winform第三方界面开源库AntdUI的使用教程保姆级环境设置篇
- 1. AntdUI
- 1.1. 导入项目
- 1.1.1. 首先新建一个空白的基于.net的Winfrom项目
- 1.1.2. 复制AntdUI中src目录到我们的解决方案下面
- 1.1.3. 解决方案下添加现有项目
- 1.1.4. 添加项目引用
- 1.2. 编写代码
- 1.2.1. 改写Form1类,让其继承自
public partial class Form1 : AntdUI.Window - 1.2.2. 从工具箱拖入AntdUI.PageHeader控件,设置属性为
Dock=Top - 1.2.3. 从工具箱拖入AntdUI.Chat.MsgList控件,设置属性
Dock=Left - 1.2.4. 从工具箱拖入AntdUI.Chat.ChatList控件,设置属性
Dock=Fill - 1.2.5. 添加图片到资源,设置ico
- 1.2.6. 重写
OnLoad(EventArgs e)函数,做点仿GPT对话的动画效果。
- 1.2.1. 改写Form1类,让其继承自
- 1.3. 效果演示
- 1.1. 导入项目
1. AntdUI
AntdUI是一个开源的Winfrom第三方库,它可以使你的Winform窗体程序更加美观。
项目地址:
https://gitee.com/antdui/AntdUI
1.1. 导入项目
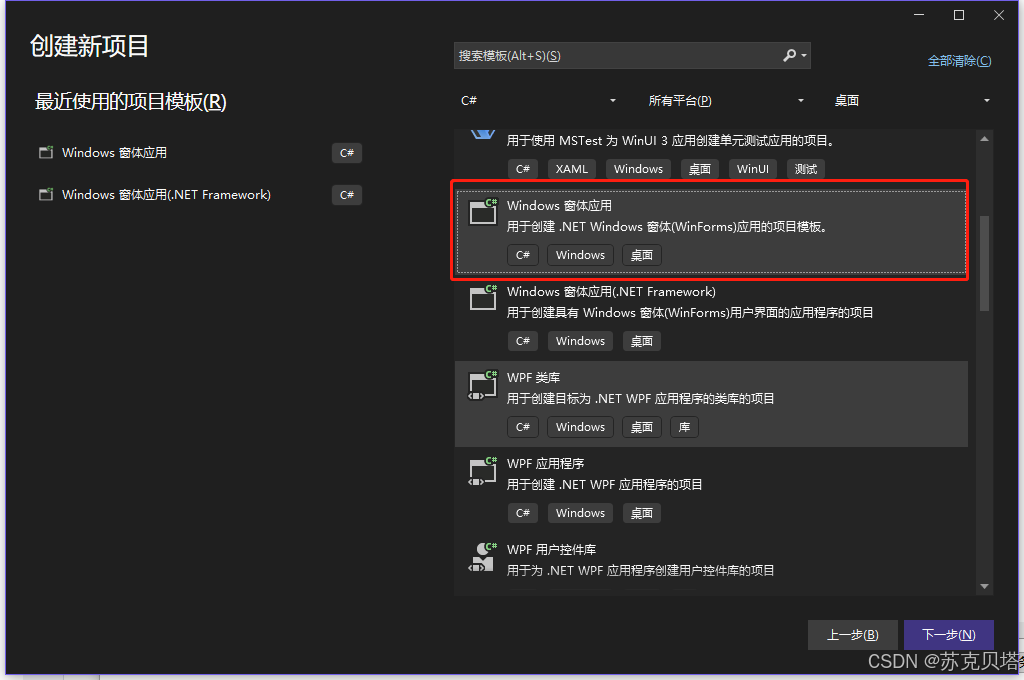
1.1.1. 首先新建一个空白的基于.net的Winfrom项目

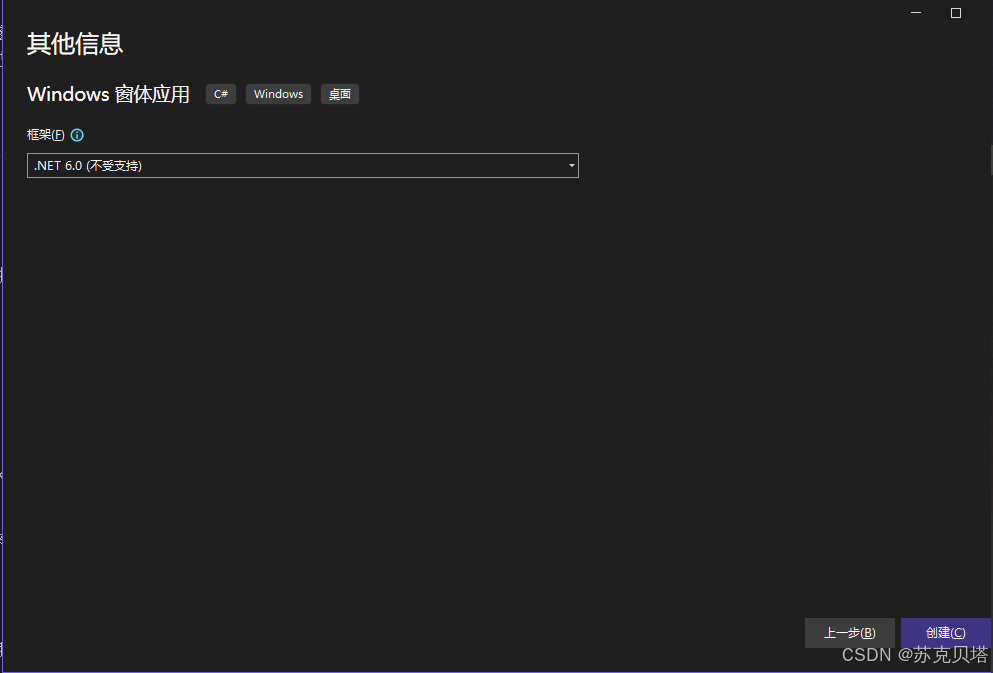
框架选择.net6

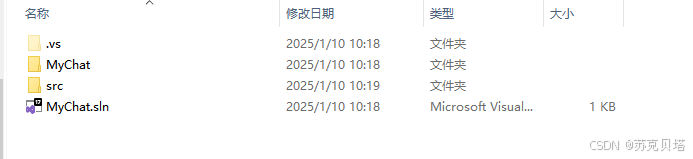
1.1.2. 复制AntdUI中src目录到我们的解决方案下面

源码下载无法编译?
编译器要求 Visual Studio 2022 以及以上
Visual Studio 安装 旧版本(.NET Framework 4.0 和 4.5)
1.1.3. 解决方案下添加现有项目
右键解决方案,添加现有项目,将AntdUI.csproj工程添加到当前解决方案中。

1.1.4. 添加项目引用
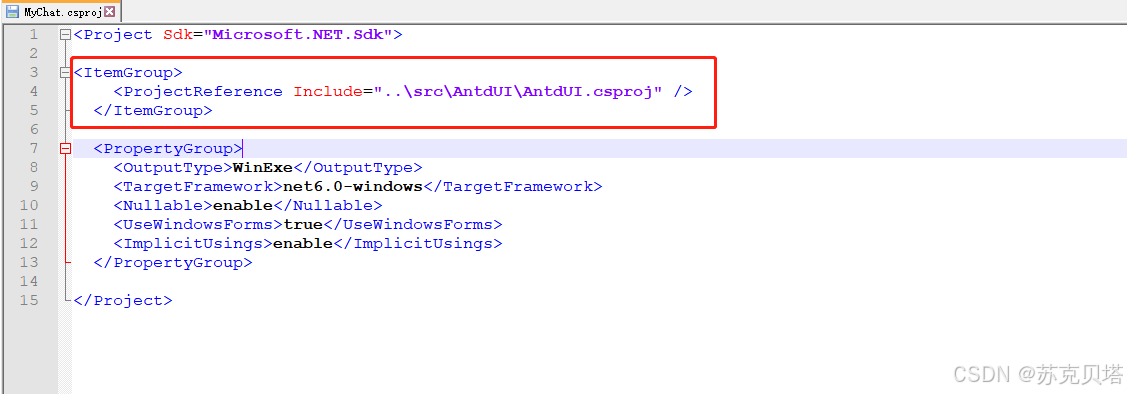
现在两个工程都在同一解决方案下,但是MyChat(winform)还是无法引用到AntdUI程序集中的类库,所以需要对MyChat添加项目引用。我们手动修改MyChat.csproj文件,添加Antd项目引用
<ItemGroup>
<ProjectReference Include="..\src\AntdUI\AntdUI.csproj" />
</ItemGroup>

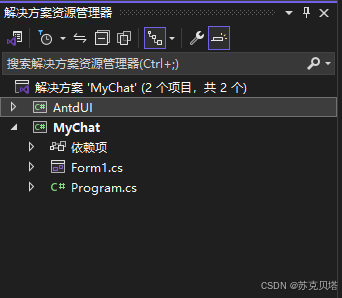
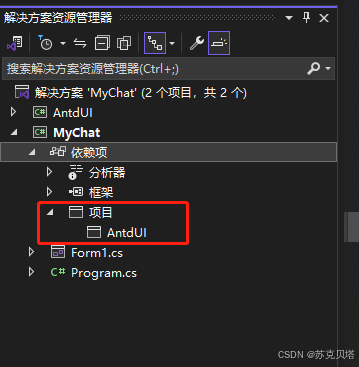
因为是手动修改的csproj文件,需要重启vs2022,可以看到MyChat中已经有了项目依赖。

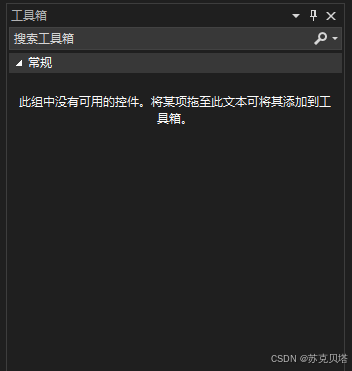
打开我们的工具箱。注意: 这里有的小伙伴工具箱可能会一片空白就像这样

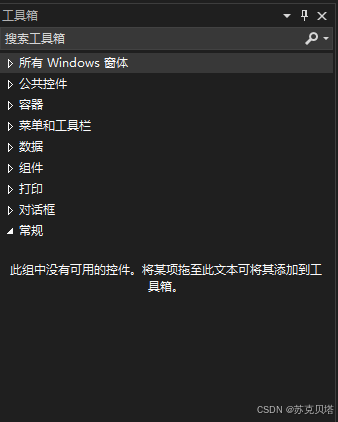
这是因为没有选中窗体的设计器,我们打开解决方案管理器-- >找到在主窗体文件-- >右击鼠标选择打开设计器-- >然后再次打开我们的工具箱,这样我们就能见到我们需要的组件了。

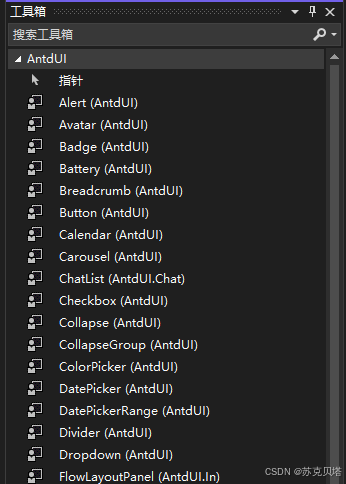
- ** 工具箱看不到AntdUI选项卡?**
1.需将 AntdUI.csproj 内 TargetFrameworks 只保留自己项目使用的框架版本,删除bin目录后,然后重新生成
2.并且重启VS让其重新加载。这样就能在vs工具箱看到AntdUI的控件了。

1.2. 编写代码
代码编写起来很简单,这里只是简单应用一下。
1.2.1. 改写Form1类,让其继承自public partial class Form1 : AntdUI.Window
1.2.2. 从工具箱拖入AntdUI.PageHeader控件,设置属性为Dock=Top
1.2.3. 从工具箱拖入AntdUI.Chat.MsgList控件,设置属性Dock=Left
1.2.4. 从工具箱拖入AntdUI.Chat.ChatList控件,设置属性Dock=Fill
1.2.5. 添加图片到资源,设置ico
1.2.6. 重写OnLoad(EventArgs e)函数,做点仿GPT对话的动画效果。
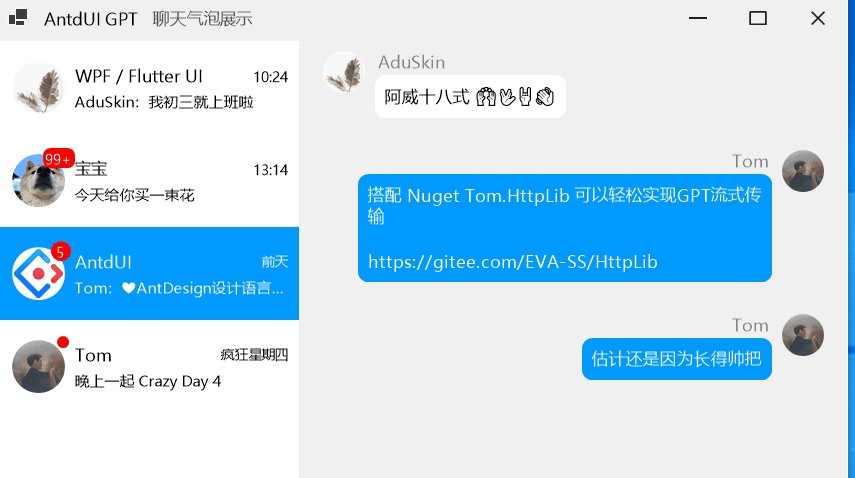
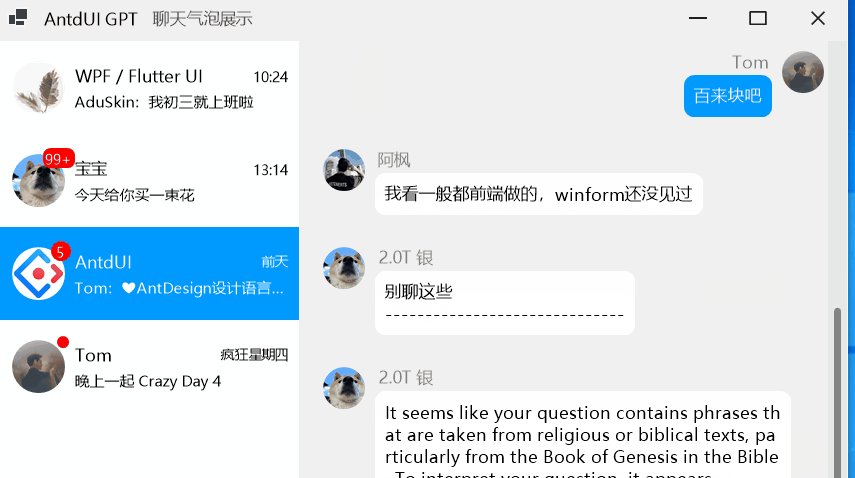
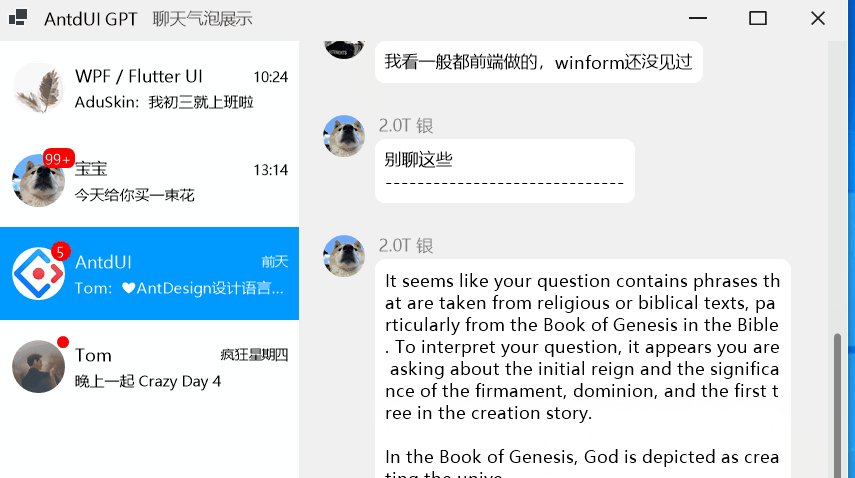
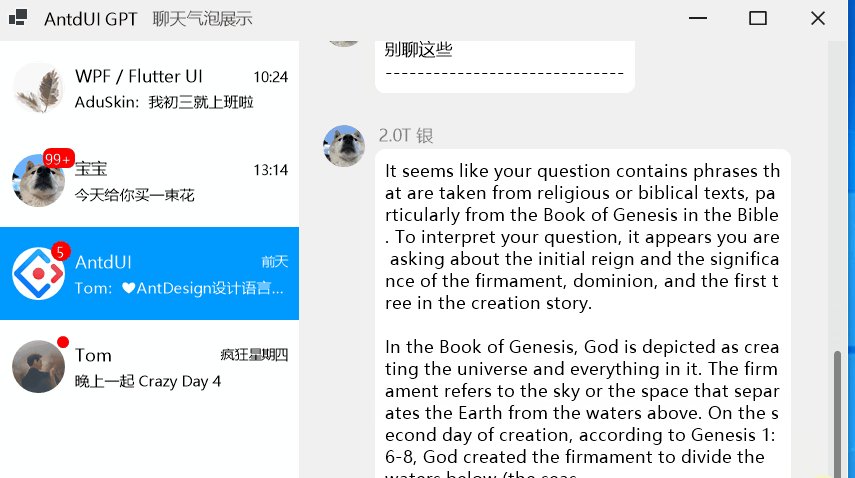
1.3. 效果演示
短短几行代码就能实现很专业的UI,当然这里我们只是简单应用了一下antdUI库,要想提高编码设计能力,还需要认真研究antdUI的源码实现,看的时候要去思考别人是怎么写的(实现),为什么这么写(设计)。

Reference
https://gitee.com/antdui/AntdUI/tree/main/example/ChatUI
http://www.clicksun.cn/mis/bbs/showbbs.asp?id=26670
