07-1.React学习笔记.React脚手架介绍
一.脚手架初衷##
- 目录结构划分
- 文件之间相互依赖
- 如何管理第三方模块的依赖
- 项目发布前如何压缩,打包项目
- CSS可能是less,sass等预处理器进行编写,需要先转成普通css
- js代码通过模块化方式被组在成百上千文件中
- 很多第三方库的依赖,如何更好管理他们(依赖 & 版本升级)
二.什么是脚手架##
- 类似于建筑学中,搭建房屋前临时搭建出来的一个框架。
- 让项目从搭建到开发,再到部署,整个流程变得快速便捷。
- 三大脚手架:vue-cli, angular-cli, create-react-app。生成一个通用的目录结构,并且已经将我们所需的工程环境配置好。
- 目前这些脚手架都是使用node编写的,并且都是基于webpack的,所以必须先装node环境。
三.node安装##
- 官网下载。
- node同时会自动安装npm(node packeges manager)。
- npm:帮助我们管理一下依赖的工具包,如:react, react-dom, axios, babel, webpack等等。
- yarn:弥补npm的缺陷,React脚手架默认为yarn。
- cnpm:在国内安装,用淘宝镜像源。
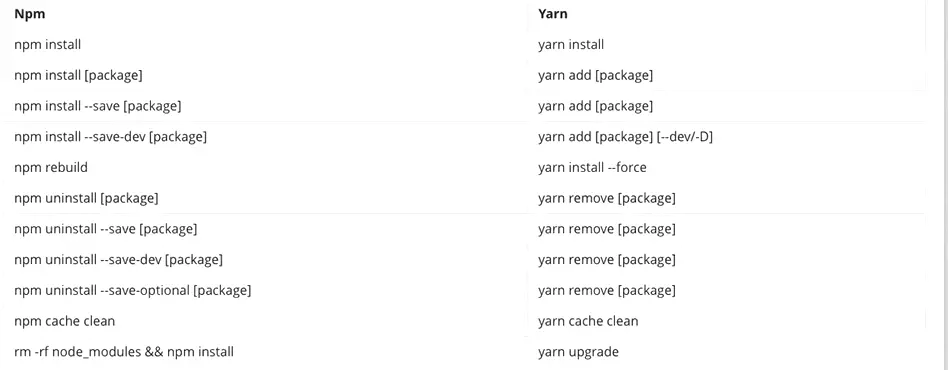
四.Yarn和npm命令对比

五.安装React项目脚手架##
npm
六.创建React项目##
注意事项:项目名称不能包含大写字母,多个单词用“-”分割。
创建命令如下:
create-react-app 项目名称
创建完成后,进入对应的目录,就可以将项目跑起来:

cd 01-test-react
yarn start
start后默认将项目跑在3000端口,若有多个项目会在3000递增。
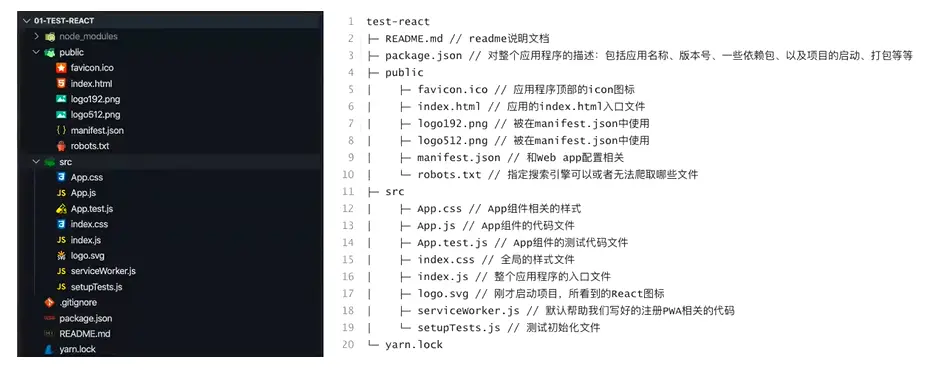
七.目录分析##

- node_modules:依赖的packages,不直接修改其中内容。如果我需要增加依赖,通过如下命令增加依赖。
// 添加axios依赖到node_modules中
yarn add axios
- public:
- favicon.ico:图标。
- index.html:入口的html文件。
- manifest.json:对安装到手机上类似app的web做一个配置。
- robots.txt:爬虫规则设置,哪些不可以被爬。
- src:写源代码的文件。
- App.css:当前样式。
- App.js:函数式组件
- App.test.js:对app写一些测试用例。
- index.css:写全局样式。
- index.js:当前react代码的入口。
- logo.svg:动画效果图。
- setupTests:测试前的初始化,导入包之类的初始化操作。
- serviceWorker:默认帮助我们写好的注册PWA相关的代码。
.gitignore:把代码push代码仓库中。可以在其中设置需要忽略的文件。
package.json:很重要的文件,项目配置信息,很少直接修改,一般通过yarn/npm来更改修改。还有一些适配浏览器的配置。
在使用yarn start命令时,实际上在执行该文件下“scripts”中“start”对应的“react-scripts start”脚本,通过webpack把项目启动起来。
并且webpack会通过热更新的方式,如果修改代码,会直接在界面刷新...README.md:项目描述文件,markdown。
yarn.lock:记录真实的版本依赖。例如:依赖中“react”的值为“16.13.1”,其中“”代表可以有小版本更新。对应在yarn.lock文件中,记录的其实是实际上安装的版本。很少手动修改,不用管。
八.了解PWA##
PWA:Progressive Web App,渐进式WEB应用。一个PWA应用首先是一个网页,可以通过Web技术编写出一个网页应用。随后添加上App Manifest和Service Worker来实现PWA的安装和离线等功能。这种也叫Web App。
PWA解决的问题:可以添加至主屏幕,点击主屏幕图标可以实现启动动画以及隐藏地址栏;实现离线缓存功能,即使手机没有网络,仍然可以使用一些离线功能;实现了消息推送。
serviceWorker.js文件已经被编写好了,使用时只需调用。这时候返回入口index.js查看,其中有一行导入为:
// 导入
import * as serviceWorker from `./serviceWorker`;
// 其中方法
// unregister代表不具备离线功能
// 修改为register具备
serviceWorker.unregister();
通过导入,可以调用其中的一些方法。
如果不需要实现PWA相关功能,可以将其都删掉。

喜欢的朋友记得点赞、收藏、关注哦!!!
