Docker部署Spring Boot + Vue项目
目录
前提条件
概述
下载代码
打开代码
Docker创建网络
MySQL容器准备
MySQL数据库配置
启动MySQL容器
测试连接MySQL
初始化MySQL数据
Redis容器准备
修改Redis配置
启动redis容器
部署后端
后端代码打包
上传jar包到Linux
创建Dockerfile
构建镜像
运行后台容器
部署前端
安装前端项目依赖包
构建生产环境
构建生产环境
打压缩包并上传到Linux
运行前端容器
直接启动容器方式
构建镜像方式
前提条件
- Linux下拥有docker环境,可参考:Docker的安装
- 掌握docker容器、镜像、存储、网络基本知识,可参考:Docker容器的使用、Docker镜像的使用、Docker存储、Docker网络
- Windows下拥有jdk8、Maven3、IDEA、Vue环境
- 掌握Spring Boot和Vue的使用
概述
本文的Spring Boot + Vue项目采用若依前后端分离版项目 为例,使用Docker部署项目,当然读者如果使用自己的Spring Boot + Vue项目也可以,Docker部署方法一样。
下载代码
项目地址
https://gitee.com/y_project/RuoYi-Vue
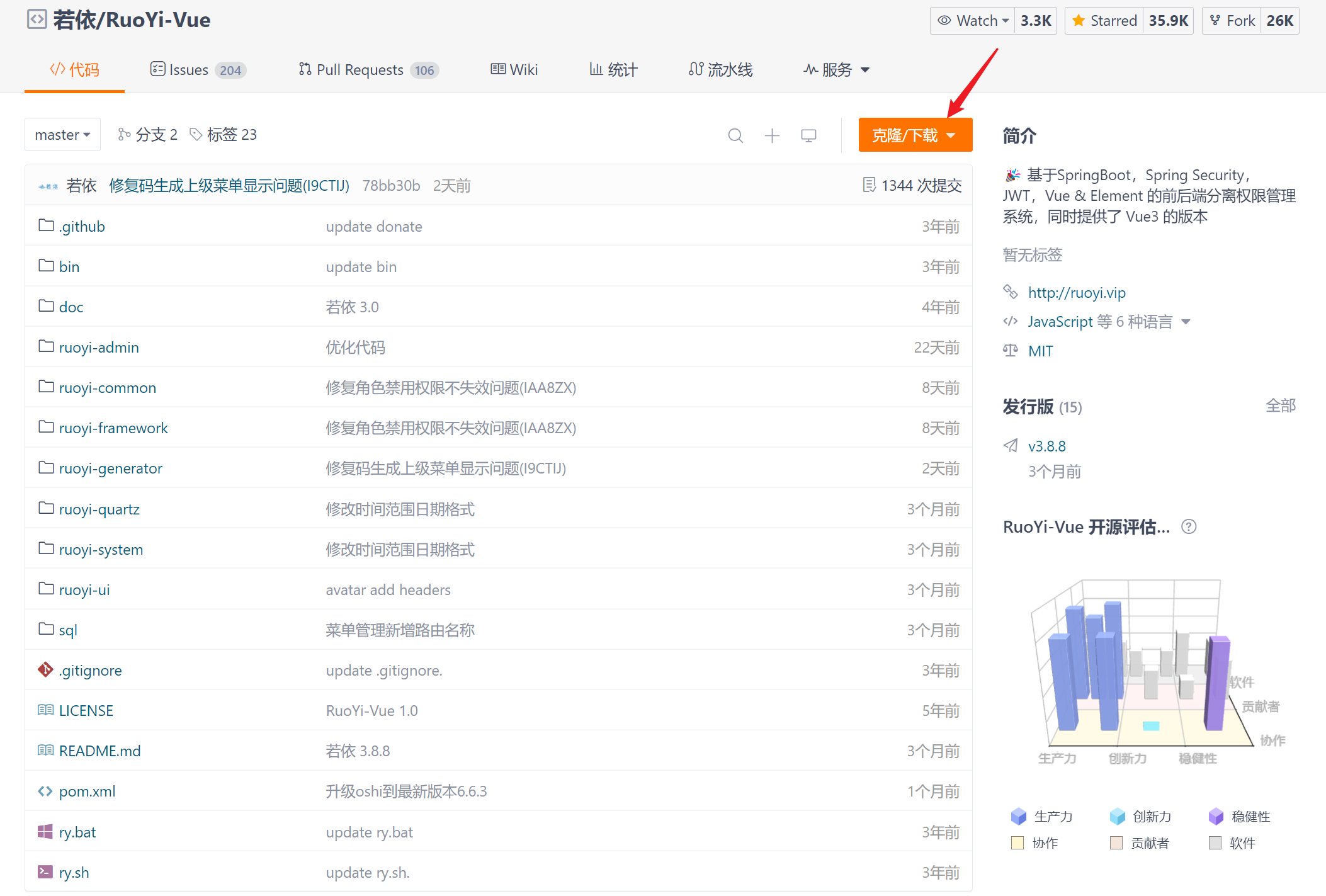
浏览器访问项目地址,登录gitee,点击克隆/下载

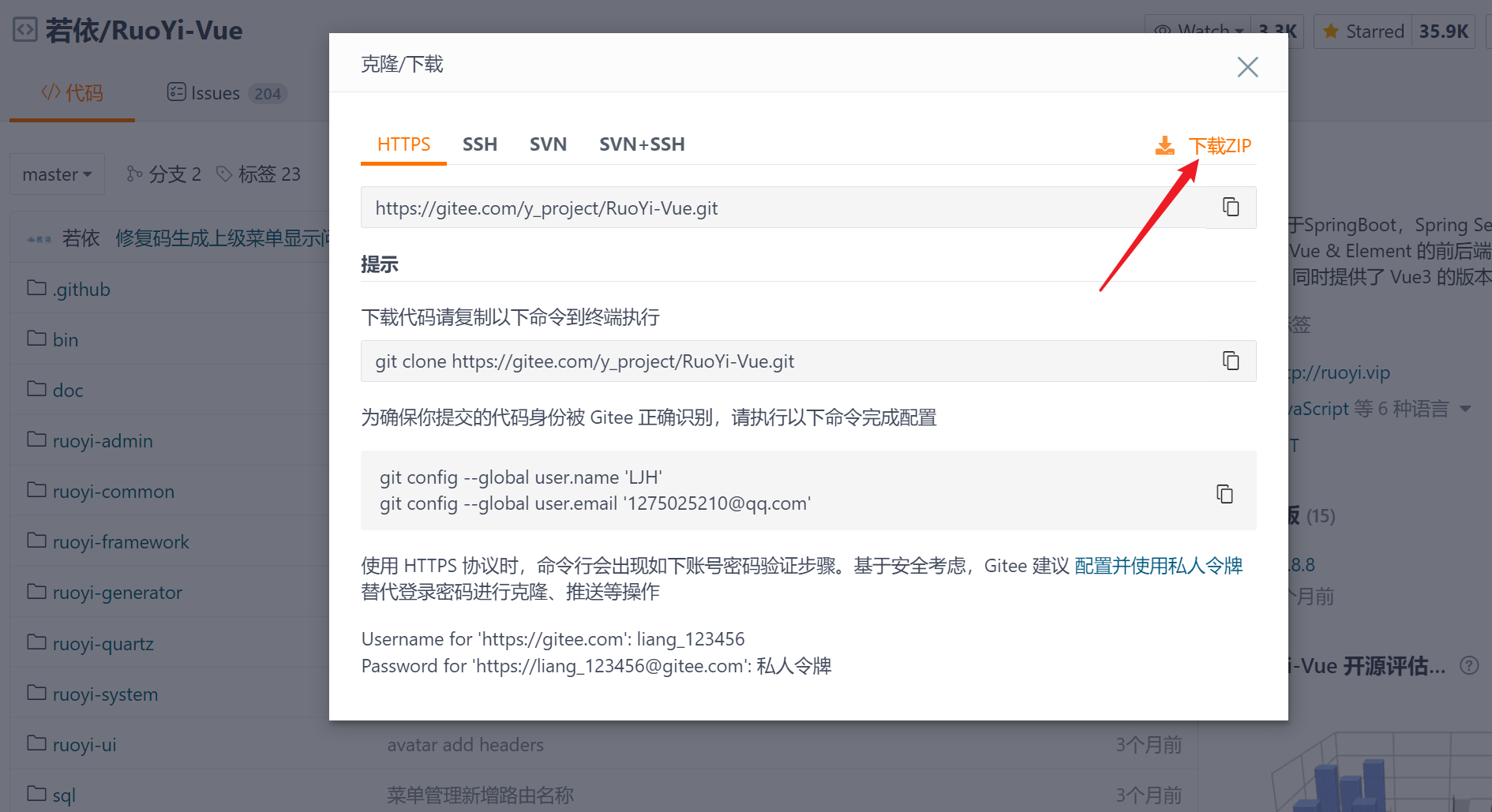
点击下载ZIP

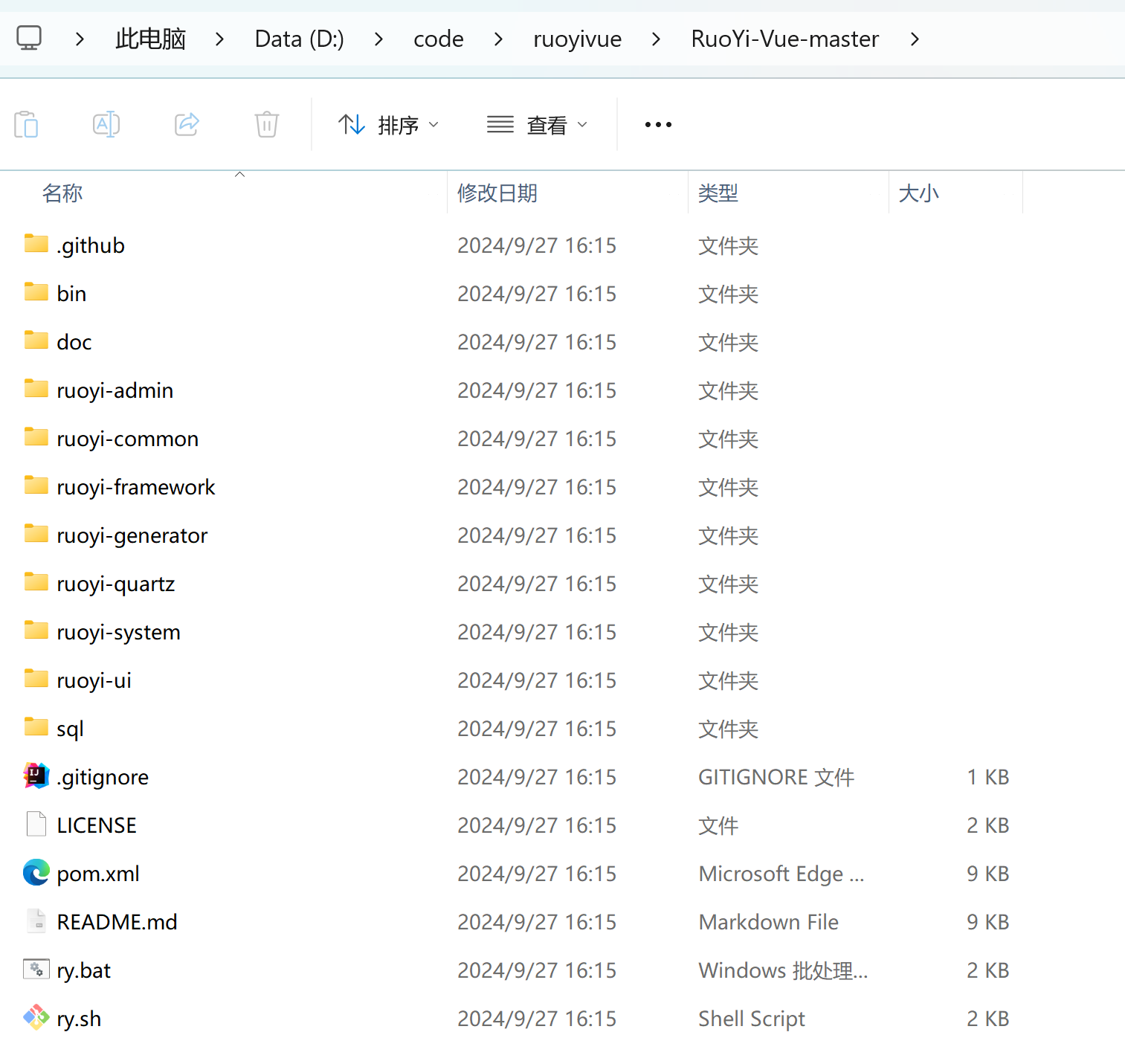
下载得到 RuoYi-Vue-master.zip,解压zip文件到无中文无空格的目录下

打开代码
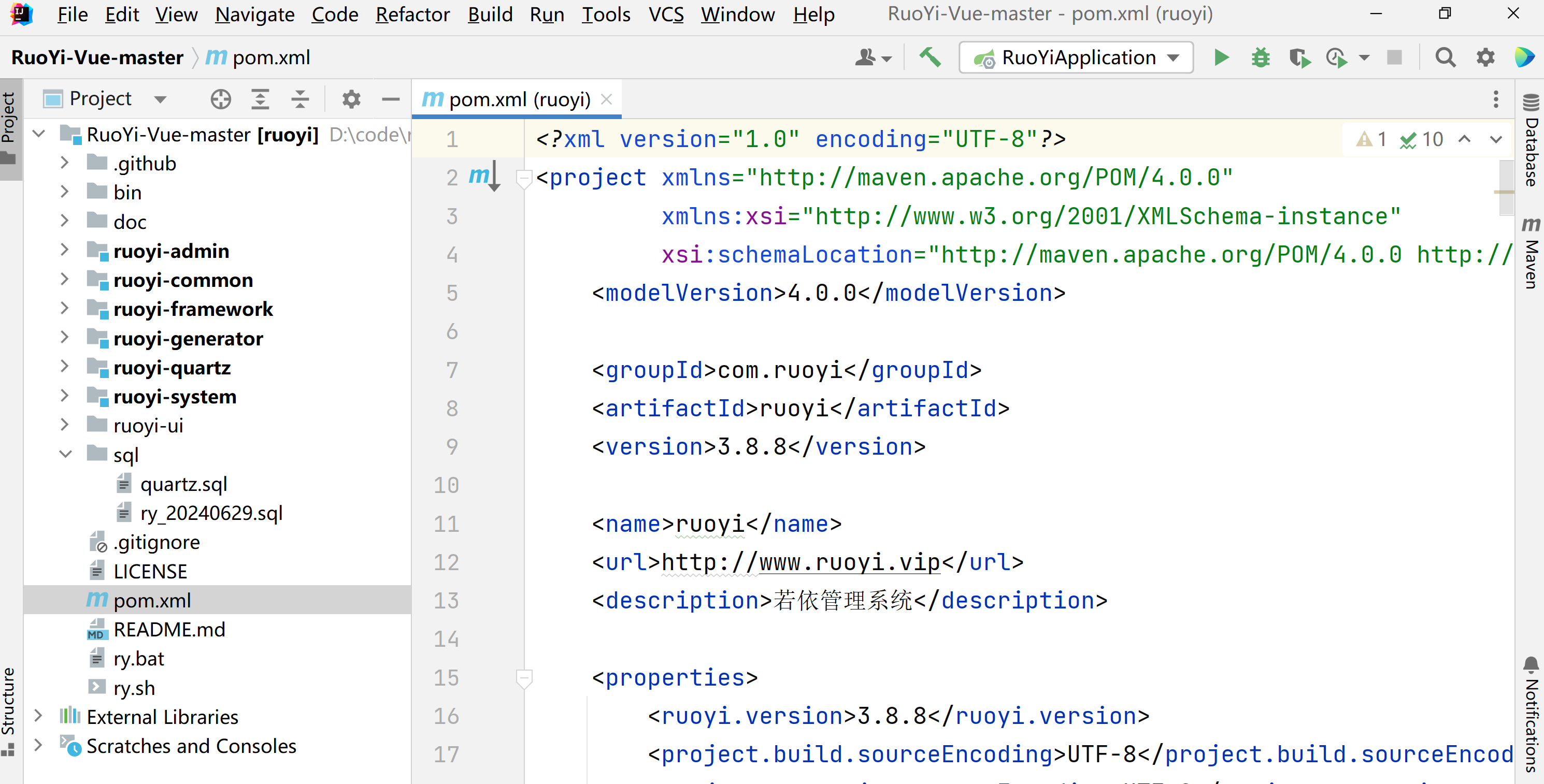
使用IDEA打开解压后的项目代码

注意:依赖下载慢,可以在Maven settings.xml设置国内下载镜像仓库地址,同时IDEA使用修改后的settings.xml。
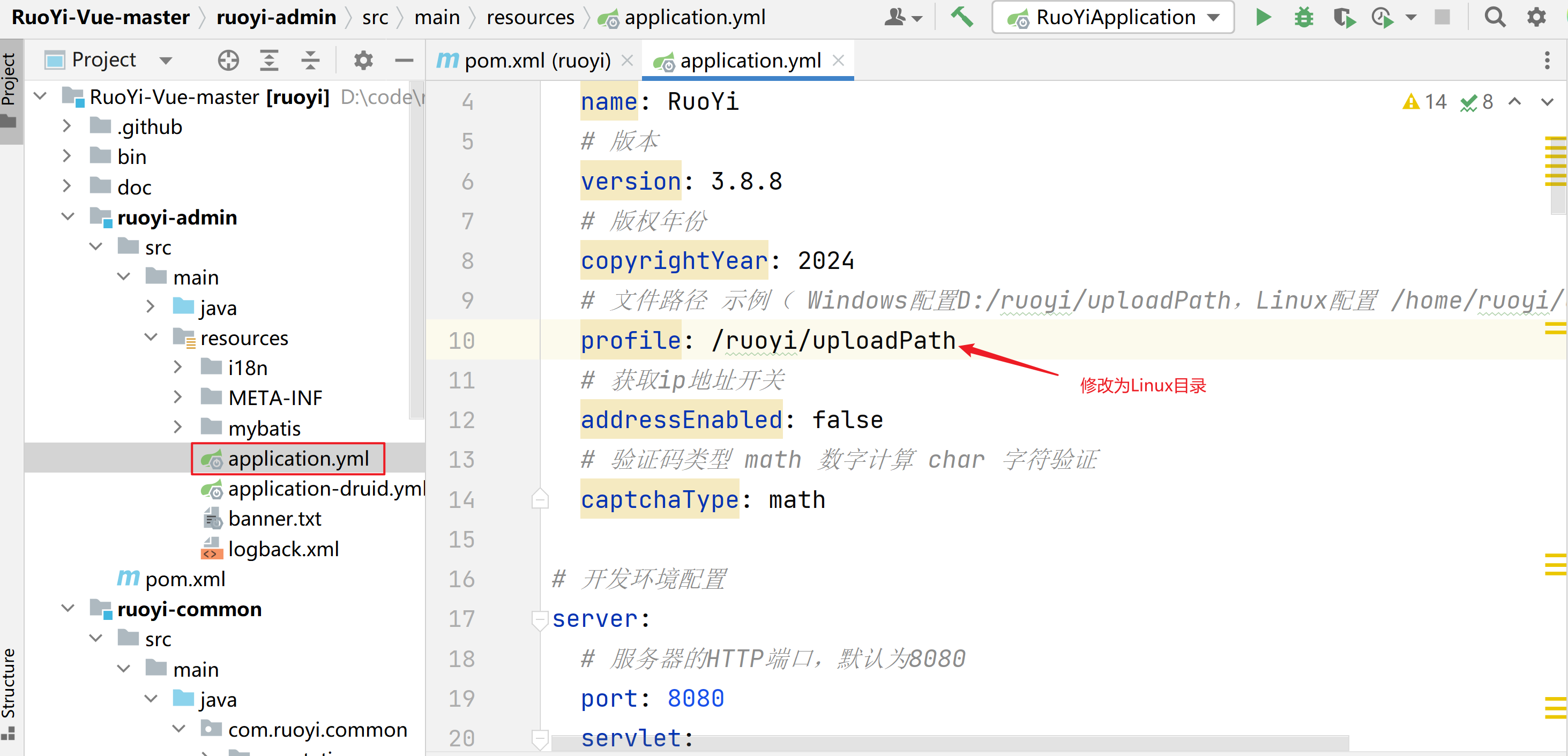
修改ruoyi-admin模块下的apllication.yml,修改上传文件路径为Linux目录,如下

Docker创建网络
因为项目用到后端、前端、MySQL、Redis等,它们之间需要通信,为了能通过容器名作为域名,需要自定义网络,并把所有容器都连接到自定义网络中。
创建新的网络,网络名称为rynet
[root@localhost ~]# docker network create rynet
MySQL容器准备
MySQL数据库配置
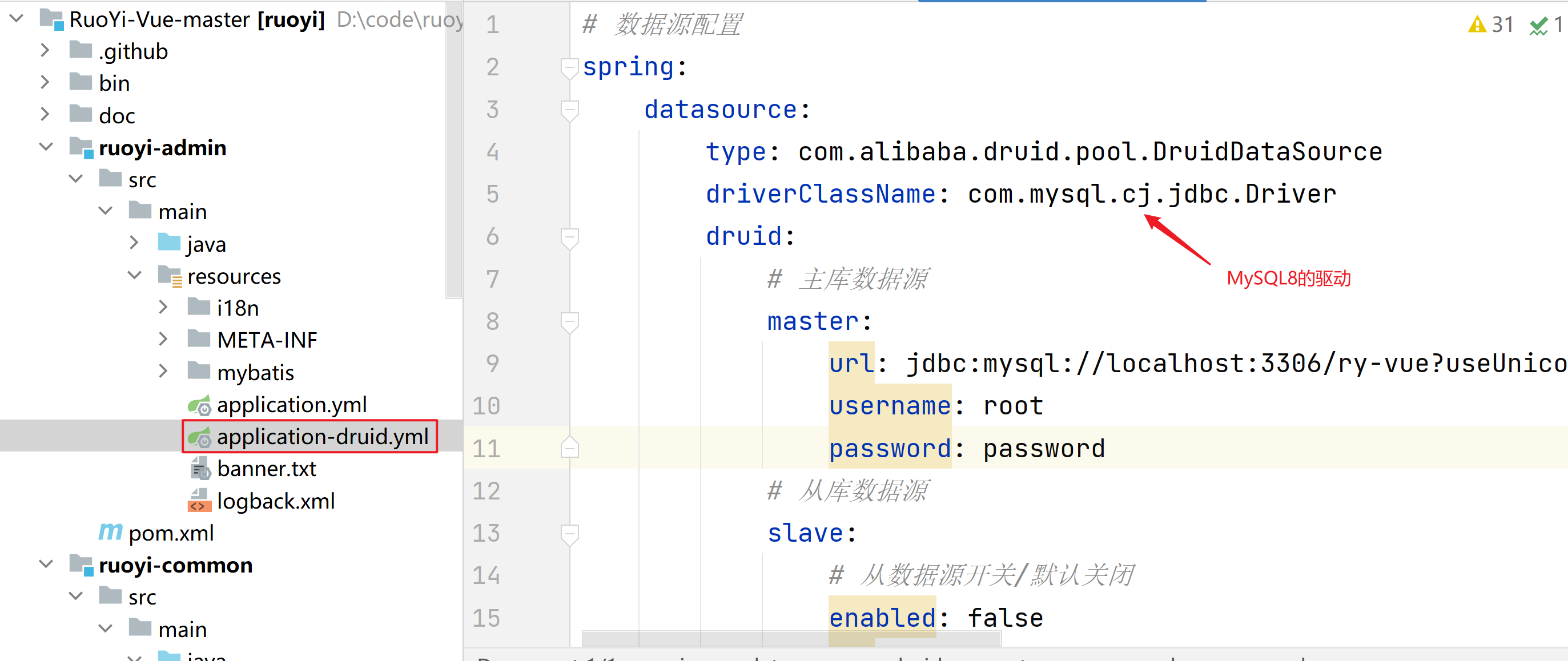
查看mysql配置,从driverClassName中看到使用的是MySQL8

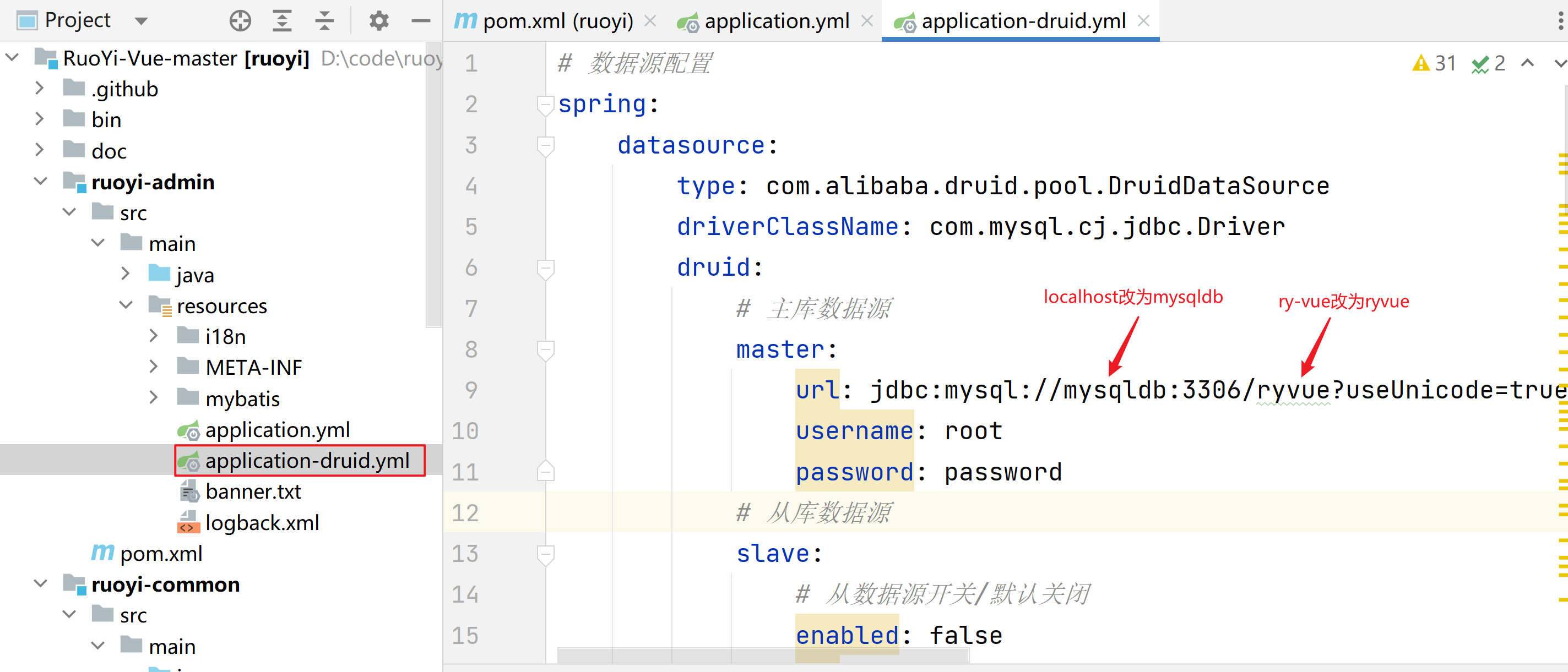
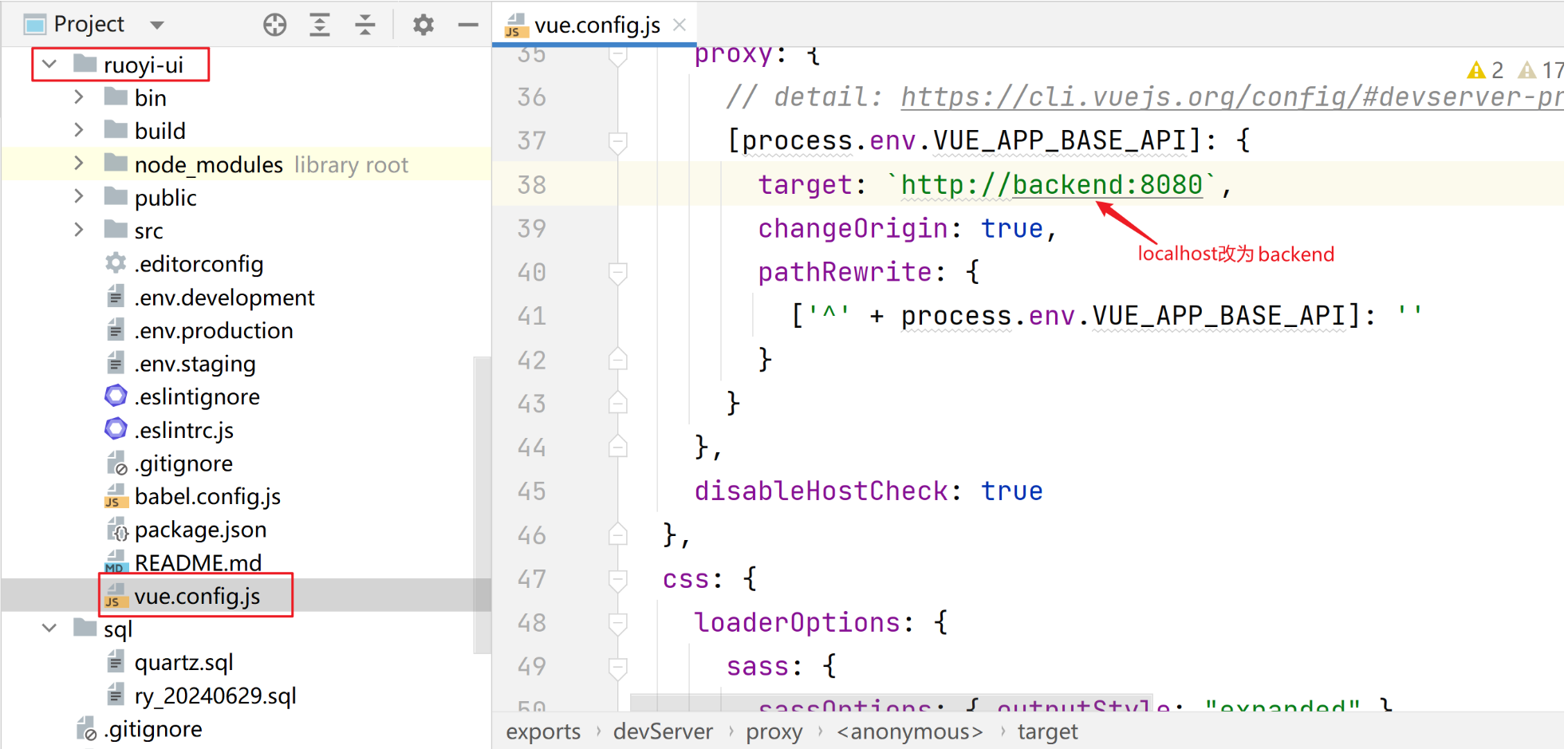
修改url:localhost改为域名mysqldb,ry-vue改为ryvue,同时还可以得到的信息是用户名为root,密码为password

启动MySQL容器
根据application-druid.yml的数据库连接信息,启动mysql容器,命令如下
docker run -d -p 3306:3306
-v /app/myconf:/etc/mysql/conf.d
-v /app/mydata:/var/lib/mysql
-e MYSQL_ROOT_PASSWORD=password
–network rynet
–name mysqldb
mysql:8.0.39-debian
-v /app/myconf:/etc/mysql/conf.d: 挂载配置目录
-v /app/mydata:/var/lib/mysql: 挂载数据目录
-e 配置root的的密码为password
–network rynet:配置容器连接的网络为自定义的rynet
–name mysqldb: 配置容器名称,后续可以基于这个容器名作为域名进行连接
mysql:8.0.39-debian: 镜像名称及版本号
操作过程
[root@localhost ~]# docker run -d -p 3306:3306
-v /app/myconf:/etc/mysql/conf.d
-v /app/mydata:/var/lib/mysql
-e MYSQL_ROOT_PASSWORD=password
–network rynet
–name mysqldb
mysql:8.0.39-debian
Unable to find image ‘mysql:8.0.39-debian’ locally
8.0.39-debian: Pulling from library/mysql
302e3ee49805: Pull complete
9340832f4f65: Pull complete
599147bb41b4: Pull complete
11f1bde57bb6: Pull complete
56bf26310255: Pull complete
6d6ec81abedd: Pull complete
b73eb3f31f66: Pull complete
81ef2bdf8bad: Pull complete
1adc78b691f3: Pull complete
bd13b939f15c: Pull complete
cdb436fe59e1: Pull complete
c0125f1e35a9: Pull complete
Digest: sha256:f5217f5fd0ecd0b1e2ae9d99ef9facee80a14562aa5f08b25e95a39496e0f242
Status: Downloaded newer image for mysql:8.0.39-debian
3655375bda8970e3de3fa90eaa3e98a8bfd7819f8843c26e1c4cbe7f495ec011
测试连接MySQL
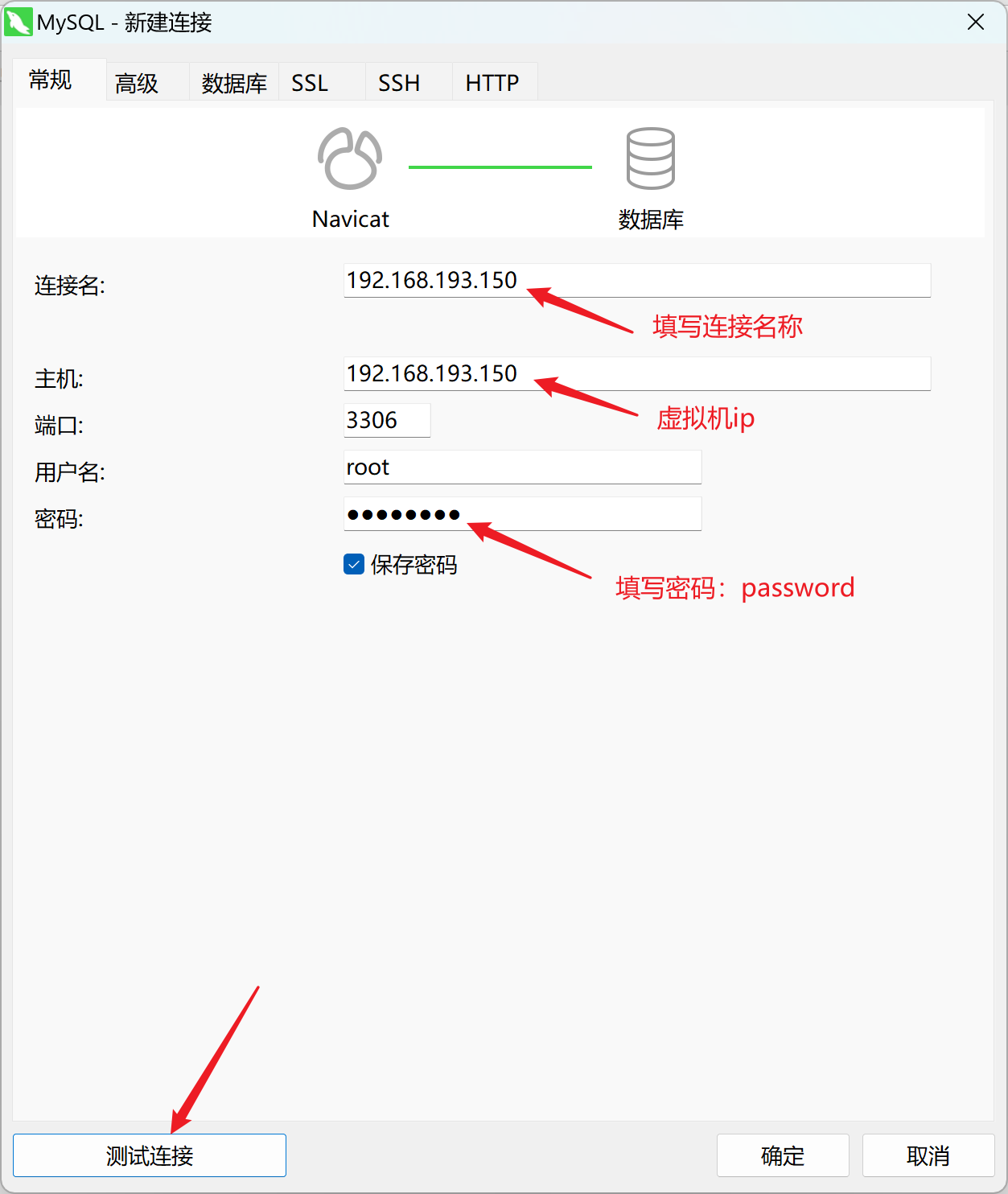
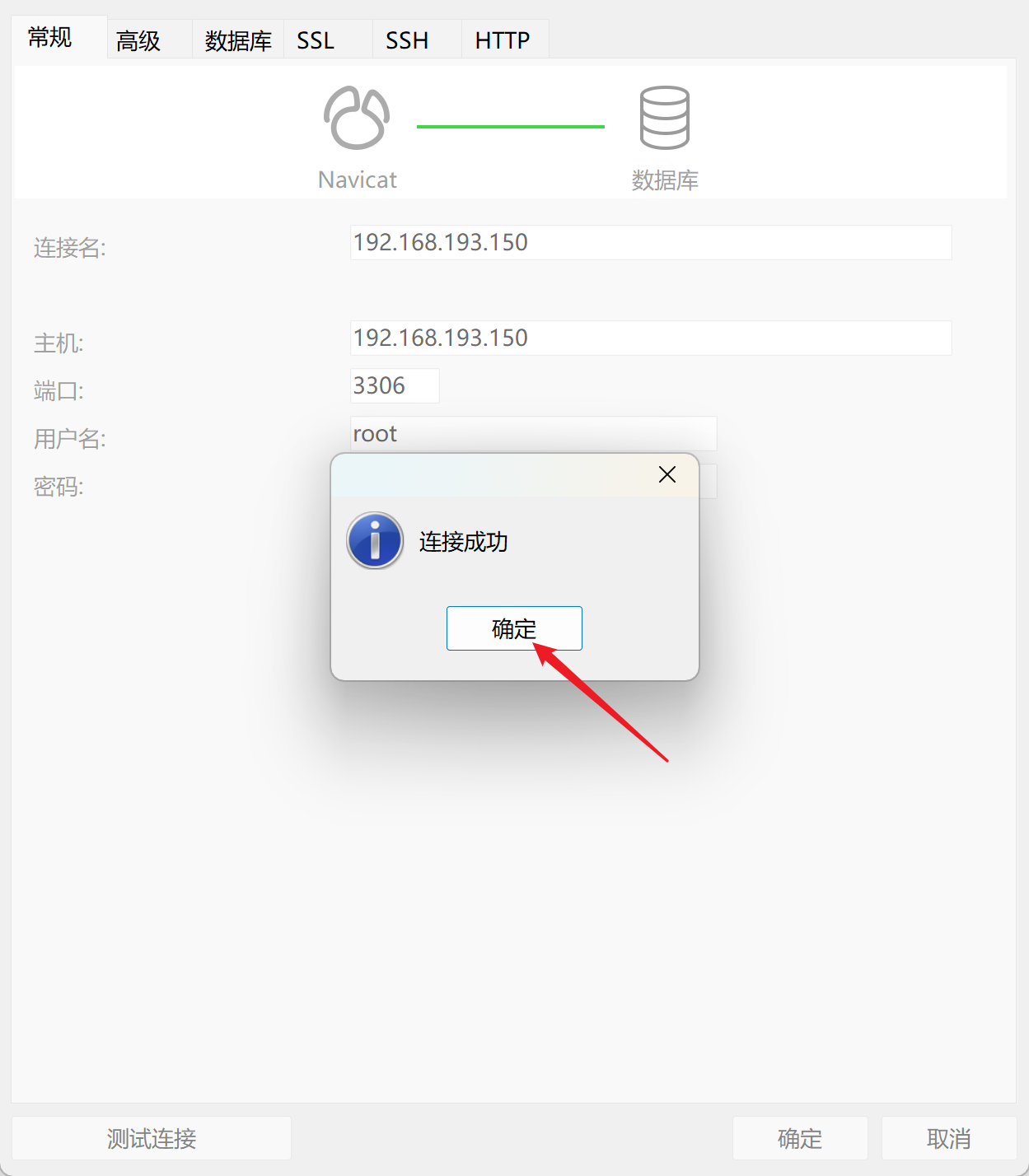
测试连接MySQL连接,这里使用Navicat工具

正常可看到连接成功

初始化MySQL数据
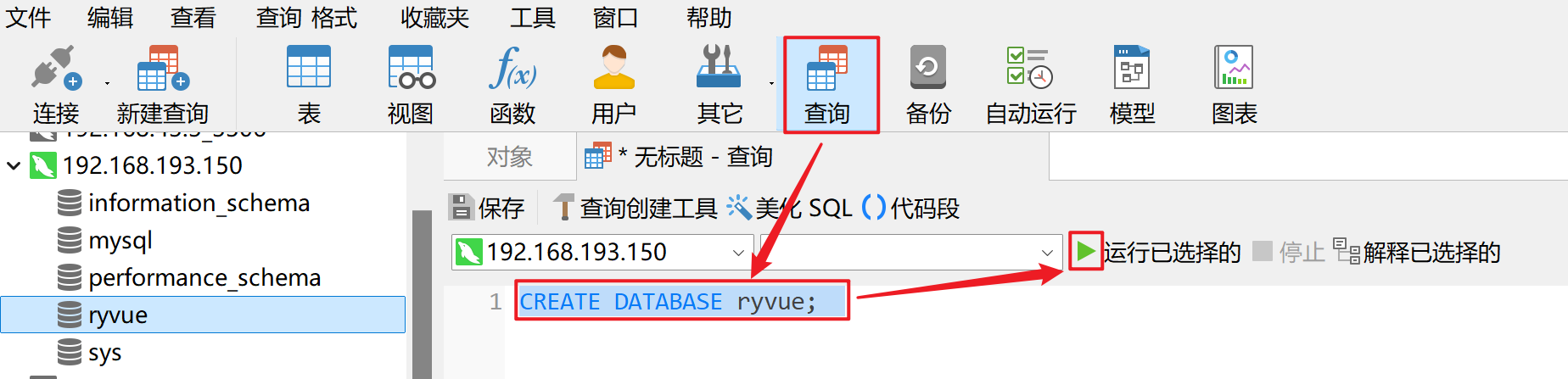
连接数据库后,新建数据库,数据库名为:ryvue
CREATE DATABASE ryvue;

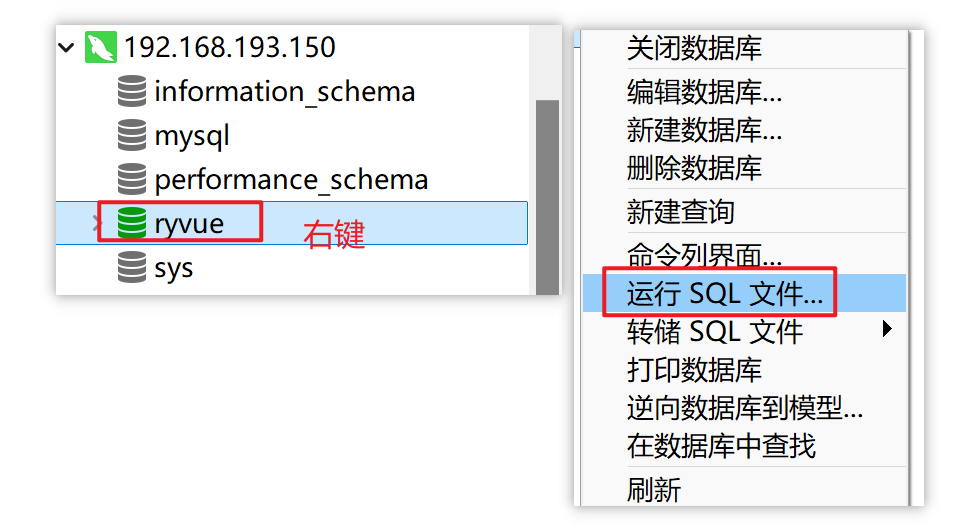
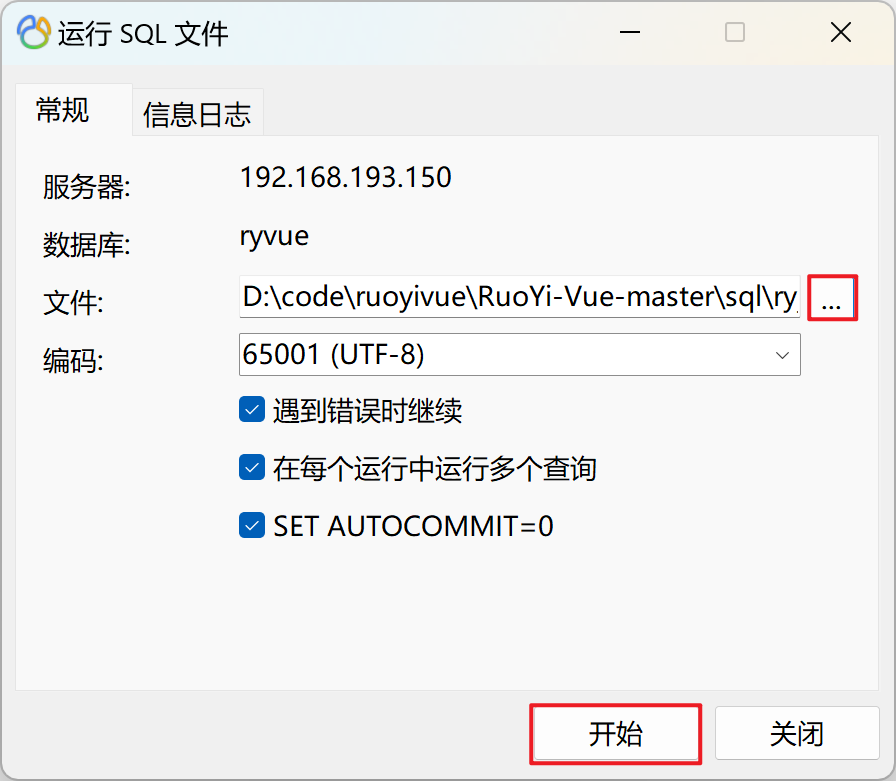
双击进入ryvue数据库,右键–>运行SQL文件

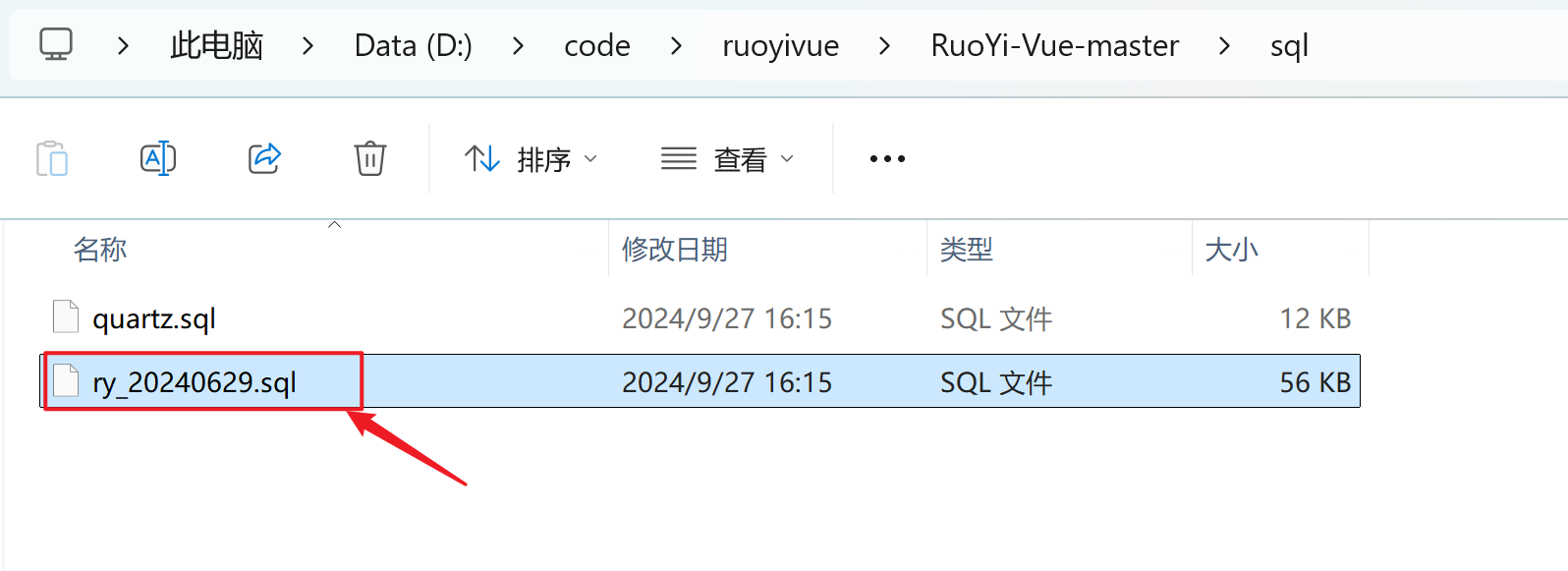
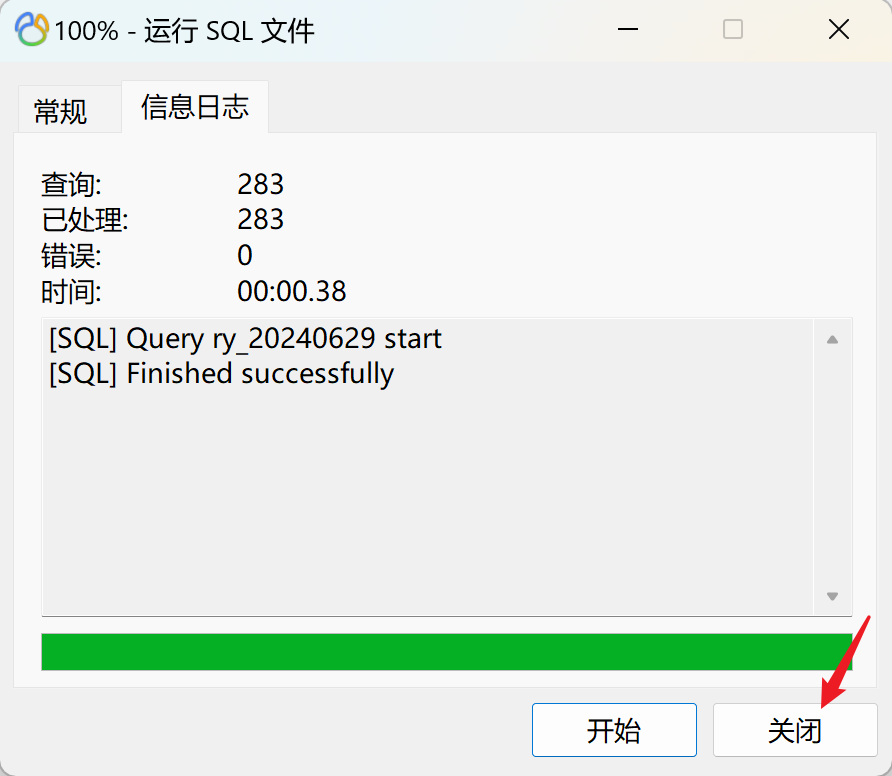
运行sql目录下的ry_20240629.sql文件



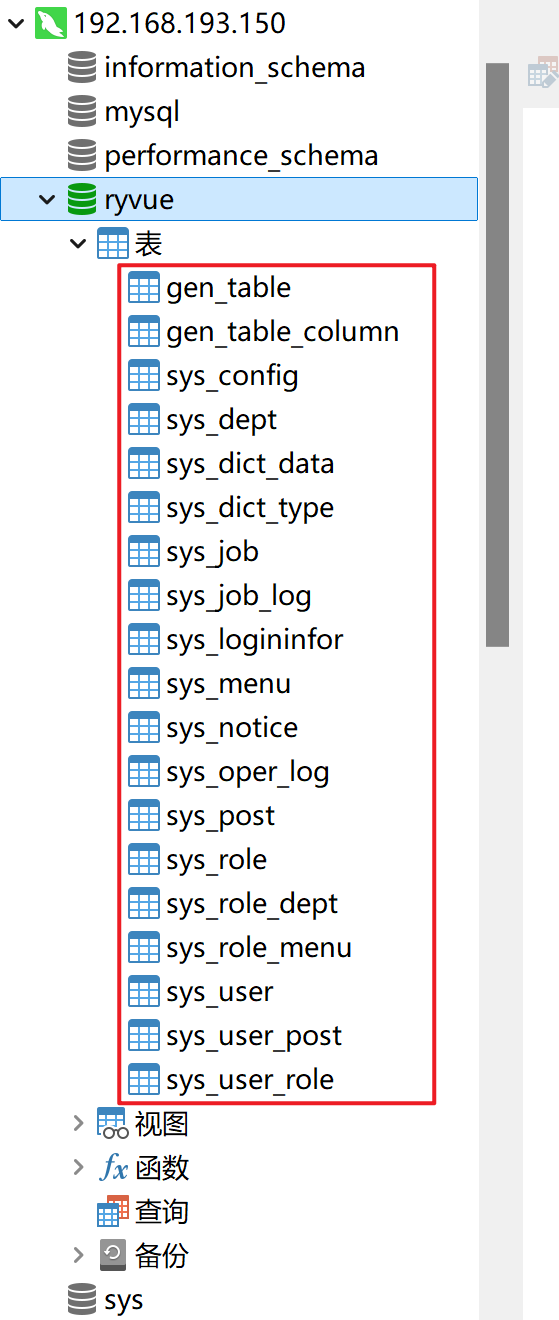
刷新,看到如下数据表

Redis容器准备
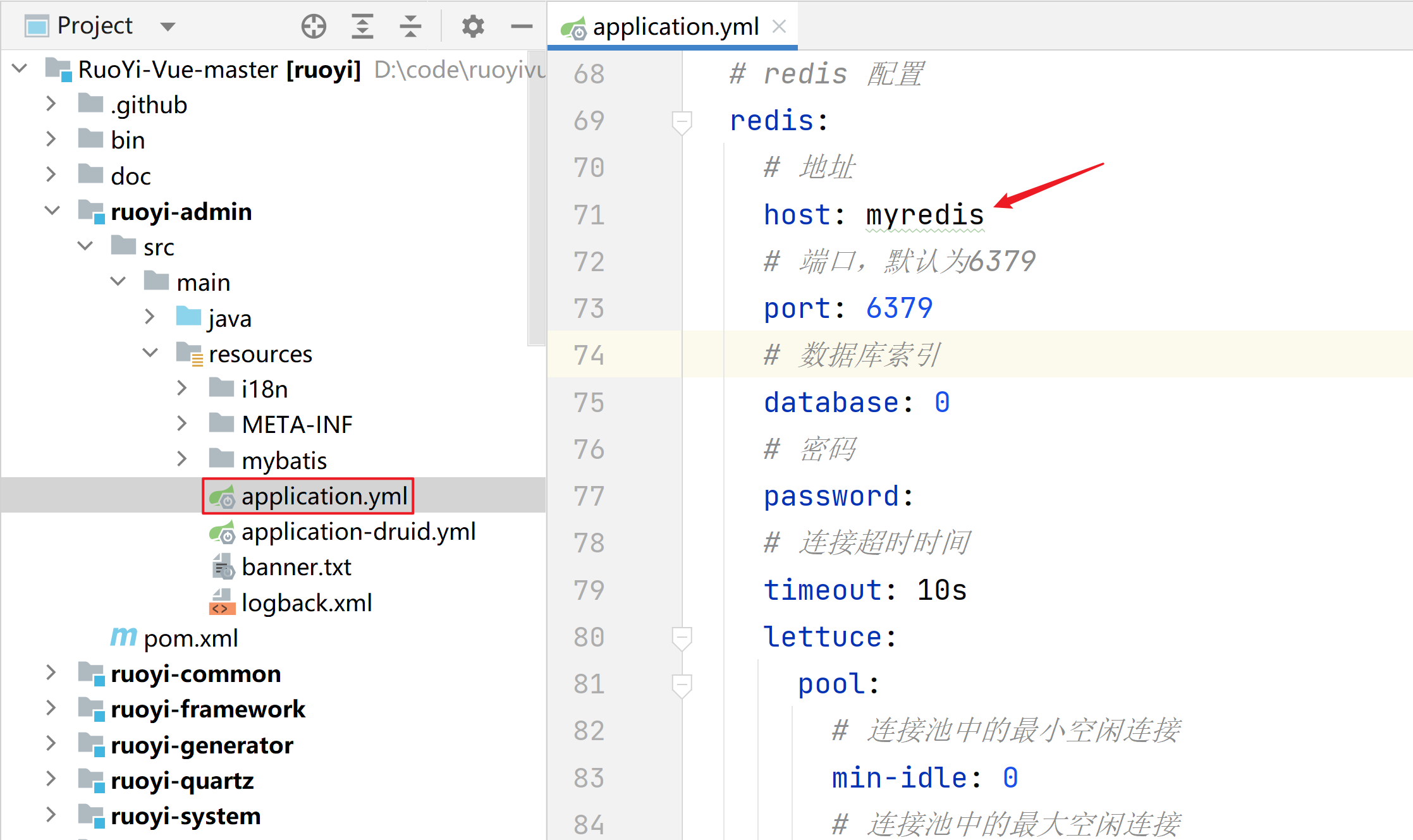
修改Redis配置
修改ruoyi-admin模块下的application.yml,修改redis的host为myredis

启动redis容器
docker run -d -p 6379:6379
–name myredis
-v /app/redis/conf:/usr/local/etc/redis
-v /app/redis/data:/data
–network rynet
redis
部署后端
后端代码打包
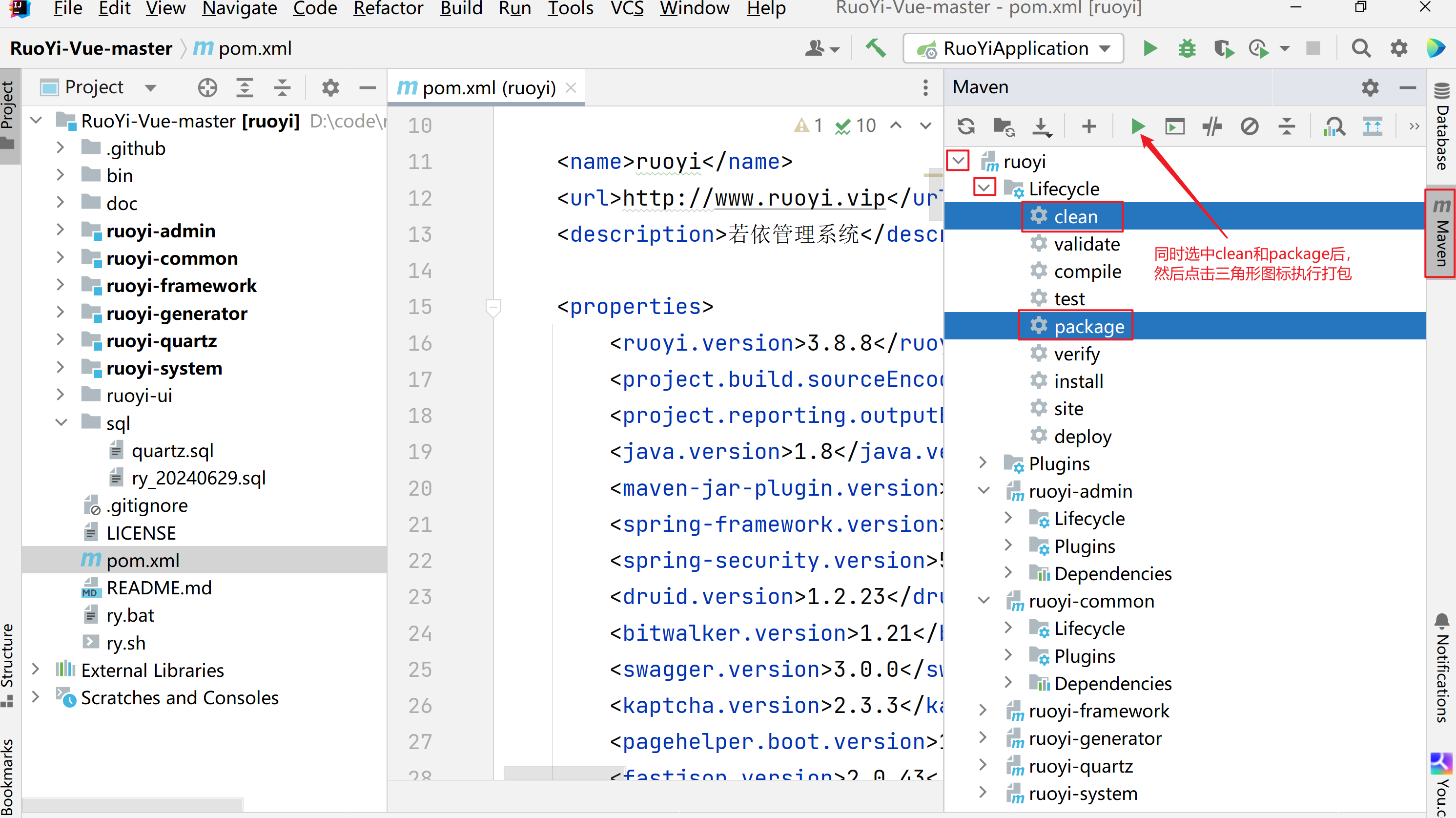
后端是Spring Boot项目,点击IDEA右侧的Maven,点击ruoyi下的Lifecycle,按Ctrl同时选中clean和packege,点击如图箭头指向的三角形运行按钮打包代码

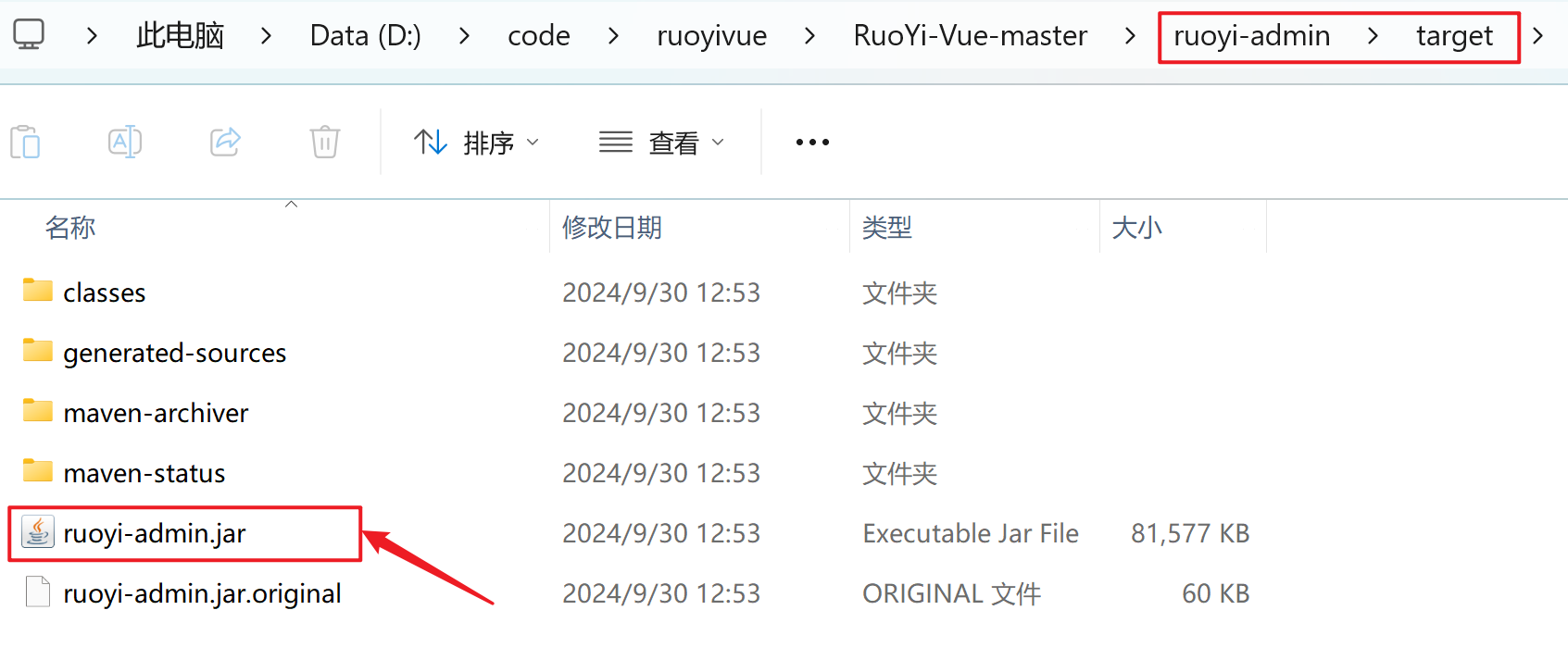
打包后,各个模块的jar包分别在各模块的target目录下
本案例用到的jar包在ruoyi-admin/target目录下,名为ruoyi-admin.jar如下:

上传jar包到Linux
将ruoyi-admin.jar上传到Linux的/root/ruoyi目录下(如果ruoyi目录不存在,需要提前创建出ruoyi目录)
[root@localhost ruoyi]# ls
ruoyi-admin.jar
创建Dockerfile
[root@localhost ruoyi]# vi Dockerfile
内容如下
FROM openjdk:8
LABEL author=liang
COPY ruoyi-admin.jar /ruoyi-admin.jar
EXPOSE 8080
ENTRYPOINT [“java”,“-jar”,“/ruoyi-admin.jar”]
构建镜像
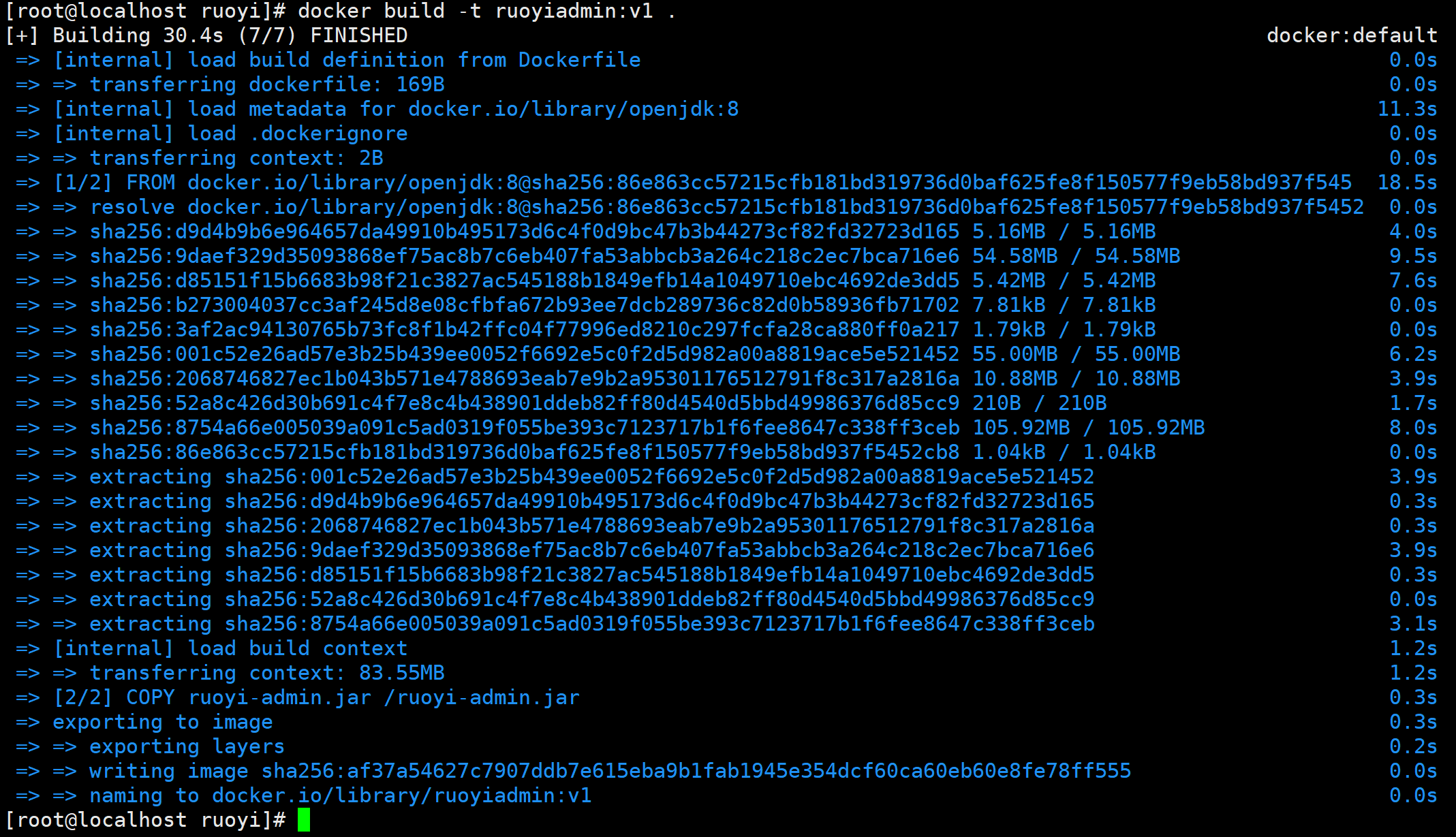
[root@localhost ruoyi]# docker build -t ruoyiadmin:v1 .
构建过程如下

查看镜像列表
[root@localhost ruoyi]# docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
ruoyiadmin v1 af37a54627c7 8 minutes ago 610MB
test/mychangenginx v1 16689c99df42 46 hours ago 188MB
9a55f7d319b2 46 hours ago 188MB
ubuntu latest b1e9cef3f297 4 weeks ago 78.1MB
nginx latest 39286ab8a5e1 6 weeks ago 188MB
redis latest 7e49ed81b42b 2 months ago 117MB
mysql latest c757d623b190 2 months ago 586MB
mysql 8.0.39-debian 3c716403fbe7 2 months ago 611MB
hello-world latest d2c94e258dcb 17 months ago 13.3kB
运行后台容器
使用镜像运行容器
docker run -d -p 8080:8080
–name backend
–network rynet
-v /app/admindata/uploadPath:/ruoyi/uploadPath
ruoyiadmin:v1
操作
[root@localhost ruoyi]# docker run -d -p 8080:8080
–name backend
–network rynet
-v /app/admindata/uploadPath:/ruoyi/uploadPath
ruoyiadmin:v1
5587b59edddd0a3d4cab1c8ecbcda0dbe48e7f8be3c2383373bf2ceacaf5a3b1
[root@localhost ruoyi]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
5587b59edddd ruoyiadmin:v1 “java -jar /ruoyi-ad…” 9 seconds ago Up 8 seconds 0.0.0.0:8080->8080/tcp, :::8080->8080/tcp backend
08776c3691f7 redis “docker-entrypoint.s…” 12 hours ago Up About an hour 0.0.0.0:6379->6379/tcp, :::6379->6379/tcp myredis
3655375bda89 mysql:8.0.39-debian “docker-entrypoint.s…” 13 hours ago Up About an hour 0.0.0.0:3306->3306/tcp, :::3306->3306/tcp, 33060/tcp mysqldb
[root@localhost ruoyi]# ls
Dockerfile ruoyi-admin.jar
部署前端
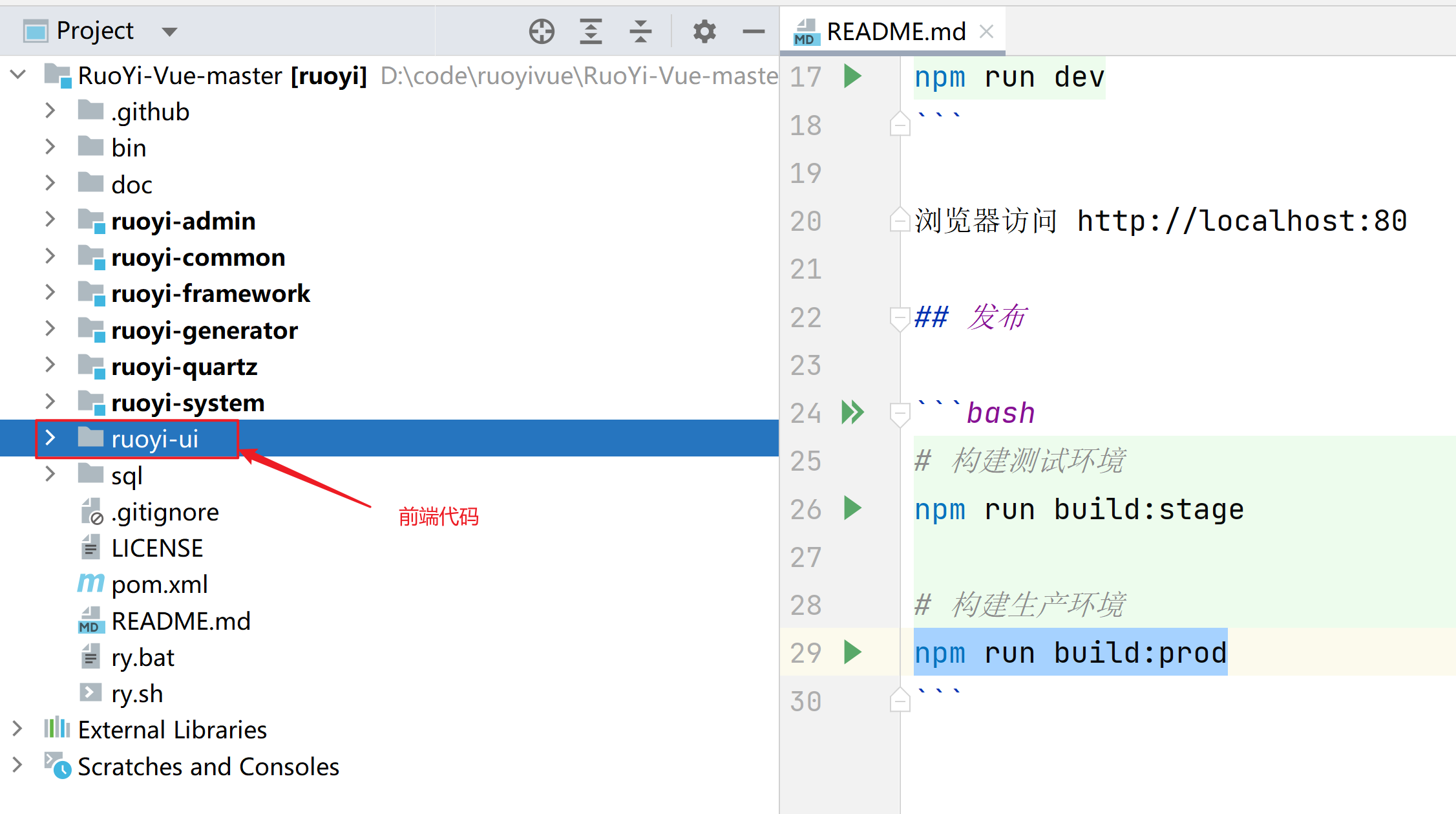
前端是vue项目,前端代码在ruoyi-ui目录下

安装前端项目依赖包
cmd进入ruoyi-ui目录,执行如下命令安装依赖
D:code
uoyivueRuoYi-Vue-master
uoyi-ui>cnpm install


构建生产环境
构建生产环境
D:code
uoyivueRuoYi-Vue-master
uoyi-ui>npm run build:prod
操作过程
D:code
uoyivueRuoYi-Vue-master
uoyi-ui>npm run build:prod
ruoyi@3.8.8 build:prod D:code
uoyivueRuoYi-Vue-master
uoyi-ui
vue-cli-service build
| Building for production…
WARNING Compiled with 2 warnings 18:43:19
warning
asset size limit: The following asset(s) exceed the recommended size limit (244 KiB).
This can impact web performance.
Assets:
static/img/login-background.f9f49138.jpg (509 KiB)
static/css/app.a9fa499d.css (264 KiB)
static/js/chunk-549163ad.54c863b0.js (1.02 MiB)
static/js/chunk-elementUI.de0d8dcb.js (756 KiB)
static/js/chunk-libs.d762bff5.js (594 KiB)
static/js/chunk-549163ad.54c863b0.js.gz (332 KiB)
warning
entrypoint size limit: The following entrypoint(s) combined asset size exceeds the recommended limit (244 KiB). This can impact web performance.
Entrypoints:
app (1.84 MiB)
static/js/chunk-elementUI.de0d8dcb.js
static/css/chunk-libs.ea078ece.css
static/js/chunk-libs.d762bff5.js
static/css/app.a9fa499d.css
static/js/app.e988500a.js
File Size Gzipped
diststaticjschunk-549163ad.54c863b0 1045.34 KiB 332.80 KiB
.js
diststaticjschunk-elementUI.de0d8dc 756.17 KiB 194.33 KiB
b.js
diststaticjschunk-libs.d762bff5.js 593.83 KiB 172.87 KiB
diststaticjsapp.e988500a.js 237.21 KiB 75.67 KiB
diststaticjschunk-37dddad2.f467f4ca 137.54 KiB 30.21 KiB
.js
diststaticjschunk-15929ae3.e687cc74 83.50 KiB 19.48 KiB
.js
diststaticjschunk-74c32a8b.bb9874d6 63.99 KiB 17.64 KiB
.js
diststaticjschunk-00ef84cf.5f526136 57.55 KiB 13.95 KiB
.js
diststaticjschunk-18297603.bef049e7 55.55 KiB 11.15 KiB
.js
diststaticjschunk-2d2295d5.ce6718da 53.58 KiB 16.07 KiB
.js
diststaticjschunk-30a63052.dacacede 51.14 KiB 15.00 KiB
.js
diststaticjschunk-2d0b25b0.76b41ef6 42.81 KiB 14.09 KiB
.js
diststaticjschunk-2d0e5f13.c5b304bb 39.80 KiB 11.30 KiB
.js
diststaticjschunk-2f26c748.5b805fce 31.73 KiB 12.56 KiB
.js
diststaticjschunk-2d0b95b8.0769f2f0 27.11 KiB 9.83 KiB
.js
diststaticjschunk-5eba35a4.e1f9cb8f 23.73 KiB 5.63 KiB
.js
diststaticjschunk-4aebf114.8ff349ff 20.99 KiB 5.65 KiB
.js
diststaticjschunk-15885002.ee416590 20.06 KiB 5.75 KiB
.js
diststaticjschunk-3b69bc00.4c05a350 19.32 KiB 4.73 KiB
.js
diststaticjschunk-4cb1f91a.1a12848f 16.40 KiB 4.64 KiB
.js
diststaticjschunk-27d58c84.e555d329 15.88 KiB 3.86 KiB
.js
diststaticjschunk-3d8b8d7f.48464eb8 14.57 KiB 4.31 KiB
.js
diststaticjschunk-74acfb32.906038a0 12.38 KiB 3.80 KiB
.js
diststaticjschunk-d19c1a98.f8ca4852 12.01 KiB 3.28 KiB
.js
diststaticjschunk-8ee3fc10.64339231 11.59 KiB 2.72 KiB
.js
diststaticjschunk-0dde0324.47ebc030 11.19 KiB 3.96 KiB
.js
diststaticjschunk-582b2a7a.e752adf1 10.62 KiB 2.94 KiB
.js
diststaticjschunk-2d22252c.bcd34581 10.06 KiB 2.78 KiB
.js
diststaticjschunk-2d0bce05.c6c2a8fc 9.79 KiB 1.48 KiB
.js
diststaticjschunk-68702101.021b20af 9.75 KiB 2.84 KiB
.js
diststaticjschunk-47754c9e.f33e2884 9.60 KiB 3.27 KiB
.js
diststaticjschunk-2d0d38ff.733200c7 9.38 KiB 2.90 KiB
.js
diststaticjschunk-2d0de3b1.87f144b7 9.37 KiB 2.22 KiB
.js
diststaticjschunk-2d0c8e18.76f07827 9.24 KiB 2.64 KiB
.js
diststaticjschunk-2d0b1626.f7b6c43f 9.07 KiB 2.57 KiB
.js
diststaticjschunk-11fe467c.299a3115 7.80 KiB 2.27 KiB
.js
diststaticjschunk-d28e7094.9665611a 7.61 KiB 2.67 KiB
.js
diststaticjschunk-31eae13f.1fb4765c 6.77 KiB 2.78 KiB
.js
diststaticjschunk-225567a6.e5b3f418 6.60 KiB 2.56 KiB
.js
diststaticjschunk-6c0a3f16.ddf1430b 6.56 KiB 2.58 KiB
.js
diststaticjschunk-2b02de32.fce1ce3a 6.31 KiB 1.67 KiB
.js
diststaticjschunk-e1a6d904.7b0066aa 6.30 KiB 1.69 KiB
.js
diststaticjschunk-f45e334e.bfb70bca 6.26 KiB 2.43 KiB
.js
diststaticjschunk-69e2bc09.ec968110 6.12 KiB 2.44 KiB
.js
diststaticjschunk-8579d4da.751412ce 5.72 KiB 1.87 KiB
.js
diststaticjschunk-2727631f.c38a76cc 5.32 KiB 1.82 KiB
.js
diststaticjschunk-210343de.278d136c 5.18 KiB 2.26 KiB
.js
diststaticjschunk-05077d72.c59c59b6 4.83 KiB 1.71 KiB
.js
diststaticjschunk-d39951dc.cf2f76aa 4.74 KiB 2.14 KiB
.js
diststaticjschunk-005cb0c7.c4a44221 4.67 KiB 1.60 KiB
.js
diststaticjschunk-78d2d26b.26e55d00 4.30 KiB 1.80 KiB
.js
diststaticjschunk-2d0da2ea.f0857408 4.18 KiB 1.58 KiB
.js
diststaticjschunk-3a08d90c.2717aac4 4.15 KiB 1.38 KiB
.js
diststaticjschunk-39413ce8.d196e35c 4.11 KiB 1.36 KiB
.js
diststaticjschunk-0132f831.274fe9d9 2.95 KiB 1.16 KiB
.js
diststaticjschunk-0238e9b0.28f01482 2.38 KiB 0.94 KiB
.js
diststaticjschunk-2d20955d.aca88629 2.11 KiB 1.07 KiB
.js
diststaticjschunk-2d230898.fecde402 2.04 KiB 0.70 KiB
.js
diststaticjschunk-b6b2750e.c38d63cb 1.54 KiB 0.77 KiB
.js
diststaticjschunk-5c81afb2.c5fcb53b 1.30 KiB 0.80 KiB
.js
diststaticjschunk-210ce324.44e4f1db 1.15 KiB 0.59 KiB
.js
diststaticjschunk-210ca3e9.e824e514 1.14 KiB 0.58 KiB
.js
diststaticjschunk-2d0f012d.05ba6611 0.37 KiB 0.27 KiB
.js
diststaticcssapp.a9fa499d.css 264.08 KiB 40.68 KiB
diststaticcsschunk-libs.ea078ece.cs 37.72 KiB 5.02 KiB
s
diststaticcsschunk-74c32a8b.84f9840 26.10 KiB 4.87 KiB
9.css
diststaticcsschunk-15929ae3.ec9cc04 8.65 KiB 2.17 KiB
5.css
diststaticcsschunk-b6b2750e.17fbdb6 4.64 KiB 0.83 KiB
b.css
diststaticcsschunk-15885002.7449620 2.24 KiB 0.63 KiB
2.css
diststaticcsschunk-00ef84cf.6dfe926 2.24 KiB 0.78 KiB
d.css
diststaticcsschunk-11fe467c.5a402cd 1.96 KiB 0.55 KiB
2.css
diststaticcsschunk-4cb1f91a.ecea2c5 1.28 KiB 0.39 KiB
f.css
diststaticcsschunk-d39951dc.3e10cd5 0.99 KiB 0.41 KiB
9.css
diststaticcsschunk-18297603.a00b75f 0.97 KiB 0.40 KiB
d.css
diststaticcsschunk-30a63052.0c9a70a 0.94 KiB 0.38 KiB
a.css
diststaticcsschunk-05077d72.db631db 0.92 KiB 0.44 KiB
c.css
diststaticcsschunk-210343de.f59a1d8 0.90 KiB 0.43 KiB
6.css
diststaticcsschunk-5c81afb2.bbc9fa9 0.73 KiB 0.29 KiB
5.css
diststaticcsschunk-2f26c748.ce2a239 0.70 KiB 0.33 KiB
4.css
diststaticcsschunk-3d8b8d7f.78b4957 0.37 KiB 0.26 KiB
7.css
diststaticcsschunk-d28e7094.78b4957 0.37 KiB 0.26 KiB
7.css
Images and other types of assets omitted.
DONE Build complete. The dist directory is ready to be deployed.
INFO Check out deployment instructions at https://cli.vuejs.org/guide/deployment.html
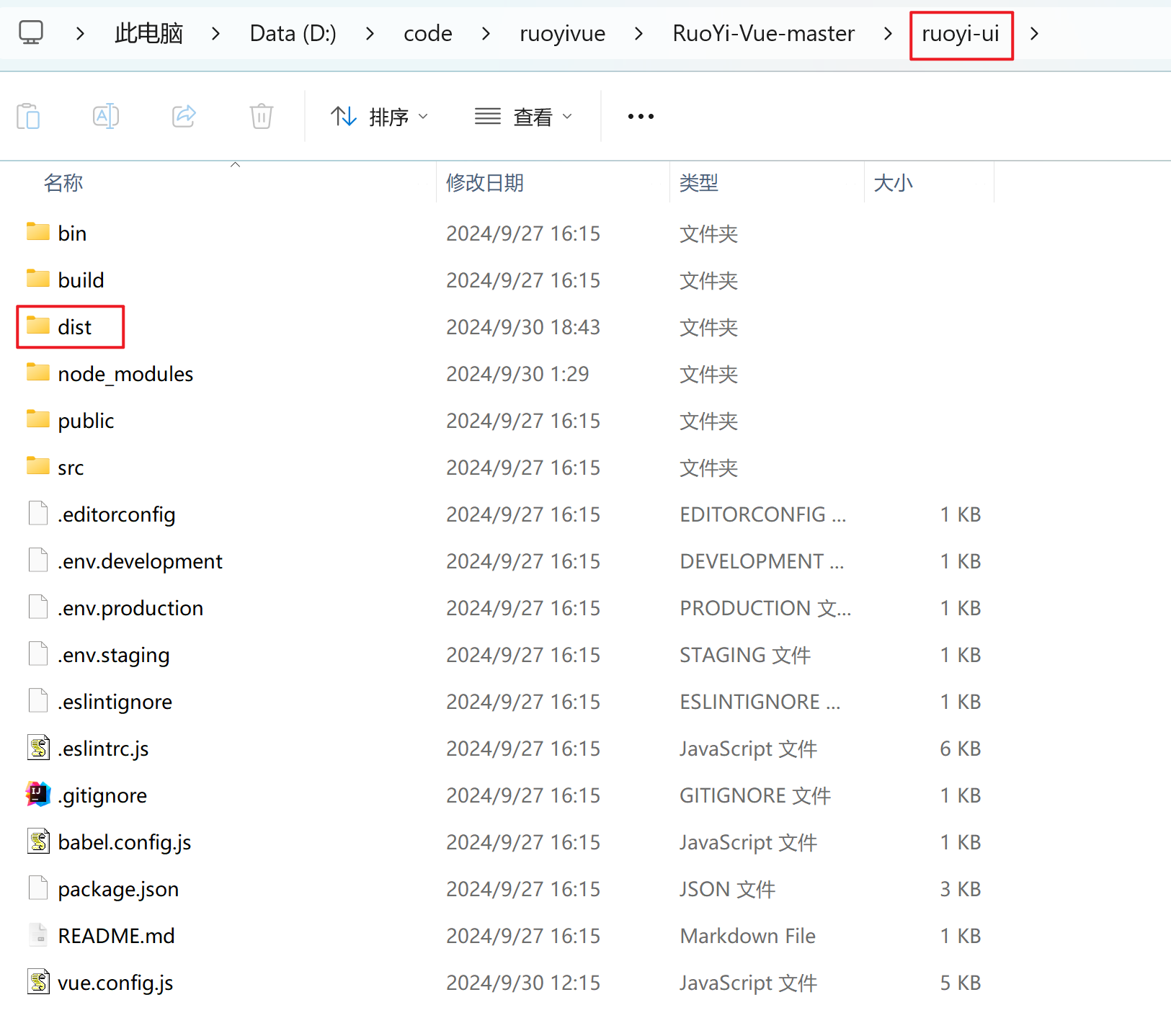
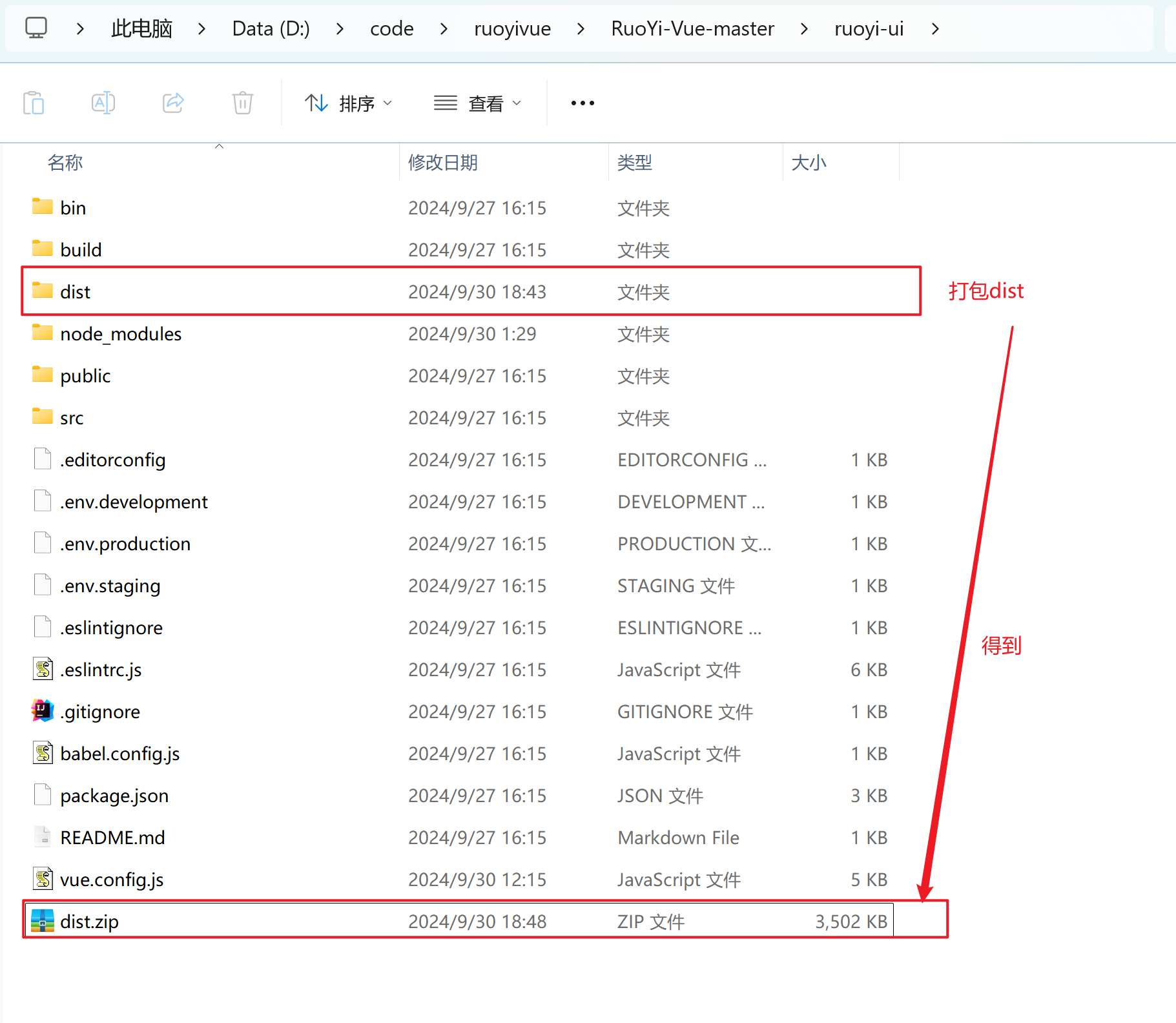
构建成功后,在ruoyi-ui目录下看到dist目录

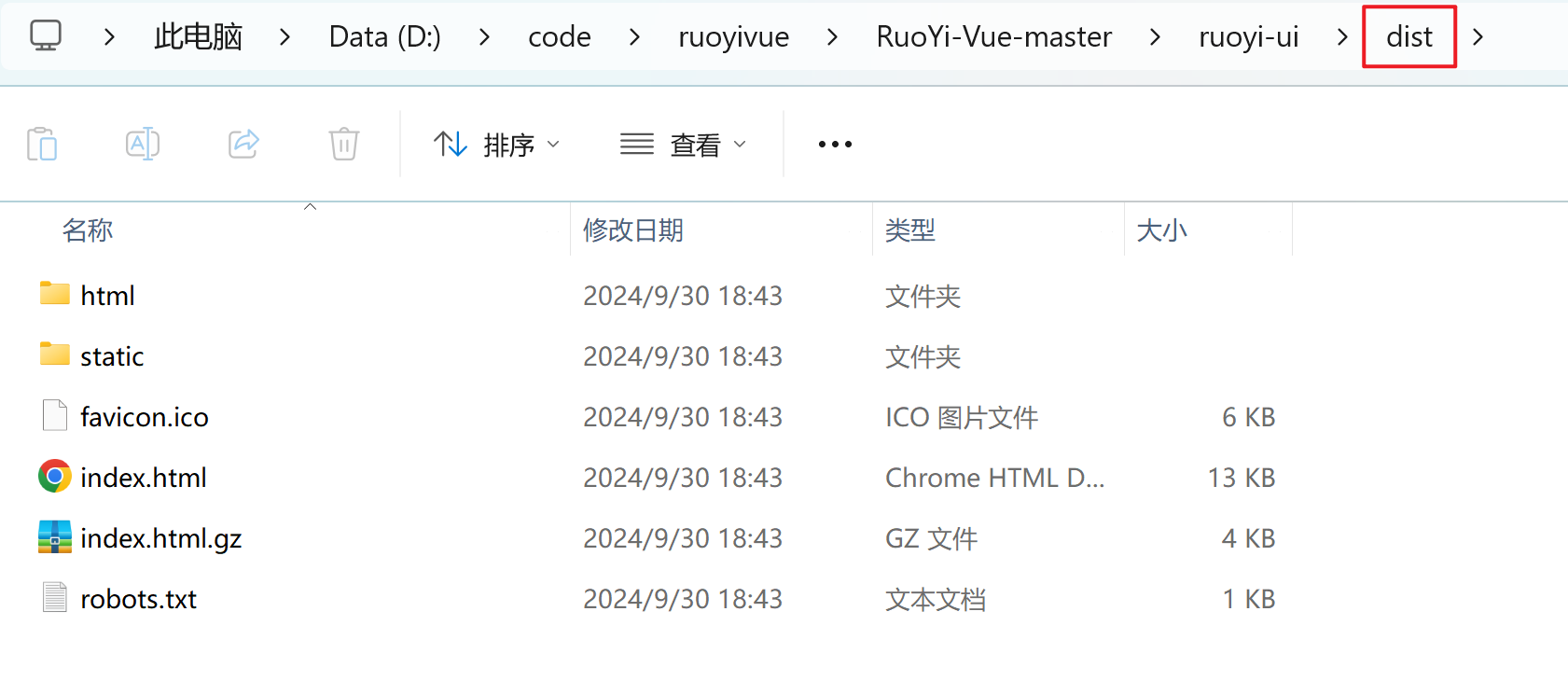
dist目录的内容如下

打压缩包并上传到Linux
将dist目录打压缩包,得到dist.zip

将dist.zip上传到Linux
[root@localhost ~]# ls
anaconda-ks.cfg dist.zip index.html ruoyi
解压dist.zip
[root@localhost ~]# yum install -y unzip
[root@localhost ~]# unzip dist.zip
[root@localhost ~]# ls
anaconda-ks.cfg dist dist.zip index.html ruoyi
运行前端容器
介绍两种运行前端容器的方法,1.直接启动容器方式 2.构建前端镜像再运行前端容器 。两种方式选择其中一种方式即可。
直接启动容器方式
启动nginx容器
docker run -d -p 80:80
-v /root/dist:/usr/share/nginx/html
-v ryngconf:/etc/nginx
–name rynginx
–network rynet
nginx
-v /root/dist:/usr/share/nginx/html 配置静态文件映射,映射前端dist目录到容器html目录下
-v ryngconf:/etc/nginx 配置卷挂载,这种方式可以把初始内部配置文件映射到外部,确保能正常启动
–name rynginx 配置容器名称
–network rynet 配置容器连接的网络
操作过程
[root@localhost ~]# docker run -d -p 80:80
-v /root/dist:/usr/share/nginx/html
-v ryngconf:/etc/nginx
–name rynginx
–network rynet
nginx
75ce5701d660346f7eccbaae3f5595a49022bb0bc429ebc21b716a4b5fb7a271
[root@localhost ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
75ce5701d660 nginx “/docker-entrypoint.…” 5 seconds ago Up 4 seconds 0.0.0.0:80->80/tcp, :::80->80/tcp rynginx
5587b59edddd ruoyiadmin:v1 “java -jar /ruoyi-ad…” 9 hours ago Up 9 hours 0.0.0.0:8080->8080/tcp, :::8080->8080/tcp backend
08776c3691f7 redis “docker-entrypoint.s…” 21 hours ago Up 10 hours 0.0.0.0:6379->6379/tcp, :::6379->6379/tcp myredis
3655375bda89 mysql:8.0.39-debian “docker-entrypoint.s…” 22 hours ago Up 10 hours 0.0.0.0:3306->3306/tcp, :::3306->3306/tcp, 33060/tcp mysqldb
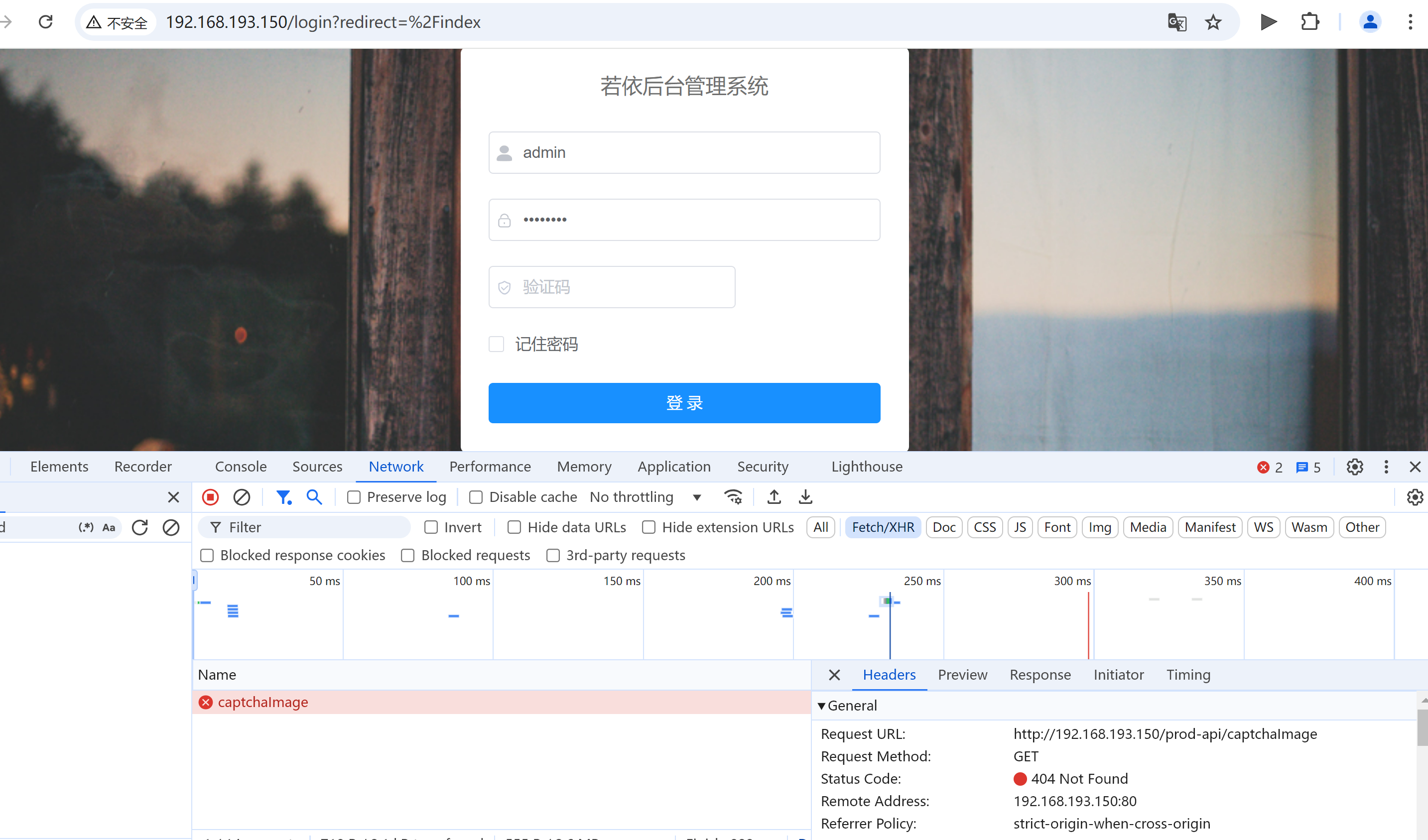
浏览器访问
发现找不到验证码

修改nginx配置
[root@localhost ~]# docker volume ls
DRIVER VOLUME NAME
local ryngconf
[root@localhost ~]# ls /var/lib/docker/volumes/
backingFsBlockDev metadata.db ryngconf
[root@localhost ~]# ls /var/lib/docker/volumes/ryngconf/
_data
[root@localhost ~]# ls /var/lib/docker/volumes/ryngconf/_data/
conf.d fastcgi_params mime.types modules nginx.conf scgi_params uwsgi_params
[root@localhost ~]# vi /var/lib/docker/volumes/ryngconf/_data/nginx.conf
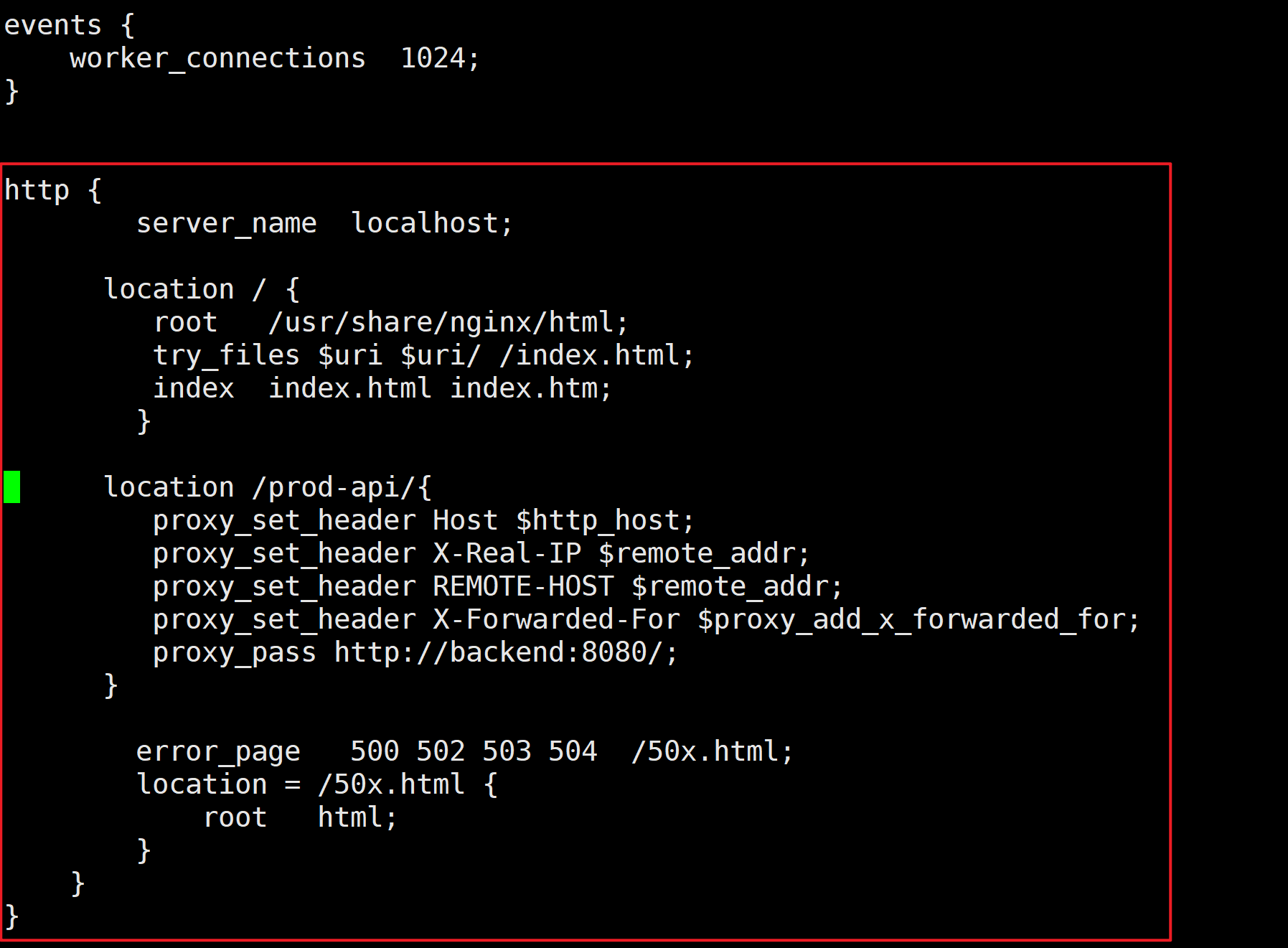
删除原有http内容,添加如下http配置
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
try\_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/{
proxy\_set\_header Host $http\_host;
proxy\_set\_header X-Real-IP $remote\_addr;
proxy\_set\_header REMOTE-HOST $remote\_addr;
proxy\_set\_header X-Forwarded-For $proxy\_add\_x\_forwarded\_for;
proxy\_pass http://backend:8080/;
}
error\_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}

重新加载配置
[root@localhost ~]# docker exec rynginx nginx -s reload
2024/09/30 14:52:03 [notice] 91#91: signal process started
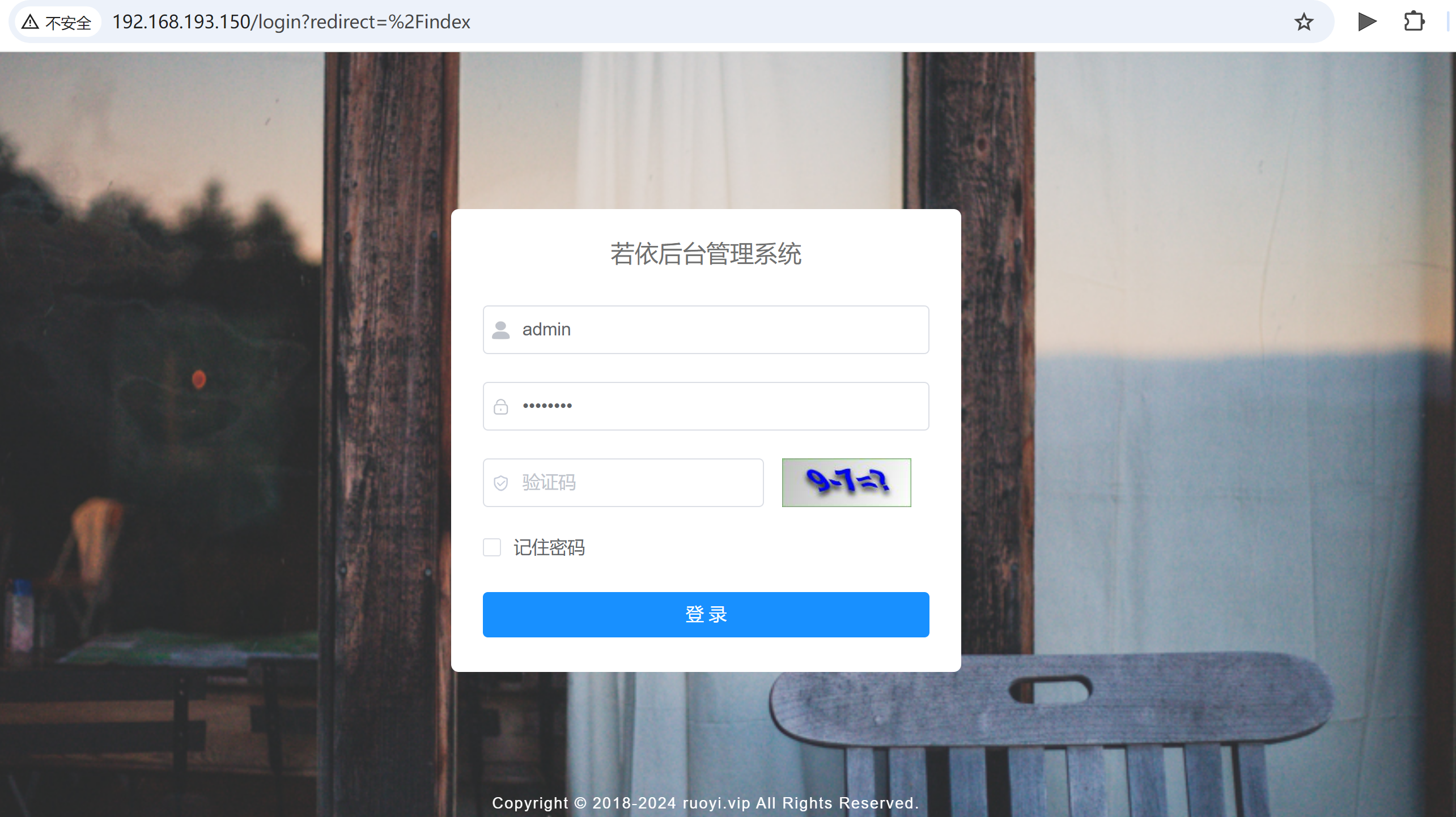
浏览器访问虚拟机ip
192.168.193.50

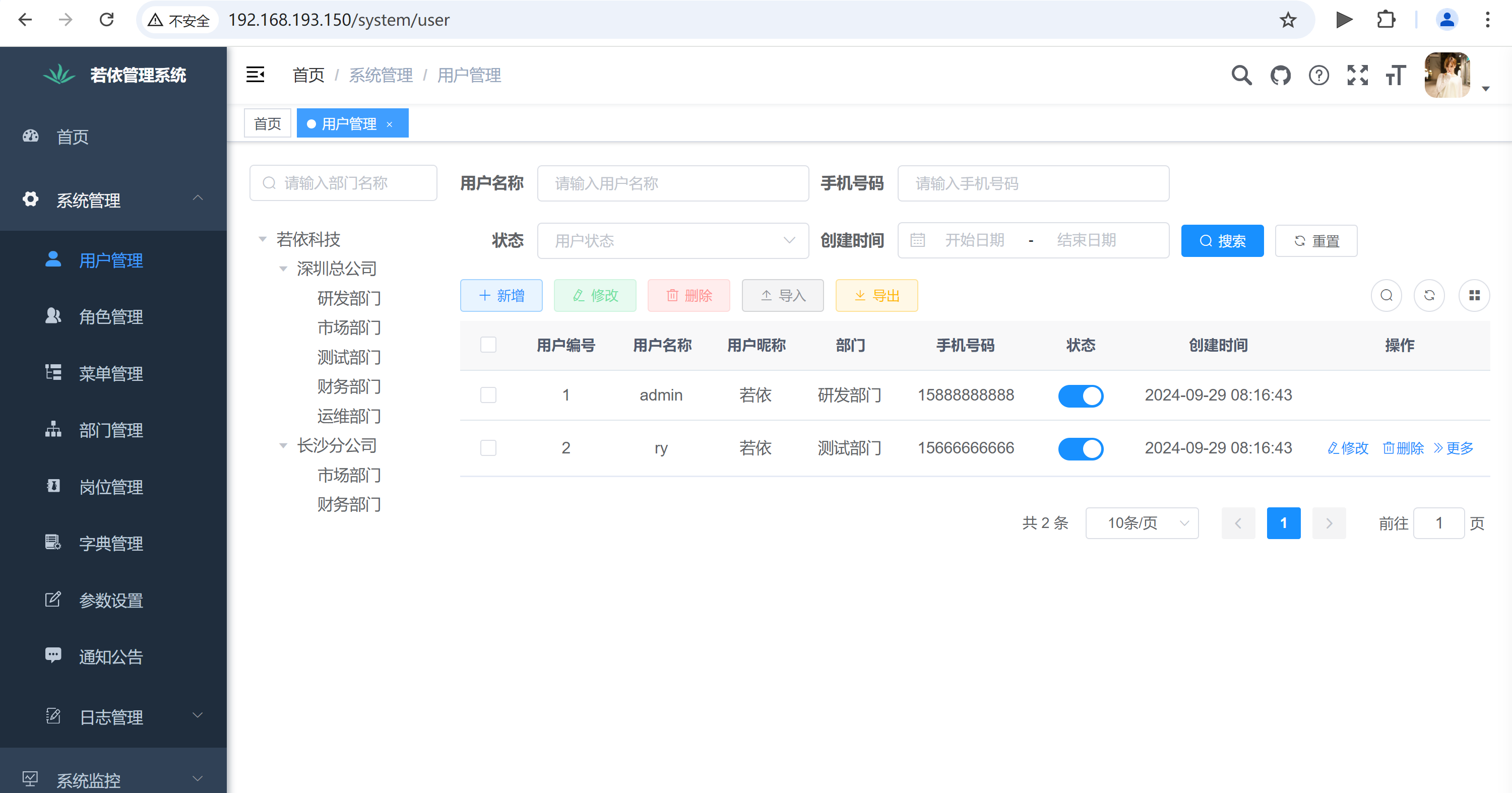
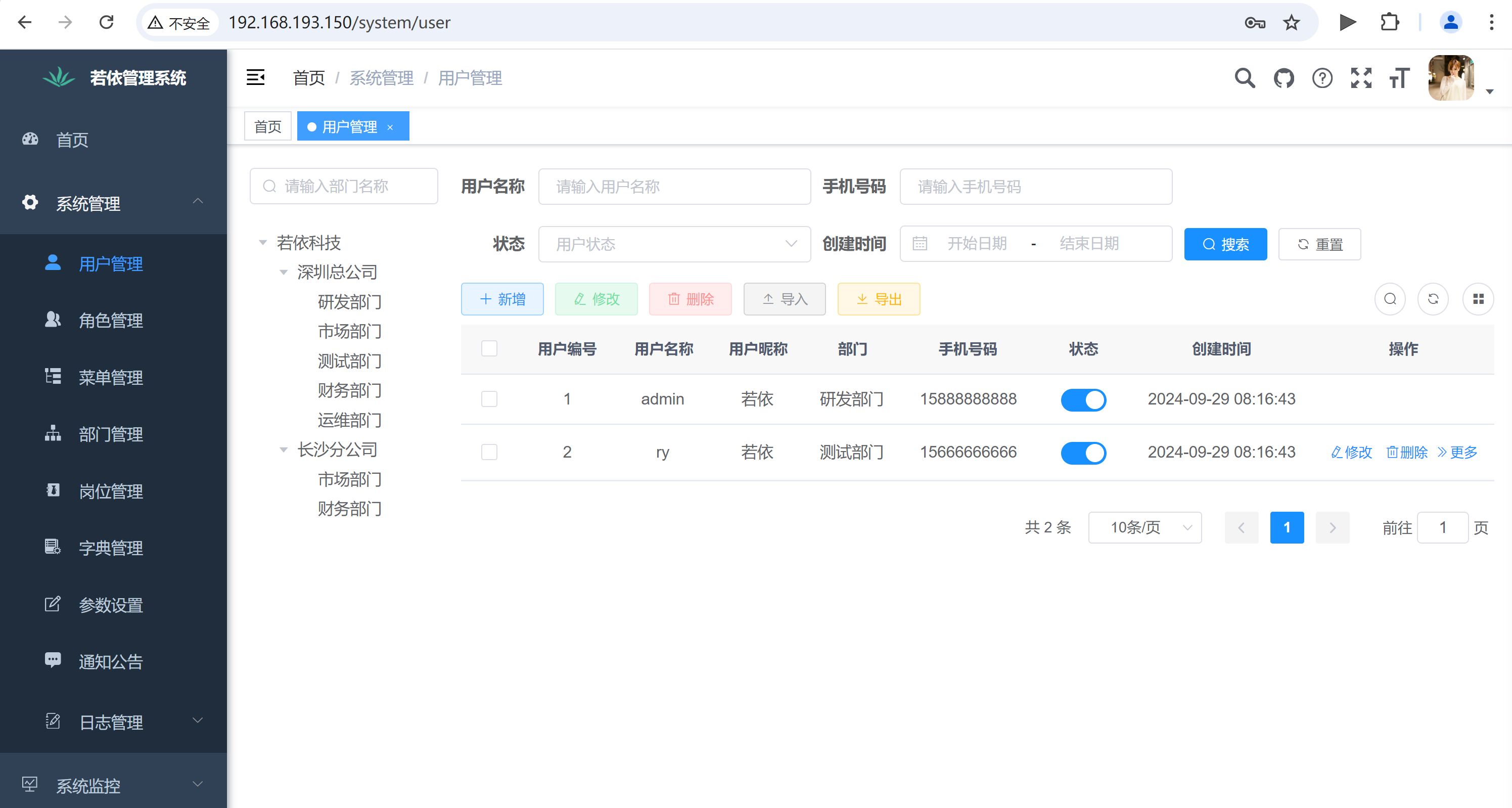
根据提示输入验证码,进入管理系统

这种方式需要卷挂载,需要手动添加配置,然后重新加载配置。
也可以考虑nginx也打成自己的镜像(步骤较少时,构建镜像没有体现出优势)。
为了方便后续测试,关闭rynginx容器
[root@localhost ~]# docker stop rynginx
rynginx
构建镜像方式
创建ruoyifront目录
[root@localhost ~]# ls
anaconda-ks.cfg dist dist.zip index.html nginx.conf.bak ruoyi
[root@localhost ~]# mkdir ruoyifront
创建Dockerfile
[root@localhost ~]# cd ruoyifront/
[root@localhost ruoyifront]# vi Dockerfile
Dockerfile内容如下:
FROM nginx
COPY dist /usr/share/nginx/html
复制dist目录到Dockerfile所在目录
[root@localhost ruoyifront]# cp …/dist .
[root@localhost ruoyifront]# ls
Dockerfile dist
构建镜像
[root@localhost ruoyifront]# docker build -t ruoyifront:v1 .
运行容器
docker run -d -p 80:80
-v /root/ruoyifront/dist:/usr/share/nginx/html
-v ryngconf1:/etc/nginx
–name rynginx1
–network rynet
ruoyifront:v1
使用卷挂载的方式,确保有配置文件
查看配置文件
[root@localhost ruoyifront]# ls /var/lib/docker/volumes/ryngconf1/_data/
conf.d fastcgi_params mime.types modules nginx.conf scgi_params uwsgi_params
修改nginx.conf配置文件如下(可以先删除原有nginx.conf,然后重新创建nginx.conf)
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root /usr/share/nginx/html;
try\_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/{
proxy\_set\_header Host $http\_host;
proxy\_set\_header X-Real-IP $remote\_addr;
proxy\_set\_header REMOTE-HOST $remote\_addr;
proxy\_set\_header X-Forwarded-For $proxy\_add\_x\_forwarded\_for;
proxy\_pass http://backend:8080/;
}
error\_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
更新配置
docker exec rynginx1 nginx -s reload
浏览器访问,并登录
http://192.168.193.150

完成!enjoy it!
