PyQt4学习笔记1】使用QWidget创建窗口
目录
一、创建一个简单的 QWidget 窗口
二、设置窗口属性
1. 设置窗口标题
2. 设置背景颜色
3. 设置窗口大小和位置
4. 设置窗口模式
5. 关闭窗口
6. QWidget 及其子控件的样式
三、添加控件到 QWidget
1. 添加按钮
2. 添加标签
3. 添加文本框
4. 控件布局管理
四、自定义样式
五、常见事件
1. 处理鼠标点击事件
2. 处理键盘事件
六、创建主窗口请使用QMainWindow
七、源代码
QWidget 是 PyQt4 中所有用户界面组件的基类,它可以用来创建窗口、对话框、自定义控件等。以下是一些关于 QWidget 的使用方法和常见操作。
一、创建一个简单的 QWidget 窗口
以下是一个基本的示例,展示如何创建一个 QWidget 窗口:
from PyQt4 import QtGui
import sys
# 创建一个简单的窗口
class MyWindow(QtGui.QWidget):
def __init__(self):
super(MyWindow, self).__init__()
self.init()
def init(self):
# 设置窗口标题和大小
self.setWindowTitle("QWidget Example")
self.setGeometry(100, 100, 300, 200)
# 显示窗口
self.show()
# 启动应用
if __name__ == "__main__":
app = QtGui.QApplication(sys.argv) # PyQt中最重要的对象,代表整个程序。
window = MyWindow()
sys.exit(app.exec_())二、设置窗口属性
QWidget 提供了一些方法来设置窗口的基本属性,例如背景颜色、窗口大小、窗口模式等。
1. 设置窗口标题
self.setWindowTitle("Custom Window Title")2. 设置背景颜色
self.setStyleSheet("background-color: lightblue;")3. 设置窗口大小和位置
self.move(x, y) # 只设置窗口的位置
self.resize(width, height) # 只设置窗口的大小
self.setGeometry(x, y, width, height) # 设置窗口的位置和大小4. 设置窗口模式
QWidget 可以以不同的模式显示,例如普通窗口、浮动窗口(弹出窗口)。
# 强制窗口为最上层窗口(模式窗口)
self.setWindowFlags(QtCore.Qt.WindowStaysOnTopHint)5. 关闭窗口
一般配合按钮点击事件使用。
self.close()
self.button.clicked.connect(self.close) # 按钮点击事件6. QWidget 及其子控件的样式
self.setStyleSheet("""
QWidget {
background-color: #f0f0f0;
}
QPushButton {
background-color: #4CAF50;
color: white;
padding: 10px;
}
""") # 为 QWidget 及其子控件设置自定义样式。三、添加控件到 QWidget
可以在 QWidget 上添加各种控件,例如按钮、标签、文本框等。
1. 添加按钮
button = QtGui.QPushButton("Click Me", self)
button.move(50, 50) # 设置按钮的位置2. 添加标签
label = QtGui.QLabel("Hello, QWidget!", self)
label.move(50, 100)3. 添加文本框
text_box = QtGui.QLineEdit(self)
text_box.move(50, 150)
text_box.resize(200, 30)4. 控件布局管理
QWidget 本身不提供布局管理功能,但可以使用 QVBoxLayout、QHBoxLayout 等布局管理器来排列控件。
1. QVBoxLayout 是 PyQt4 中的一个布局管理器,用于将子控件(如按钮、文本框等)垂直排列。
2. QHBoxLayout 是 PyQt4 中的一个布局管理器,用于将子控件(如按钮、文本框等)横向排列。# addWidget(widget):将一个控件添加到布局中。
# setSpacing(spacing):设置控件之间的间距(以像素为单位)。
# setContentsMargins(left, top, right, bottom):设置布局的边距。
# setAlignment(widget, alignment):设置控件的对齐方式。
# insertWidget(index, widget):在指定索引位置插入一个控件。
# 创建布局
# 1. QVBoxLayout 是 PyQt4 中的一个布局管理器,用于将子控件(如按钮、文本框等)垂直排列。
# 2. QHBoxLayout 是 PyQt4 中的一个布局管理器,用于将子控件(如按钮、文本框等)横向排列。
layout = QtGui.QVBoxLayout() # 创建一个 QVBoxLayout 实例
layout.addWidget(label) # 将控件添加到布局中
layout.addWidget(button)
layout.addWidget(text_box)
layout.setSpacing(60) # 设置控件之间的间距(以像素为单位)。
layout.setContentsMargins(10, 20, 30, 40) # 设置布局的边距。
self.setLayout(layout) # 将布局设置到窗口或部件中
# addWidget(widget):将一个控件添加到布局中。
# setSpacing(spacing):设置控件之间的间距(以像素为单位)。
# setContentsMargins(left, top, right, bottom):设置布局的边距。
# setAlignment(widget, alignment):设置控件的对齐方式。
# insertWidget(index, widget):在指定索引位置插入一个控件。四、自定义样式
可以通过 setStyleSheet 方法为 QWidget 及其子控件设置自定义样式。
self.setStyleSheet("""
QWidget {
background-color: #f0f0f0;
}
QPushButton {
background-color: #4CAF50;
color: white;
padding: 10px;
}
""")五、常见事件
QWidget 支持多种事件处理,例如鼠标点击事件、键盘事件等。
1. 处理鼠标点击事件
可以通过重写
mousePressEvent方法来响应鼠标点击事件:def mousePressEvent(self, event): QtGui.QMessageBox.information(self, "Mouse Event", "Mouse clicked at ({}, {})".format(event.x(), event.y()))
2. 处理键盘事件
可以通过重写
keyPressEvent方法来处理键盘事件:def keyPressEvent(self, event): if event.key() == QtCore.Qt.Key_Escape: self.close()
六、创建主窗口请使用QMainWindow
如果需要更复杂的窗口(例如带有菜单栏、状态栏),可以使用
QMainWindow,而不是QWidget。QMainWindow是专门用于创建主窗口的类。
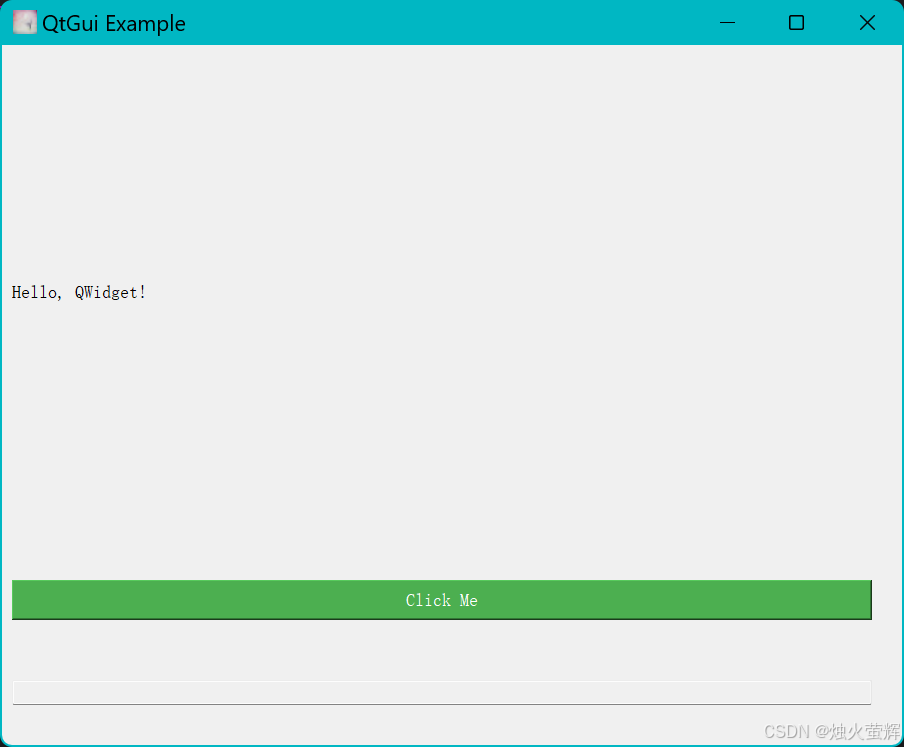
七、源代码

# -*- coding: utf-8 -*-
from PyQt4 import QtGui, QtCore
import sys
# 创建一个简单的QWidget窗口
class MyWindow(QtGui.QWidget):
def __init__(self):
super(MyWindow, self).__init__()
self.init()
def init(self):
self.setWindowTitle("QtGui Example") # 设置窗口标题
self.resize(400, 300) # 设置窗口的宽和高,只设置大小
self.setStyleSheet("""
QWidget {
background-color: #f0f0f0;
}
QPushButton {
background-color: #4CAF50;
color: white;
padding: 10px;
}
""") # 为 QWidget 及其子控件设置自定义样式。
self.setWindowFlags(QtCore.Qt.WindowStaysOnTopHint) # 强制窗口为最上层窗口(模式窗口)
# 添加控件到 QWidget
# 1. 添加按钮
button = QtGui.QPushButton("Click Me", self) # 创建一个按钮,并添加到QWidget窗口
button.move(50, 50) # 设置按钮的位置,move() 方法用于设置窗口或控件的位置,只控制控件的左上角坐标,不改变控件的大小。
# button.setGeometry(100, 100, 100, 30) # 设置按钮的位置,setGeometry() 方法用于设置窗口或控件的位置和大小。它同时控制了控件的左上角坐标以及控件的宽度和高度。
# button.move(x, y) # 只设置位置
# button.resize(width, height) # 只设置大小
# button.setGeometry(x, y, width, height) # 设置位置和大小
# 2. 添加标签
label = QtGui.QLabel("Hello, QWidget!", self)
label.move(50, 100)
# 3. 添加文本框
text_box = QtGui.QLineEdit(self)
text_box.move(50, 150)
text_box.resize(200, 30)
# 创建布局
# 1. QVBoxLayout 是 PyQt4 中的一个布局管理器,用于将子控件(如按钮、文本框等)垂直排列。
# 2. QHBoxLayout 是 PyQt4 中的一个布局管理器,用于将子控件(如按钮、文本框等)横向排列。
layout = QtGui.QVBoxLayout() # 创建一个 QVBoxLayout 实例
layout.addWidget(label) # 将控件添加到布局中
layout.addWidget(button)
layout.addWidget(text_box)
layout.setSpacing(60) # 设置控件之间的间距(以像素为单位)。
layout.setContentsMargins(10, 20, 30, 40) # 设置布局的边距。
self.setLayout(layout) # 将布局设置到窗口或部件中
# addWidget(widget):将一个控件添加到布局中。
# setSpacing(spacing):设置控件之间的间距(以像素为单位)。
# setContentsMargins(left, top, right, bottom):设置布局的边距。
# setAlignment(widget, alignment):设置控件的对齐方式。
# insertWidget(index, widget):在指定索引位置插入一个控件。
# 显示窗口
self.show()
# 可以通过重写 mousePressEvent 方法来响应鼠标点击事件:
def mousePressEvent(self, event):
QtGui.QMessageBox.information(self, "Mouse Event", "Mouse clicked at ({}, {})".format(event.x(), event.y()))
# 可以通过重写 keyPressEvent 方法来处理键盘事件:
# 以下是一个经典的通过设置键盘事件来做到通过按下Esc关闭窗口
def keyPressEvent(self, event):
if event.key() == QtCore.Qt.Key_Escape:
self.close()
# 启动应用
if __name__ == "__main__":
app = QtGui.QApplication(sys.argv)
window = MyWindow() # 创建窗口
sys.exit(app.exec_()) # 运行应用程序------------------------END-------------------------
才疏学浅,谬误难免,欢迎各位批评指正。
