HTML 编辑器推荐与 VS Code 使用教程
在进行 HTML 编程时,选择一款合适的 HTML 编辑器能极大地提高开发效率。以下为大家推荐几款常用且功能强大的 HTML 编辑器,同时详细介绍如何使用 VS Code 创建和预览 HTML 文件。
一、HTML 编辑器推荐
- VS Code:由微软开发,是一款支持 Windows、Linux 和 macOS 等多操作系统且开源的代码编辑器。它内置了扩展程序管理功能,拥有丰富的插件生态,可满足各种开发需求。官网地址:Visual Studio Code - Code Editing. Redefined
- Sublime Text:一款轻量化但功能强大的代码编辑器,以其快速的响应速度和简洁的界面受到开发者喜爱。官网地址:Sublime Text - Text Editing, Done Right
- 在线编辑器:HTML/CSS/JS 在线工具 | 菜鸟工具 ,对于一些简单的代码测试和快速编写非常方便,无需安装即可使用。
大家可以从上述软件的官网中下载对应的软件,按照步骤进行安装。
二、VS Code 使用教程
接下来,我们将以 VS Code 为例,为大家演示如何创建 HTML 文件并实现实时预览。
以上就是关于 HTML 编辑器推荐以及 VS Code 使用教程的全部内容,欢迎大家在评论区分享使用心得和遇到的问题
- VS Code 安装教程:可参考 VSCode 教程 | 菜鸟教程
- 新建 HTML 文件:在 VS Code 安装完成后,打开软件,选择菜单栏中的 “文件 (F)-> 新建文件 (N)”。在新建的文件中输入以下代码:
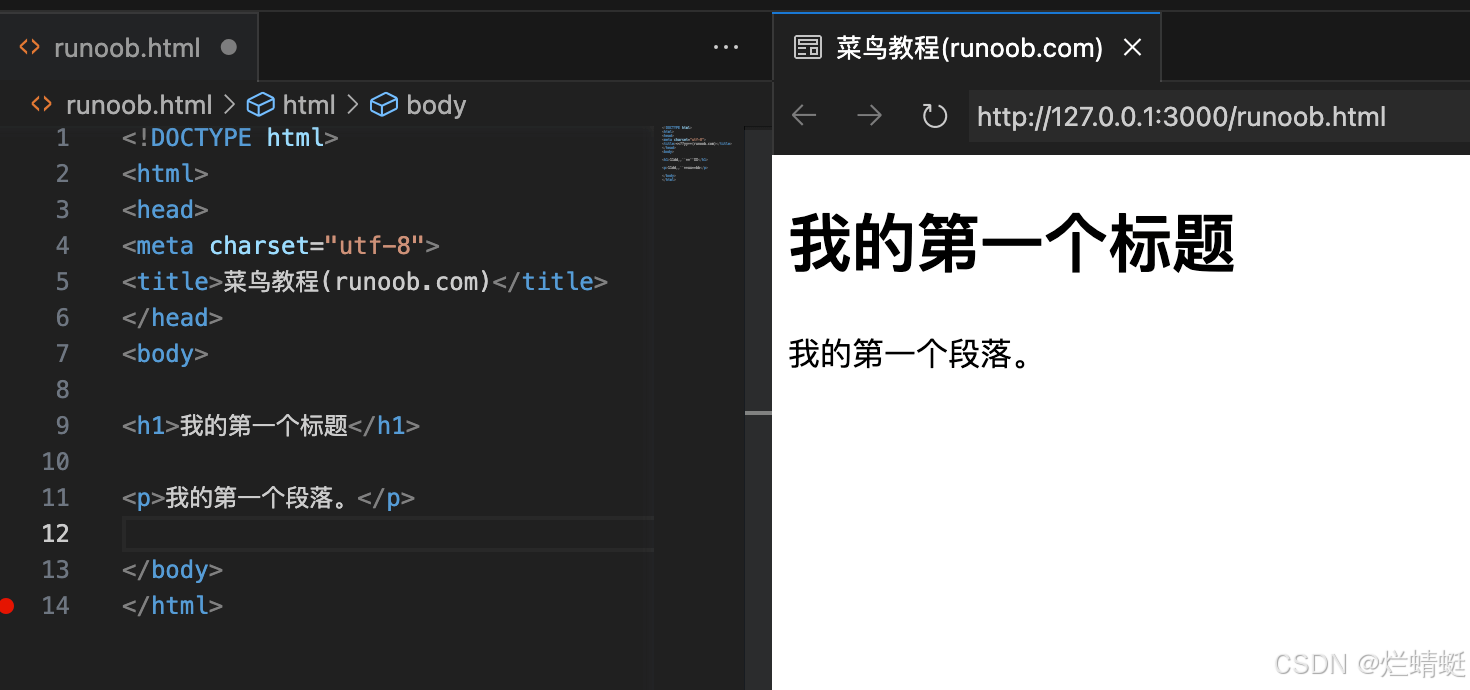
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body> </html> - 另存为 HTML 文件:输入完代码后,选择 “文件 (F)-> 另存为 (A)”。将文件命名为 runoob.html(保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名,两者无区别,建议统一使用 .html)。在一个容易记忆的文件夹中保存这个文件,比如 runoob 文件夹。
- 在浏览器中运行这个 HTML 文件:鼠标右击编辑器上的文件名 runoob.html,选择在默认浏览器打开(也可以选择其他浏览器)。需要注意的是,在 vscode 中使用浏览器打开 html 文件需要安装 "open in browser" 扩展。
- 实时预览代码效果:VS Code 可以安装 Live Preview 插件来实时预览编写的代码。安装好插件后,在编辑窗口右击鼠标,选择 Show Preview 选项,即可在编辑代码过程中实时预览到效果。