(二)Axure 9 制作计时器
一、本题实现效果

本文最终效果不代表标准答案 ,请谨慎参考!!!
二、操作步骤
步骤如下(示例):
1.新建文件
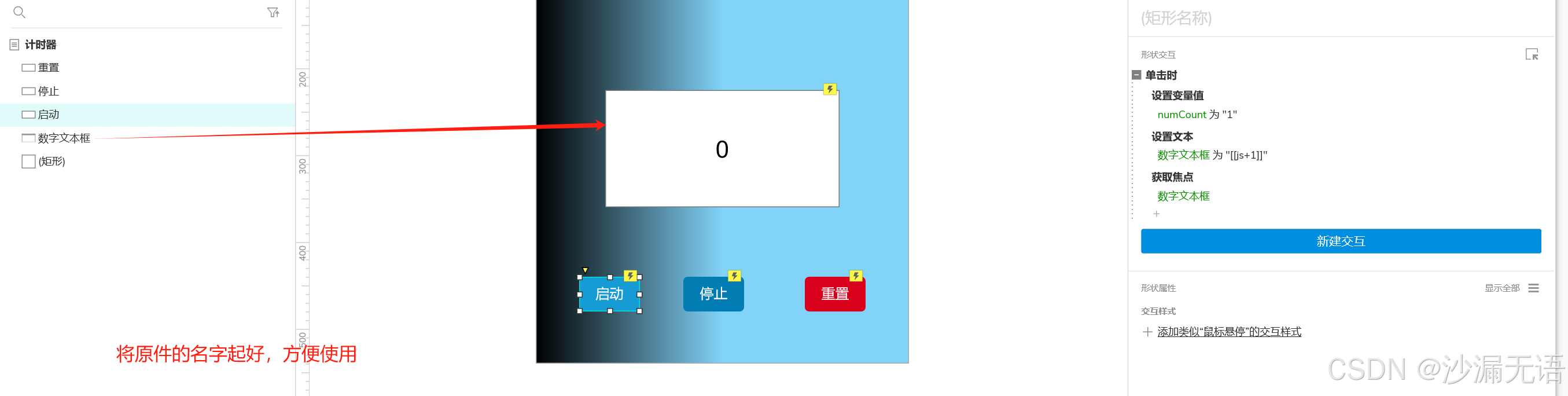
首先新建文件,并将其命名为“计数器”

2.界面设计
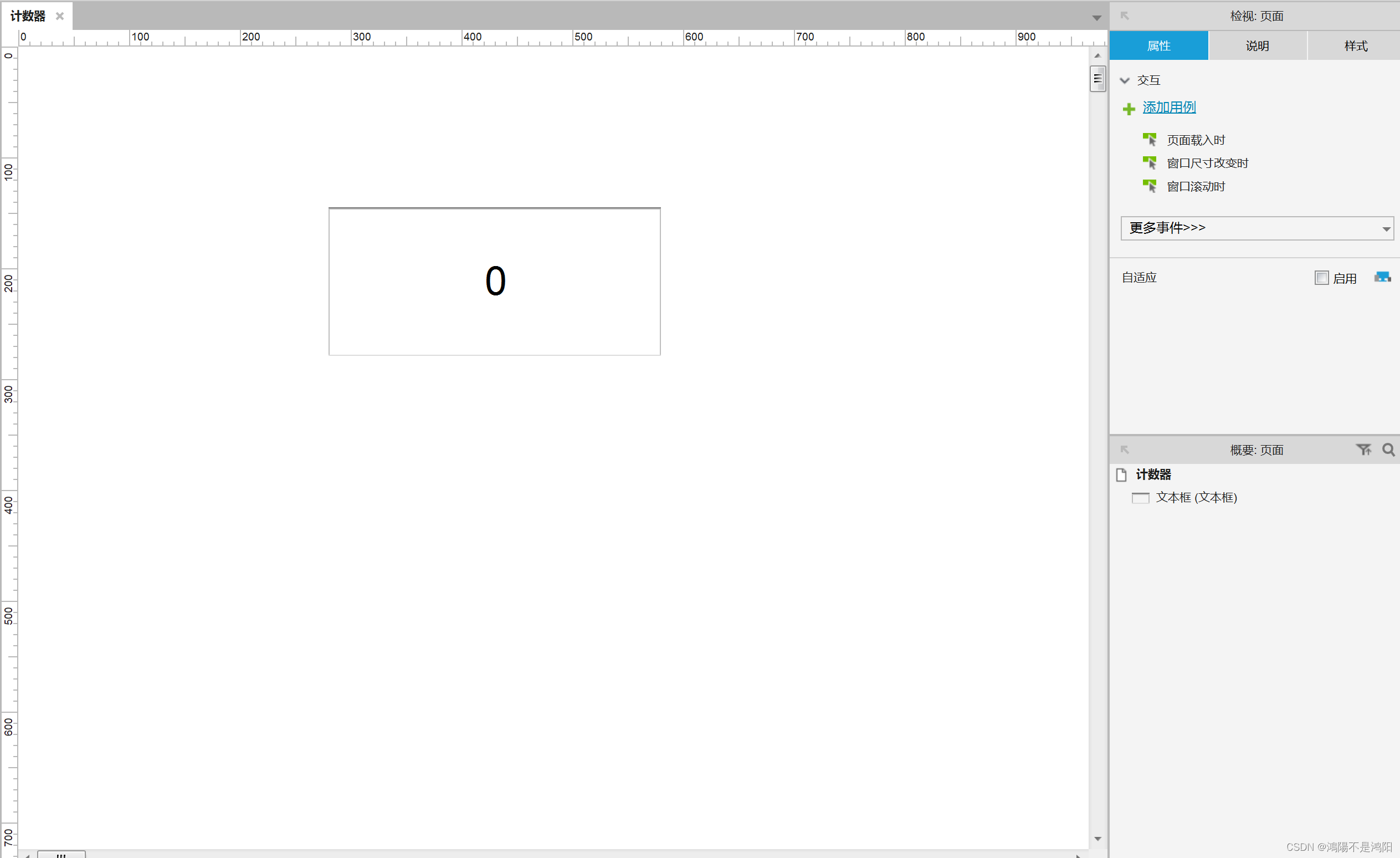
2.1文本框
拖拽文本框并将它命名为“文本框”,需要将它拖拽大小合适,并在它的里面输入0,将其居中显示,字号为36

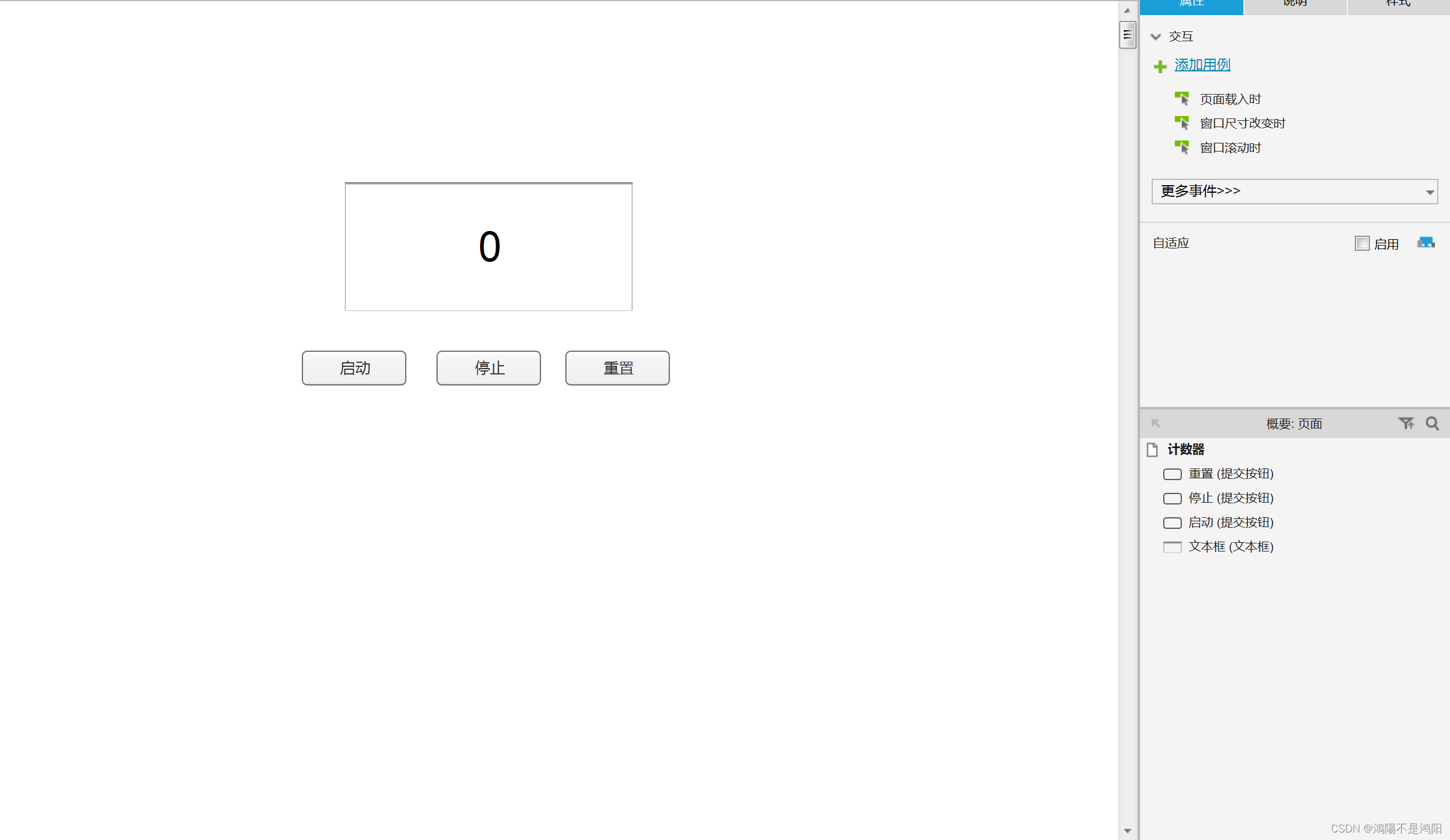
2.2 按钮
拖拽一个提交按钮,并调整合适大小,然后在复制两个并将它们拖拽到合适的位置。同时还需要更改一下提交按钮的名称,分别是提交、停止、重置

2.3设计界面完成
至此,原型的界面设计就已经完成了,下面进入到交互当中
3.交互
3.1启动交互设置
首先单击启动按钮,对它进行交互设计,点击界面右边框的交互属性,选择鼠标单击时

3.2 分别设置三个属性
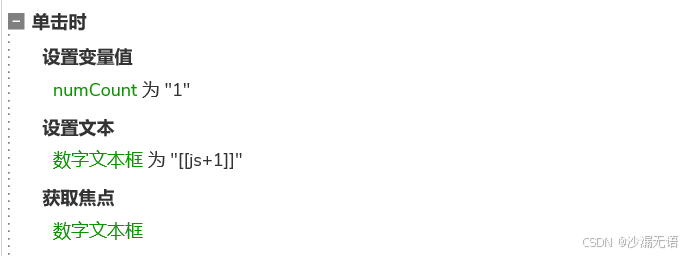
交互——>单击时添加3个动作

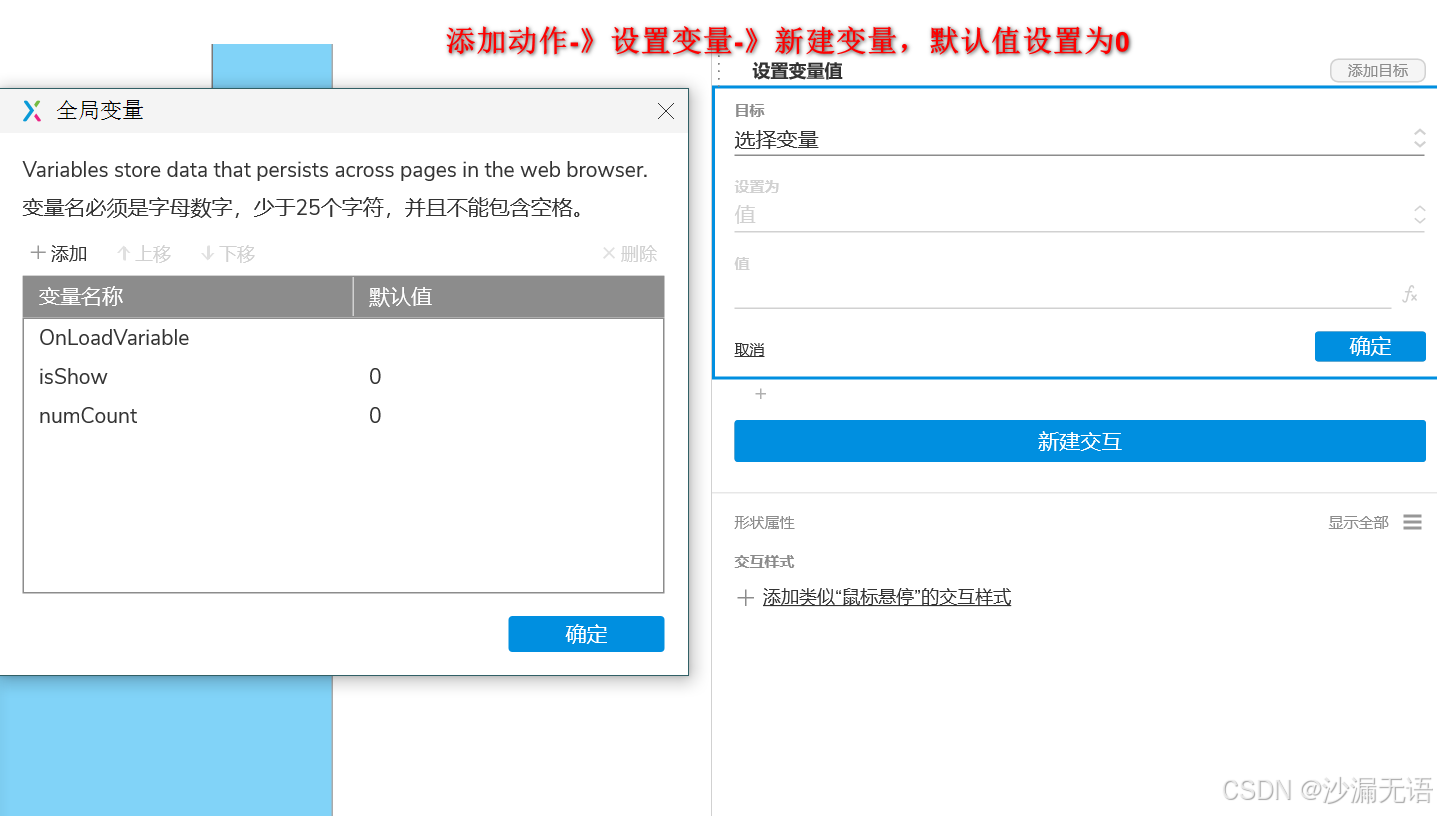
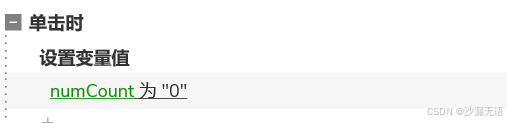
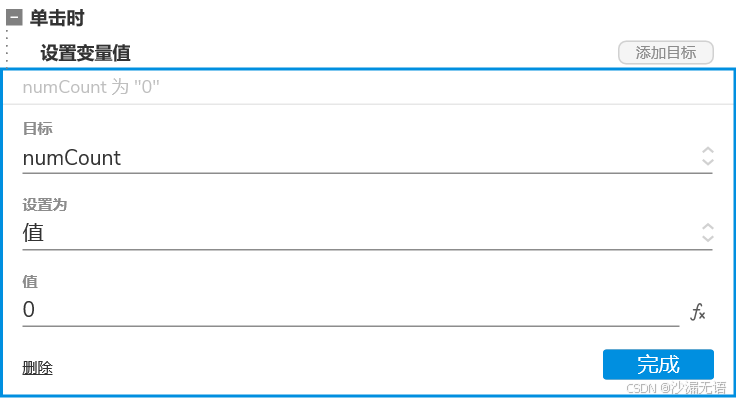
3.2.1 设置变量值为“0”
添加动作-》设置变量

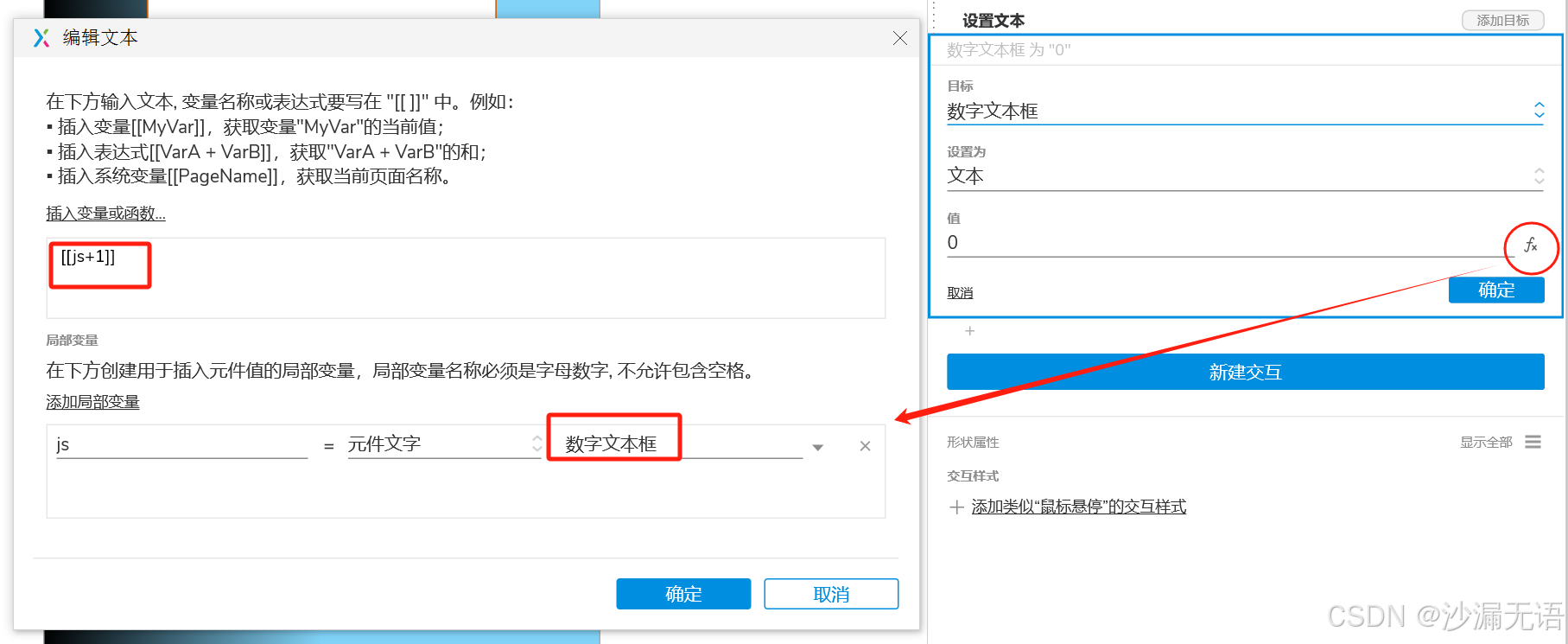
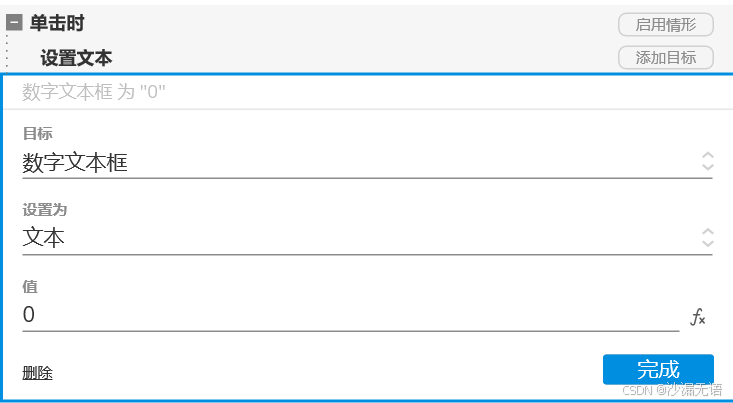
3.2.2 设置文本
添加动作-》设置文本

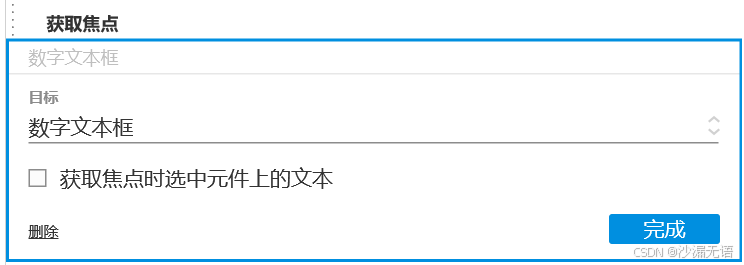
3.2.3 获取焦点时

以上为启动按钮的交互步骤
3.3 停止按钮的交互动作

3.3.1 设置变量值

3.4 重置按钮的交互设置
3.4.1 设置文本

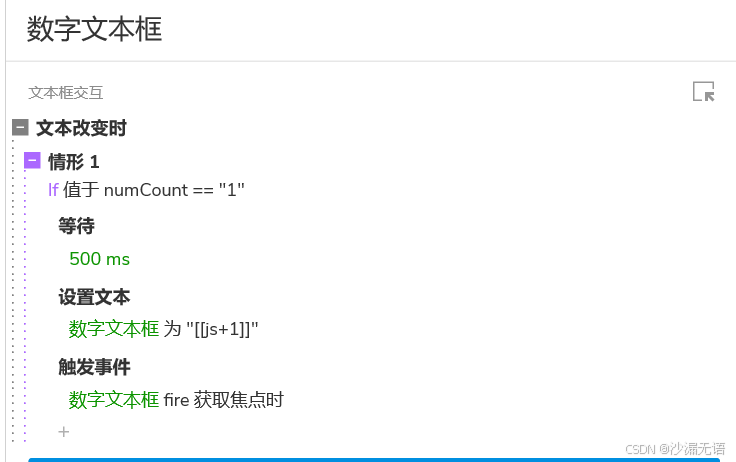
3.5 文本框交互设置

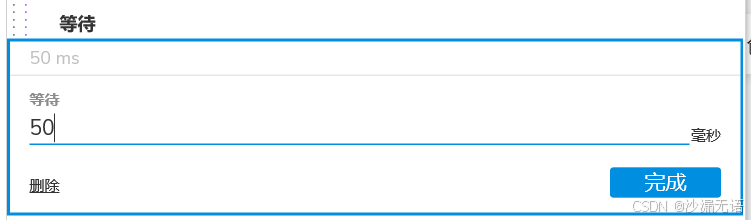
3.5.1 等待

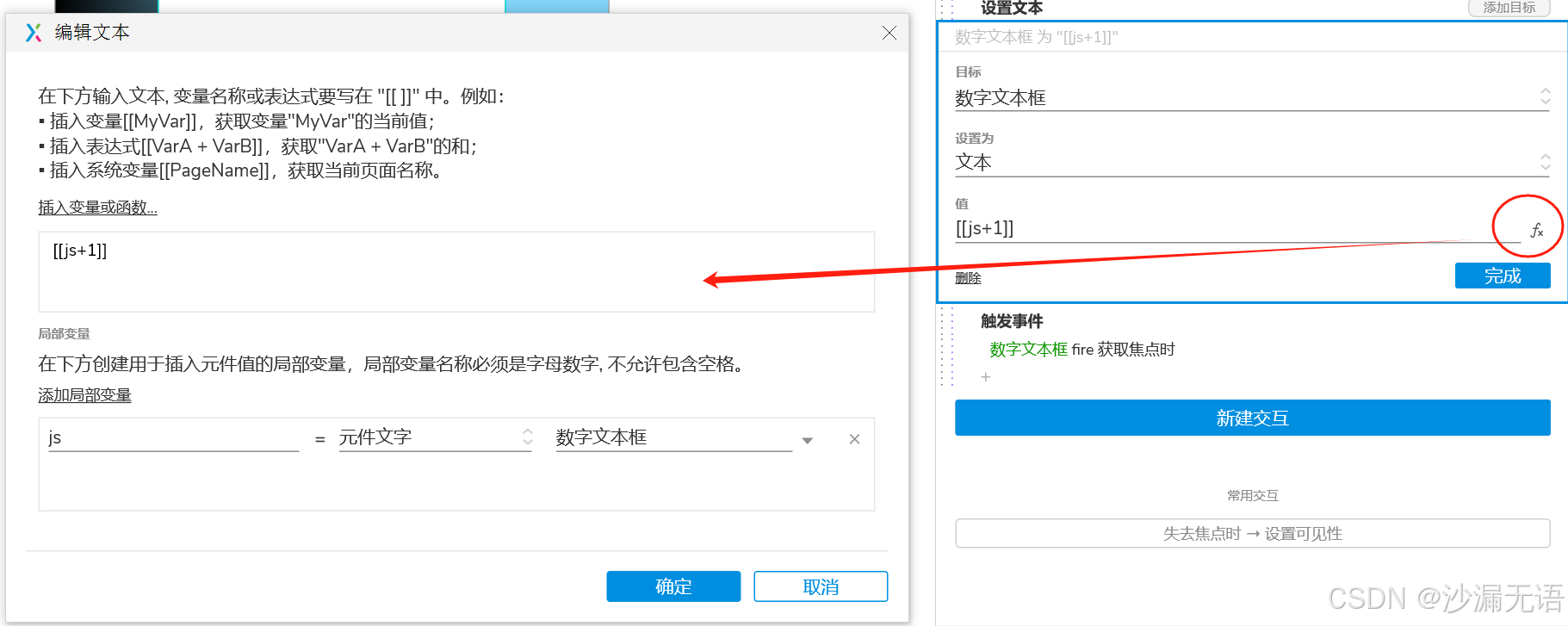
3.5.2 设置文本

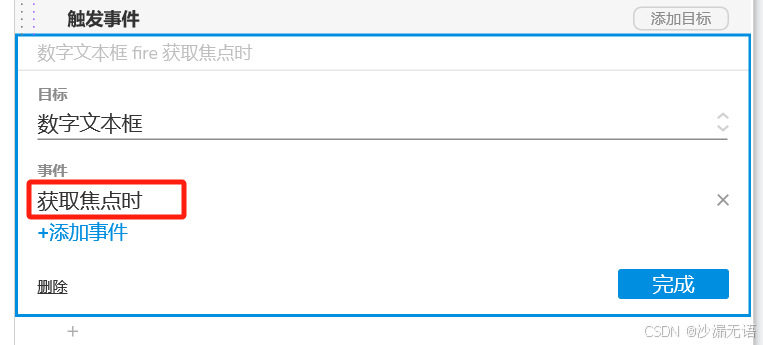
3.5.3 获取焦点

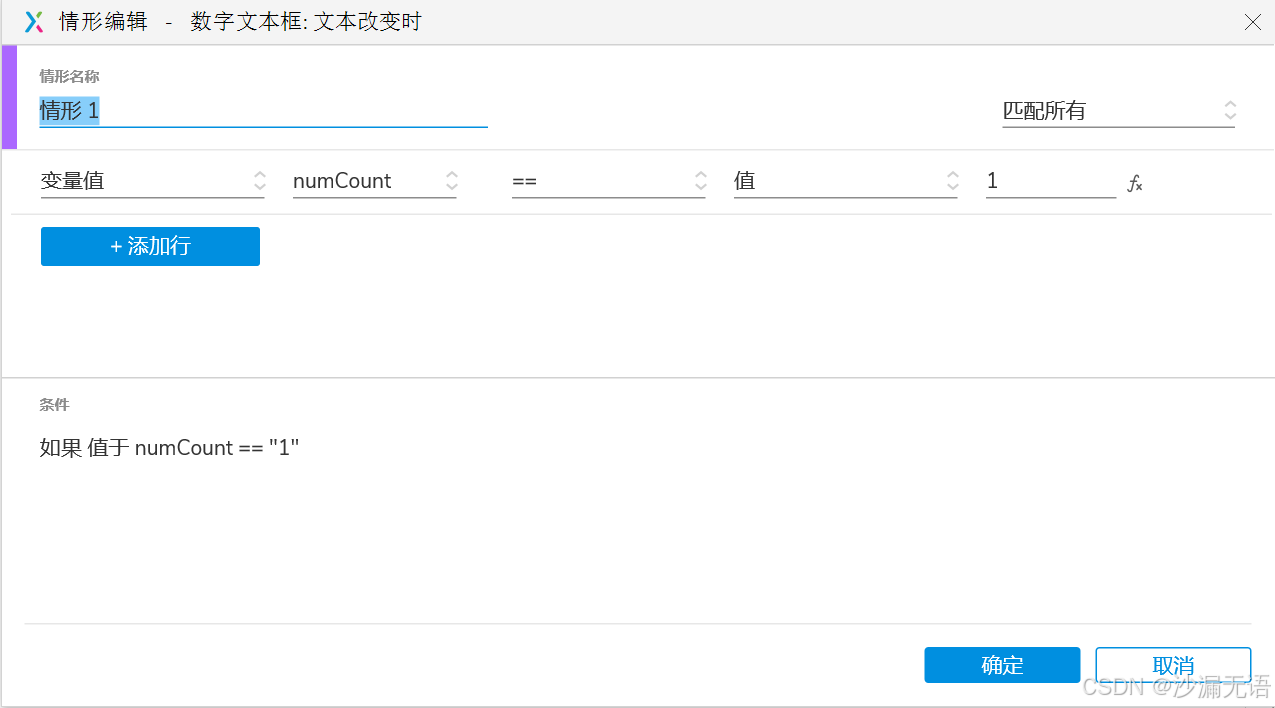
3.5.4 添加情形

以上便是累加计时器的最终效果!
三、最终效果
运行效果如下(示例):
图片样式: