【不同入参ajax请求】ajax请求接口入参form形式和body形式如何写前端代码(附源码详解)
目录
- 1、什么是ajax
- 1.1 ajax性质(异步js+xml)
- 1.2 ajax请求方式(同步和异步):
- A.同步请求(不推荐)
- B.异步请求(默认)
- 1.3 工作原理如下
- 2、ajax入参请求形式
- 2.1 ajax入参form形式
- A.ajax请求form入参源码
- 2.2 ajax入参requestbody形式
- A.ajax请求body入参源码
- B.contentType详解
- 3、Ajax请求其他常用知识
- 3.1 请求前设置
- 3.2 请求后回调
- 4、彩蛋皇榜
【 写在前面】其实ajax请求对任何一个前端也不会陌生,很多时候就是记性不好,有时候后端一会儿要求前端入参form形式,一会儿要求前端requestbody形式,搞得都fien死了,那么今天我们就来谈谈这个方面的问题吧!
涉及知识点:json数据ajax请求,json字符串请求ajax,ajax调用接口,ajax请求接口,不同的ajax请求入参,如何实现前后端ajax请求,contentType多种类型介绍,form请求接口,body请求接口
1、什么是ajax
1.1 ajax性质(异步js+xml)
简单来说它是一种用于快速异步加载请求数据的技术,等价于异步JavaScript+xml
1.2 ajax请求方式(同步和异步):
刚才说了它的本质是异步请求,便于页面局部刷新数据的方式,但是它其实也是可以设置为同步的,其中主要可以通过async属性进行设置false,从而达到同步的效果。
A.同步请求(不推荐)
就是必须得等你这个请求(函数)执行完成后,然后才能执行下面的操作,需设置async:false
B.异步请求(默认)
也就是说接口不一定要请求完成,你可以继续执行下面的操作,等接口请求回来后然后会渲染部分页面,其实这样的话可以防止一些请求慢的数据影响整个页面的加载,所以也是大家都喜欢的一种方式,其中默认方式就是异步的。
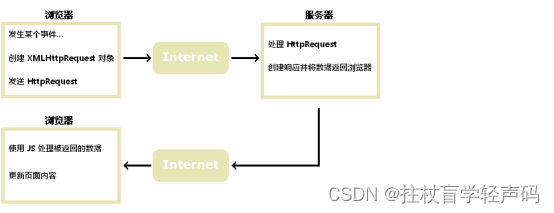
1.3 工作原理如下

2、ajax入参请求形式
2.1 ajax入参form形式
简单来说就是请求入参是一个json格式,如下所示:
A.ajax请求form入参源码
function doDeleteTenant(id){
debugger;
var obj ={
"tenantId":id
}
$.ajax({
url : getContextPath() + "/tenant/deleteTenant",
type : "post",
data : obj,
dataType : "json",
success : function(res) {
debugger;
if($.isNotNull(res) && res.status=='200'){
}
},
error:function(){
}
})
}
2.2 ajax入参requestbody形式
简单来说就是请求入参为json字符串格式,如下所示:
A.ajax请求body入参源码
function getColmnsData(userId) {
var _jsonData = {
"menuCode": 1000,
"userId": userId
}
$.ajax({
url: getContextPath() + "/userColumnAsso/queryList",
type:'POST',
data:JSON.stringify(_jsonData),
contentType: "application/json; charset=utf-8",
success: function (result) {
debugger;
if($.isNotNull(result)){
if(result.status=="200" && $.isNotNull(result.data) && result.data.length>0){
}else{
console.log("查询未开启实例接口失败");
}
}else{
console.log("查询未开启实例接口返回数据异常");
}
},
error: function () {
console.log("接口调用异常");
}
});
}
B.contentType详解
核心在于data是字符串,contentType为application/json; charset=utf-8;
肯定有人就会问了,为啥是这样的?
utf-8:是为了防止中文乱码现象
application/json: 表示入参是json字符串
当然contentType还有另外两种形式,我也就一并罗列出来哈:
请求头Content-Type类型 请求体值格式
application/x-www-form-urlencoded 参数名=值&参数名=值 的字符串
application/json json字符串
multipart/form-data FormData表单数据(常用文件入参)
所以说我们请求的时候应该看清楚有关入参的形式选择不同的contentType
3、Ajax请求其他常用知识
3.1 请求前设置
beforeSend: function (xhr, infos) {
xhr.setRequestHeader("If-Modified-Since","0");
xhr.setRequestHeader("Cache-Control","no-cache");
}
此处可以针对所有的ajax请求做一个设置,或者给请求头塞东西。
3.2 请求后回调
complete: function (XMLHttpRequest, textStatus) {
var jsonData = XMLHttpRequest.responseJSON;
var staFlag = XMLHttpRequest.status;
}
请求结束后我们可以针对一些异常状态进行监听,然后页面统一给出一些提示性信息,省得每个接口请求的地方加。
我们可以在请求前后通过上面的两个方式,来实现一些业务逻辑的处理。
4、彩蛋皇榜
倾心打造佳作,愿解君之惑,如若有幸,盼君上榜助阵,特此敬谢!
皇榜入口点击此处
