FacePoke详细使用指南:如何利用开源AI工具优化照片人物表情
文章目录
- 前言
- 1. 本地使用FacePoke
- 1.1 整合包方式安装
- 1.2 Docker方式部署
- 2. FacePoke功能演示
- 3. 公网使用FacePoke
- 3.1 创建远程连接公网地址
- 4. 固定远程访问公网地址
前言
在数字创意的世界里,一款名为FacePoke的工具正以其风趣而强大的功能吸引着无数创作者的目光。这款开源的人像调整工具不仅能让照片中的面部表情变得栩栩如生,还能通过Cpolar内网穿透技术实现远程编辑,简直就是现代版的‘魔法棒’!无论是数字艺术家、内容制作者还是AI爱好者,FacePoke凭借其直观易用的界面和强大的LivePortrait框架,迅速成为了他们手中的得力助手。接下来,就让我们一起探索这个充满乐趣的工具吧!

【视频教程】
开源AI人像表情调整工具FacePoke整合包一键部署与使用演示
1. 本地使用FacePoke
FacePoke官网地址:FacePoke - 高级 AI 面部表情编辑工具
Hugging Face免费试用地址: https://huggingface.co/spaces/jbilcke-hf/FacePoke
github地址:GitHub - jbilcke-hf/FacePoke: Select a portrait, click to move the head around (please use your own space / GPU!)
安装方式有两种,分别为下载整合包和Docker部署方式
1.1 整合包方式安装
FacePoke整合包链接: https://pan.baidu.com/s/1-Z7zAHrNUSvTFrXHdmaFeQ?pwd=fmqi
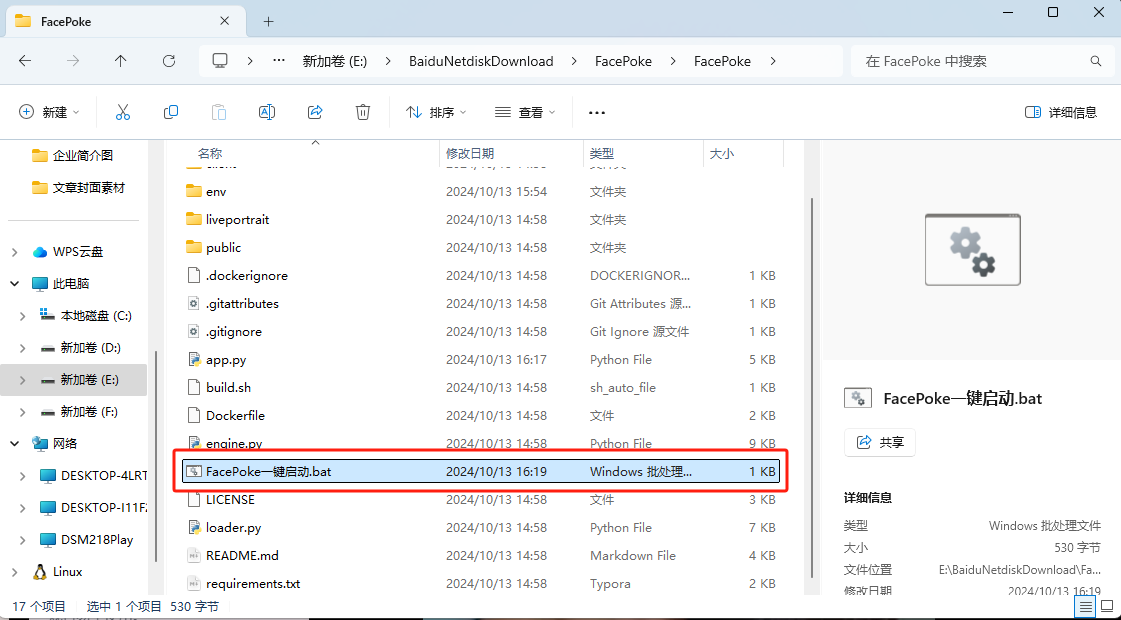
将压缩包解压到本地后,双击打开FacePoke一键运行脚本

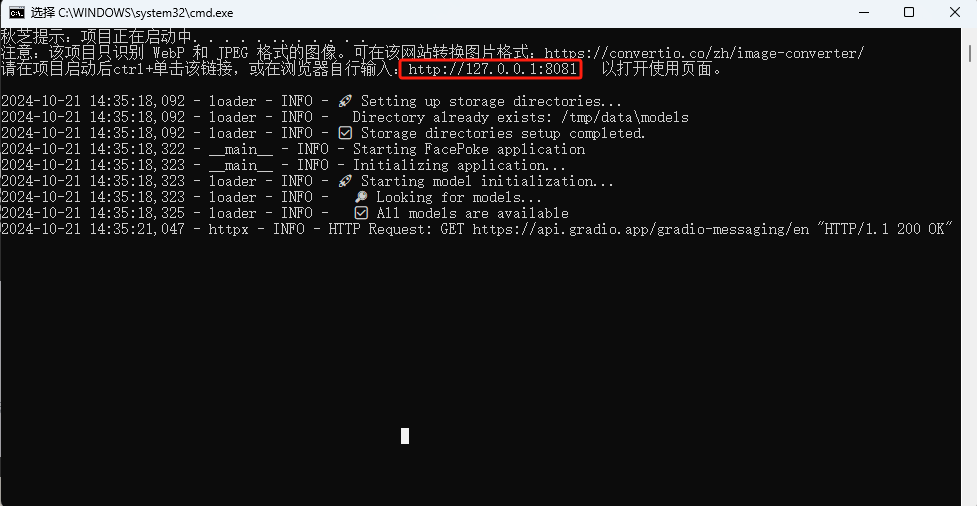
可以看到终端正在运行,地址为http://127.0.0.1:8081

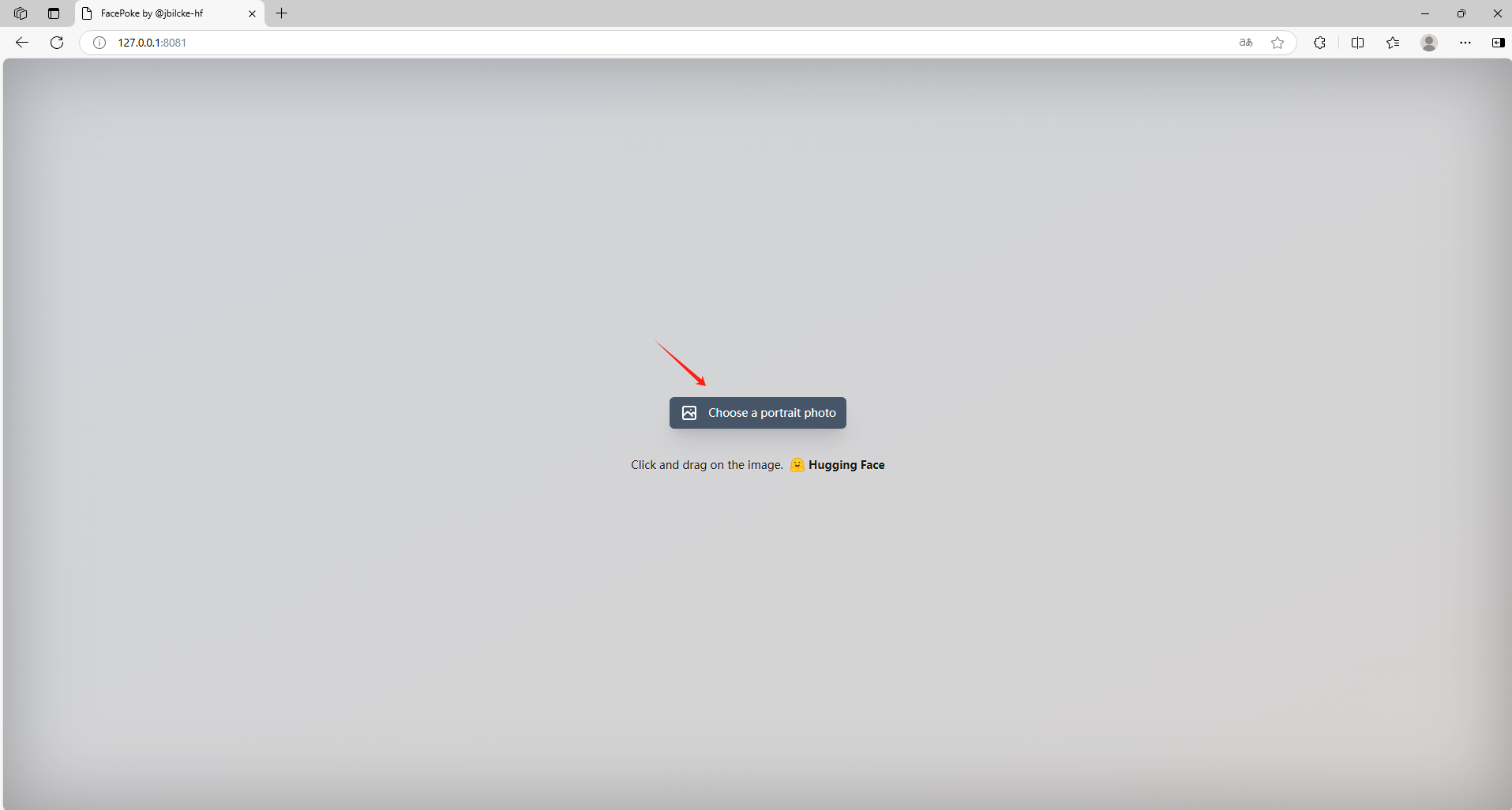
浏览器输入http://127.0.0.1:8081,可以看到进入到了FacePoke界面,点击Choose a portrait photo选择要编辑的图片


1.2 Docker方式部署
测试环境:Ubuntu22.04 确保已安装Docker、Git
如未安装docker,可以查看这篇教程进行安装:《Docker安装教程——Linux、Windows、MacOS》
接下来需要从github上克隆 FacePoke(如果没有安装git的话,进入git官网进行下载windows版本 https://git-scm.com/downloads)
git clone https://github.com/jbilcke-hf/FacePoke.git
进入到目录中
cd FacePoke
构建Docker镜像
docker build -t facepoke .
运行容器
docker run -p 8080:8080 facepoke
浏览器输入127.0.0.1:8080即可进入到FacePoke主页面中

2. FacePoke功能演示
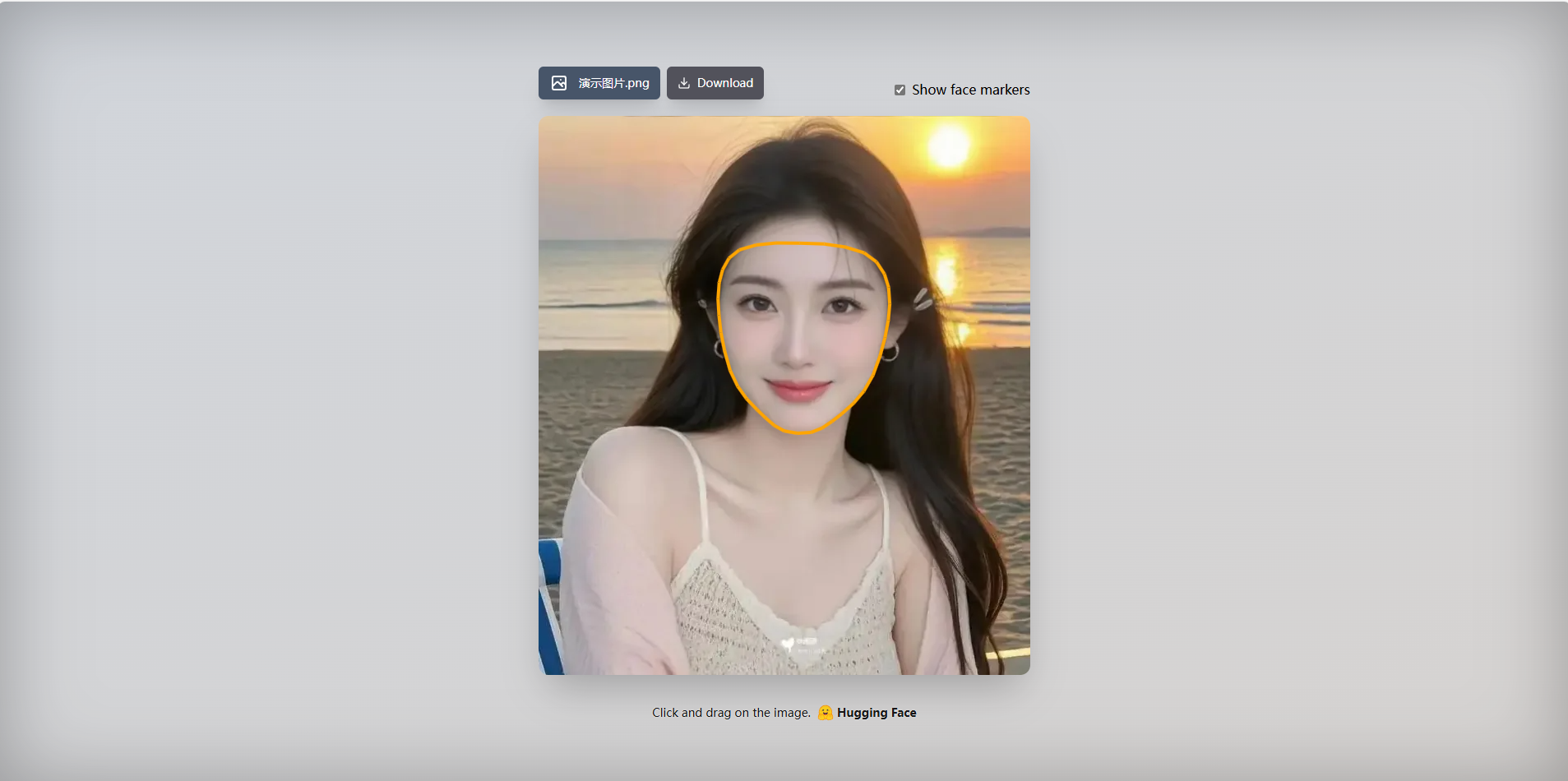
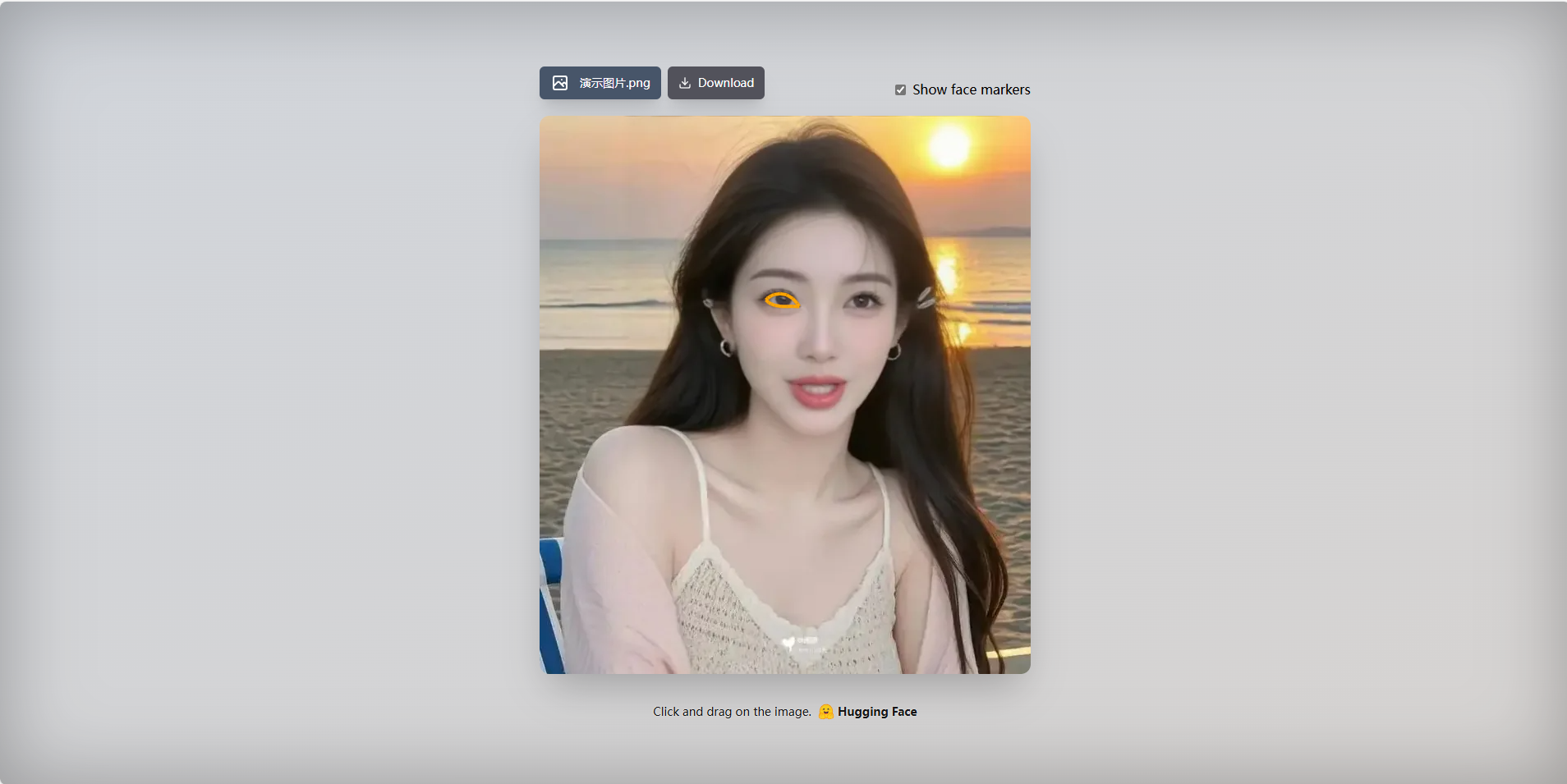
这里举个例子,如果想控制脸部倾斜角度,鼠标点击人像面部,出现框选

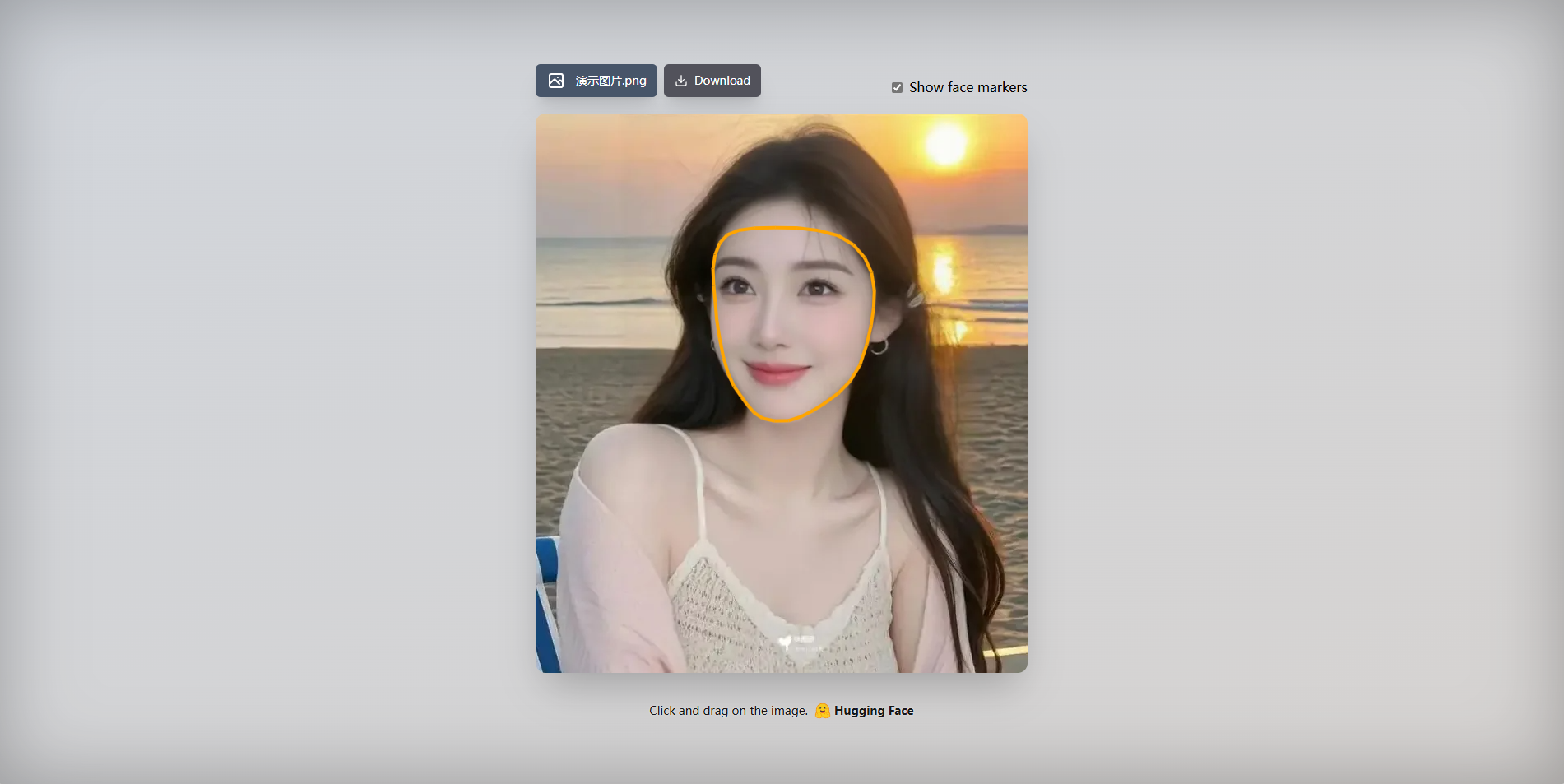
自由移动角度,锁定的面部就会跟鼠标进行移动

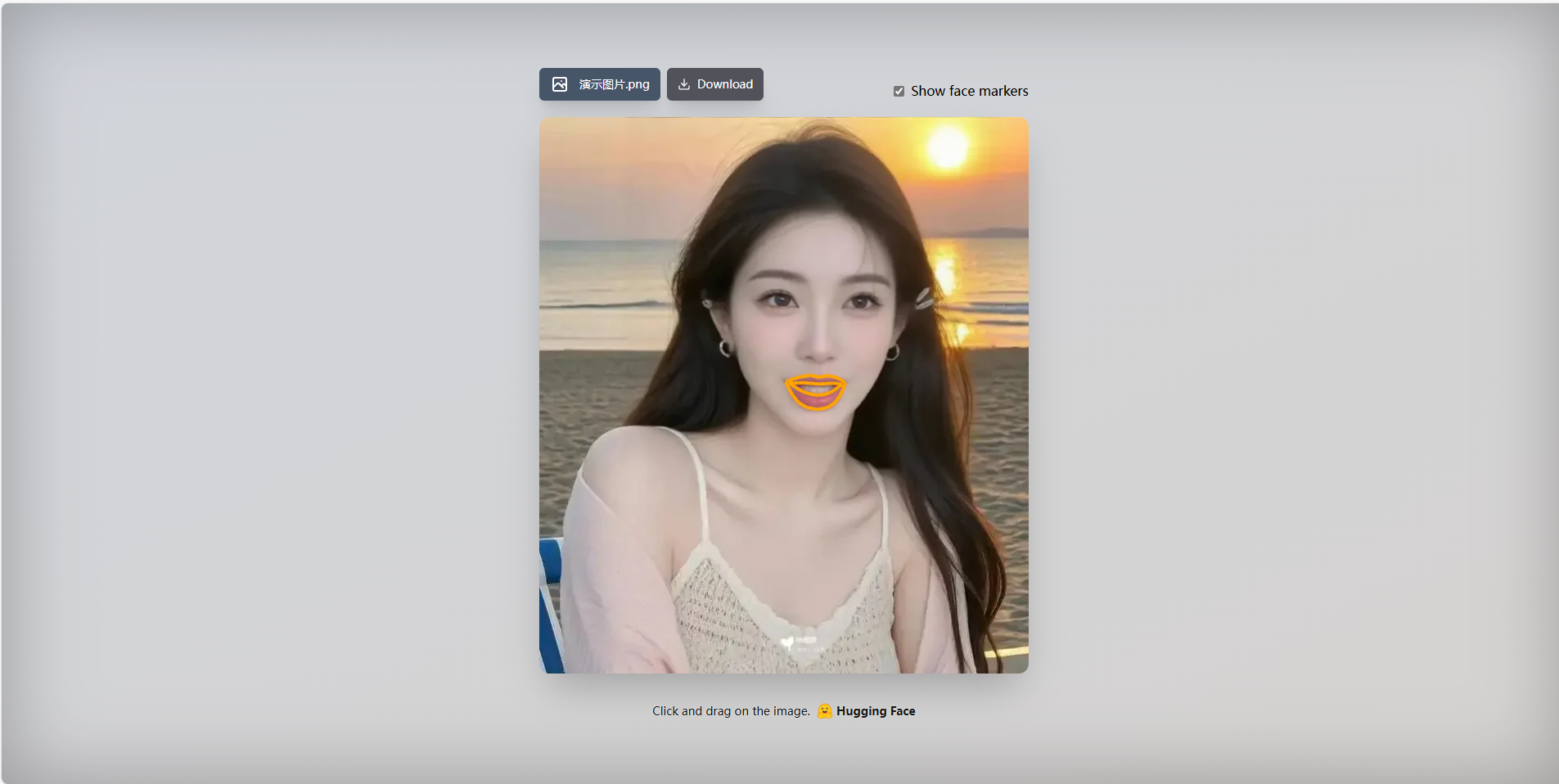
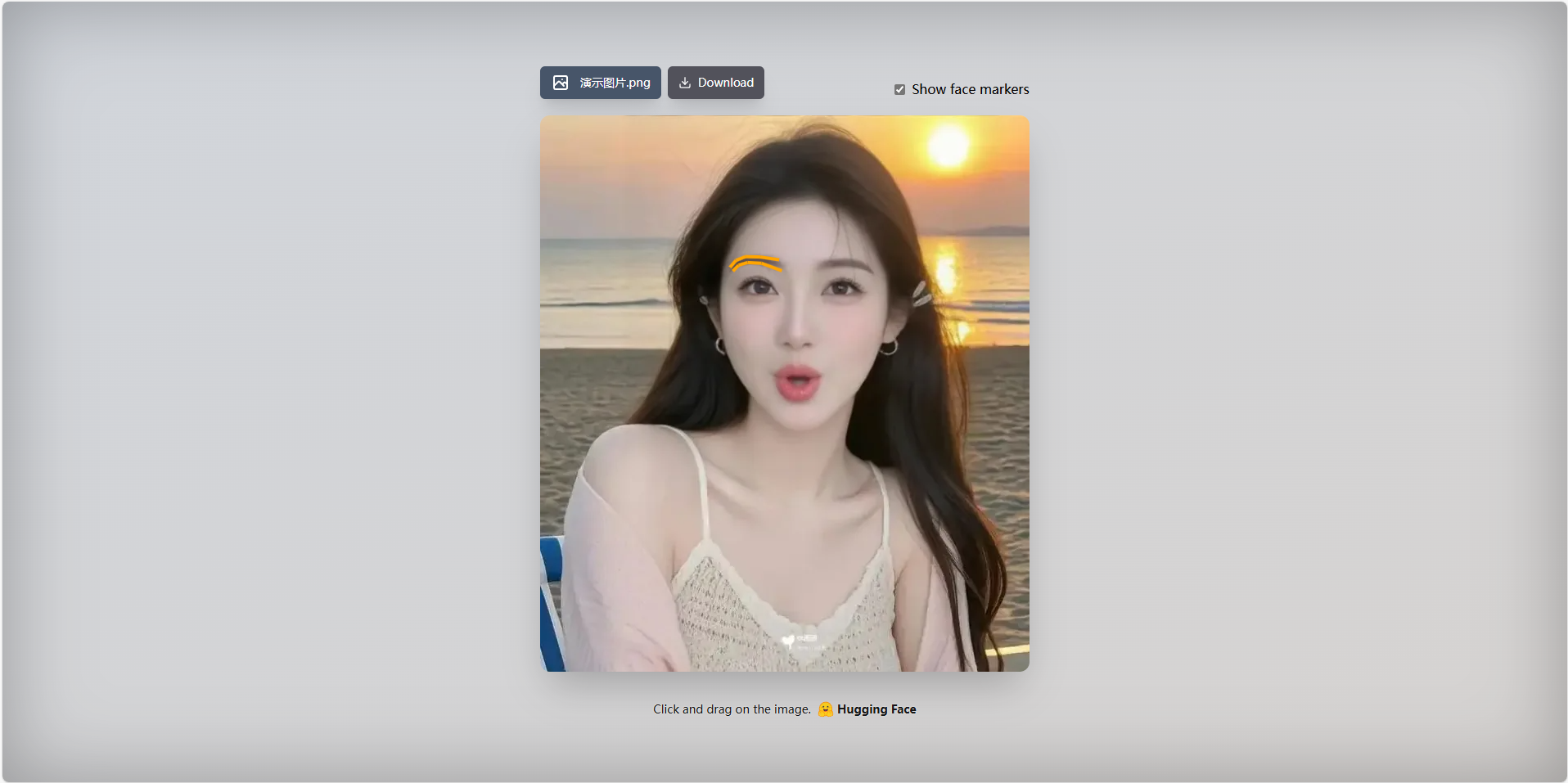
选中眉毛、眼睛、嘴分别也都会进行跟随移动



只需要拍一张常规的照片,各种表情就都会有了
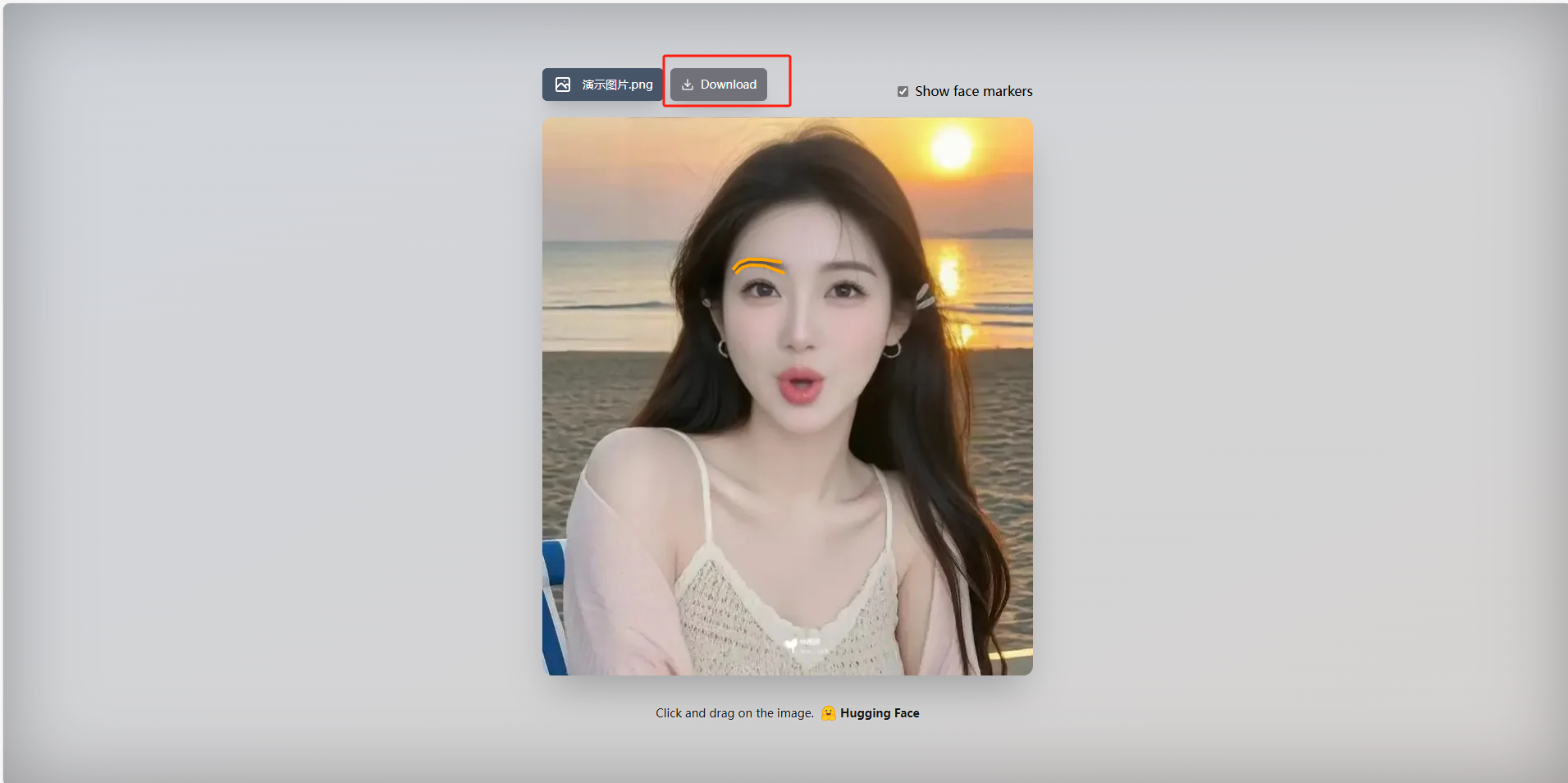
点击上方Download即可保存至本地

可以看到我们已经在本地部署了FacePoke,如果想多人进行使用的话,或者在异地其他设备使用的话就需要结合Cpolar内网穿透实现公网访问,免去了复杂得本地部署过程,只需要一个公网地址直接就可以进入到FacePoke中 。接下来教大家如何安装Cpolar并且将 FacePoke 实现公网使用。
3. 公网使用FacePoke
下面我们Windows安装Cpolar内网穿透工具,通过Cpolar 转发本地端口映射的http公网地址,我们可以很容易实现远程访问,而无需自己注册域名购买云服务器.下面是安装cpolar步骤
cpolar官网地址: https://www.cpolar.com
点击进入cpolar官网,点击免费使用注册一个账号,并下载最新版本的Cpolar。

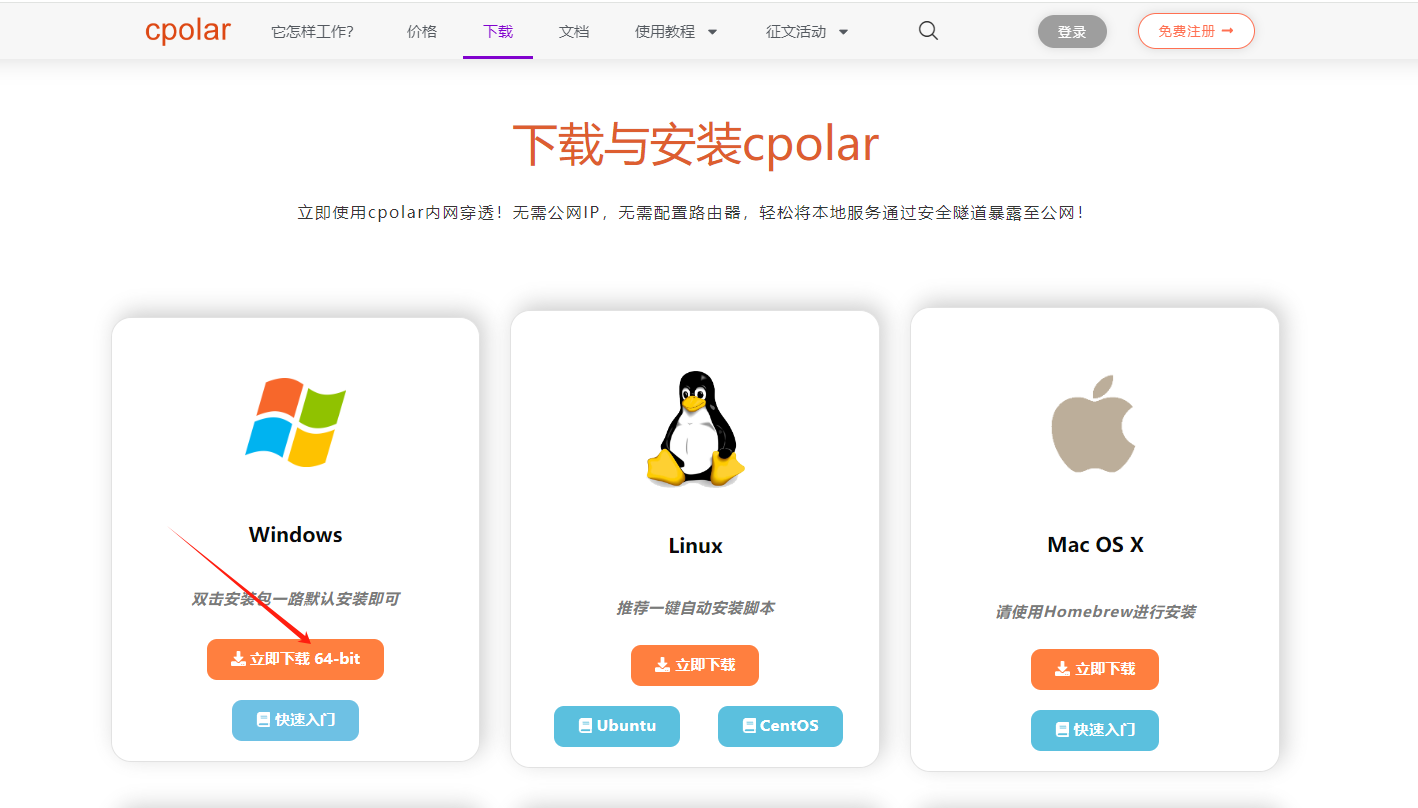
登录成功后,点击下载Cpolar到本地并安装(一路默认安装即可)本教程选择下载Windows版本。

Cpolar安装成功后,在浏览器上访问http://localhost:9200,使用cpolar账号登录,登录后即可看到Cpolar web 配置界面,结下来在web 管理界面配置即可。

3.1 创建远程连接公网地址
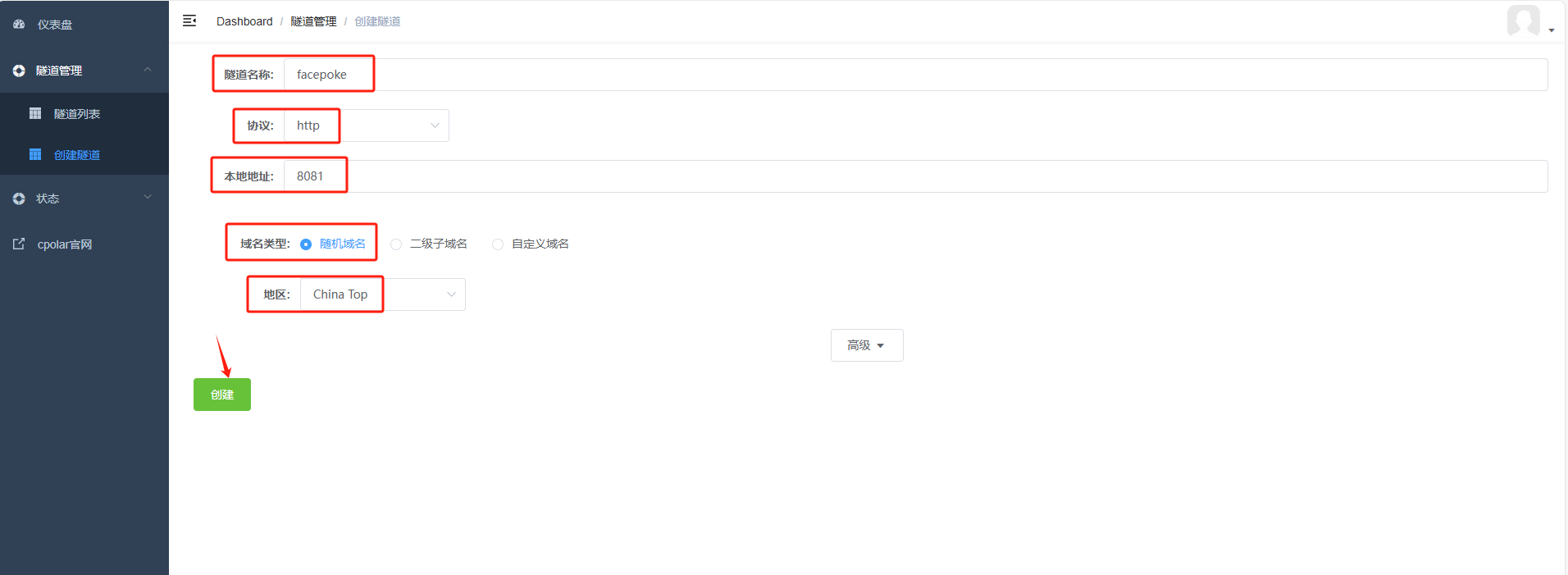
登录cpolar web UI管理界面后,点击左侧仪表盘的隧道管理——创建隧道:
-
隧道名称:可自定义,本例使用了: facepoke 注意不要与已有的隧道名称重复
-
协议:http
-
本地地址:8081 (这里使用的是整合包方式,端口号是8081,docker安装方式填写8080)
-
域名类型:随机域名
-
地区:选择China Top
点击保存

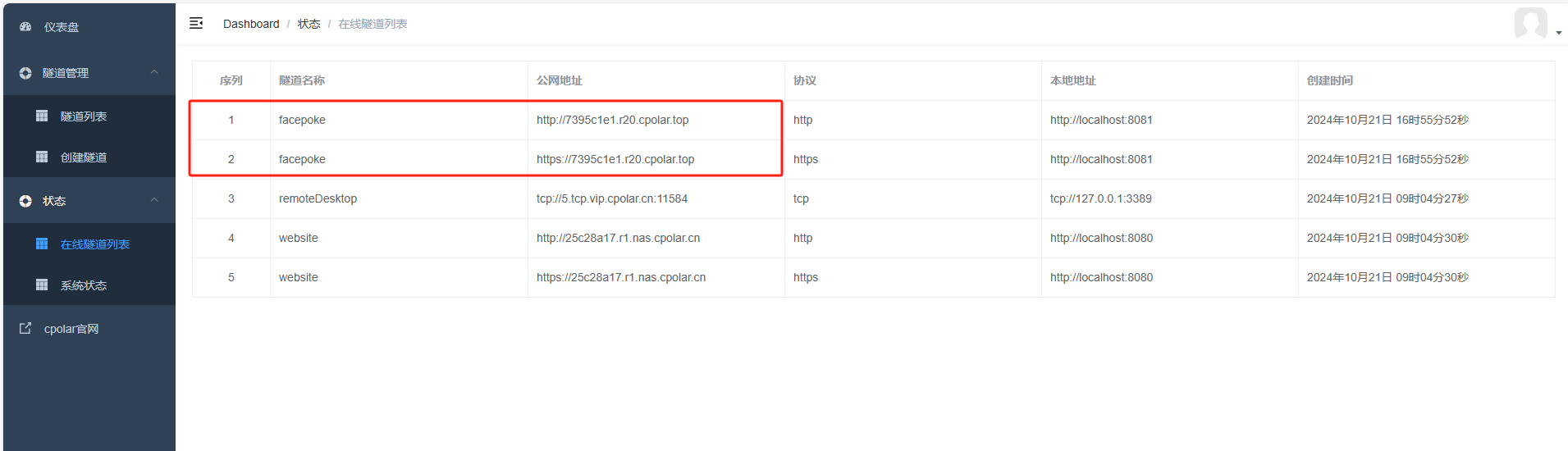
创建成功后,打开左侧在线隧道列表,可以看到刚刚通过创建隧道生成了两个公网地址,接下来就可以在其他电脑(异地)上,使用任意一个地址在浏览器中访问即可。

可以看到成功实现使用公网地址异地远程访问本地部署的FacePoke!

小结
为了方便演示,我们在上边的操作过程中使用了cpolar生成的HTTP公网地址隧道,其公网地址是随机生成的。这种随机地址的优势在于建立速度快,可以立即使用,然而,它的缺点是网址是随机生成,这个地址在24小时内会发生随机变化,更适合于临时使用。
如果有长期远程访问本地 FacePoke 或者其他本地部署的服务的需求,但又不想每天重新配置公网地址,还想地址好看又好记,那我推荐大家选择使用固定的二级子域名方式来远程访问,带宽会更快,使用cpolar在其他用途还可以保留多个子域名,支持多个cpolar在线进程。
4. 固定远程访问公网地址
由于以上使用cpolar所创建的隧道使用的是随机公网地址,24小时内会随机变化,不利于长期远程访问。因此我们可以为其配置二级子域名,该地址为固定地址,不会随机变化。
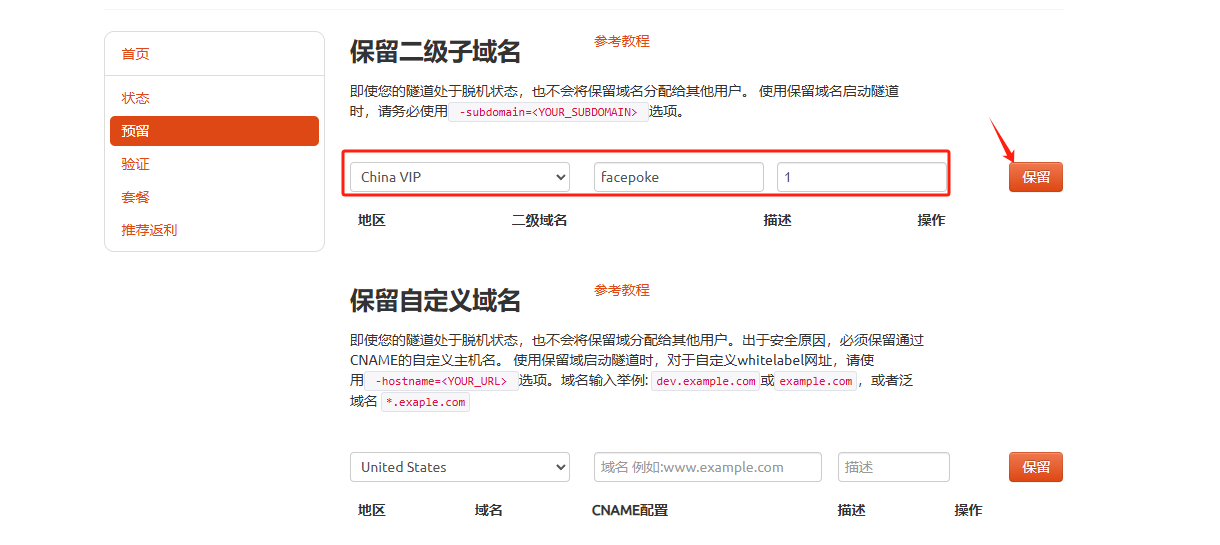
登录cpolar官网,点击左侧的预留,选择保留二级子域名,地区选择china vip top,然后设置一个二级子域名名称,填写备注信息,点击保留。

保留成功后复制保留的二级子域名地址:

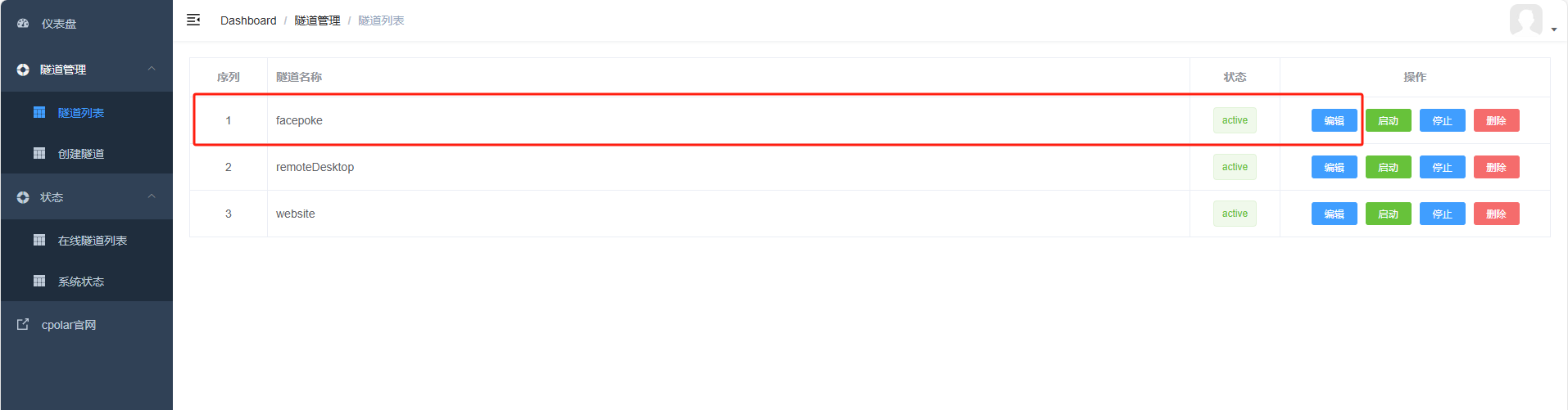
登录cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道,点击右侧的编辑。

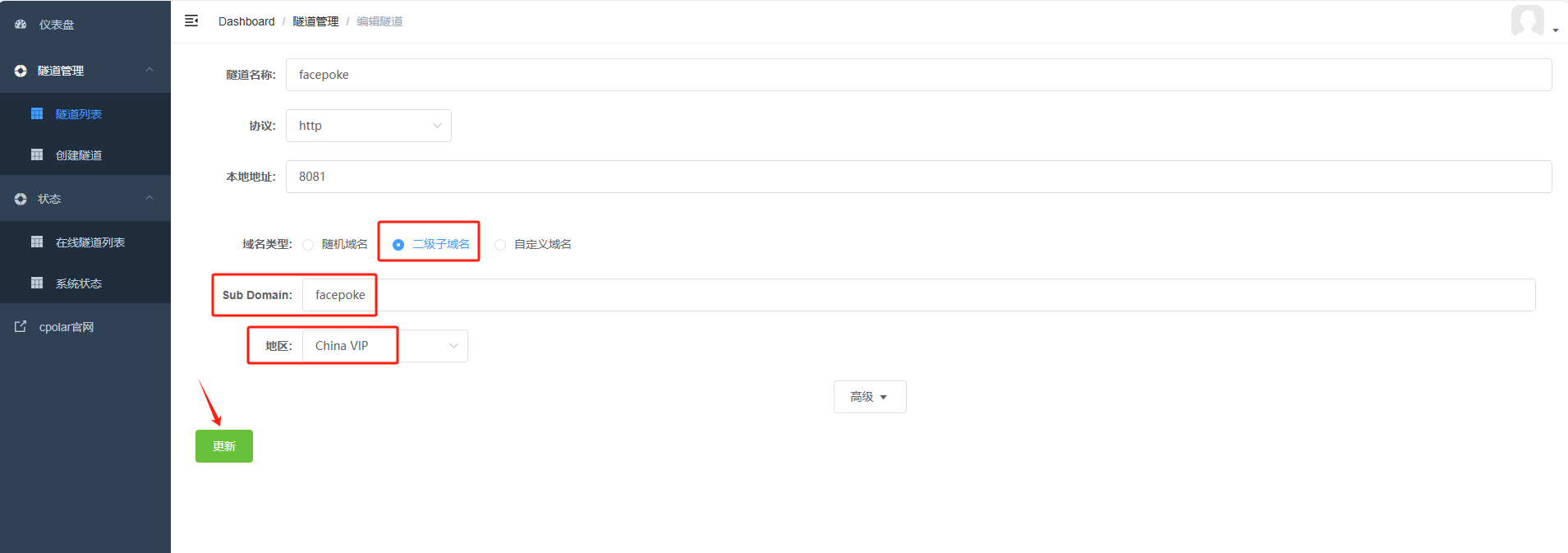
修改隧道信息,将保留成功的二级子域名配置到隧道中
-
域名类型:选择二级子域名
-
Sub Domain:填写保留成功的二级子域名
-
地区: China VIP
点击更新

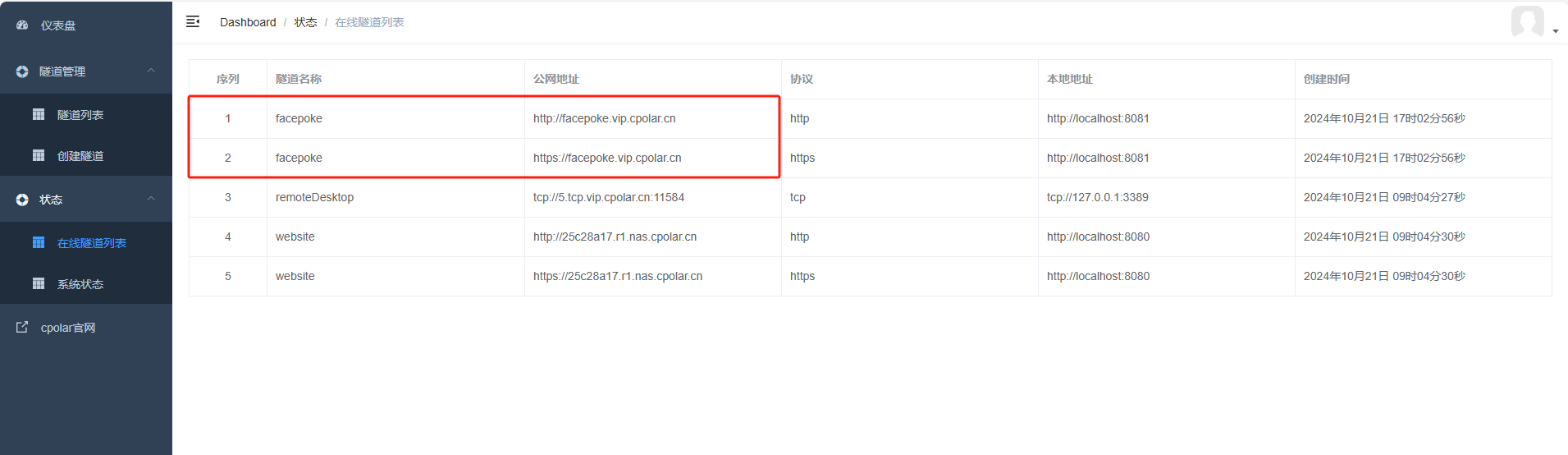
更新完成后,打开在线隧道列表,此时可以看到随机的公网地址已经发生变化,地址名称也变成了保留和固定的二级子域名名称。

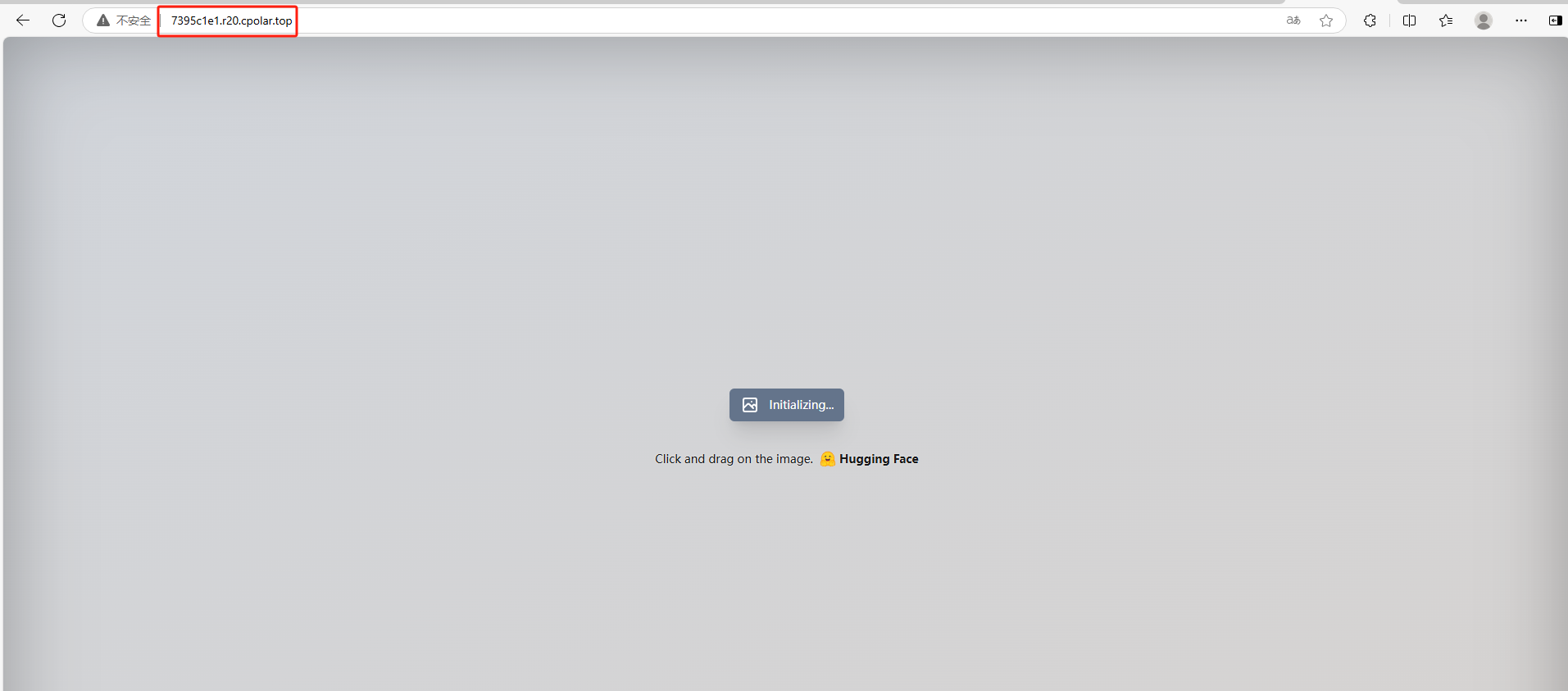
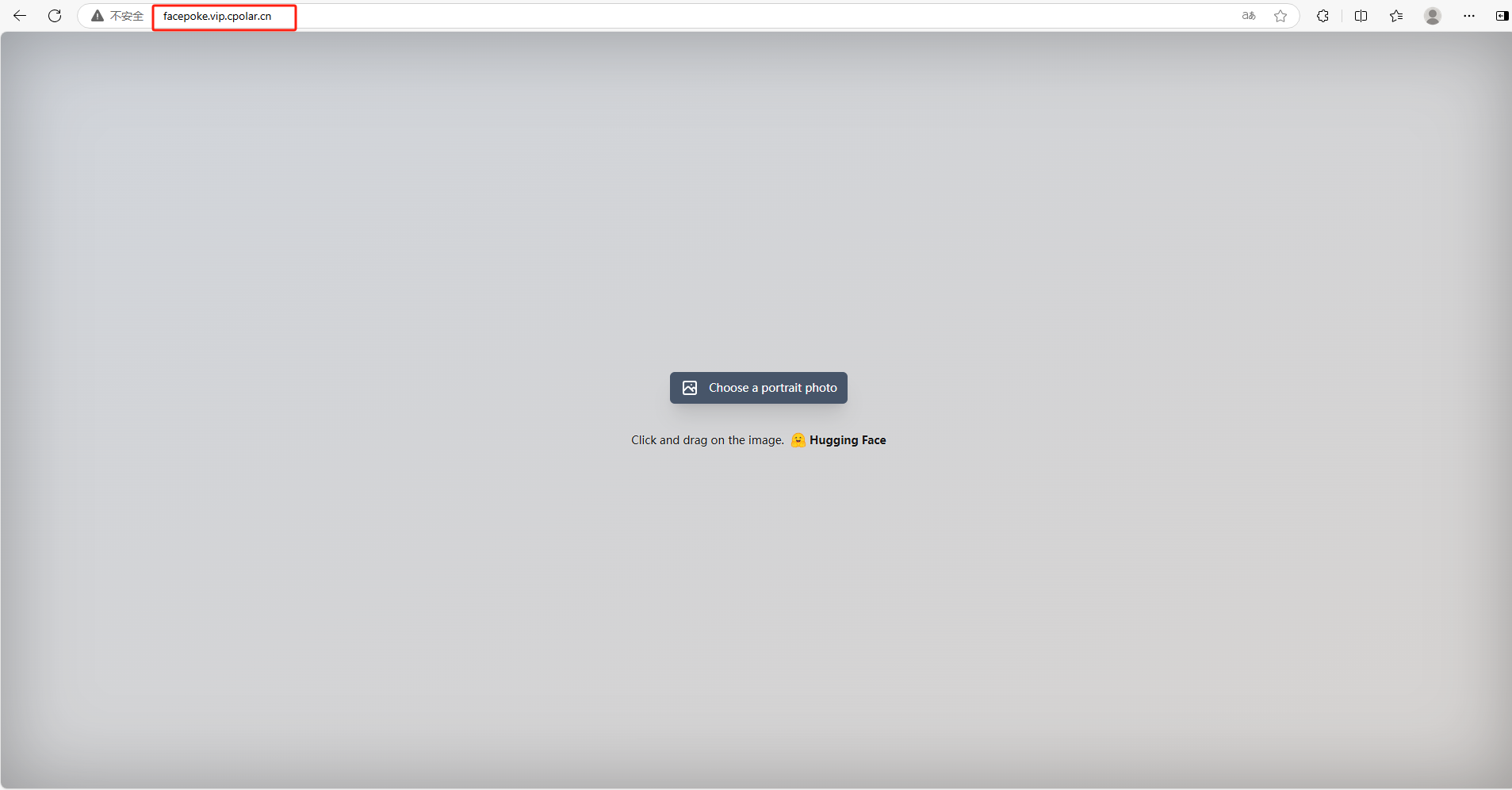
最后,我们使用固定的公网地址访问 FacePoke 可以看到访问成功,一个永久不会变化的远程访问方式即设置好了

最后,我们使用固定的公网地址访问 FacePoke 可以看到访问成功,一个永久不会变化的远程访问方式即设置好了 怎么样?是不是已经被FacePoke的魅力征服了呢?无论是让你的朋友圈照片更加生动有趣,还是远程编辑朋友的照片恶作剧一番,FacePoke都能轻松搞定。希望这篇介绍能帮助你解锁更多创意玩法,让FacePoke成为你创作道路上的超级伙伴!
