5-CDE说明
- CDE绑定功能介绍
在生成的prefab点开后,会看到有下图的组件挂在prefab上,这是组件处理逻辑的核心。如下显示,分为三个子表:组件表、数据表、事件表,这三个表可以根据需求选择是否挂载,点击Add则会自动添加对应的表到prefab上。
组件表是将所有组件全部存储起来了,可以通过名字获取对应的组件,并且减少了GetComponent的操作,减少了性能消耗。

添加组件步骤:



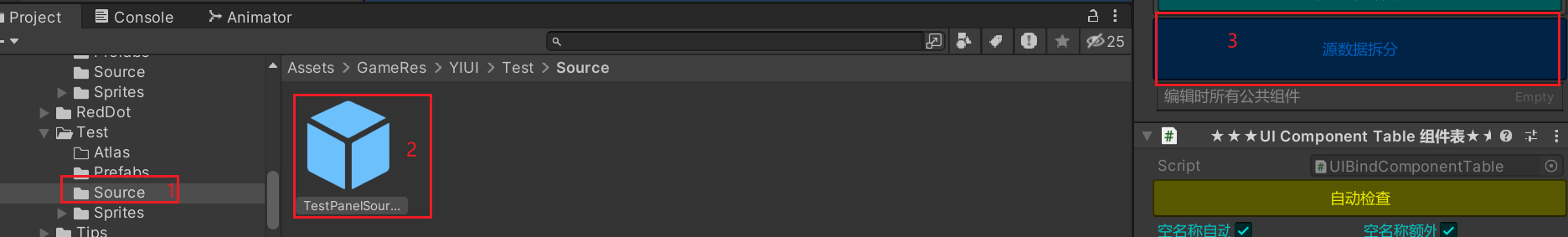
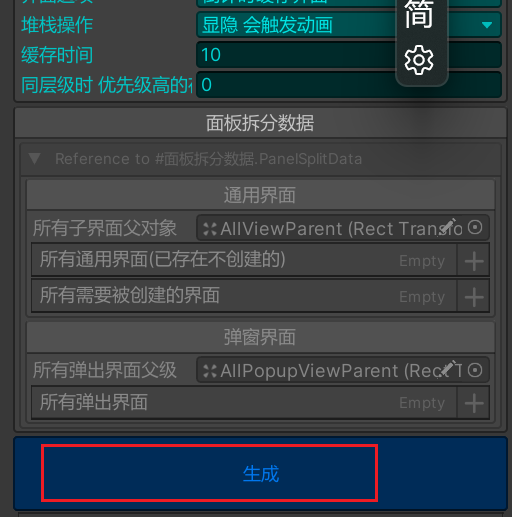
进行源数据的拆分,以便将弹出面板和试图面板分开。

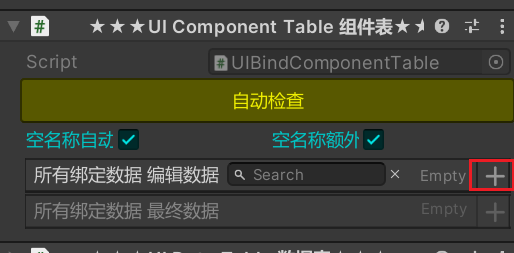
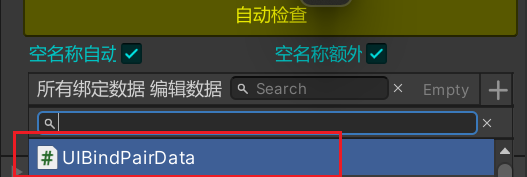
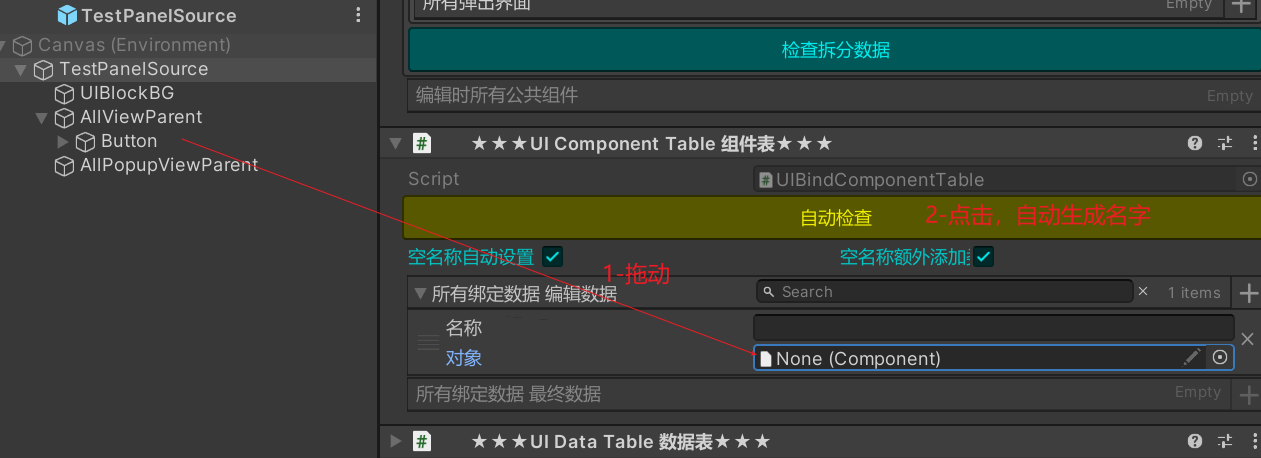
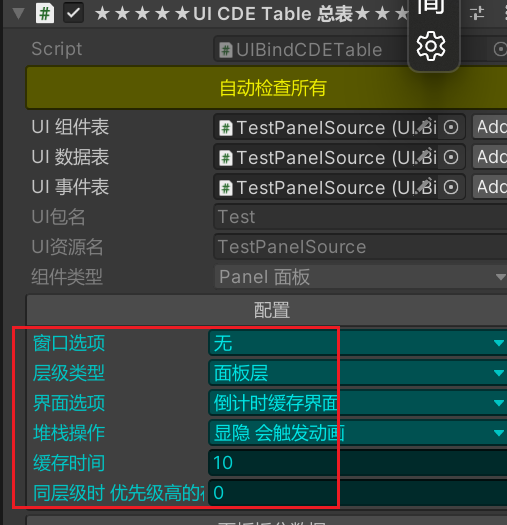
根据需求配置界面:

生成对应代码:然后就会根据UI生成对应的代码。

- CDE数据表的介绍
主要作用:对数据进行设置,并将数据与组件进行关联,然后就不需要关系数据对应的组件是什么了,修改数据后会自动改变组件的表现。这样的好处就是不需要关系别人写的组件是如何运行的,数据和组件绑定后只需要改变数据就行了。
在表里添加数据:添加名称、类型后并点击添加按钮。

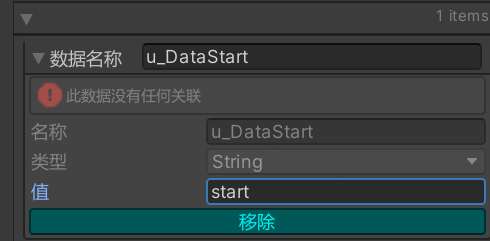
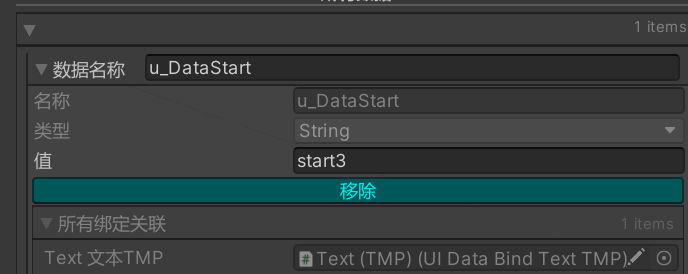
就可以看到如下图,可以改数据的名字。

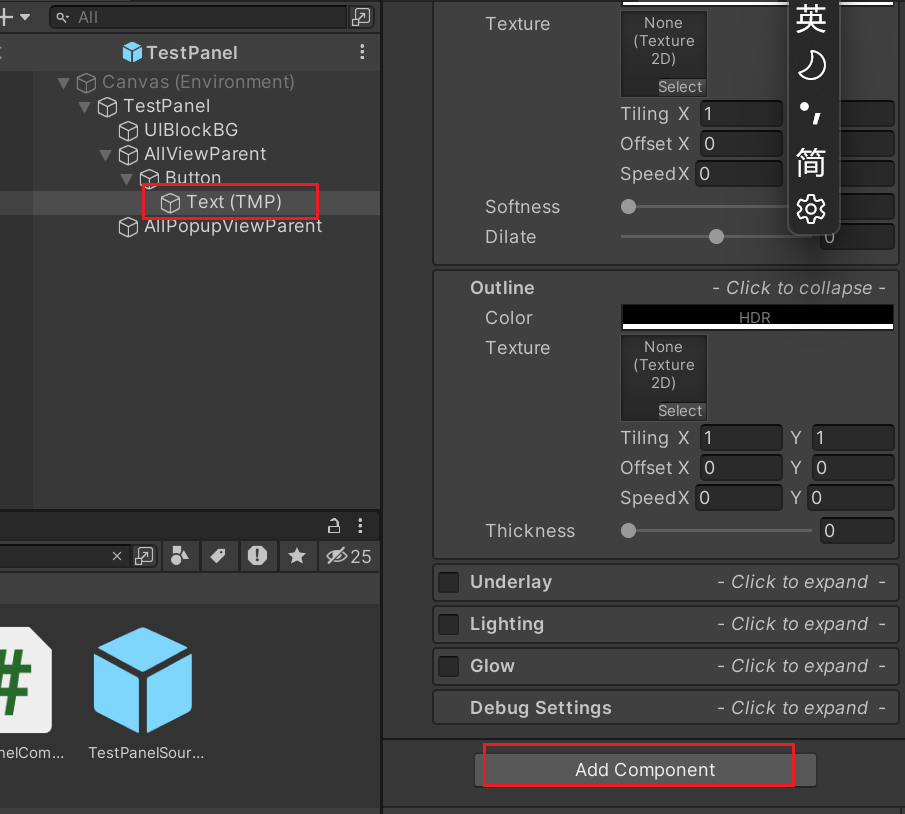
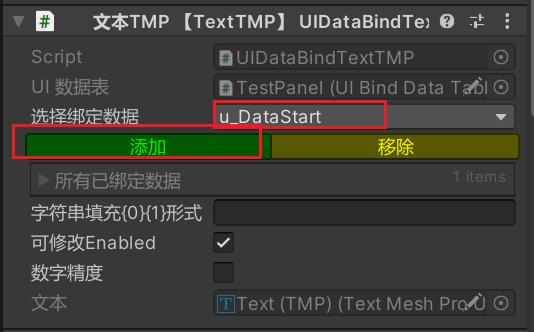
在组件上添加绑定脚本:输入UIDataBind选择对应的脚本,

选择刚才的数据后,点击添加,就完成了绑定,就可以在UI里看到刚才修改生效。

一个数据可以看到有哪些文本关联到了它,可以一对多,并且修改u_DataStart的值时,UI上的text也是同时修改。

再次点击生成按钮,即可生成代码。
- CDE事件表的介绍
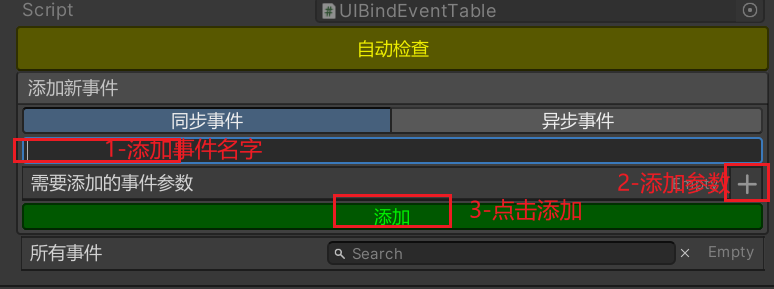
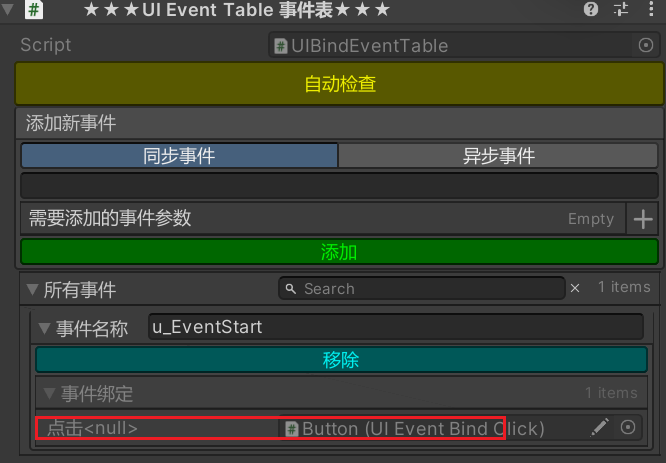
定义事件:1-输入名字 2-添加事件参数 3-点击按钮添加

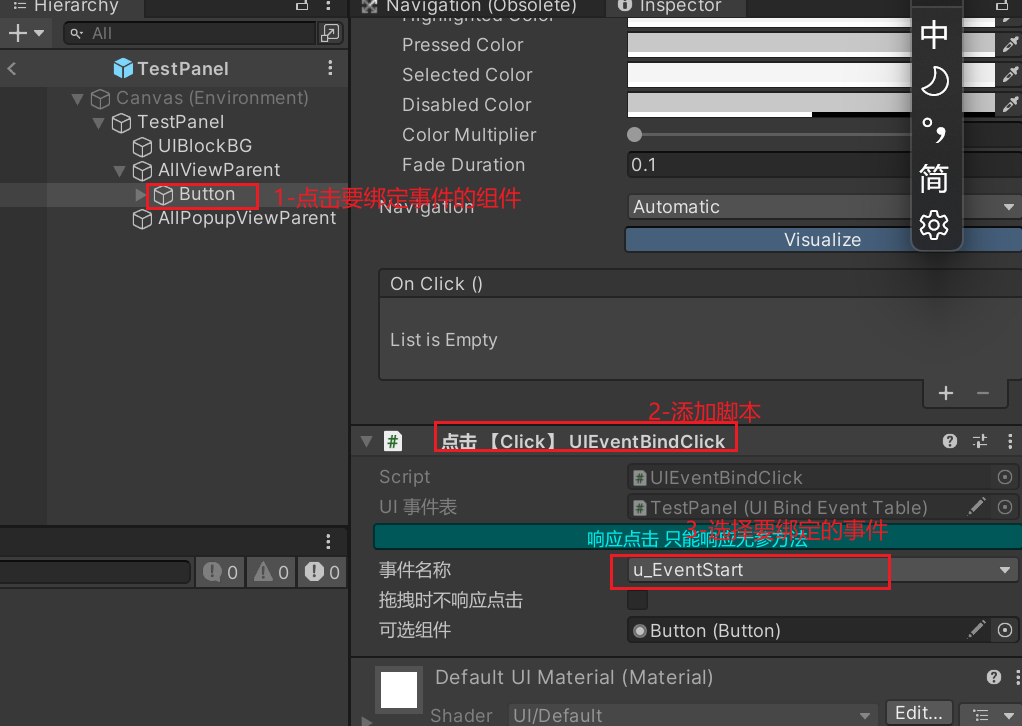
在组件上绑定事件:

在面板prefab上可以看到事件的绑定信息了。

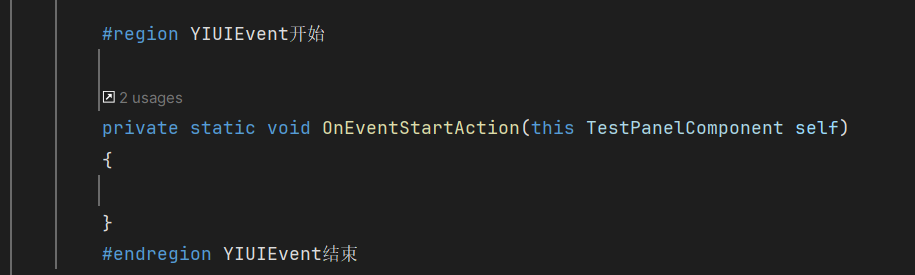
点击代码生成按钮后可以看到代码的更新
xxxPanelComponentSystem.cs:

- CDE组件表的介绍
有些新写的组件需要特殊处理,才会用到组件表。
