
大家好,我是大明同学。
这期内容,我们来用Axure制作一组动效。

动效
创建动效元件
1.打开一个新的 RP 文件并在画布上打开 Page 1。
2.选中画布,将画布填充颜色设置为蓝色(#0052D9)。

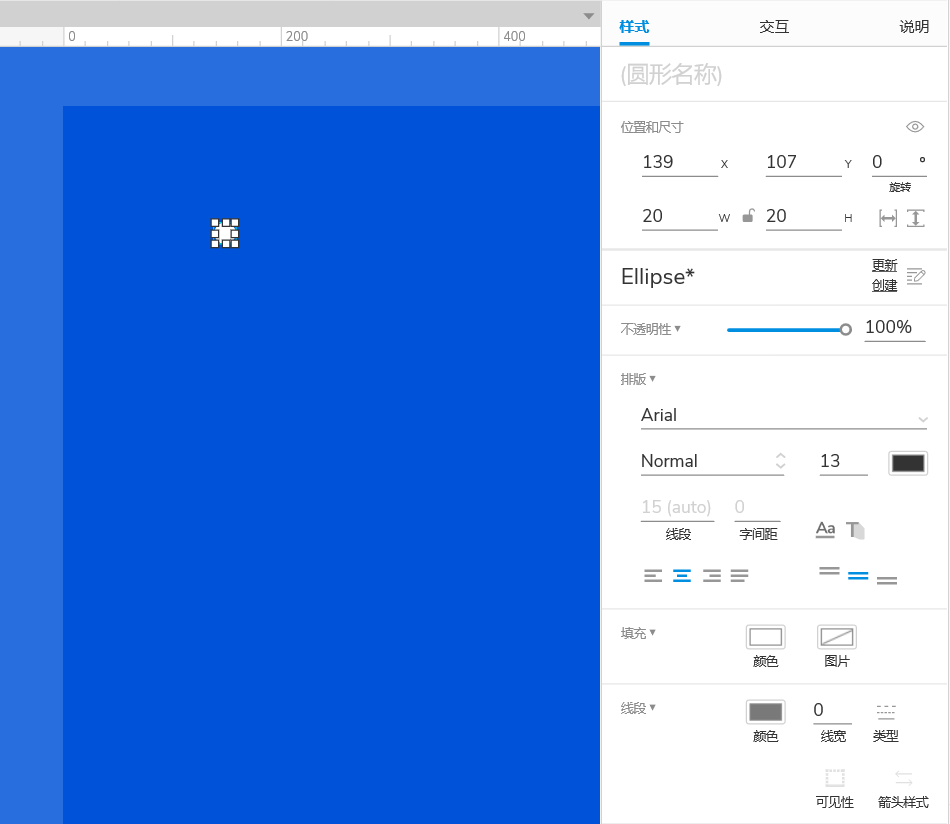
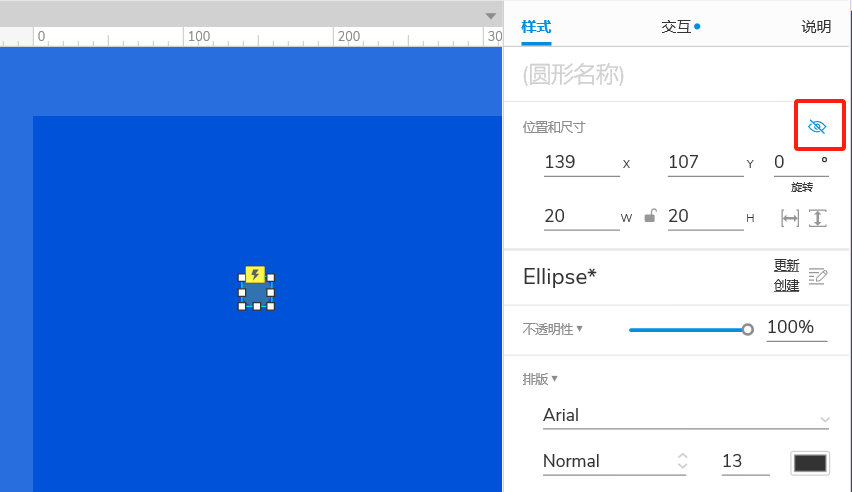
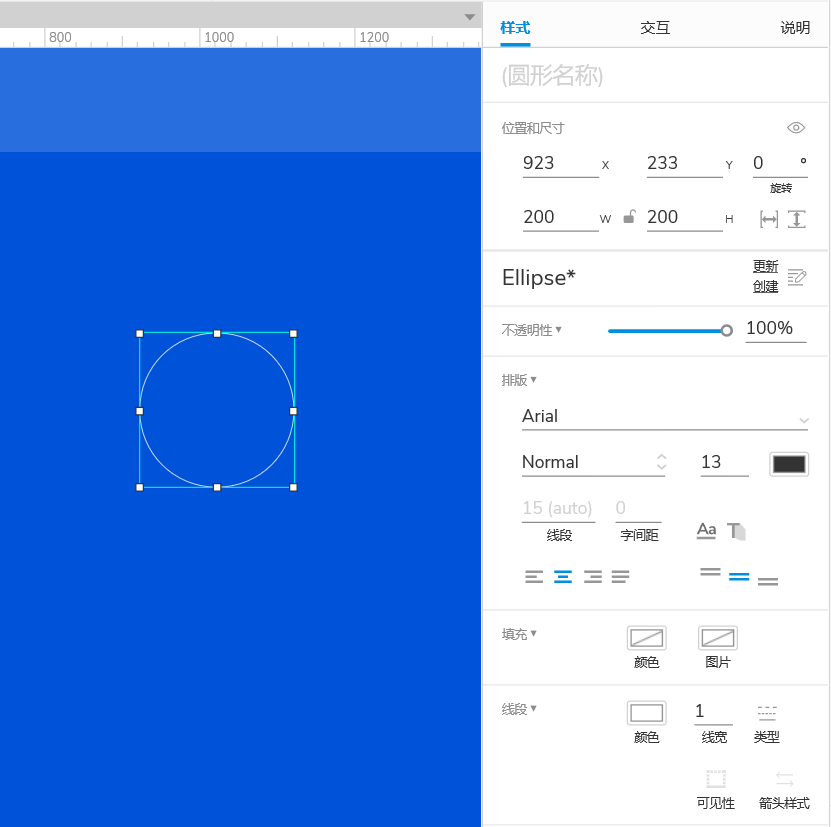
3.在元件库中拖出一个圆形元件,选中矩形元件,样式窗格中,将圆形元件宽高值设为20,线宽设置为0。

创建交互
创建圆形交互状态
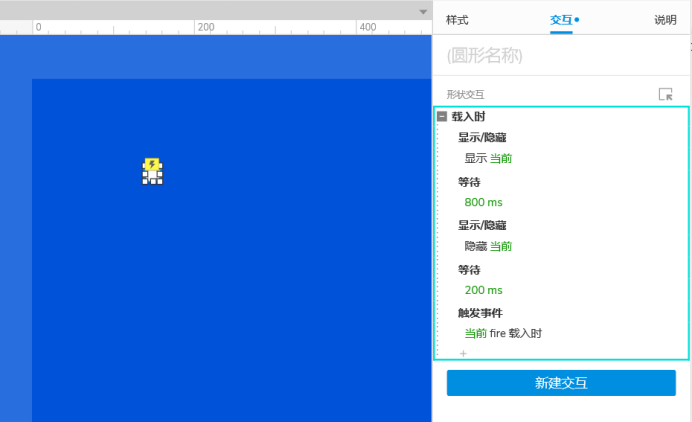
1.选中圆形元件,在交互窗格中点击新建交互,载入时,显示 当前 等待800毫秒,隐藏 当前 等待 200毫秒,触发事件 当前 载入时。

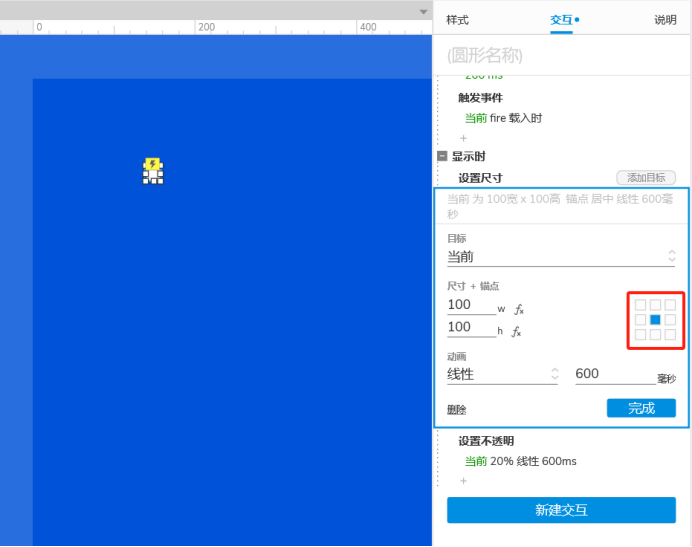
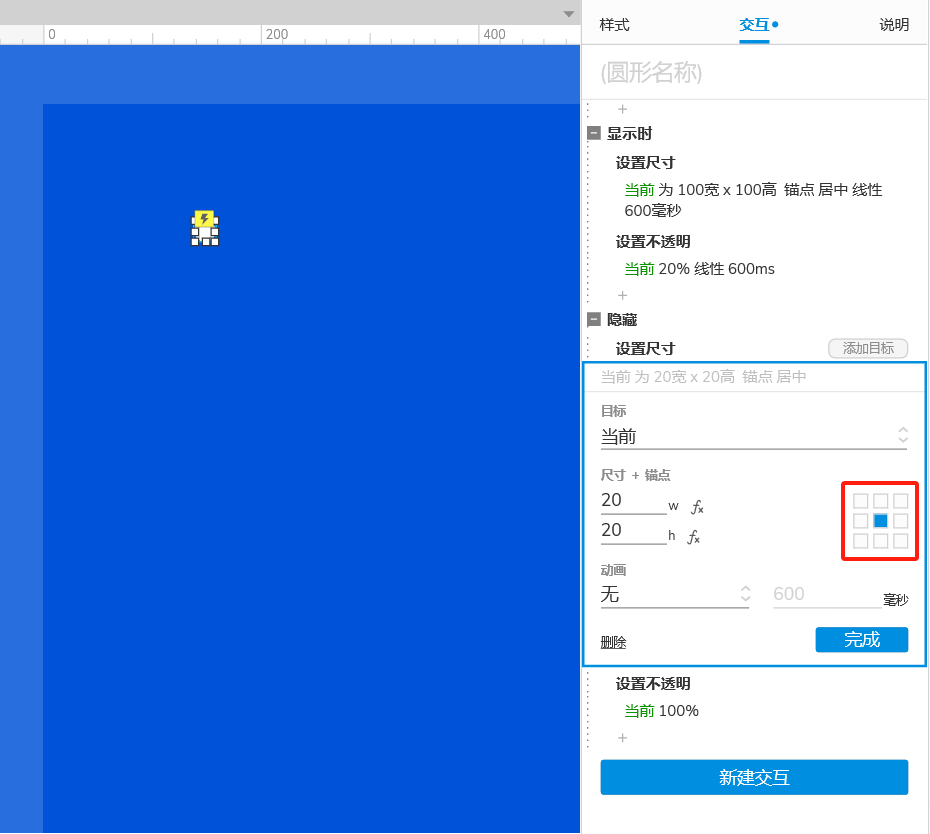
2.添加动作 显示时,设置尺寸 当前 宽高 100 锚点居中 线性 600 毫秒,设置不透明度 当前 20% 线性 600毫秒。

3.添加动作 隐藏,设置尺寸 当前 宽高 20 锚点居中 线性 600 毫秒,设置不透明度 当前 100% 。

4.选中圆形元件设置为隐藏。

预览交互
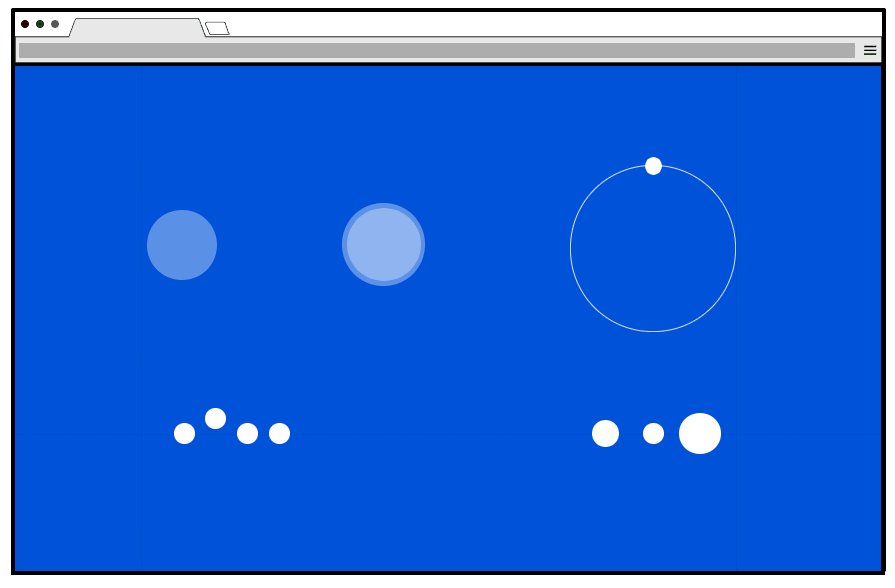
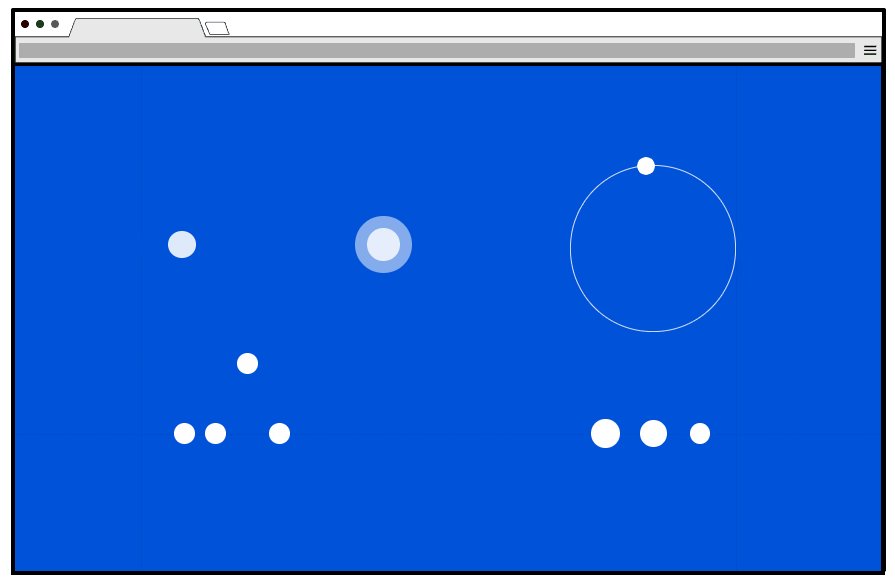
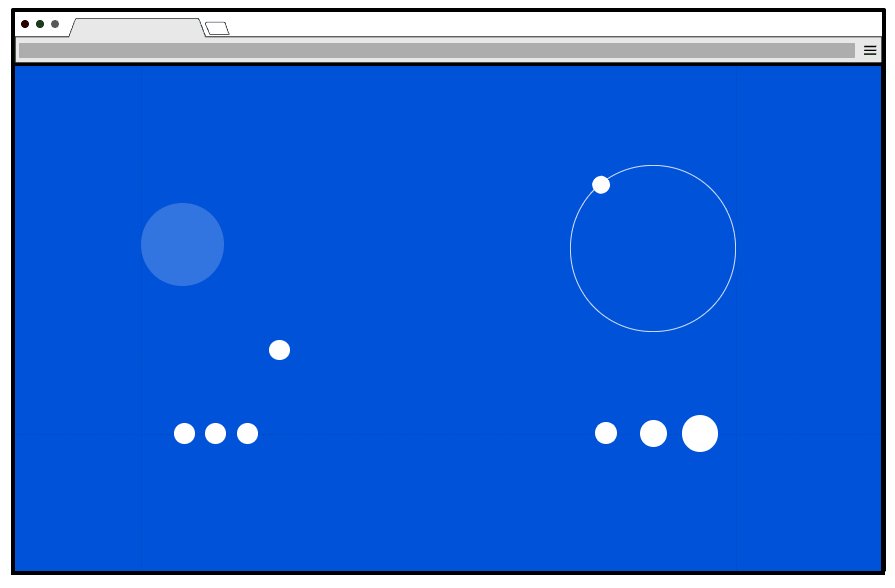
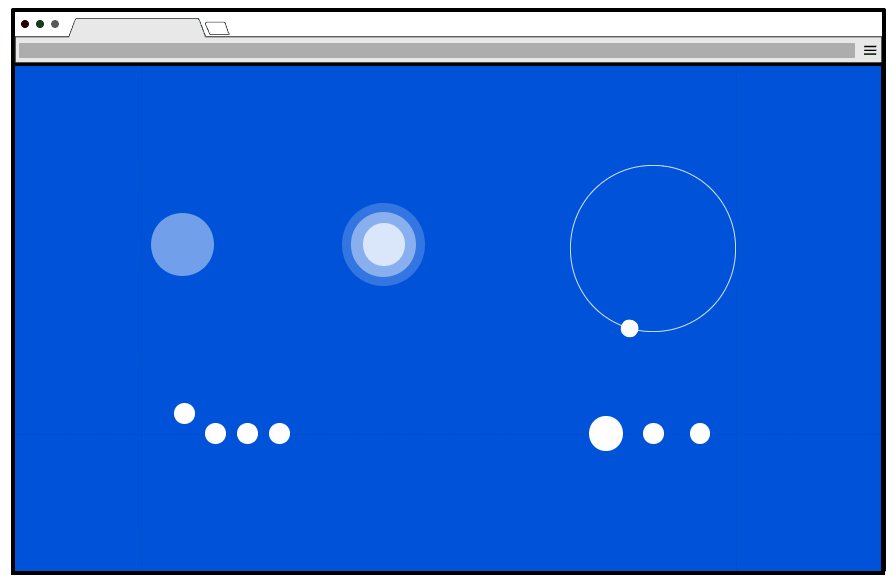
点击预览,预览效果。

动效
创建动效元件
1.复制三个前面做好的圆形动效元件粘贴到画布上。

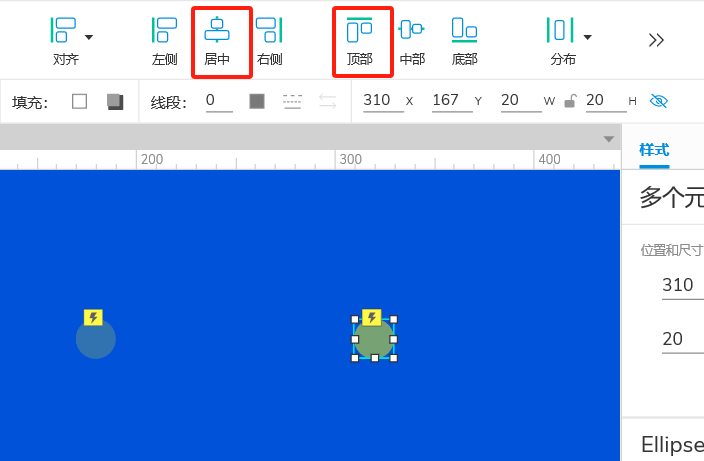
2.选中三个复制的圆形动效元件,先选择顶部对齐,在选择居中对齐,右键组合元件。

创建交互
创建圆形交互状态
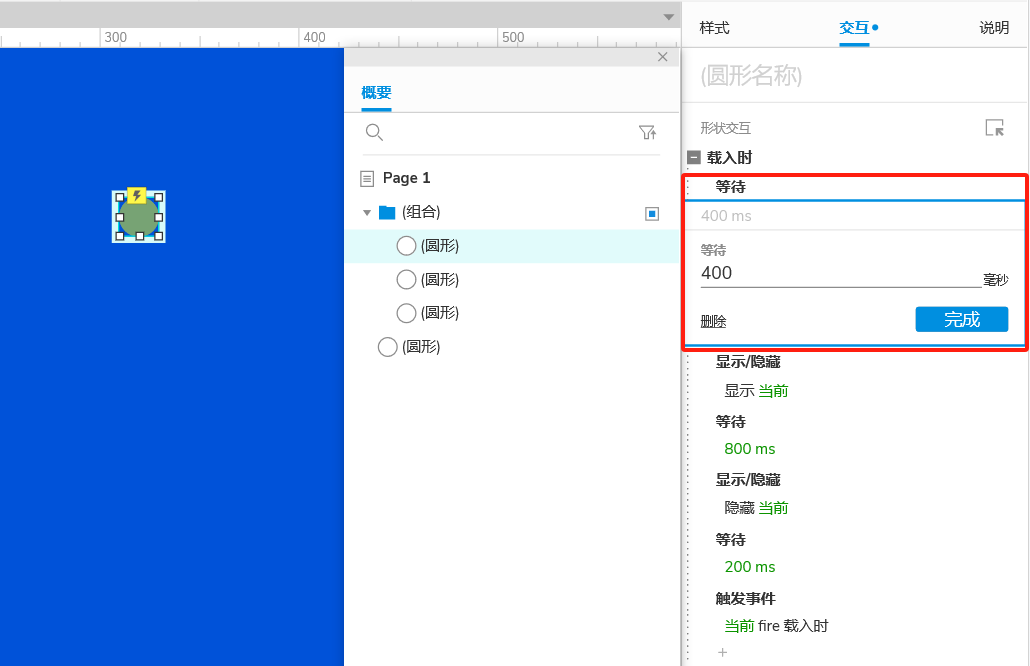
1.在概要窗格中,选中第一个圆形动效,在交互窗格,载入时,添加等待 400毫秒。

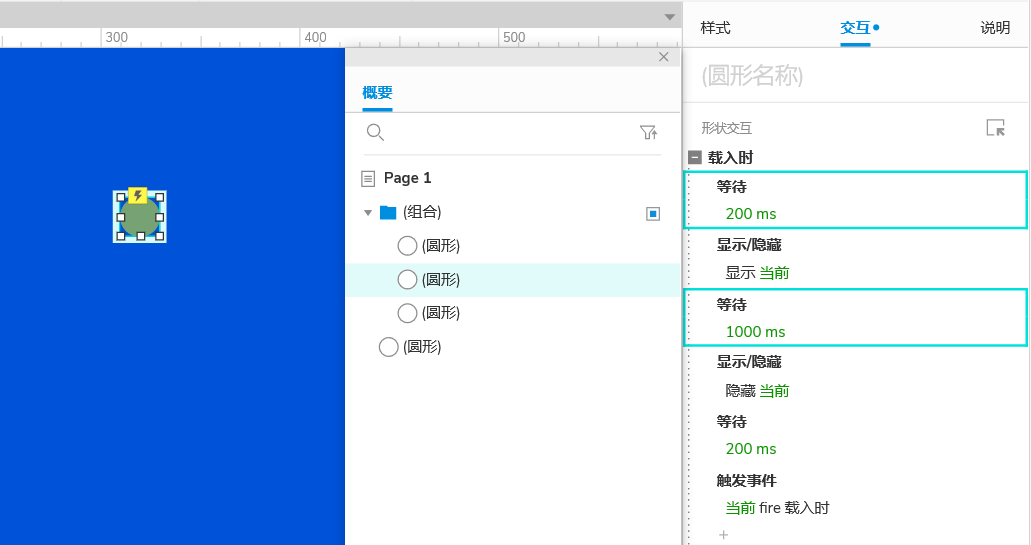
2.在概要窗格中,选中第二个圆形动效,在交互窗格,载入时,添加等待 200毫秒,显示等待 800毫秒 改为 等待 1000毫秒。

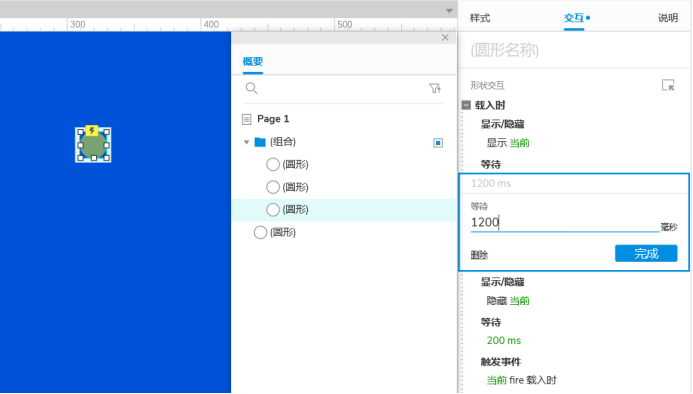
3.在概要窗格中,选中第三个圆形动效,在交互窗格,载入时,显示等待 800毫秒 改为 等待 1200毫秒。

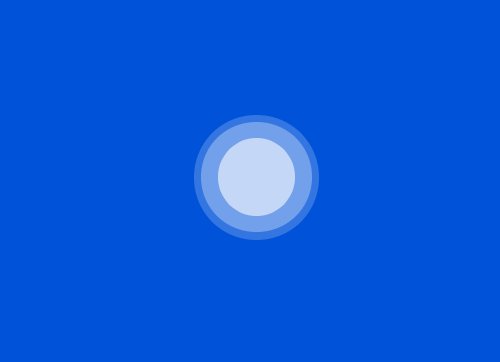
预览交互
点击预览,预览效果。

动效
创建动效元件
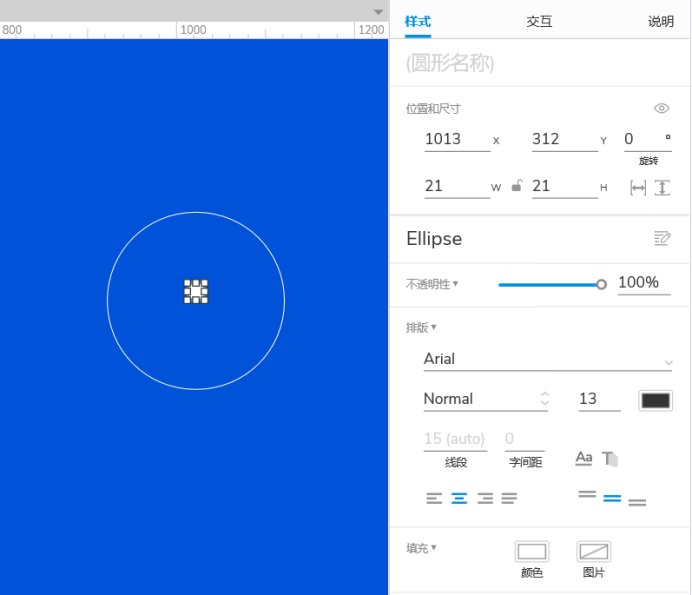
1.在元件库中拖出一个圆形元件,选中矩形元件,样式窗格中,将圆形元件宽高值设为200,填充色设为透明,线宽设置为1,线宽颜色为白色。

2.在元件库中拖出一个圆形元件,选中矩形元件,样式窗格中,将圆形元件宽高值设为21,线宽设置为0。

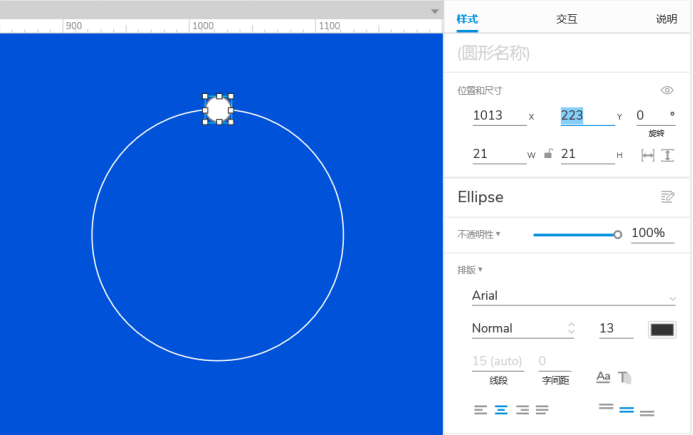
3.选中空心和实心圆形元件,顶部对齐,选中实心圆形元件,将y轴值改为 223,并右键组合。

创建交互
创建实心圆形交互状态
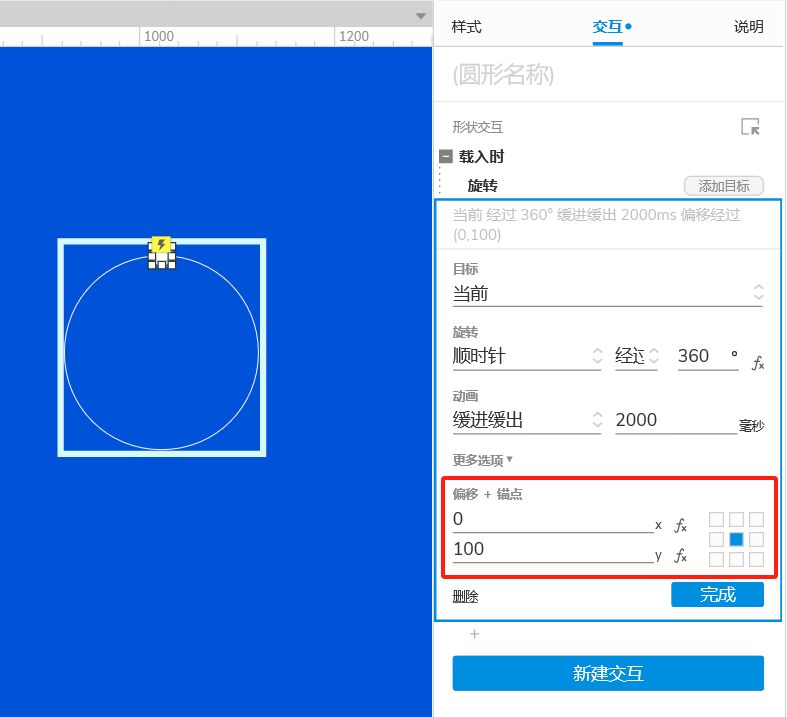
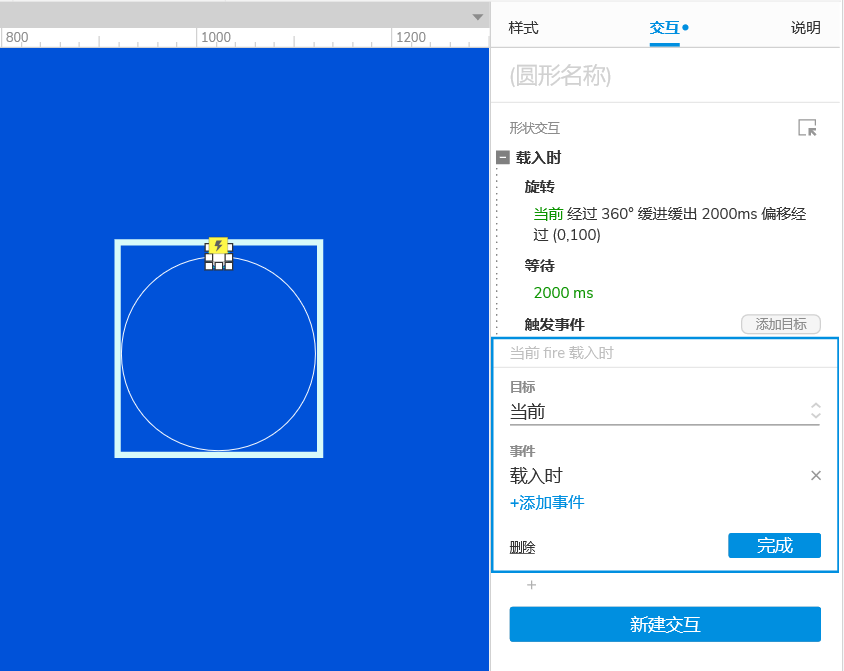
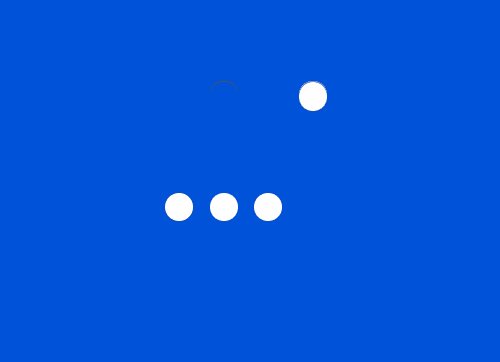
1.选中实心圆形元件,在交互窗格中点击新建交互,载入时,旋转 当前 经过 360° 缓进缓出 2000毫秒 偏移进过(0,100)锚点居中。

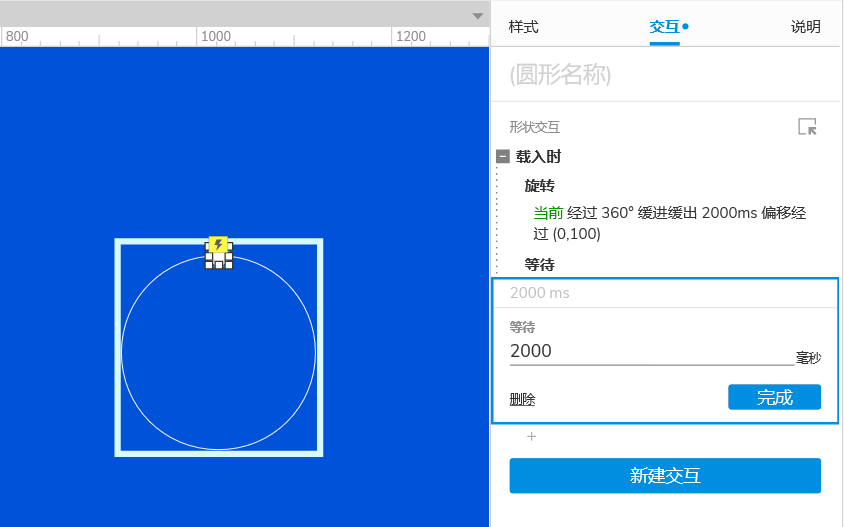
2.添加动作 等待 2000毫秒。

3.添加动作 触发事件 当前 载入时。

预览交互
点击预览,预览效果。

动效
创建动效元件
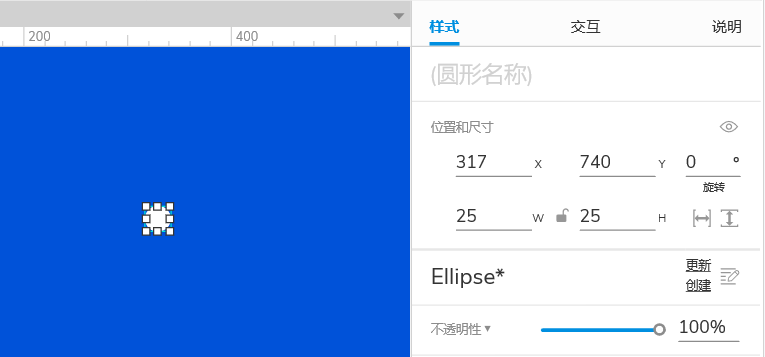
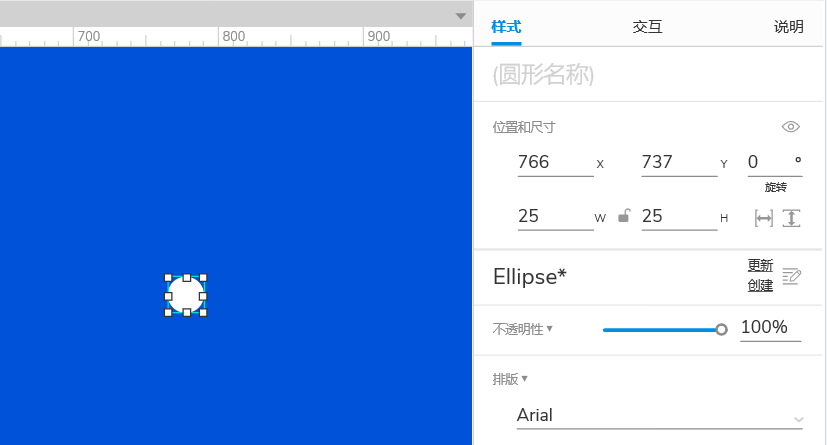
1.在元件库中拖出一个圆形元件,选中矩形元件,样式窗格中,将圆形元件宽高值设为25,线宽设置为0。

创建交互
创建实心圆形交互状态
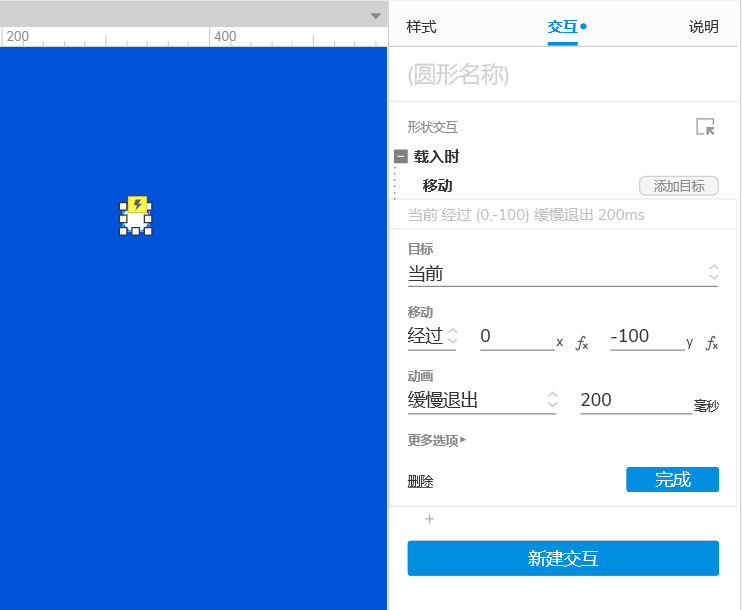
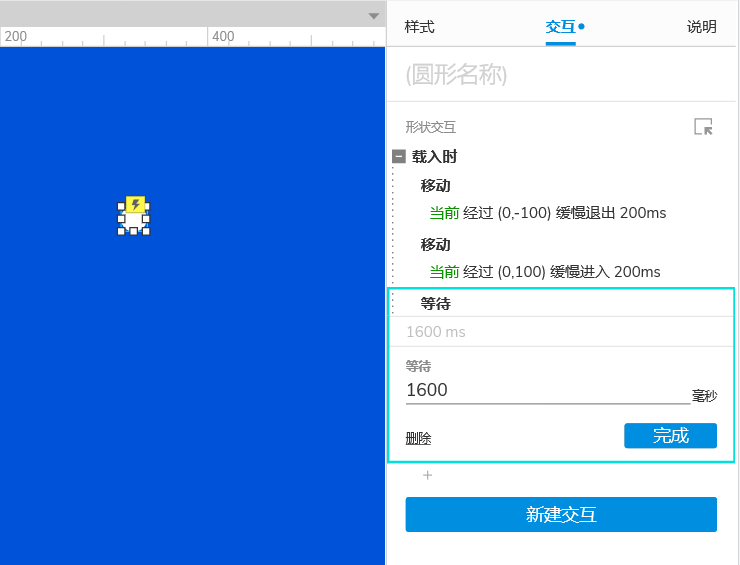
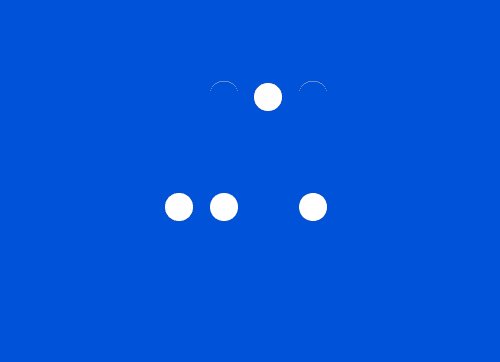
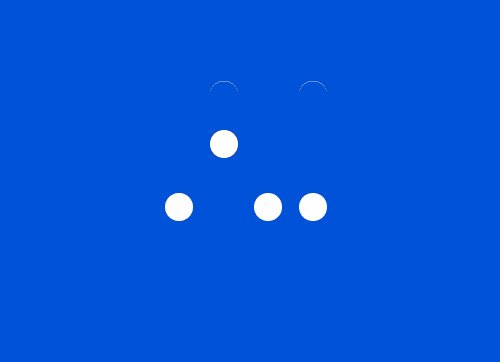
1.选中实心圆形元件,在交互窗格中点击新建交互,载入时,移动 当前 经过(0,-100)缓慢退出 200毫秒。

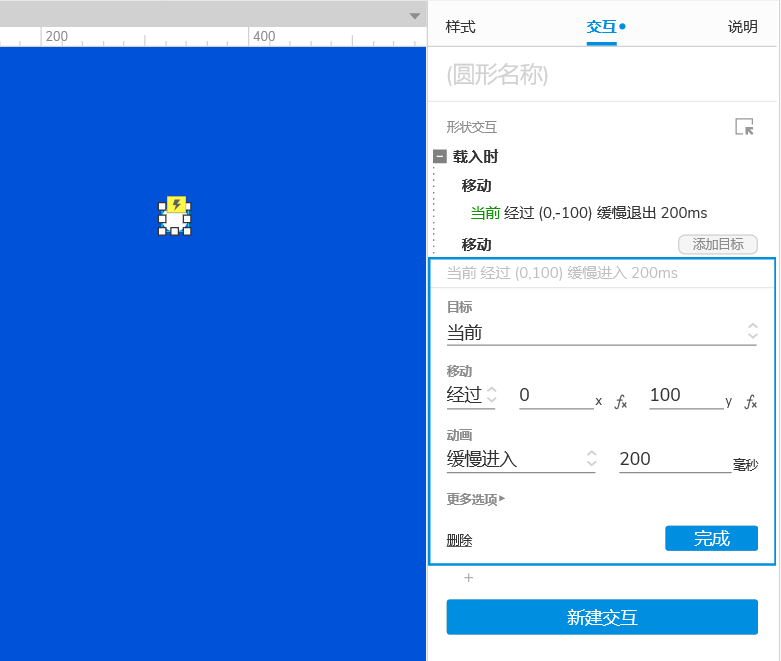
2.添加动作 移动 当前 经过(0,100)缓慢进入 200毫秒。

3.添加动作 等待 1600 毫秒。

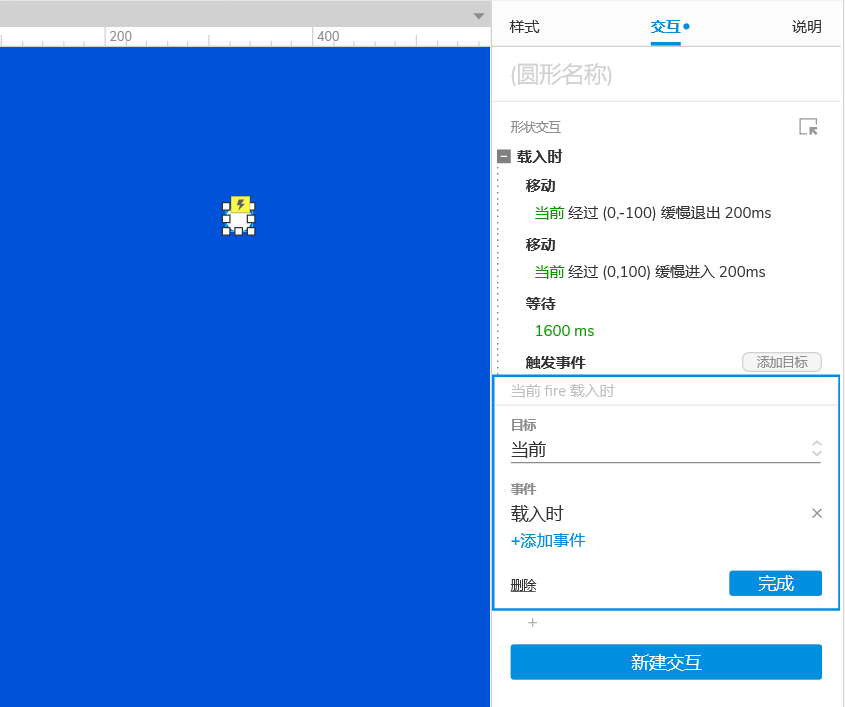
4.添加动作 触发事件 当前 载入时 。

5.复制三个动效圆形元件 。

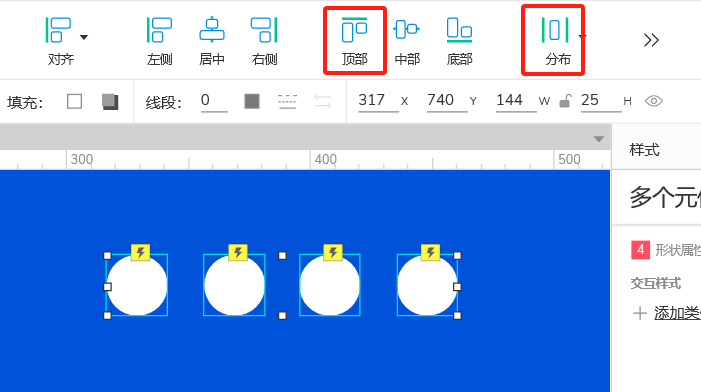
6.选中 四个动效圆形元件,顶部对齐,水平分布,右键组合。

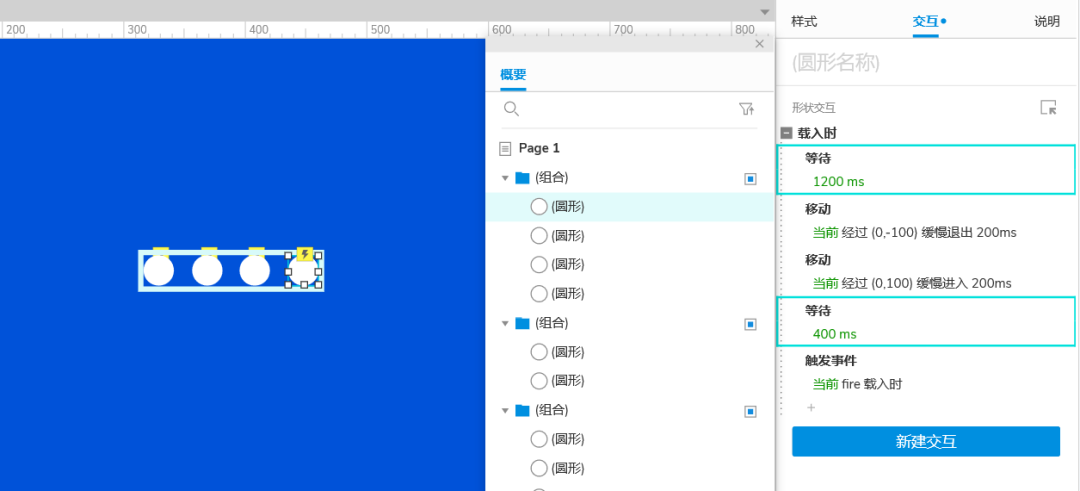
7.在概要窗格中选中第一个动效圆形元件,在交互窗格中,载入时,添加等待 1200毫秒, 等待 1600毫秒 改为 400毫秒 。

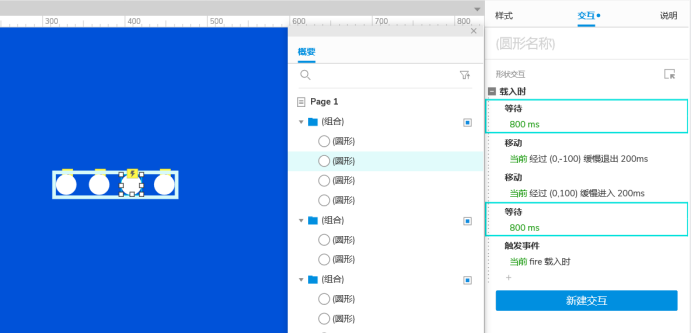
8.在概要窗格中选中第二个动效圆形元件,在交互窗格中,载入时,添加等待 800毫秒, 等待 1600毫秒 改为 800毫秒 。

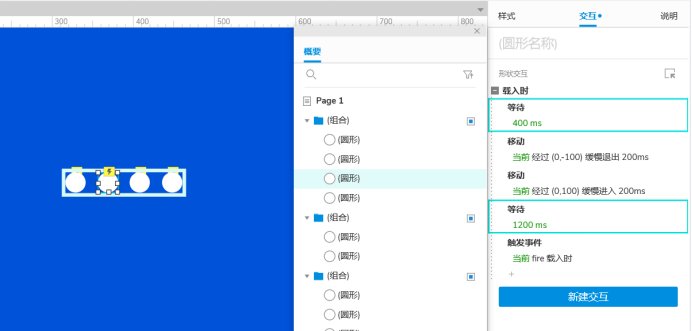
9.在概要窗格中选中第二个动效圆形元件,在交互窗格中,载入时,添加等待 400毫秒, 等待 1600毫秒 改为 1200毫秒 。

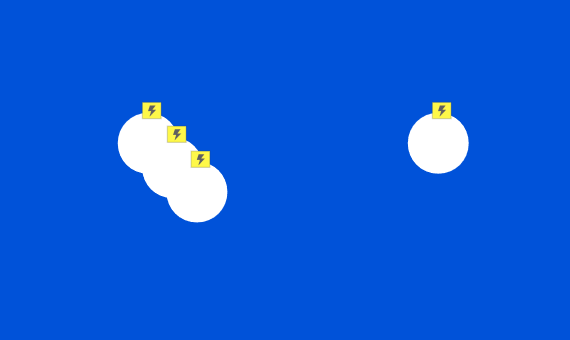
预览交互
点击预览,预览效果。

动效
创建动效元件
1.在元件库中拖出一个圆形元件,选中矩形元件,样式窗格中,将圆形元件宽高值设为25,线宽设置为0。

创建交互
创建实心圆形交互状态
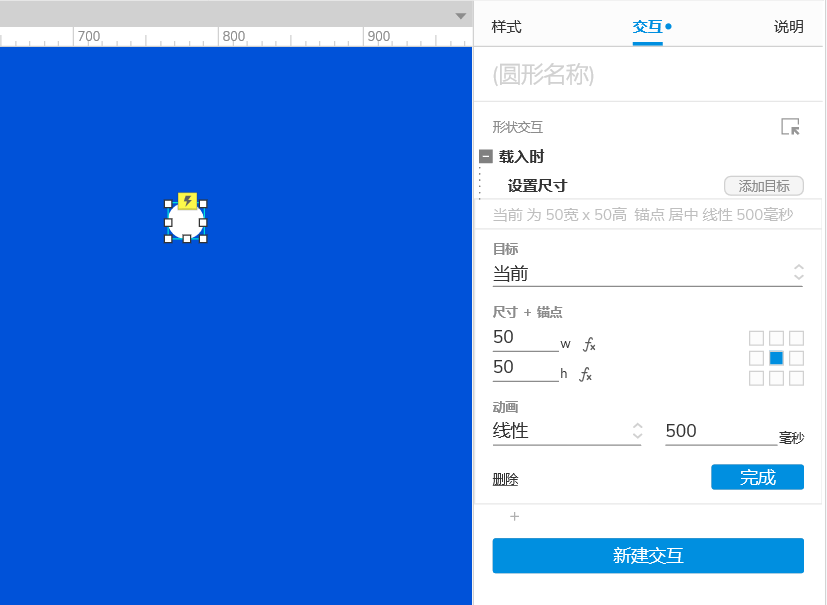
1.选中实心圆形元件,在交互窗格中点击新建交互,载入时,设置尺寸 宽高值为50 锚点居中 线性 500毫秒。

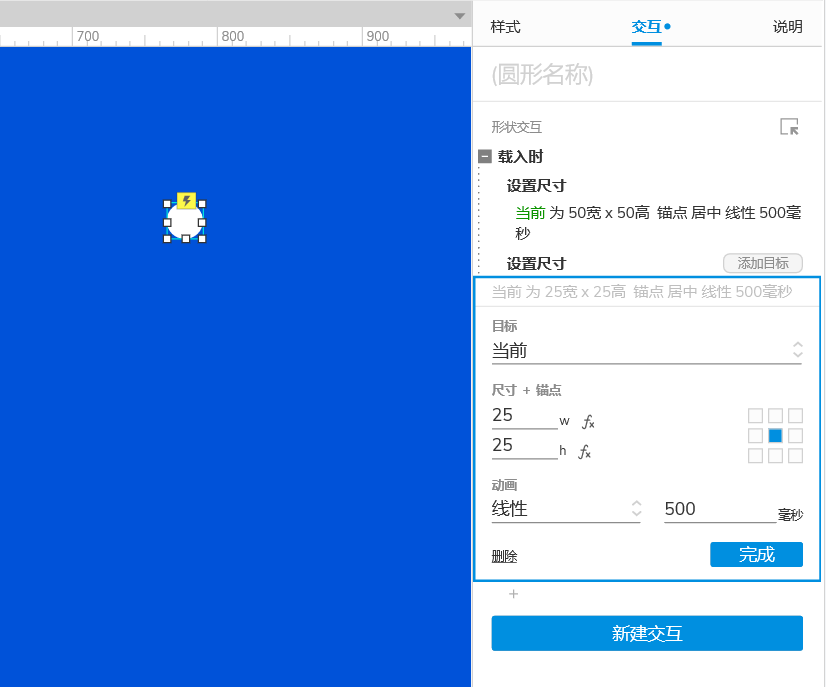
2.添加交互,设置尺寸 宽高值为25 锚点居中 线性 500毫秒。

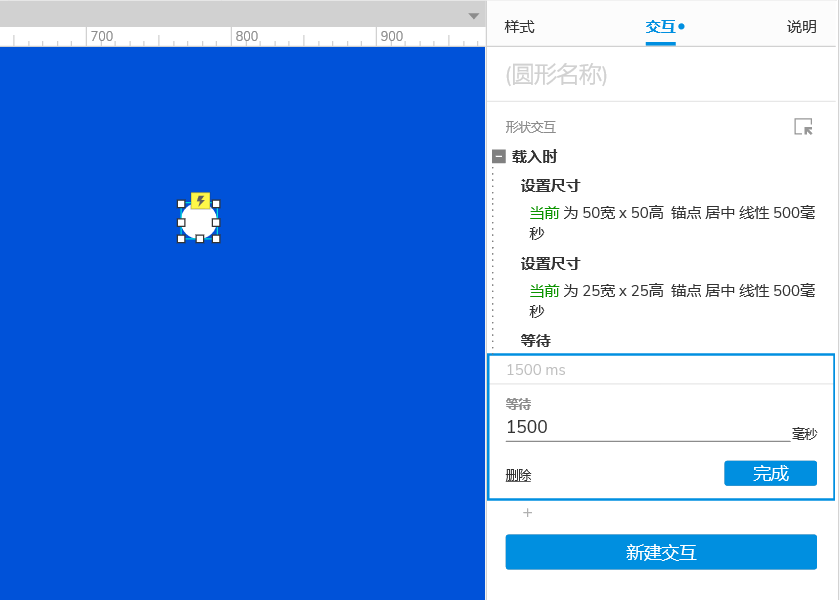
3.添加动作 等待 1500毫秒。

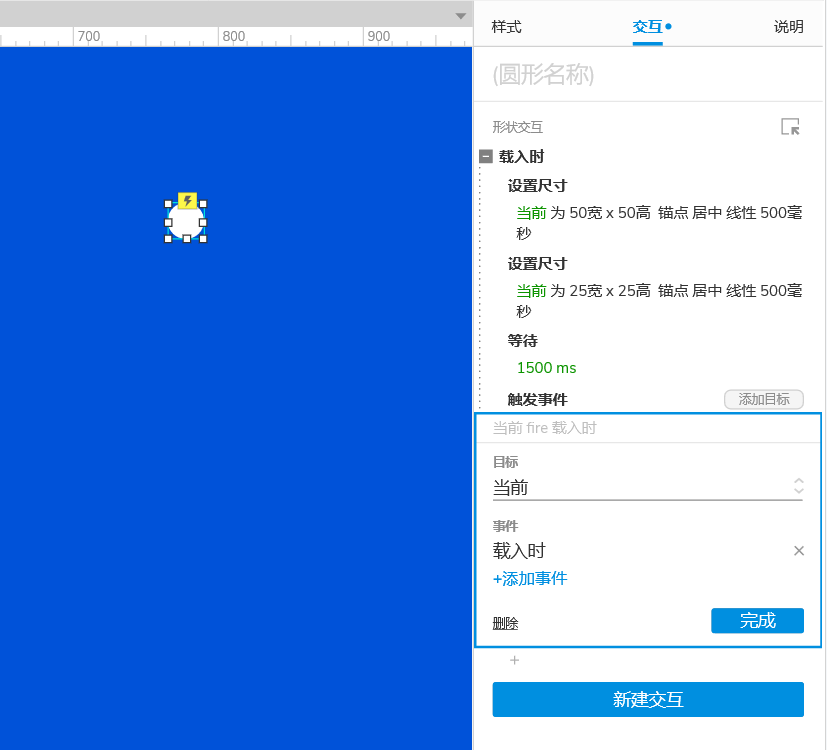
4.添加动作 触发事件 当前 载入时 。

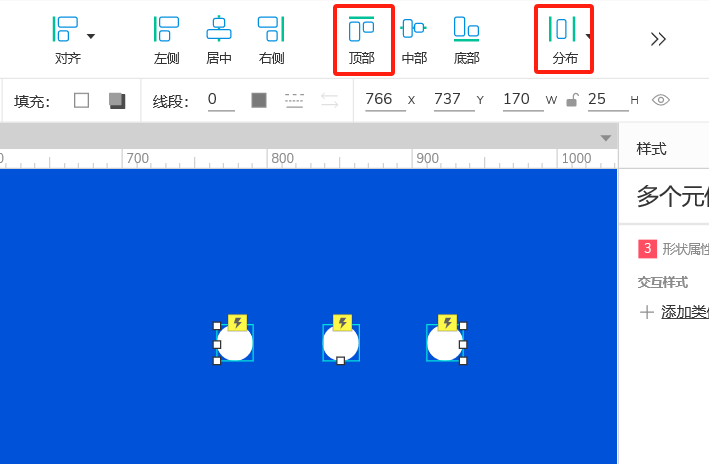
5.复制两个动态圆形元件。

6.选中三个动态圆形元件 顶部对齐 水平分布 右键组合 。

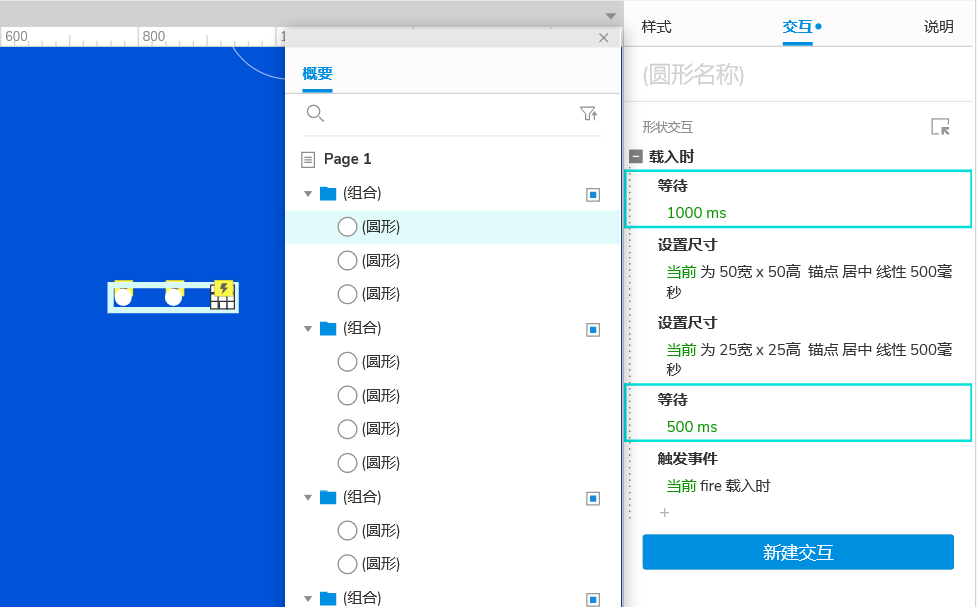
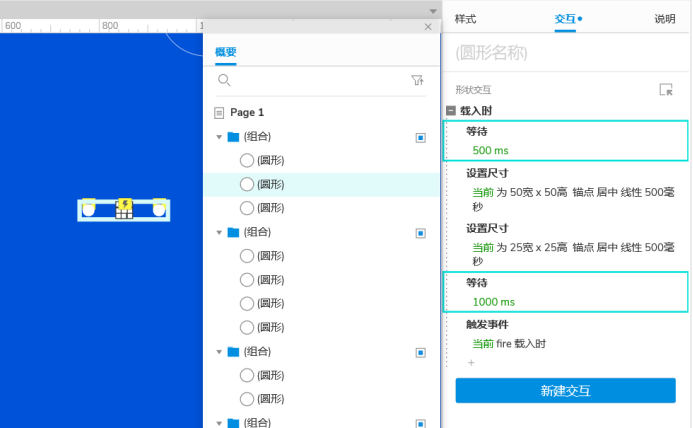
7.在概要窗格中选中第一个动效圆形元件,在交互窗格中,载入时,添加等待 1000毫秒, 等待 1500毫秒 改为 500毫秒 。

8.在概要窗格中选中第二个动效圆形元件,在交互窗格中,载入时,添加等待 500毫秒, 等待 1500毫秒 改为 100毫秒 。

预览交互
点击预览,预览效果。

预览地址:https://ujs7ug.axshare.com
好的,这期内容到这里就结束。
我是大明同学。
下期见。
