unity学习53:UI的子容器:面板panel
目录
1 UI的最底层容器:canvas
1.1 UI的最底层容器:canvas
1.2 UI的合理结构
2 UI的子容器:面板panel
2.1 创建panel
2.2 面板的本质: image ,就是一个透明的图片,1个空容器
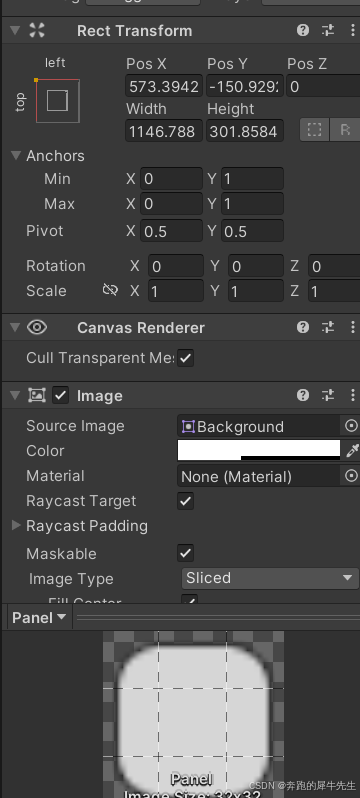
3 面板的属性
4 面板的使用
4.1 比如左上角加1个panel
4.2 然后其他 image都放在这个panel里
4.3 查看效果
4.4 测试缩放
1 UI的最底层容器:canvas
1.1 UI的最底层容器:canvas
- UI的父物体最底层就是canvas
- 可以多张canvas
1.2 UI的合理结构
canvas-----panel1 -----各种控件
----panel2-----各种控件
。。。。。
2 UI的子容器:面板panel
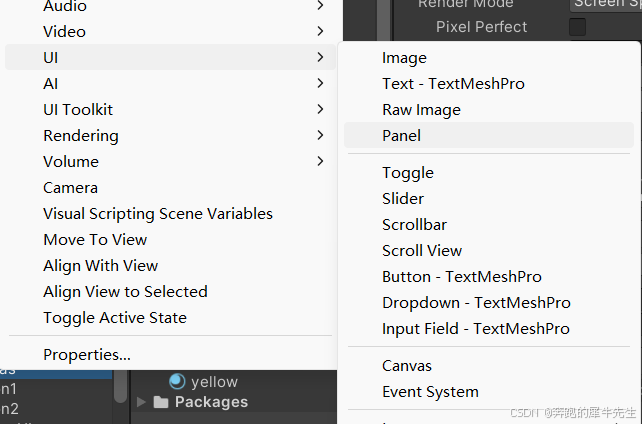
2.1 创建panel
- 面板panel: UI的子容器
- 更方便做某个子区域,小范围的,协同适配!

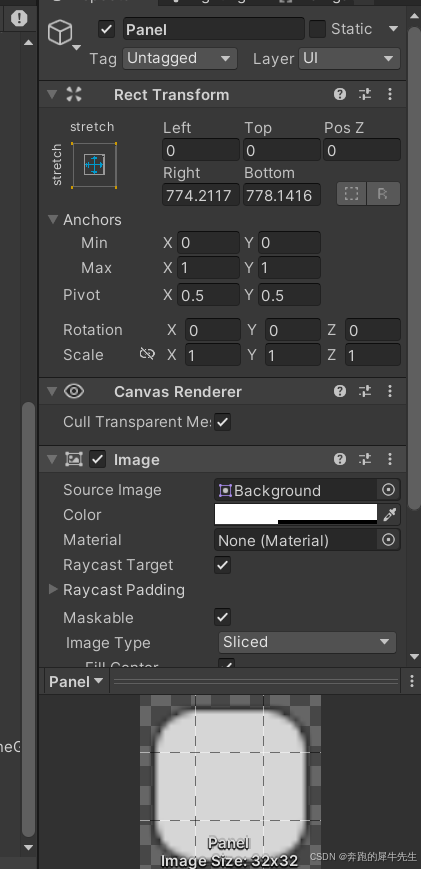
2.2 面板的本质: image ,就是一个透明的图片,1个空容器
- 可以看到面板下挂的就是一个 image的component
- 并且,可以把image 给灰掉

3 面板的属性

4 面板的使用
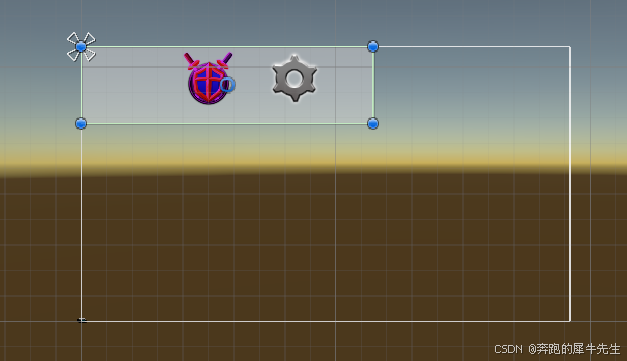
4.1 比如左上角加1个panel
- 比如左上角加1个panel
- 把panel的锚点,挂在父物体(canvas)的左上角
4.2 然后其他 image都放在这个panel里
- 然后其他 image都放在这个panel里
- 这些image都属于这个panel了,是panel的子物体
- 这样就只需要关心,父物体panel的适配了。不要单独调整每个图片的适配了

4.3 查看效果
- 虽然可以直接拖动图片过去,不设置父子物体效果,但是缩放时,效果不完全一样

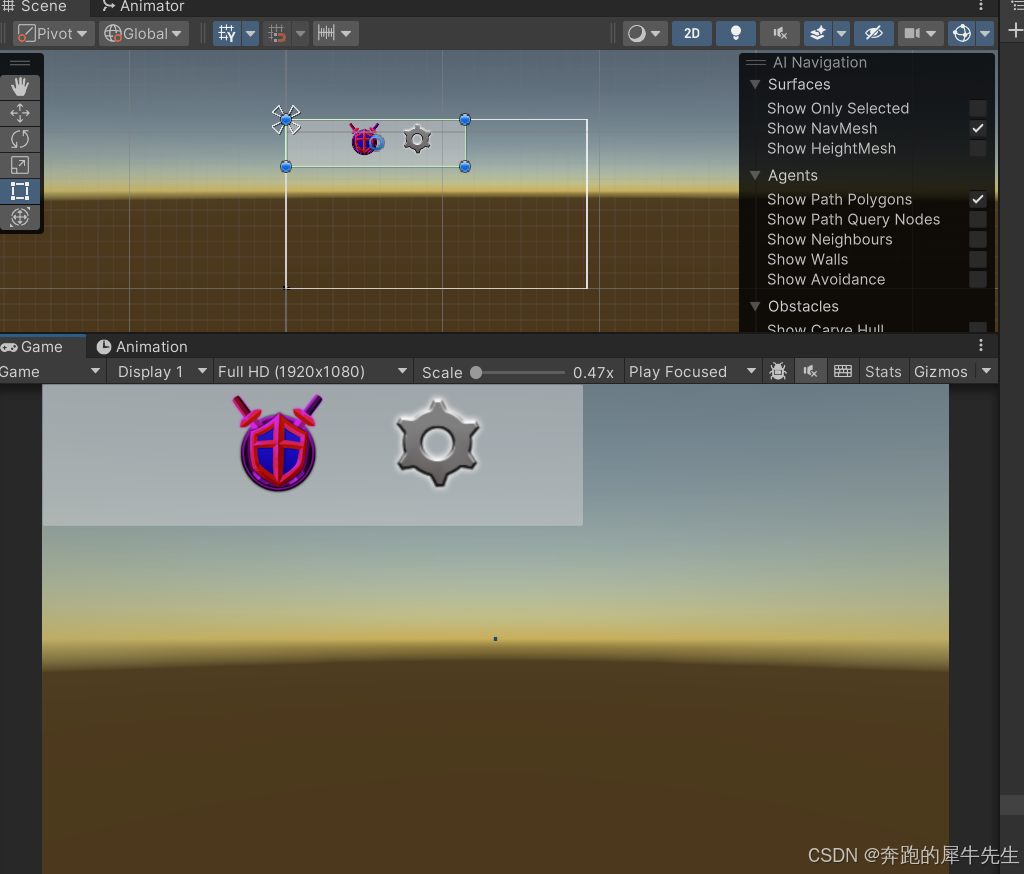
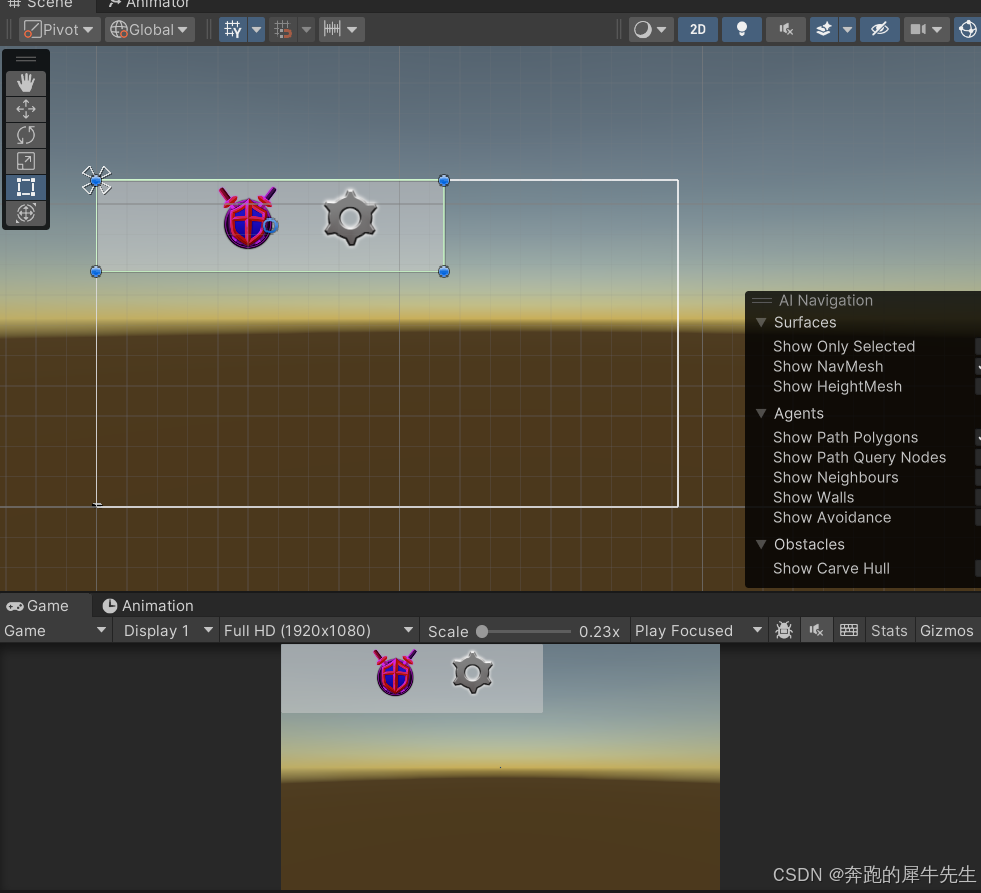
4.4 测试缩放
- 下面是把游戏game窗口放大,缩小,UI适配很好