web前端13--动画
1、动画
语法:两种写法
```css
@keyframes big{
0%{
width: 200px;
background-color: aqua;
}
50%{
width: 500px;
background-color: rgb(111, 255, 0);
}
100%{
width: 300px;
background-color: red;
}
}
@keyframes big{
from{
width: 200px;
background-color: aqua;
}
to{
width: 500px;
background-color: red;
}
}
```2、animation 属性
animation-name 执行哪一个关键帧动画
animation-duration 动画持续时间
animation-timing-function 指定动画变化曲线
语法:
- linear匀速
- steps(6) 把动画分成了6步
<!-- 配合精灵图使用 -->
1、animation-delay指定延迟执行的时间
2、animation-iteration-count 指定动画执行的次数
- infinite 无线循环
3、animation-direction 指定方向
- reverse 反方向
4、animation-fill-mode 动画最后保留哪一个值
- forwards 最后一帧的位置
- backwards 动画第一帧的位置
5、一起写
animation: big 1s 1s infinite reverse ;
- animation-play-state: paused; 暂停动画
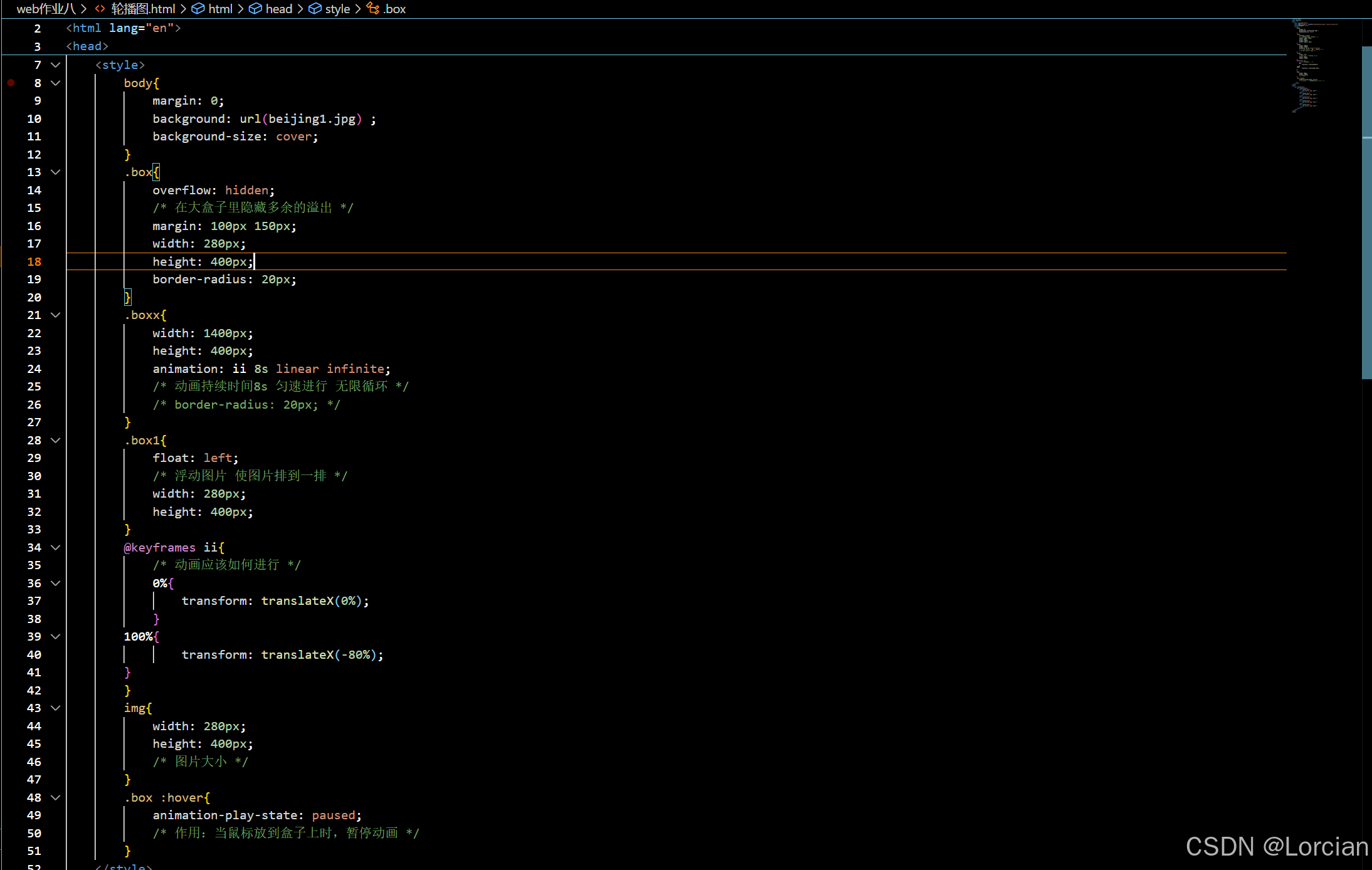
3、应用实例--轮播图