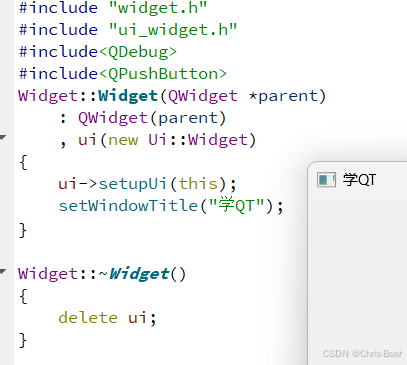
1.4 windowTitle
当前windowsTitle属性,从属于QWidget。
QWidget是一个广泛的概念,windowTitle属性,只能针对顶层窗口这样的QWidget才有效。
常用API:
| API | 说明 |
|---|---|
| windowTitle() | 获取到控件的窗⼝标题 |
| setWindowTitle(constQString& title) | 设置控件的窗⼝标题. |

1.5 windowIcon
表示一个窗口的图标


但是用这种绝对路径不好,一般都是用相对路径。
当然,我这里用的是C盘下的文件,那么如果开发好了用户使用的时候,用户电脑没有C盘下的这个文件(这时候相对路径和绝对路径都不好使),那么就会出大问题,所有需要引入qrc机制!!
当然还有一种qrc机制:
给QT项目引入一个额外的xml文件(后缀名为.qrc)
在这个xml中需要把使用的图片资源导入,并在xml中记录
QT在编译项目的时候,会根据qrc中描述的图片信息,找到图片中的内容,并且提取出图片的二进制数据,把这些数据转换成C++代码,最终编译在.exe文件中。
当然这个资源不能太大,否则qrc也无能为力!!!
常用API:
| API | 说明 |
|---|---|
| windowIcon() | 获取到控件的窗⼝图标. 返回 QIcon 对象 |
| setWindowIcon(const QIcon& icon) | 设置控件的窗⼝图标. |
1.6 windowOpacity
也就是一个半透明效果!!
常用API:
| API | 说明 |
|---|---|
| windowOpacity() | 获取到控件的不透明数值. 返回 float, 取值为 0.0 -> 1.0 其中 0.0 表⽰全透明, 1.0 表⽰完全不透明. |
| setWindowOpacity(float n) | 设置控件的不透明数值. |

if的条件判断这里也可以不加,因为setWindowOpacity内部会进行判定,但是为了编程的规范性,还是建议加上判定条件!

1.7 cursor
改变鼠标光标的样式


比如这样我们常见的鼠标样式。
常用API:(Widget级别,同一个界面中,不同控件可以设置成不同的光标)
| API | 说明 |
|---|---|
| cursor() | 获取到当前widget的cursor属性,返回QCursor对象.当⿏标悬停在该widget上时,就会显⽰出对应的形状. |
| setCursor(const QCursor& cursor) | 设置该widget光标的形状.仅在⿏标停留在该widget上时⽣效. |
| QGuiApplication::setOverrideCursor(const QCursor&cursor) | 设置全局光标(程序内的全局,非系统级别)的形状.对整个程序中的所有widget都会⽣效.覆盖上⾯的setCursor设置的内容. |
在ui界面,可以如下所示,直接设置,可以对窗口进行设置,也可以对某个控件进行设置!

也可以像下面一样用代码编写,设置为WaitCursor就是我们常见的转圈圈那个

当然,QT内置的cursor有很多,如下:

QPixmap(可以通过对象表示图片,在cursor里使用到这个)
这些内置的光标都是非常传统(换句话说就是太古老了),那么怎么样可以用更加现代化的光标呢?
QT允许我们通过自定义的图片来设置光标!!!

阿里巴巴 矢量图标库可以免费下载大量的鼠标图标,我们去获取!!
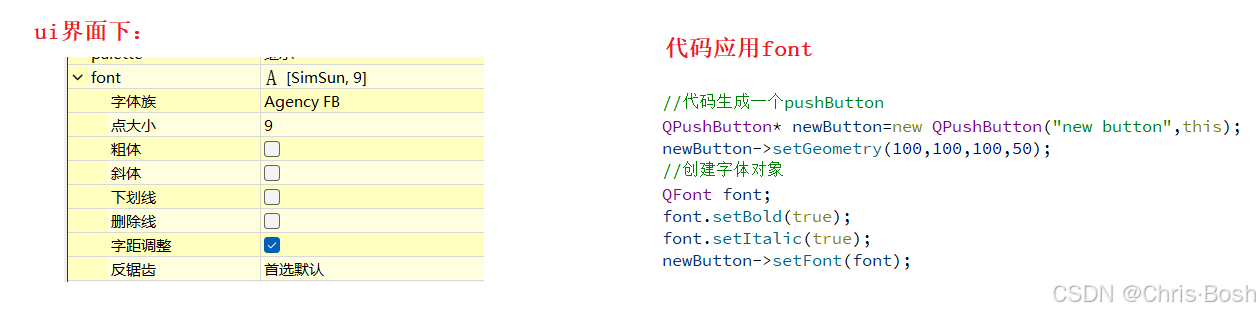
1.8 font
一组属性的集合,表示和字体相关的一系列属性
常用API:
| API | 说明 |
|---|---|
| font() | 获取当前widget的字体信息.返回QFont对象. |
| setFont(const QFont& font) | 设置当前widget的字体信息. |
属性
| family | 字体家族.⽐如"楷体",“宋体”,"微软雅⿊"等. |
|---|---|
| pointSize | 字体⼤⼩ |
| weight | 字体粗细.以数值⽅式表⽰粗细程度取值范围为[0,99],数值越⼤,越粗. |
| bold | 是否加粗.设置为true,相当于weight为75.设置为false相当于weight 为50. |
| italic | 是否倾斜 |
| underline | 是否带有下划线 |
| strikeOut | 是是否带有删除线 |

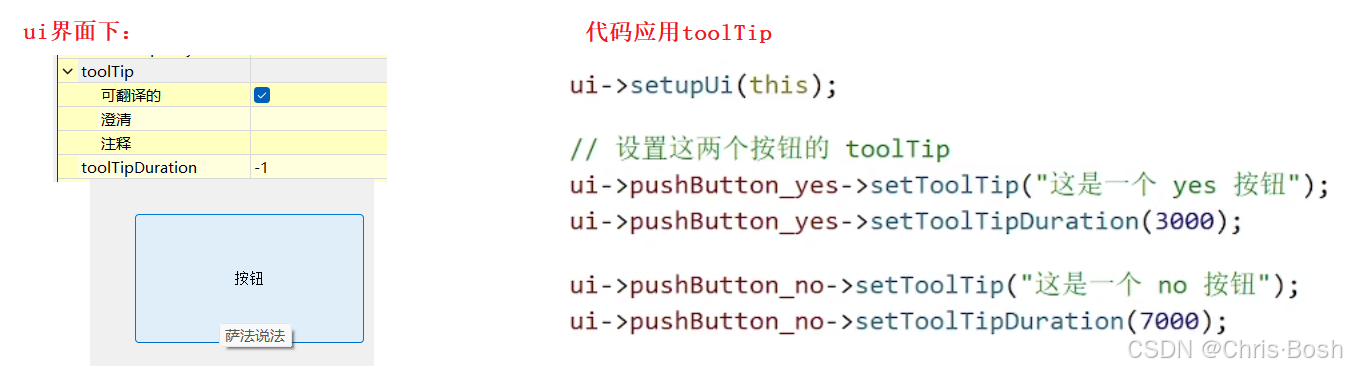
1.9 toolTip
一个GUI程序,界面比较复杂,按钮啥的很多
当你吧鼠标悬停在某个控件上的时候,就能弹出一个提示,这就是toolTip,比如:

常用API:
| API | 说明 |
|---|---|
| setToolTip | 设置toolTip.,⿏标悬停在该widget上时会有提⽰说明. |
| setToolTipDuring | 设置toolTip提⽰的时间.单位ms.,时间到后toolTip⾃动消失. |

1.10 focusPolicy
设置控件获取到焦点的策略.⽐如某个控件能否⽤⿏标选中或者能否通过tab键选中.
所谓"焦点",指的就是能选中这个元素.接下来的操作(⽐如键盘操作),就都是针对该焦点元素进⾏的了.这个对于输⼊框,单选框,复选框等控件⾮常有⽤的.(最简单的就是百度搜索框,点击才能输入文字)
常用API:
| API | 说明 |
|---|---|
| focusPolicy() | 获取该widget的focusPolicy,返回Qt::FocusPolicy |
| setFocusPolicy(Qt::FocusPolicy policy) | 设置widget的focusPolicy. |


1.11 styleSheet
通过CSS设置widget的样式.
CSS 本⾝属于⽹⻚前端技术.主要就是⽤来描述界⾯的样式.
所谓"样式",包括不限于⼤⼩,位置,颜⾊,间距,字体,背景,边框等.

2.qrc文件



在QT项目进行编译的时候,这个cpp文件就被一起编译到exe中了,当exe程序运行的时候,上述图片的数据就被加载到内存中。就不需要像windowIcon一样还要考虑图片的位置了!!!!
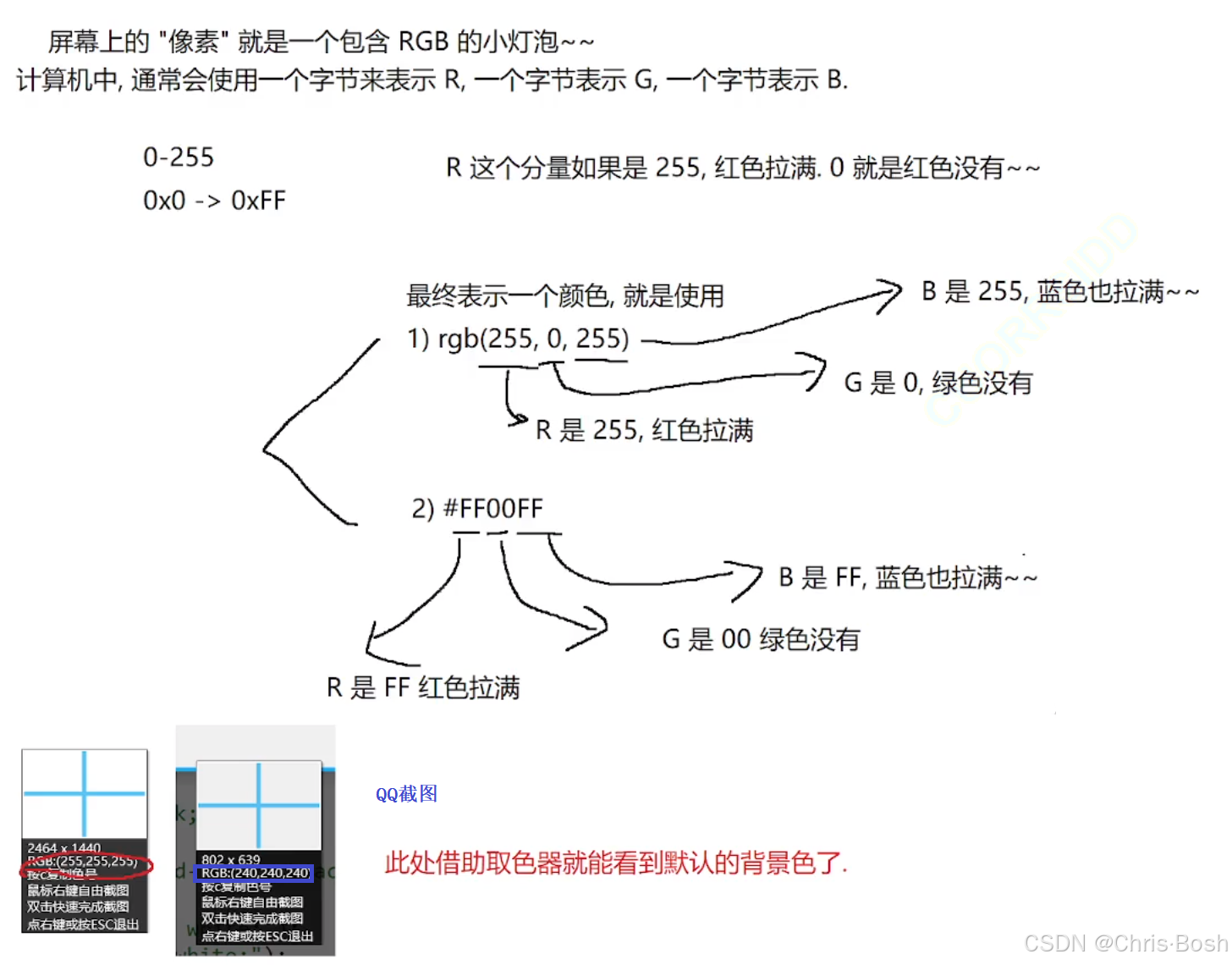
3.在styleSheet中颜色的应用及知识

this->setStyleSheet("background-color:rgb(240,240,240)");//rgb方式
this->setStyleSheet("background-color:white");//传统方式
