(六)QT——布局&常用控件——基本的用户输入界面
目录
前言
布局管理器
常用控件
控件与布局结合
动态控件和布局
布局管理器组织控件
总结
1. 布局管理器(Layout Managers)
2. 控件(Widgets)
3. 布局与控件的结合
4. 交互与信号槽机制
前言
在Qt中,布局管理器用于自动安排控件的位置和大小,而控件是构建用户界面的基本元素。通过合理使用布局和控件,可以实现功能丰富且美观的用户界面。
布局管理器
布局管理器控制着控件在窗口中的位置。Qt提供了多种布局类型,适应不同的界面需求。
QHBoxLayout(水平布局)
- 作用:将控件水平排列。
- 使用场景:需要控件横向排列的场合,如工具条、按钮组等。
QWidget *window = new QWidget;
QHBoxLayout *layout = new QHBoxLayout;
layout->addWidget(new QPushButton("Button 1"));
layout->addWidget(new QPushButton("Button 2"));
window->setLayout(layout);
window->show();
QVBoxLayout(垂直布局)
- 作用:将控件垂直排列。
- 使用场景:当需要控件竖直排列时,如表单、选项卡等。
QVBoxLayout *layout = new QVBoxLayout;
layout->addWidget(new QLabel("Label 1"));
layout->addWidget(new QLabel("Label 2"));
QGridLayout(网格布局)
- 作用:按行列安排控件。
- 使用场景:需要将控件按表格形式排列,如计算器、数据表单等。
QGridLayout *gridLayout = new QGridLayout;
gridLayout->addWidget(new QLabel("Row 1, Column 1"), 0, 0);
gridLayout->addWidget(new QLabel("Row 1, Column 2"), 0, 1);
gridLayout->addWidget(new QLabel("Row 2, Column 1"), 1, 0);
QFormLayout(表单布局)
- 作用:适用于标签和输入框的排列,一般用于表单。
- 使用场景:如设置界面、信息录入界面。
QFormLayout *formLayout = new QFormLayout;
QLineEdit *lineEdit = new QLineEdit;
formLayout->addRow("Username:", lineEdit);
常用控件
QPushButton(按钮)
- 作用:触发某些操作,如提交、取消等。
- 常见方法:
setText()设置按钮文本,clicked()信号。
QPushButton *button = new QPushButton("Click Me");
connect(button, &QPushButton::clicked, this, &MainWindow::onButtonClicked);
QLabel(标签)
- 作用:显示文本或图片。
- 常见方法:
setText()设置文本,setPixmap()设置图片。
QLabel *label = new QLabel("Hello, Qt!");
label->setText("Updated Text");
QLineEdit(单行文本框)
- 作用:输入单行文本。
- 常见方法:
setText()设置文本,text()获取文本,setPlaceholderText()设置占位符。
QLineEdit *lineEdit = new QLineEdit;
lineEdit->setPlaceholderText("Enter text...");
QTextEdit(多行文本框)
- 作用:输入或显示多行文本,支持换行和滚动条。
- 常见方法:
setPlainText()设置文本,toPlainText()获取文本。
QTextEdit *textEdit = new QTextEdit;
textEdit->setPlainText("Multiline text...");
QCheckBox(复选框)
- 作用:表示可选择的状态(选中或未选中)。
- 常见方法:
setChecked()设置选中状态,isChecked()获取选中状态。
QCheckBox *checkBox = new QCheckBox("I agree");
bool isChecked = checkBox->isChecked();
QRadioButton(单选按钮)
- 作用:在一组选项中选择一个。
- 常见方法:
setChecked()设置选中状态,isChecked()获取选中状态。
QRadioButton *radioButton = new QRadioButton("Option 1");
radioButton->setChecked(true); // 选中
QComboBox(下拉框)
- 作用:提供一个下拉菜单,允许用户选择一个选项。
- 常见方法:
addItem()添加选项,currentText()获取当前选择的文本。
QComboBox *comboBox = new QComboBox;
comboBox->addItem("Option 1");
comboBox->addItem("Option 2");
QString selected = comboBox->currentText();
QSpinBox(数字输入框)
- 作用:输入整数,支持上下箭头调整数值。
- 常见方法:
setRange()设置范围,value()获取当前值。
QSpinBox *spinBox = new QSpinBox;
spinBox->setRange(1, 100); // 1到100之间的整数
int value = spinBox->value();
QSlider(滑动条)
- 作用:通过拖动滑块选择数值。
- 常见方法:
setRange()设置范围,value()获取当前值。
QSlider *slider = new QSlider(Qt::Horizontal);
slider->setRange(0, 100);
int value = slider->value();
QProgressBar(进度条)
- 作用:显示任务进度。
- 常见方法:
setRange()设置进度范围,setValue()设置当前进度。
QProgressBar *progressBar = new QProgressBar;
progressBar->setRange(0, 100);
progressBar->setValue(50);
QTableWidget(表格控件)
- 作用:显示二维表格数据。
- 常见方法:
setItem()设置表格项,item()获取指定单元格的项。
QTableWidget *tableWidget = new QTableWidget(3, 3); // 3行3列
tableWidget->setItem(0, 0, new QTableWidgetItem("Item 1"));
QTreeWidget(树形控件)
- 作用:显示树状数据结构。
- 常见方法:
addTopLevelItem()添加顶层项,addChild()添加子项。
QTreeWidget *treeWidget = new QTreeWidget;
QTreeWidgetItem *item = new QTreeWidgetItem(treeWidget);
item->setText(0, "Root Item");
QTabWidget(标签页控件)
- 作用:通过多个标签页切换不同的视图。
- 常见方法:
addTab()添加标签页,setTabText()设置标签页文本。
QTabWidget *tabWidget = new QTabWidget;
QWidget *tab1 = new QWidget;
tabWidget->addTab(tab1, "Tab 1");
控件与布局结合
在Qt中,布局管理器与控件的使用通常结合在一起,以创建一个完整的图形界面。
一个常见的表单界面通常会使用QFormLayout结合QLineEdit和QLabel,如下所示:
QFormLayout *formLayout = new QFormLayout;
QLineEdit *nameEdit = new QLineEdit;
QLineEdit *emailEdit = new QLineEdit;
formLayout->addRow("Name:", nameEdit);
formLayout->addRow("Email:", emailEdit);
QWidget *formWidget = new QWidget;
formWidget->setLayout(formLayout);
formWidget->show();
动态控件和布局
可以在运行时根据需要动态添加或删除控件和布局。例如,在按钮点击事件中动态添加新的控件:
QPushButton *button = new QPushButton("Add Label");
connect(button, &QPushButton::clicked, [=] {
QLabel *newLabel = new QLabel("New Label");
layout->addWidget(newLabel);
});
布局管理器组织控件
为了展示如何在一个Qt应用程序中使用布局和控件,下面我将提供一个完整的Qt程序文件实例。这个实例展示了如何使用QWidget、QPushButton、QLabel、QLineEdit、QFormLayout等控件,以及如何通过布局管理器来组织这些控件。
以下是一个基于Qt的简单示例程序,它使用了QVBoxLayout(垂直布局)和QFormLayout(表单布局)来安排控件,并实现一个简单的用户输入界面。
- 打开 Qt Creator,点击 “新建项目”(New Project)。
- 选择 “Qt Widgets Application”(Qt Widgets 应用程序)。
- 设置 项目名称(如
QtLayoutExample),选择保存路径,点击 下一步。- 选择 Qt 版本,保持默认,点击 下一步。
- 选择 CMake 或 qmake(如果你不确定,选择 qmake)。
- 点击 完成(Finish)。
main.cpp
#include "mainwindow.h"
#include <QApplication>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
MainWindow w; // 使用 MainWindow
w.show();
return app.exec();
}
修改 mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QFormLayout>
#include <QVBoxLayout>
#include <QLineEdit>
#include <QPushButton>
#include <QLabel>
#include <QMessageBox>
QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow;
}
QT_END_NAMESPACE
class MainWindow : public QMainWindow {
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
private slots:
void onSubmitClicked();
private:
Ui::MainWindow *ui;
QLineEdit *nameEdit;
QLineEdit *emailEdit;
};
#endif // MAINWINDOW_H
修改 mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow) {
ui->setupUi(this);
// 创建中心 Widget
QWidget *centralWidget = new QWidget(this);
setCentralWidget(centralWidget);
// 创建主布局(垂直布局)
QVBoxLayout *mainLayout = new QVBoxLayout(centralWidget);
// 创建表单布局
QFormLayout *formLayout = new QFormLayout;
nameEdit = new QLineEdit;
emailEdit = new QLineEdit;
formLayout->addRow("姓名:", nameEdit);
formLayout->addRow("邮箱:", emailEdit);
// 将表单布局添加到主布局中
mainLayout->addLayout(formLayout);
// 创建并添加提交按钮
QPushButton *submitButton = new QPushButton("提交");
mainLayout->addWidget(submitButton);
// 连接按钮的点击事件
connect(submitButton, &QPushButton::clicked, this, &MainWindow::onSubmitClicked);
}
MainWindow::~MainWindow() {
delete ui;
}
// 提交按钮点击槽函数
void MainWindow::onSubmitClicked() {
QString name = nameEdit->text();
QString email = emailEdit->text();
if (name.isEmpty() || email.isEmpty()) {
QMessageBox::warning(this, "输入错误", "姓名和邮箱不能为空!");
} else {
QMessageBox::information(this, "提交成功", "姓名: " + name + "\n邮箱: " + email);
}
}
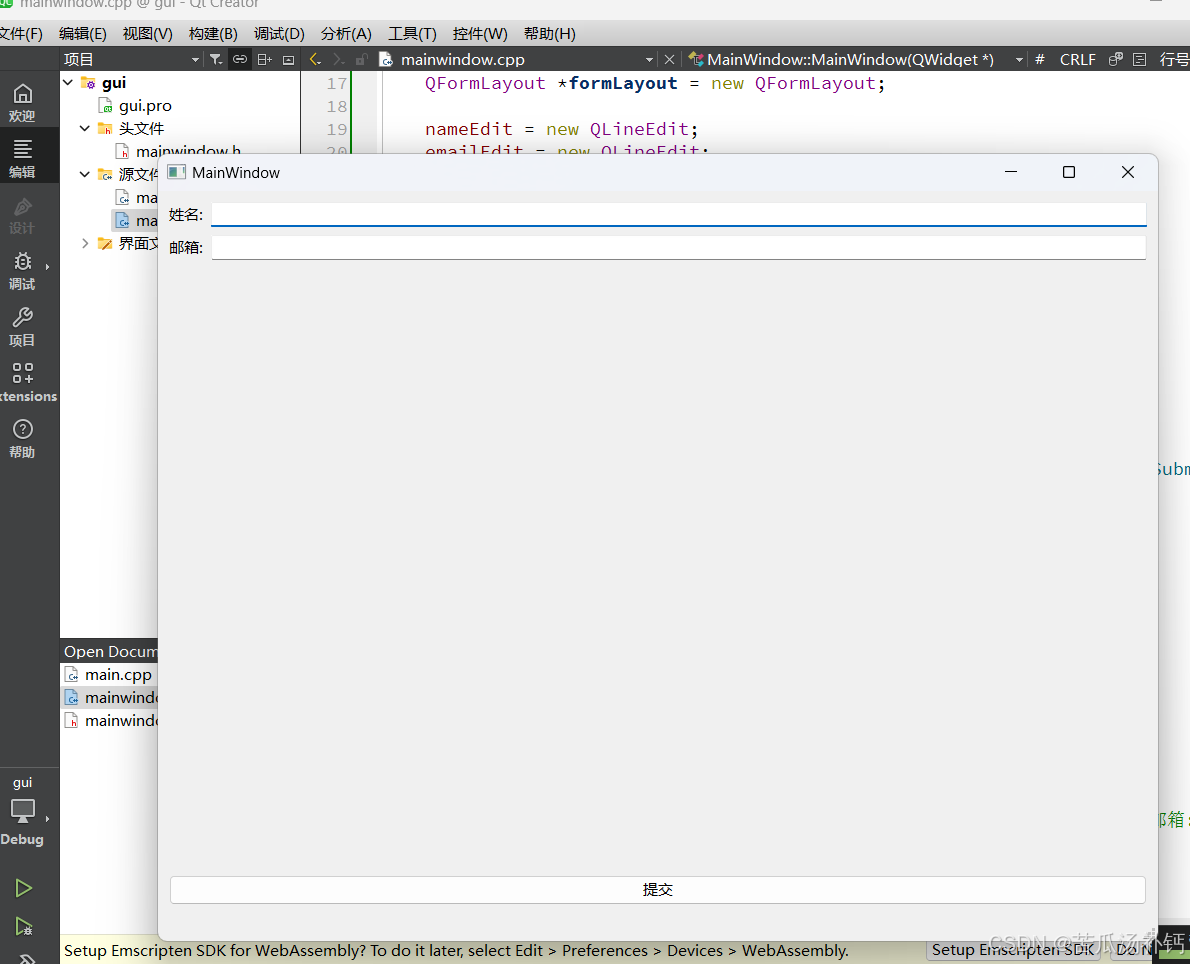
- 启动程序后,会显示一个窗口,包含两个输入框(姓名 和 邮箱)以及一个 提交 按钮。
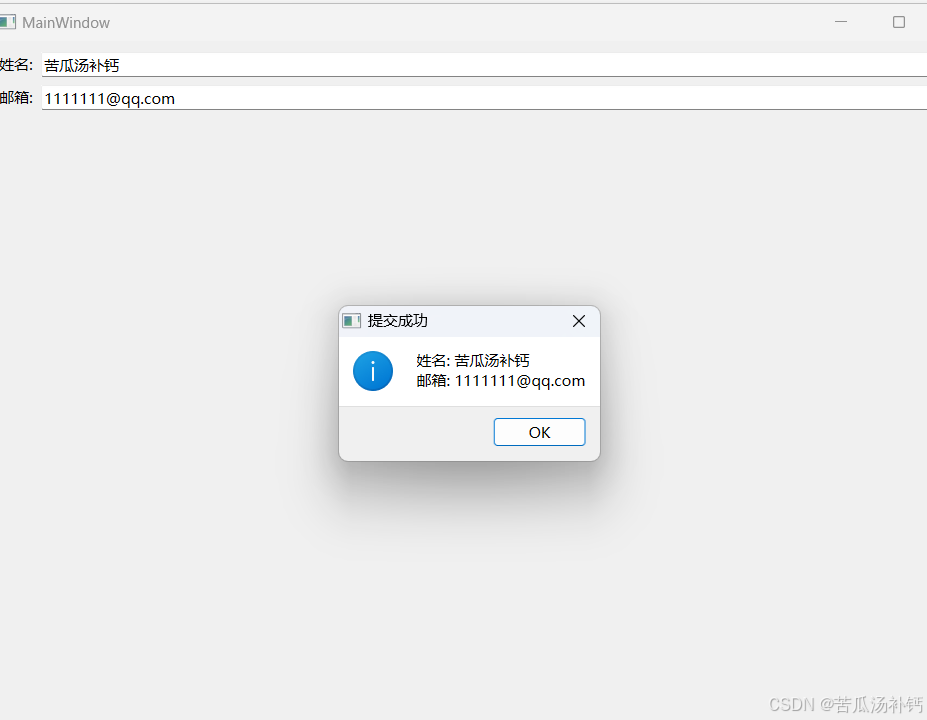
- 当点击 提交 按钮时,会根据输入框的内容弹出 信息对话框。
- 如果输入为空,会弹出 警告对话框,提示用户输入不能为空。
- 如果输入有效,会弹出 提交成功对话框,显示用户输入的姓名和邮箱。


总结
在 Qt 中,布局管理器 和 控件 是构建图形用户界面的基本组成部分。它们密切配合,通过灵活的排布和互动,实现了界面的自动化和动态响应。以下是关键点的总结:
1. 布局管理器(Layout Managers)
布局管理器负责 自动安排控件的位置和大小,使得界面元素在不同屏幕尺寸和分辨率下能够自适应。Qt 提供了多种布局管理器,常用的包括:
- QVBoxLayout:垂直布局,将控件按竖直方向排列。
- QHBoxLayout:水平布局,将控件按水平方向排列。
- QGridLayout:网格布局,用于将控件放置到行和列中。
- QFormLayout:表单布局,适用于标签和输入框的排列,常用于用户输入界面。
布局管理器确保控件的自动对齐、间距设置、尺寸调整等,使得界面更加整洁、动态且易于维护。
2. 控件(Widgets)
控件是构成用户界面的基本元素,用户与程序的交互主要通过控件来完成。常见的 Qt 控件有:
- QPushButton:按钮,用于触发动作。
- QLabel:标签,用于显示文本或图片。
- QLineEdit:单行文本框,用于用户输入。
- QTextEdit:多行文本框,用于较长文本输入。
- QComboBox:下拉框,用于选择一个选项。
- QCheckBox:复选框,用于二选一的选择。
- QRadioButton:单选框,通常用于一组选项中的单一选择。
通过合理配置控件,能够满足用户输入、显示信息、选择功能等多种需求。
3. 布局与控件的结合
- 自动布局:通过选择合适的布局管理器,控件会自动调整其位置和大小,以适应不同的窗口大小变化。例如,使用
QVBoxLayout可以将控件按垂直顺序排列,自动调整控件的高度和间距。 - 嵌套布局:可以将一个布局管理器嵌套在另一个布局管理器中。例如,在一个
QVBoxLayout中嵌套一个QFormLayout,实现更复杂的控件排列。 - 动态响应:布局管理器能够根据用户窗口的大小调整控件的显示,确保用户界面在不同设备和窗口尺寸下都能够良好展示。
4. 交互与信号槽机制
Qt 的信号槽机制用于实现控件之间的交互。用户操作控件(如点击按钮、输入文本)时,会触发信号,信号与槽函数关联后,能够执行相应的操作。
通过合理使用 布局管理器 和 控件,你可以创建功能丰富且美观的用户界面,保证其在不同的屏幕和设备上都能良好适配。布局管理器不仅帮助自动排布控件,还能确保界面元素的自适应和动态调整。而控件是界面的基本交互元素,通过信号与槽机制,它们能够响应用户输入并触发相应的操作。
