Django开发入门 – 4.创建Django app
Django开发入门 – 4.创建Django app
Create A Django App Under An Existing Project
By Jackson@ML
1. 什么是Django app?
Django项目面向Web应用程序,它会由一个或多个子模块组成,这些子模块称为apps。
Django apps负责执行完整Web应用程序中涉及到的众多任务中的单个任务。一个Django项目有许多独立的app组成,它们之间根据项目需要,可能会相互通信。
开发Django app是为了实现特定的功能,也是为了在编程中可以重复使用。
本文简要介绍如何基于Python 3.13.x,创建一个Django App以及完成项目配置,以包含该App。
2. 创建Django项目
开发之前,需要考虑如何构建项目文件树形结构。给Django规划固定的文件夹和子文件夹,运用独立虚拟环境,将有助于快速完成开发Web应用程序。
1) 创建新Terminal
打开Visual Studio Code,点击Terminal菜单 > New Terminal以打开新的终端命令行。
2) 创建项目文件夹
a) 在终端中,执行以下命令,创建新的项目文件夹(所有项目都将存放于此):
$ mkdir project
b) 切换到该项目文件夹:
$ cd project
c) 创建属于Django的虚拟环境dvenv:
$ python3 -m venv dvenv
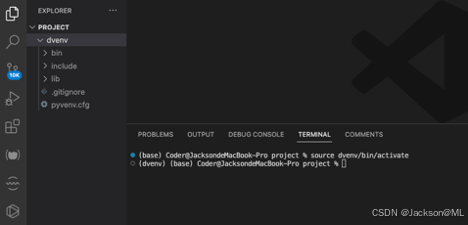
3) 激活虚拟环境
执行以下命令,以便激活刚创建的虚拟环境dvenv:
$ source dvenv/bin/activate

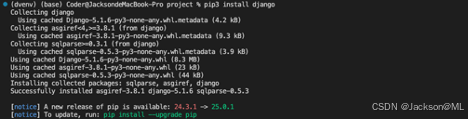
4) 安装Django
在终端下执行命令,用pip3安装Django:
$ pip3 install django

安装完毕,看到提示:pip需要升级到最新版,于是执行命令:
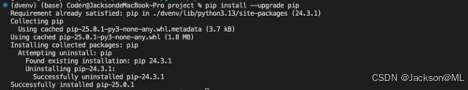
$ pip install --upgrade pip

pip工具升级完毕,由piop 24.3.1升级到pip-25.0.1版本。
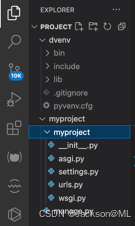
5) 创建一个新的Django项目
使用django-admin命令创建新的django项目,姑且命名为:myproject。
$ django-admin startproject myproject
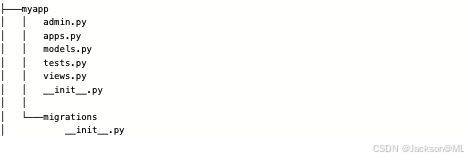
创建成功!在Visual Studio Code资源管理器(EXPLORER)可以清晰看到,目前的文件结构如下:

使用ls命令查看当前文件夹内容,发现myproject位于当前文件夹;如果需要创建新的app, 则必须在myproject文件夹中完成。
因此,切换到myproject文件夹:
$ cd myproject
6) 在项目下创建一个新的app
创建app,并赋予单独文件夹:
$ python3 -m startapp myapp
7) 运行开发服务器:
$ python3 manage.py runserver
django开发服务器运行,如下图所示:

8) 访问Django页面
按照本地主机默认配置,主机地址为:127.0.0.1, 默认端口号8000。
打开Chrome浏览器并且输入本地主机地址和端口号,可以访问主页了。
看看在浏览器中预览效果怎么样?

可以看到,未曾修改views.py, urls.py的新的应用app, 在本地主机显示Django默认的Web页面。
至此,说明搭建Django虚拟环境和创建项目和app成功完成!
3. Django app的文件架构
myapp创建后,在项目文件夹下出现一个子文件夹,名为myapp, 它的文件结构也为树形,包含几个重要文件。

1) Views.py
该文件用来定义视图。
Django中视图是用户自定义的函数,当Django的URL调度器识别客户端的请求URL,并将其与urls.py文件中定义的URL模式匹配时,将调用该函数。
自动创建的views.py一开始为空。通过保存以下代码段,并在其中添加一个index()函数,它是 视图函数。
*注:编写函数前,需要倒入django.http库中的HttpResponse模块,并建立函数返回该结果。
默认情况下,views.py示例代码如下:
from django.shortcuts import render
# Create your views here.
在# 注释符下,可根据需要添加代码,创建一个或多个函数。
2) Urls.py
该文件用于定义项目的URL模式。Urls.py文件可以在project和app级别进行配置。以下有示例,表明在project和app级别配置的情况。
App文件夹创建时没有该文件,需要创建一个,并且另存到django-app文件夹中的urls.py。
以下是该项目文件夹中的urls.py默认示例:
from django.contrib import admin
from django.urls import path
urlpatterns = [
path('admin/', admin.site.urls),
]
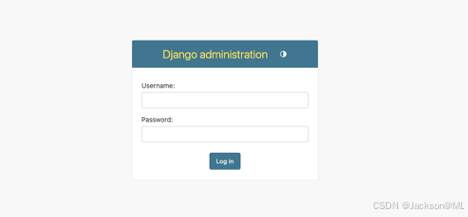
*注:以上代码表示,在本地主机的/admin路径,可以显示默认Django administration页面。
如下图所示:

3) Models.py
该文件用于创建处理app中所需数据模型。默认情况下它是个空文件。
数据模型是基于django.db.modelsclass的Python类。这里存在的所有模型都将迁移到数据库表中。暂时保持它的文件不变。
4) Tests.py
顾名思义,这个文件用来编写在app上运行必要的测试代码。暂时保持它不变,必要时对其修改。
5) 更新settings.py
该文件包含项目设置,需要根据情况更新它;它已经包含一些预安装的apps。
实际上,就是更新INSTALLED_APPS列表;settings.py代码段包含的默认列表内容,如下所示:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
开发技术好文陆续推出,敬请关注和点赞。
您的认可,我的动力!😃
相关阅读:
- Django开发入门 - 0. Django基本介绍
- Django开发入门 - 1. 搭建基于Python Web框架 Django的IDE开发环境
- Django开发入门 - 2. Django的Web应用项目架构
- Django开发入门 - 3. 用Django创建一个Web项目
- Django开发入门 - 5. Web框架与MVT架构
- 2025最新版Python 3.13.2安装使用指南
- 2025最新版Anaconda Navigator安装使用指南
- 2025最新版PyCharm安装使用指南
- 2025最新版Visual Studio Code安装使用指南
