豆包 MarsCode 编程助手之Visual Studio Code快速开始教程
关注开源优测不迷路
大数据测试过程、策略及挑战
测试框架原理,构建成功的基石
在自动化测试工作之前,你应该知道的10条建议
在自动化测试中,重要的不是工具
本文介绍如何在 Visual Studio Code中安装并使用豆包 MarsCode 编程助手。
AI 能力
豆包 MarsCode 编程助手提供自动代码补全、代码生成、代码编辑等能力。你可以使用这些能力来提升开发效率。
前置条件
已安装符合要求的 Visual Studio Code,若未安装,前往以下地址完成安装https://code.visualstudio.com/Download
操作步骤
Visual Studio Code
打开 Visual Studio Code。
点击左侧导航栏中的 拓展 按钮,进入插件市场。
搜索 ”豆包“、”MarsCode“ 关键词,找到插件并安装。
重启 Visual Studio Code。
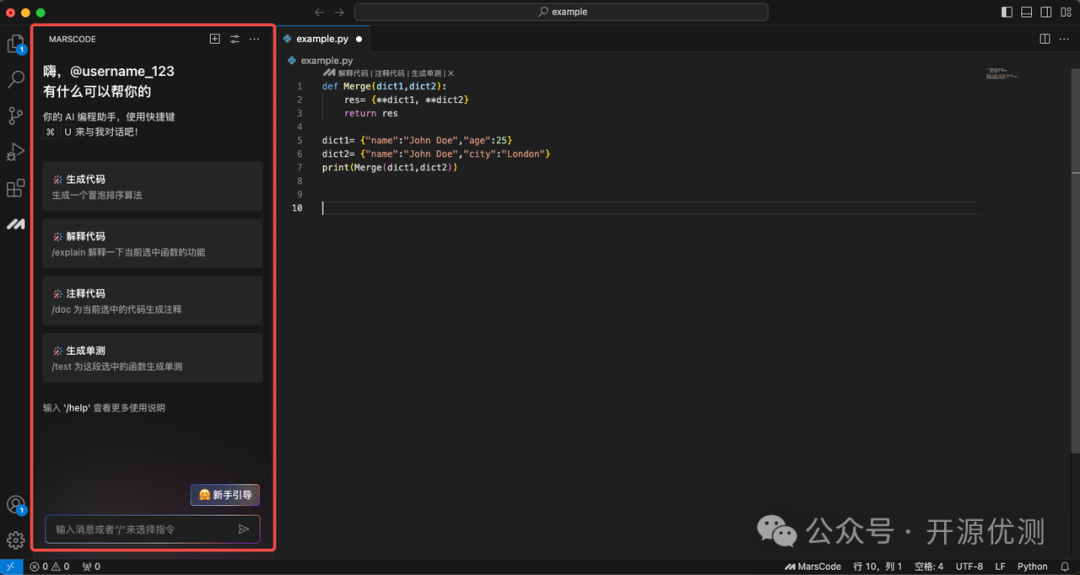
使用快捷键(Windows: Ctrl + U; macOS: Command + U)打开豆包 MarsCode 编程助手侧边对话框。
点击 登录 按钮,登录你的账号。
返回 IDE。
插件准备完成,你可以开始体验 AI 能力。

快捷键能力
豆包 MarsCode 编程助手支持的快捷键,以及如何管理默认快捷键。
快捷键列表

管理快捷键
你可以在 IDE 中管理豆包 MarsCode 编程助手的快捷键。
Visual Studio Code
打开 Visual Studio Code。
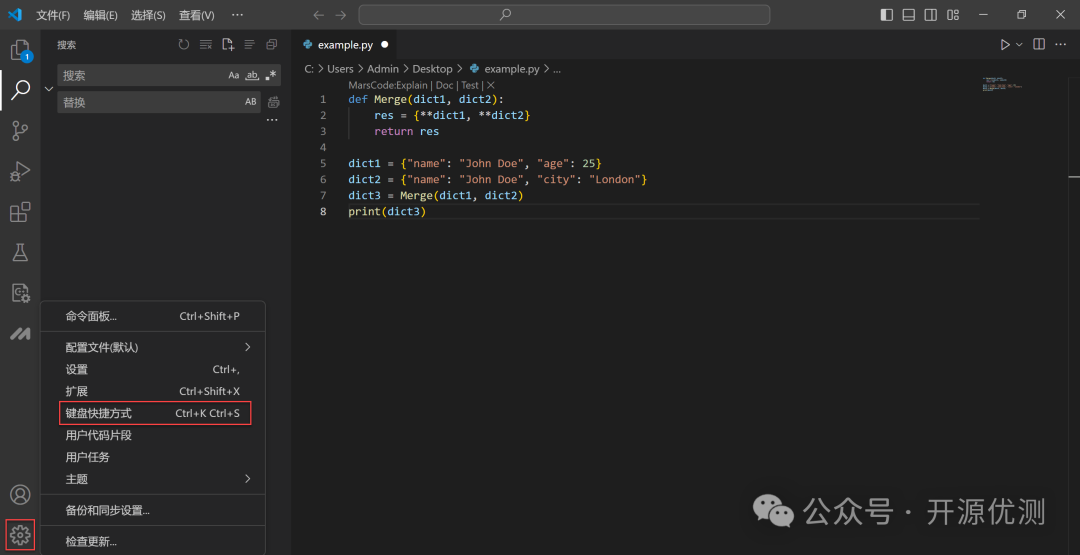
点击左下角的 管理 按钮,然后在快捷菜单中选择 键盘快捷方式。

在 键盘快捷方式 窗口的输入框中,输入 “MarsCode” 关键词,筛选出豆包 MarsCode 编程助手的快捷键。
按需修改组合键。
豆包MarsCode 编程助手核心 AI 能力请参考https://docs.marscode.cn/docs/extension-use-ai-capabilities
