微信小程序开发学习笔记
一、CSS相关笔记
1、css类选择器

2、html引用多个css类

3、指定color的方式
Color: red
Color: rgb(255, 99, 71)
Color: rgba(<red>, <green>, <blue>, <alpha>)
Color: #ff6347
4、背景相关
- background-color:指定元素的背景色
- opacity:指定元素的透明度,取值在0~1之间
- background-image:指定元素的背景图像,在水平和垂直方向上都会重复图像
- background-repeat:配合background-image使用,指定图像重复方向或者重复次数
background-image: url("gradient_bg.png");
background-repeat: repeat-x; 或者:background-repeat: no-repeat;
(1)background-position:指定背景图像的位置
background-position: right top;
(2)background-attachment:指定背景图像时滚动还是固定。
Fixed: 固定 scroll:滚动
(3)background属性简写:
background: #ffffff url("tree.png") no-repeat right top;
5、边框相关
- border-style:边框类型 solid / dotted等
- border-width:四个边框的宽度
- border-color:边框颜色
- border属性简写:(border-style必需)
border: 5px solid red;
- border-radius:圆角边框
- margin:外边距
包含:
Margin-top
Margin-right
Margin-bottom
Margin-left
- padding:内边距
包含:
Padding-top
Padding-right
Padding-bottom
Padding-left
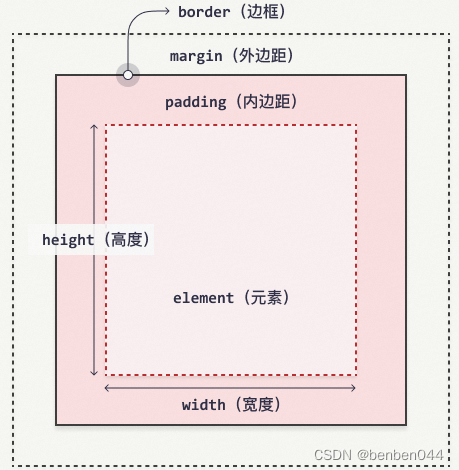
- 所有HTML元素都可以视为方框,框模型如下:

6、文本相关
- color:用于设置文本的颜色
- text-align:用于设置文本的水平对齐方式
- direction:用于更改元素的文本方向
- vertical-align:用于设置元素的垂直对齐方式
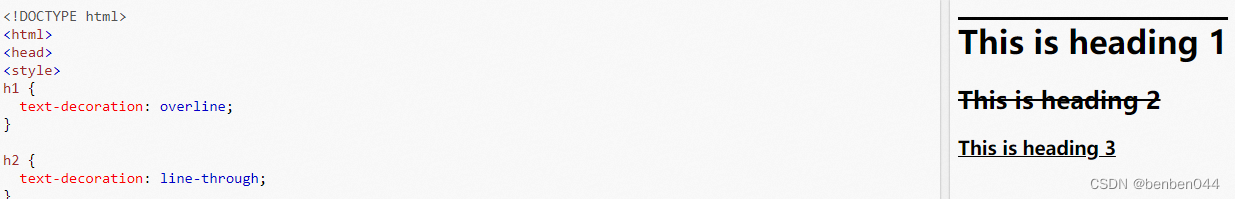
- text-decoration:用于设置或删除文本装饰

文字间距
Text-indent:指定文本第一行的缩进
Letter-spacing:指定文本中字符之间的间距
Line-height:指定行之间的间距
- text-shadow:为文本添加阴影
7、字体相关
- font-family:规定文本的字体。该属性应包含多个字体名称作为“后备”系统。如果字体名称不止一个单词,则必须用引号引起来。
- font-style:用于指定斜体文本
normal:文字正常显示
italic:文本以斜体显示
- font-weight:指定字体的粗细
- font-size:设置文本的大小
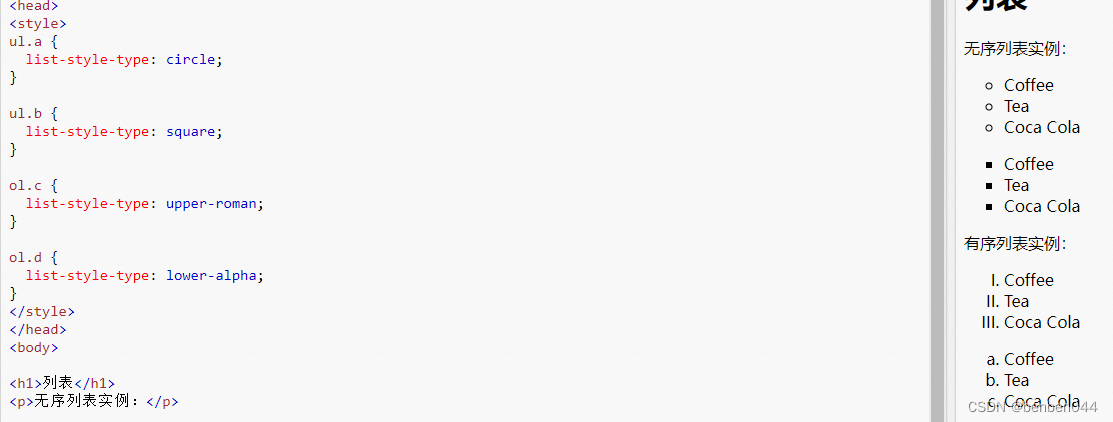
8、列表相关
- list-style-type:指定列表项标记的类型

- list-style-image:将图像指定为列表项标记
- list-style:列表的简写
list-style: square inside url("sqpurple.gif");
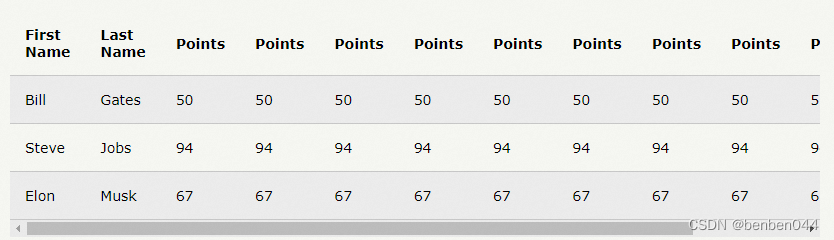
9、表格相关
- border-collapse:设置是否将表格边框折叠为单一边框


默认样式和单一边框样式
- 可悬停表格:
在<tr>元素上使用:hover选择器,以突出显示鼠标悬停时的表格行
- 响应式表格
在<table>元素周围添加带有overflow-x:auto的容器元素,以实现响应式效果。
如果屏幕太小而无法显示全部内容,则响应式表格会显示水平滚动条。

二、from.wxml例子
<view class="content">
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="section">
<view class="section_title">性别</view>
<radio-group name="sex">
<label><radio value="male" checked/>男</label>
<label><radio value="female" style="margin-left:20rpx;" />女</label>
</radio-group>
</view>
<view class="section">
<view class="section_title">选择目的地</view>
<checkbox-group name="region">
<label wx:for="{{regions}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}" />
{{item.value}}
</label>
</checkbox-group>
</view>
<view class="section">
<view class="section_title">地区选择器</view>
<picker name="country" bindchange="bindPickerChange" value="{{index}}" range="{{countries}}">
<view>当前选择:{{countries[index]}}</view>
</picker>
</view>
<view class="section">
<view class="section_title">日期选择器</view>
<picker name="date" mode="date" value="{{date}}" start="2016-09-01" end="2018-09-01" bindchange="bindDateChange">
<view>当前选择:{{date}}</view>
</picker>
</view>
<view class="section">
<view class="section_title">时间选择器</view>
<picker name="time" mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
<view>当前选择:{{time}}</view>
</picker>
</view>
<view class="section">
<view class="section_title">其他建议</view>
<textarea name="suggest" style="height:100rpx;"
placeholder="建议" value="{{suggest}}"/>
</view>
<view class="btn-area">
<button formType="submit" type="primary">提交</button>
<button formType="reset">重置</button>
</view>
</form>
<view>
<view class="section">
<swiper indicator-dots="{{indicatorDots}}" vertical="{{vertical}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{background}}">
<swiper-item>
<image src="{{item}}"/>
</swiper-item>
</block>
</swiper>
</view>
<view class="btn-area">
<button type="default" bindtap="changeIndicatorDots">指示点</button>
<button type="default" bindtap="changeVertical">{{vertical?'水平指示点':'垂直指示点'}}</button>
<button type="default" bindtap="changeAutoplay">自动播放</button>
</view>
<slider bindchange="durationChange" value="{{duration}}" show-value min="500" max="2000" />
<view class="section_title">页面切换间隔</view>
<slider bindchange="intervalChange" value="{{interval}}" show-value min="2000" max="10000" />
<view class="section_title">滑动动画时长</view>
</view>
<view class="btn-area">
<view class="section_title">loading提示</view>
<view>
<loading hidden="{{hidden}}" bindtap="loadingtap">加载中,单击退出...</loading>
<button type="default" bindtap="loadingTap1">事件loading</button>
</view>
<view>
<loading hidden="{{hidden2}}">{{exit_time}}秒后退出...</loading>
<button type="default" bindtap="loadingTap2">定时loading</button>
</view>
</view>
<view class="btn-area">
<view class="section_title">toast提示</view>
<view>
<toast hidden="{{hidden}}" bindchange="toast1Change">默认提示信息,1.5秒后关闭</toast>
<button type="default" bindtap="toast1Tap">默认toast</button>
</view>
<view>
<toast hidden="{{hidden2}}" duration="3000" bindchange="toast2Change">提示信息,3秒后关闭</toast>
<button type="default" bindtap="toast2Tap">3秒关闭toast</button>
</view>
</view>
<view class="btn-area">
<view class="section_title">showtoast提示</view>
<button type="default" bindtap="showtoast1Tap">默认loading</button>
<button type="default" bindtap="showtoast2Tap">5秒关闭loading</button>
</view>
<view class="btn-area">
<view class="section_title">modal模式对话框</view>
<modal confirm-text="是" cancel-text="否" hidden="{{modalHidden}}" bindconfirm="modalConfirm" bindcancel="modalCancel">您是否真的要退出应用?</modal>
<modal title="请选择" hidden="{{modalHidden2}}" no-cancel bindconfirm="modalChange2" bindcancel="modalChange2">
<view class="section">
<view class="section_title">请输入姓名</view>
<input placeholder="姓名" />
</view>
<view class="section">
<view class="section_title">想去的国家</view>
<checkbox-group name="region">
<label wx:for="{{regions}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}" />
{{item.value}}
</label>
</checkbox-group>
</view>
<view class="section">
<view class="section_title">出发日期</view>
<picker mode="date" name="date1" value="{{date}}" start="2016-09-01" end="2018-09-01" bindchange="bindDateChange">
<view>{{date}}</view>
</picker>
</view>
</modal>
<button type="default" bindtap="modalTap">退出应用</button>
<button type="default" bindtap="modalTap2">可接收用户输入的对话框</button>
</view>
<view class="section">
<view class="section_title">audio音频</view>
<text>
播放状态:{{audio.currentTime}}s / {{audio.duration}}s
</text>
<slider value="{{audio.percent}}" bindchange="sliderChange"></slider>
<button type="primary" bindtap="playClick">
<text wx:if="{{audio.isPlaying}}">点击暂停</text>
<text wx:else>点击播放</text>
</button>
</view>
<view class="section">
<view class="section_title">video视频</view>
<view style="text-align: center;">
<video id="myVideo" src="{{video_src}}" binderror="videoErrorCallback" controls></video>
</view>
</view>
<view class="section">
<view class="section_title">获取手机号码信息</view>
<input name="phone" placeholder="手机号码" bindinput="bindinput" />
<button type="primary" bindtap="phoneTap">查询</button>
<view wx:if="{{resCode == '200'}}">
<view>电话号码:{{phone}}</view>
<view>所属城市:{{city}}</view>
<view>运营商:{{supplier}}</view>
</view>
<view wx:if="{{errMsg != ''}}">
<view>错误信息:{{errNum}} - {{errMsg}}</view>
</view>
</view>
</view>三、form.js例子
// pages/form/form.ts
const backgroundAudioManager = wx.getBackgroundAudioManager();
Page({
/**
* 页面的初始数据
*/
data: {
regions:[
{name: 'Europe', value: '欧洲'},
{name: 'america', value: '美洲', checked: 'true'},
{name: 'africa', value: '非洲'},
{name: 'other', value: '其他'}
],
countries: ['中国', '美国', '巴西', '日本', '英国'],
index: 0,
time: '8:00',
date: '2016-11-1',
suggest: '',
background: [
'../../images/gao_1.jpeg',
'../../images/gao_2.jpeg',
'../../images/gao_3.jpeg',
'../../images/gao_4.jpeg',
'../../images/gao_5.jpeg'
],
indicatorDots: true,
vertical: false,
autoplay: false,
interval: 3000,
duration: 1200,
hidden: true,
hidden2: true,
exit_time: 5,
modalHidden: true,
modalHidden2: true,
current:{
poster: 'https://kekedj.com/uploadfiles/2021-10/202110071015218437.png',
name: '雨蝶',
author: '李翊君',
src: 'https://www.xzmp3.com/down/4874bea05337.mp3'
},
audio:{
isPlaying: true,
currentTime: 0,
duration: 0,
isWarting: false
},
video_src: 'http://vjs.zencdn.net/v/oceans.mp4',
html: "",
phone: "",
city: "",
supplier: "",
errMsg: '',
resCode: '-2',
},
changeIndicatorDots: function(e: any){
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeVertical: function(e: any){
this.setData({
vertical: !this.data.vertical
})
},
changeAutoplay: function(e: any){
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function(e: any){
this.setData({
interval: e.detail.value
})
},
durationChange: function(e: any){
this.setData({
duration: e.detail.value
})
},
formSubmit: function(e: any){
console.log('提交表单');
console.log(e.detail.value);
},
formReset: function(e: any){
console.log('form发生了reset事件');
},
bindPickerChange: function(e: any){
console.log('picker发送选择改变')
console.log(e.detail.value)
this.setData({
index: e.detail.value
})
},
bindDateChange: function(e: any){
console.log('日期发生改变')
console.log(e.detail.value)
this.setData({
date: e.detail.value
})
},
bindTimeChange: function(e: any){
console.log('时间发生改变')
console.log(e.detail.value)
this.setData({
time: e.detail.value
})
},
toast1Change: function(e: any){
this.setData({
hidden: true
});
console.log("第1个toast组件的change事件,这里可进行其他操作")
},
toast2Change: function(e: any){
this.setData({
hidden2: true
});
console.log("第2个toast组件的change事件,这里可进行其他操作")
},
toast1Tap: function(e: any){
this.setData({
hidden: false
})
},
toast2Tap: function(e: any){
this.setData({
hidden2: false
})
},
showtoast1Tap: function(){
wx.showToast({
title: "默认1.5秒关闭的loading消息提示框",
icon: "loading",
success: function(){
console.log("success回调!")
},
complete: function(){
console.log("complete回调!")
}
});
},
showtoast2Tap: function(){
wx.showToast({
title: "5秒关闭的loading消息提示框",
icon: "loading",
duration: 5000
});
},
modalTap: function(e: any){
this.setData({
modalHidden: false
})
},
modalConfirm: function(e: any){
this.setData({
modalHidden: true
}),
console.log(e)
},
modalCancel: function(e: any){
this.setData({
modalHidden: true
}),
console.log(e)
},
modalTap2: function(e: any){
this.setData({
modalHidden2: false
})
},
modalChange2: function(e: any){
this.setData({
modalHidden2: true
})
console.log(e);
},
audioAction: {
method: 'pause'
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
var self = this;
// 定时器(每秒执行1次)
setInterval(function(){
var h2 = self.data.hidden2;
var t = self.data.exit_time;
if(!h2){
t = t - 1;
if(t > 0){
self.setData({
exit_time: t
})
}
}
}, 1000);
backgroundAudioManager.title = '测试音频';
backgroundAudioManager.epname = '雨蝶';
backgroundAudioManager.singer = '李翊君';
backgroundAudioManager.coverImgUrl = 'https://kekedj.com/uploadfiles/2021-10/202110071015218437.png';
backgroundAudioManager.src = 'https://www.xzmp3.com/down/4874bea05337.mp3';
// backgroundAudioManager.onPlay(() => {
// console.info('开始播放');
// });
// 进度监听
backgroundAudioManager.onTimeUpdate(() => {
self.setData({
'audio.currentTime': backgroundAudioManager.currentTime,
'audio.duration': backgroundAudioManager.duration,
'audio.percent': backgroundAudioManager.currentTime / backgroundAudioManager.duration * 100,
});
});
},
playClick: function(e: any){
if(backgroundAudioManager.paused){
backgroundAudioManager.play();
}else{
backgroundAudioManager.pause();
}
this.setData({
'audio.isPlaying': !this.data.audio.isPlaying
});
},
sliderChange: function(e: any){
var val = e.detail.value;
var second = backgroundAudioManager.duration * val / 100;
backgroundAudioManager.seek(second);
},
loadingtap: function(e: any){
this.setData({
hidden: true
})
},
loadingTap1: function(e: any){
this.setData({
hidden: false
})
},
loadingTap2: function(e: any){
this.setData({
hidden2: false,
exit_time: 5
})
var self = this
// 定时器(5秒后执行)
setTimeout(function(){
self.setData({
hidden2: true
})
}, 5000)
},
tapPlay: function(e: any){
backgroundAudioManager.play();
// backgroundAudioManager.onPlay(() => {
// console.log('开始播放')
// })
console.log('开始播放')
},
videoErrorCallback: function(e: any){
console.log(e.detail.errMsg)
},
bindinput: function(e: any){
this.setData({
phone: e.detail.value,
resCode: '-2'
});
},
phoneTap: function(e: any){
var phone = this.data.phone;
if(phone != null && phone != ''){
var self = this;
wx.request({
url: 'https://hcapi02.api.bdymkt.com/mobile',
data: {'mobile': phone},
header: {
'Content-Type': 'application/json;charset=UTF-8',
'X-Bce-Signature': 'AppCode/<自己的百度appcode信息>'
},
success: function(res){
console.info(res)
if(res.data.code == '200'){
self.setData({
errMsg: '',
resCode: res.data.code,
city: res.data.data.city,
supplier: res.data.data.isp
});
}else{
self.setData({
errMsg: res.data.message,
resCode: res.data.code
})
}
}
});
}
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})