17.2 图形绘制4
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。
17.2.5 线条样式
C#为画笔绘制线段提供了多种样式:一是线帽(包括起点和终点处)样式;二是线条样式。
17.2.5.1 线帽样式
Pen类的StartCap属性可以设置线段起点使用的线帽样式;EndCap属性可以设置线段终点使用的线帽样式。这两个属性的值是LineCap枚举,它包括以下成员:
- AnchorMask:用于检查线帽是否为锚头帽的掩码。
- ArrowAnchor:箭头状锚头帽。
- Custom:自定义线帽。
- DiamondAnchor:菱形锚头帽。
- Flat:平线帽。
- NoAnchor:没有锚。
- Round:圆线帽。
- RoundAnchor:圆锚头帽。
- Square:方线帽。
- SquareAnchor:方锚头帽。
- Triangle:三角线帽。
【例 17.12】【项目:code17-012】绘制带线帽的线段。
private void button1_Click(object sender, EventArgs e)
{
Graphics g = this.CreateGraphics();
Pen myPen = new Pen(Color.Red, 8);
//几种主要的线帽
LineCap[] pCap = { LineCap.AnchorMask, LineCap.ArrowAnchor, LineCap.DiamondAnchor, LineCap.Flat, LineCap.Round,
LineCap.Square, LineCap.SquareAnchor, LineCap.Triangle};
for(int i = 0;i< pCap.Length;i++)
{
//设置线段开始端线帽样式
myPen.StartCap = pCap[i];
//设置线段结束端线帽样式
myPen.EndCap = pCap[pCap.Length - 1 - i];
g.DrawLine(myPen, new Point(100, i * 30 + 20), new Point(300, i * 30 + 20));
}
g.Dispose();
}
运行结果如下图所示:

图17-13 常见的线帽样式
17.2.5.2 自定义线帽
使用自定义线帽,需要使用到GraphicsPath类和CustomLineCap类。
1、GraphicsPath类表示一系列相互连接的线段和曲线。路径可由任意数目的图形(子路径)组成,应用程序可以使用路径来绘制形状的轮廓、填充形状内部和创建剪辑区域。通常情况下可以使用不带参数的构造函数初始化一个GraphicsPath,然后使用它提供的方法来添加图形到路径。
GraphicsPath常用方法:
- AddArc:添加椭圆弧。
- AddBezier:添加贝塞尔曲线。
- AddClosedCurve:向此路径添加一个闭合曲线。 由于曲线经过数组中的每个点,因此使用基数样条曲线。
- AddCurve:添加样条曲线。
- AddEllipse:添加椭圆。
- AddLine: 添加线段。
- AddPie:添加扇形轮廓。
- AddPolygon: 添加多边形。
- AddString:添加文本字符串。
- AddPath:将指定的 GraphicsPath 追加到该路径。
2、CustomLineCap类封装自定义的用户定义的线帽。
CustomLineCap常用的构造函数:
- Public Sub New ( fillPath As GraphicsPath, strokePath As GraphicsPath)
参数说明:
- fillPath:自定义线帽填充内容的GraphicsPath对象。
- strokePath:自定义线帽轮廓的GraphicsPath对象。
上述两个参数不能同时使用,必须设置其中一个参数为nothing。如果均未向两个参数传递空值,则第一个参数将被忽略。
3、最后设置Pen的CustomStartCap或者CustomEndCap属性为定义的CustomLineCap。
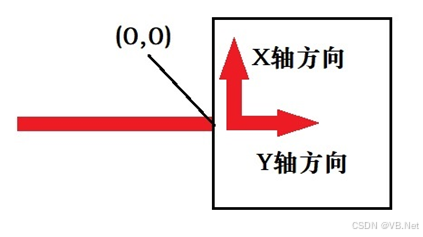
注意:使用此方法时,线段起点或终点与GraphicsPath的(0,0)位置重合,而且坐标系和之前讲到的C#坐标系不同,见下图:

图17-14 自定义线帽时的GraphicsPath坐标系
【例 17.13】【项目:code17-013】自定义三角形线帽。
private void button1_Click(object sender, EventArgs e)
{
Graphics g = this.CreateGraphics();
Pen myPen = new Pen(Color.Red, 4);
//定义包含一个多边形的路径
Point[] points = { new Point(0, 0), new Point(3, 6), new Point(-3, 6) };
GraphicsPath gpath = new GraphicsPath();
gpath.AddPolygon(points);
//自定义线帽样式
CustomLineCap pCap = new CustomLineCap(null, gpath);
//设置自定义起点线帽和自定义终点线帽
myPen.CustomStartCap = pCap;
myPen.CustomEndCap = pCap;
g.DrawLine(myPen, new Point(50, 50), new Point(250, 50));
}
运行结果如下图所示:

图17-15自定义线帽
17.2.5.3 点划线样式
Pen类的DashStyle属性可以设置用 Pen 对象绘制点划线,点划线是由点与短线段连续组成的直线。DashStyle属性的值是DashStyle枚举,它包括以下成员:
- Custom:指定用户定义的自定义点划线样式。
- Dash:指定由短线段构成的直线。
- DashDot:指定由重复的短线段和点构成的直线。
- DashDotDot:指定由重复的短线段、点、点构成的直线。
- Dot:指定由点构成的直线。
- Solid:实线。
【例 17.14】【项目:code17-014】使用线条样式。
private void button1_Click(object sender, EventArgs e)
{
Graphics g = this.CreateGraphics();
Pen p = new Pen(Color.Red, 4);
//常见的几种点划线样式
DashStyle[] pDash = { DashStyle.Dot, DashStyle.DashDot, DashStyle.Dash, DashStyle.DashDotDot };
for(int i = 0;i< pDash.Length;i++)
{
//设置点划线样式
p.DashStyle = pDash[i];
g.DrawLine(p, new Point(20, i * 30 + 20), new Point(200, i * 30 + 20));
}
}
private void button2_Click(object sender, EventArgs e)
{
Graphics g = this.CreateGraphics();
Pen p = new Pen(Color.Red, 2);
//设置使用短横线
p.DashStyle = DashStyle.Dash;
g.DrawRectangle(p, new Rectangle(20, 140, 180, 60));
}
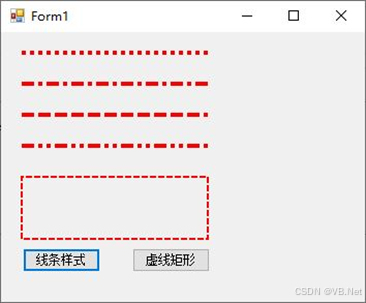
运行结果如下图所示:

图17-16 使用线条样式画线和画矩形
学习更多vb.net知识,请参看vb.net 教程 目录
学习更多C#知识,请参看C#教程 目录
