Node.js学习笔记——HTTP协议
一、概念
HTTP(hypertext transport protocol)协议;中文叫超文本传输协议
是一种基于TCP/IP的应用层通信协议
这个协议详细规定了 浏览器 和万维网 服务器 之间互相通信的规则。
协议中主要规定了两个方面的内容
- 客户端:用来向服务器发送数据,可以被称之为请求报文
- 服务端:向客户端返回数据,可以被称之为响应报文
报文:可以简单理解为就是一堆字符串
二、请求报文的组成
请求行
请求头
空行
请求体
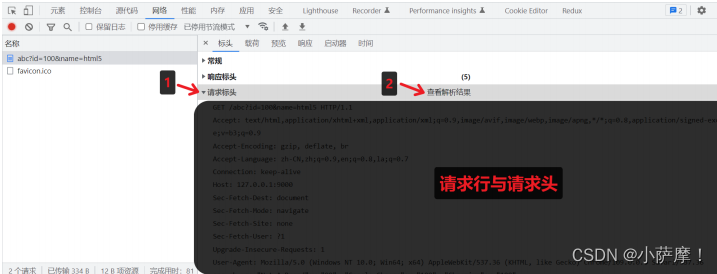
三、HTTP的请求行
-
请求方法(get、post、put、delete等)
-
请求 URL(统一资源定位器)
例如:http://www.baidu.com:80/index.html?a=100&b=200#logo
http: 协议(https、ftp、ssh等)
www.baidu.com 域名
80 端口号
/index.html 路径
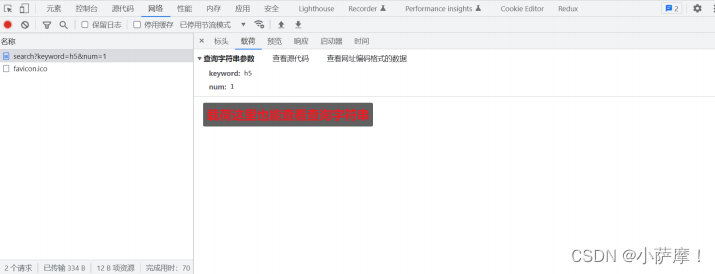
a=100&b=200 查询字符串
#logo 哈希(锚点链接) -
HTTP协议版本号
四、HTTP请求头
格式:『头名:头值』
常见的请求头有:

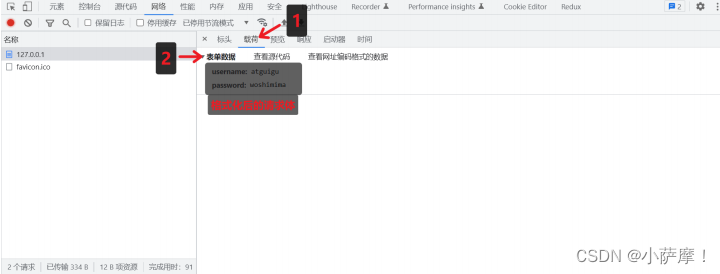
五、HTTP的请求体
请求体内容的格式是非常灵活的,
(可以是空)==> GET请求,
(也可以是字符串,还可以是JSON)===> POST请求
例如:
- 字符串:keywords=手机&price=2000
- JSON:{“keywords”:“手机”,“price”:2000}
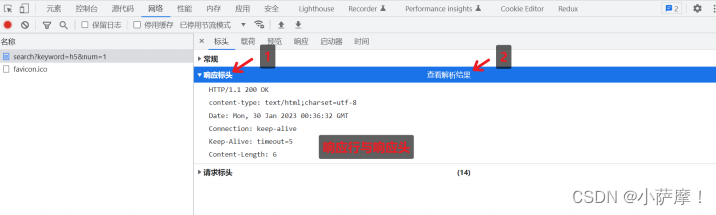
六、响应报文的组成
- 响应行
HTTP/1.1 200 OK
HTTP/1.1:HTTP协议版本号
200:响应状态码 404 Not Found 500 Internal Server Error
还有一些状态码,参考:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Status
OK:响应状态描述
响应状态码和响应字符串关系是一一对应的。
-
响应头
Cache-Control:缓存控制 private 私有的,只允许客户端缓存数据
Connection 链接设置
Content-Type:text/html;charset=utf-8 设置响应体的数据类型以及字符集,响应体为html,字符集
utf-8
Content-Length:响应体的长度,单位为字节 -
空行
-
响应体
响应体内容的类型是非常灵活的,常见的类型有 HTML、CSS、JS、图片、JSON
七、创建HTTP服务
使用nodejs创建HTTP服务
7.1操作步骤
//1. 导入 http 模块
const http = require('http');
//2. 创建服务对象 create 创建 server 服务
// request 意为请求. 是对请求报文的封装对象, 通过 request 对象可以获得请求报文的数据
// response 意为响应. 是对响应报文的封装对象, 通过 response 对象可以设置响应报文
const server = http.createServer((request, response) => {
response.end('Hello HTTP server');
});
//3. 监听端口, 启动服务
server.listen(9000, () => {
console.log('服务已经启动, 端口 9000 监听中...');
});
http.createServer 里的回调函数的执行时机: 当接收到 HTTP 请求的时候,就会执行
7.2.测试
浏览器请求对应端口
http://127.0.0.1:9000
7.3.注意事项
- 命令行ctrl+c停止服务
- 当服务启动后,更新代码必须重启服务才能生效
- 相应内容中文乱码的解决办法
response.setHeader('content-type','text/html;charset=utf-8');
- 端口号被占用
Error: listen EADDRINUSE: address already in use :::9000
1)关闭当前正在运行监听端口的服务 ( 使用较多 )
2)修改其他端口号
- HTTP 协议默认端口是 80 。HTTPS 协议的默认端口是 443, HTTP 服务开发常用端口有 3000,
8080,8090,9000 等
如果端口被其他程序占用,可以使用资源监视器找到占用端口的程序,然后使用任务管理器关闭对应的程序。
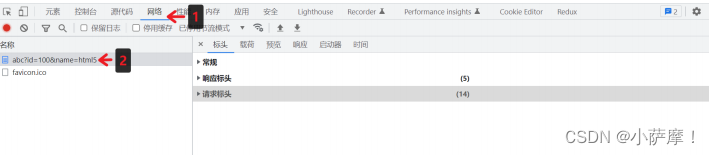
八、浏览器查看HTTP抱文






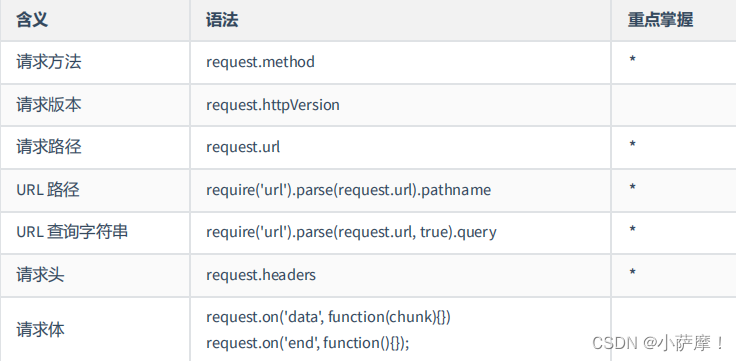
九、获取HTTP请求报文
想要获取请求的数据,需要通过 request 对象

注意事项:
- request.url 只能获取路径以及查询字符串,无法获取 URL 中的域名以及协议的内容
- request.headers 将请求信息转化成一个对象,并将属性名都转化成了『小写』
- 关于路径:如果访问网站的时候,只填写了 IP 地址或者是域名信息,此时请求的路径为『 / 』
- 关于 favicon.ico:这个请求是属于浏览器自动发送的请求
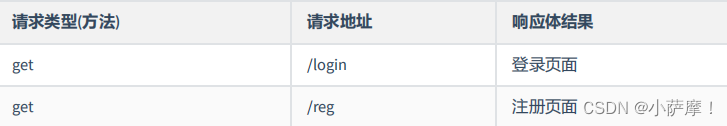
9.1 练习
按照以下要求搭建 HTTP 服务

//1、引入http模块
const http = require("http");
//2、建立服务
const server = http.createServer((request, response) => {
let { url, method } = request; //对象的解构赋值
//设置响应头信息
//解决中文乱码
response.setHeader("Content-Type", "text/html;charset=utf-8")
if (url == "/register" && method == "GET") {
response.end("注册页面");
} else if (url == "/login" && method == "GET") {
response.end("登录页面");
} else {
response.end("<h1>404 Not Found</h1>")
}
})
//3、监听端口
server.listen(8000, () => {
console.log('服务启动中....');
})
十、设置HTTP响应报文

write 和 end 的两种使用情况:
//1. write 和 end 的结合使用 响应体相对分散
response.write('xx');
response.write('xx');
response.write('xx');
response.end(); //每一个请求,在处理的时候必须要执行 end 方法的
//2. 单独使用 end 方法 响应体相对集中
response.end('xxx');
10.1.练习
搭建 HTTP 服务,响应一个 4 行 3 列的表格,并且要求表格有 隔行换色效果 ,且 点击 单元格能 高亮显示
//导入 http 模块
const http = require('http');
//创建服务对象
const server = http.createServer((request, response) => {
response.end(`
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
td{
padding: 20px 40px;
}
table tr:nth-child(odd){
background: #aef;
}
table tr:nth-child(even){
background: #fcb;
}
table, td{
border-collapse: collapse;
}
</style>
</head>
<body>
<table border="1">
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
<tr><td></td><td></td><td></td></tr>
</table>
<script>
//获取所有的 td
let tds = document.querySelectorAll('td');
//遍历
tds.forEach(item => {
item.onclick = function(){
this.style.background = '#222';
}
})
</script>
</body>
</html>
`); //设置响应体
});
//监听端口, 启动服务
server.listen(9000, () => {
console.log('服务已经启动....')
});
十一、网页资源的基本加载过程
网页资源的加载都是循序渐进的,首先获取 HTML 的内容, 然后解析 HTML 在发送其他资源的请求,如CSS,Javascript,图片等。 理解了这个内容对于后续的学习与成长有非常大的帮助
十二、静态资源服务
静态资源是指内容长时间不发生改变的资源,例如图片,视频,css文件,js文件,html文件,字体文件等。
动态资源是指内容经常更新的资源,例如百度首页,网易首页,京东搜索列表页面等。
12.1.网站根目录或静态资源目录
HTTP 服务在哪个文件夹中寻找静态资源,那个文件夹就是 静态资源目录 ,也称之为 网站根目录
12.2.网页中的URL
网页中的 URL 主要分为两大类:相对路径与绝对路径
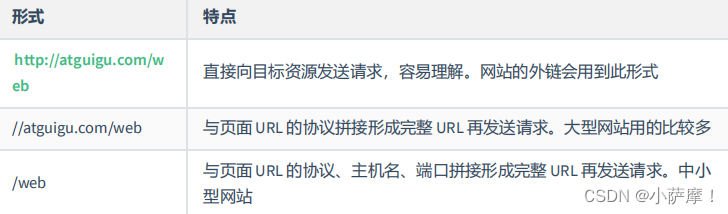
绝对路径
绝对路径可靠性强,而且相对容易理解,在项目中运用较多

相对路径
相对路径在发送请求时,需要与当前页面 URL 路径进行 计算 ,得到完整 URL 后,再发送请求,学习阶段用的较多
例如当前网页 url 为 http://www.atguigu.com/course/h5.html

网页中使用 URL 的场景小结
包括但不限于如下场景:
- a 标签 href
- link 标签 href
- script 标签 src
- img 标签 src
- video audio 标签 src
- form 中的 action
- AJAX 请求中的 URL
12.3 设置资源类型(mime类型)
媒体类型(通常称为 Multipurpose Internet Mail Extensions 或 MIME 类型 )是一种标准,用来表示文档、文件或字节流的性质和格式。
mime 类型结构: [type]/[subType]
例如: text/html text/css image/jpeg image/png application/json
HTTP 服务可以设置响应头 Content-Type 来表明响应体的 MIME 类型,浏览器会根据该类型决定如何处理资源
下面是常见文件对应的 mime 类型
html: 'text/html',
css: 'text/css',
js: 'text/javascript',
png: 'image/png',
jpg: 'image/jpeg',
gif: 'image/gif',
mp4: 'video/mp4',
mp3: 'audio/mpeg',
json: 'application/json'
对于未知的资源类型,可以选择 application/octet-stream 类型,浏览器在遇到该类型的响应时,会对响应体内容进行独立存储,也就是我们常见的 下载 效果
12.4.GET和POST请求场景小结
GET请求:
- 在地址直接输入url访问
- 点击a连接
- link标签引入css
- script标签引入js
- img标签引入图片
- form标签中的method为get(不区分大小写)
- ajax中的get请求
POST请求:
- form标签中的method为post(不区分大小写)
- AJAX的post请求
十三、GET和POST请求的区别
GET和POST是HTTP协议请求的两种方式。
- GET主要用来获取数据, POST主要用来提交数据
- GET带参数请求是将参数后缀到URL之后,在地址中输入URL访问网站就是GET请求,POST带参数请求是将参数放到请求体中。
- POST请求相对GET请求安全一些,因为浏览器中参数会暴露在地址栏
- GET请求大小有限制,一般为2k,而POST请求则没有大小限制。
