【HTML入门】Sublime Text 4与 Phpstorm
文章目录
- 前言
- 一、环境基础
- 1.Sublime Text 4
- 2.Phpstorm
- (1)安装
- (2)启动Phpstorm
- (3)“启动”码
- 二、HTML
- 1.HTML简介
- (1)什么是HTML
- (2)HTML版本及历史
- (3)HTML基本结构
- 2.HTML简单语法
- (1)HTML标签语法
- (2)HTML常用标签
- (3)表格
- (4)特殊字符
- 总结
前言
在当今的软件开发领域,选择合适的开发工具和环境是提高工作效率和代码质量的关键。无论是前端开发还是后端开发,一个良好的开发环境能够极大地提升开发体验。本文将介绍两款常用的开发工具——Sublime Text 4 和 Phpstorm 的安装与配置,并简要介绍 HTML 的基础知识。通过本文,你将掌握如何提升开发效率,并简单掌握 HTML 的基本语法和常用标签,为后续的 Web 开发打下坚实的基础。
一、环境基础
1.Sublime Text 4
-
官网:https://www.sublimetext.com/download
-
汉化:
1.打开 sublime,使用快捷键Ctrl+Shift+P,弹出查找栏,输入Install Package,回车,需要等待一会儿
2.输入ChineseLocalzations,选中,回车,重新打开 sublime 即可完成汉化

2.Phpstorm
Phpstorm官网下载:https://www.jetbrains.com/phpstorm/
启动(jī_húo)工具压缩包:https://easylink.cc/8rkttx
(1)安装
建议装在D盘


对于页面“选择开始菜单文件夹,用于创建程序的快捷方式,你也可以输入自定义名称,创建新文件夹。”
默认 JetBrains 安装即可
安装后需要重启

(2)启动Phpstorm
进入 scripts 目录,先双击执行 uninstall-all-users.vbs

点击确定

等待一会,会出现如下页面,点击确定

再双击执行 install-all-users.vbs

点击确定

等待一会,会出现如下页面,点击确定

(3)“启动”码
选择其中一种方式即可
- A.
jī_húo网站
jī_húo网址:https://3.jetbra.in/
选择一个地址打开

在Phpstorm处Copyji_huo码

- B.
ji_huo码文本
(点击链接即可下载,不一定还可以用)
jī_húo码1:https://easylink.cc/327q90
jī_húo码2:https://easylink.cc/k94bn8
把复制的jī_húo码粘贴进框后点击Active


二、HTML
1.HTML简介
(1)什么是HTML
HTML 是用来描述网页的一种语言。
● HTML 指的是超文本标记语言 (Hyper Text Markup Language)
● HTML 不是一种编程语言,而是一种标记语言 (Markup Language)
● 标记语言是一套标记标签 (Markup Tag)
● HTML 使用标记标签来描述网页
● HyperText:超文本(文本 + 图片 + 视频 + 音频 + 链接)
● 在浏览器中执行
| 文件名称 | 文件类型 | 所能存放的内容 |
|---|---|---|
| web.txt | 文本文件 | 文字 |
| web.doc | Word文档 | 文字、图片、超链接、表格 |
| web.xls | Excel表格 | 文字、图片、超链接、表格 |
| web.html | 超文本 | 文字、图片、超链接、表格、音频、视频 |
(2)HTML版本及历史

(3)HTML基本结构

<!DOCTYPE html> // 定义文档类型为html
<html leng="en"> // 指定页面语言,这里en表示文字的显示形式为英文,zh为中文,也可以不写
<head> // 页面头部部分的 起始标签
<meta charset="utf-8"> // 字符集(编码格式)为utf-8
<title>HTML</title> // 定义页面的标题,将显示在浏览器的标题栏或选项卡上
</head> // 页面头部部分的 结束标签
<body> // 页面主体部分的 起始标签
<H1>HTML 基础</H1> // 级别为1的标题元素,用于显示页面的主要标题
<P>HTML 超文本标记语言</P> // 段落元素,用于显示一段文本内容
</body> // 页面主体部分的 结束标签
</html> // 用于结束html标签,表示HTML文档的结束
2.HTML简单语法
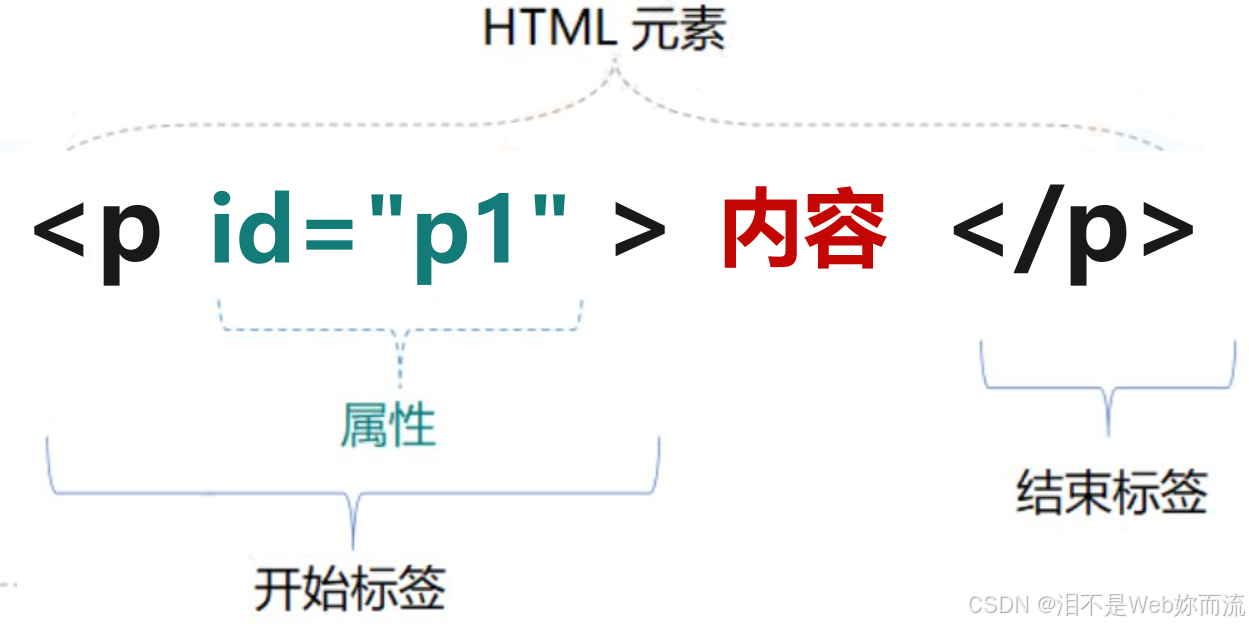
(1)HTML标签语法

● HTML元素由开始标签和结束标签组成。
● 位于开始标签和结束标签中间的文本是元素的内容。
● HTML标签有开始必须有结束。如果是没有内容的标签(空标签),用/>来结束。
● 标签具有属性,属性用来表示标签的性质和特征。属性要在开始标签中指定。
(2)HTML常用标签
| 说明 | 表示 | 单双标签 |
|---|---|---|
| 标题标签 | h1-h6 | 双标签 |
| 段落标签 | p | 双标签 |
| 超链接标签 | a | 双标签 |
| 表单标签 | form | 双标签 |
| 表单元素标签 | input | 单标签 |
| 图片标签 | img | 单标签 |
A.标题标签
<h1>标题1</h1> // 双标签
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
B.段落标签
<p>这是一个段落</p> // 双标签
<p align="center">段落水平居中</p>
| 属性 | 值 | 描述 |
|---|---|---|
| align | left、center、right | 设置水平对齐方式 |
C.超链接
<a href=""></a> // 双标签
<a href="https://www.baidu.com">title</a>
| 属性 | 值 | 描述 |
|---|---|---|
| href | url | 设置链接地址 |
| target | _blank | 设定在何处打开链接 |
| title | text | 设定链接提示信息 |
D.图片标签
<img src=""/> // 单标签
<img src="1.jpg" alt="加载失败时的提示信息"/>
| 属性 | 值 | 描述 |
|---|---|---|
| src | url | 设置图片地址 |
| alt | text | 当图片无法显示时,显示此提示信息 |
| width | px、% | 设置图片宽度 |
| height | px、% | 设置图片高度 |
如何指定图片地址?
| 情形 | 写法 |
|---|---|
| 图片在同一级目录 | <img src="1.jpg" alt=""><img src="./1.jpg" alt=""> |
| 图片在上一级目录 | <img src="../1.jpg" alt=""> |
(3)表格
表格结构
IDE快速生成表格
table>tr*4>td*4
<table width="300" border="1">
<tr>
<td>学号</td>
<td>姓名</td>
<td>性别</td>
<td>班级</td>
</tr>
<tr>
<td>100101</td>
<td>张三</td>
<td>男</td>
<td>阳光01班</td>
</tr>
<tr>
<td>100102</td>
<td>李四</td>
<td>女</td>
<td>阳光01班</td>
</tr>
<tr>
<td>100103</td>
<td>王五</td>
<td>男</td>
<td>阳光02班</td>
</tr>
<tr>
<td>100104</td>
<td>赵六</td>
<td>女</td>
<td>阳光02班</td>
</tr>
</table>
(4)特殊字符
| 特殊字符 | 实体字符 |
|---|---|
| 空格 | |
| 小于号 | < |
| 大于号 | > |
| 引号 | " |
| 版权 | © |
总结
通过本文的介绍,我们详细讲解了 Sublime Text 4 和 Phpstorm 的安装及激活过程。同时,我们还介绍了 HTML 的基础知识,包括 HTML 的基本结构、常用标签以及表格和特殊字符的使用。掌握这些基础知识对于后续的 Web 开发至关重要。希望本文能够帮助你在开发的道路上更加得心应手,逐步提升自己的开发技能。接下来,你可以继续深入学习 CSS、JavaScript 等前端技术,构建更加复杂和功能丰富的网页应用。
如果你觉得这篇文章对你有帮助,欢迎点赞,你的支持是我分享更多免费优质内容的动力!
