时隔一个月时间,Google 正式发布了 Chrome 112 版本,该版本删除了 Chrome Apps、支持 CSS 嵌套、改进了 <dialog> 等。

Chrome Apps
过去,Chrome Apps 是一种被视为向用户提供轻量级网站体验的方式。然而,它们从未像浏览器扩展或标准网站那样大受欢迎。
为了跟上时代的变化,改善用户体验,Google 宣布它将用渐进式网络应用程序(PWA)取代 Chrome Apps。随着 Chrome 112 版本的发布,桌面版 Chrome Apps 正式被移除。目前唯一的例外是企业用户,对于这部分用户,到 2025 年 1 月,他们仍然可以继续使用 Chrome Apps。
CSS 支持嵌套
用户最喜欢的 CSS 预处理器功能之一现在已经内置于该语言中:嵌套样式规则。在嵌套之前,每个选择器都需要明确声明,彼此分开。这导致了重复、样式表的庞大,以及分散的编写体验。
之前
.nesting {
color: hotpink;
}
.nesting > .is {
color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; } 在嵌套之后,选择器可以被继续使用,与之相关的样式规则可以被归入其中。
之后
.nesting {
color: hotpink;
> .is {
color: rebeccapurple;
> .awesome { color: deeppink; } } } <dialog> 初始焦点的算法更新
HTML <dialog> 元素是表示对话框或其他交互式组件的标准化方式,例如需要在网页中所有其他内容之上,显示可取消的警告或子窗口,这个 HTML 元素是创建此类内容的推荐方式,因为它的功能是为了提供更好的、一致的可用性和可访问性。
<dialog> 其中一个功能是处理对话框打开时哪个元素被聚焦,在这个版本中,选择该元素的算法已经更新。
Service Worker
从 Chrome 112 开始,如果用户代理发现所有 service worker 的获取监听器都是无操作(no-op)的,那么 service worker 的启动和导航关键路径中的监听器分配将被省略。
启动一个 service worker 并执行一个无操作的监听器只会带来开销,而不会带来任何可以通过正确的 service worker 实现的好处,如缓存或离线能力。因此,Chrome 现在跳过它们来改善导航。
这个功能使这些页面的导航更快。
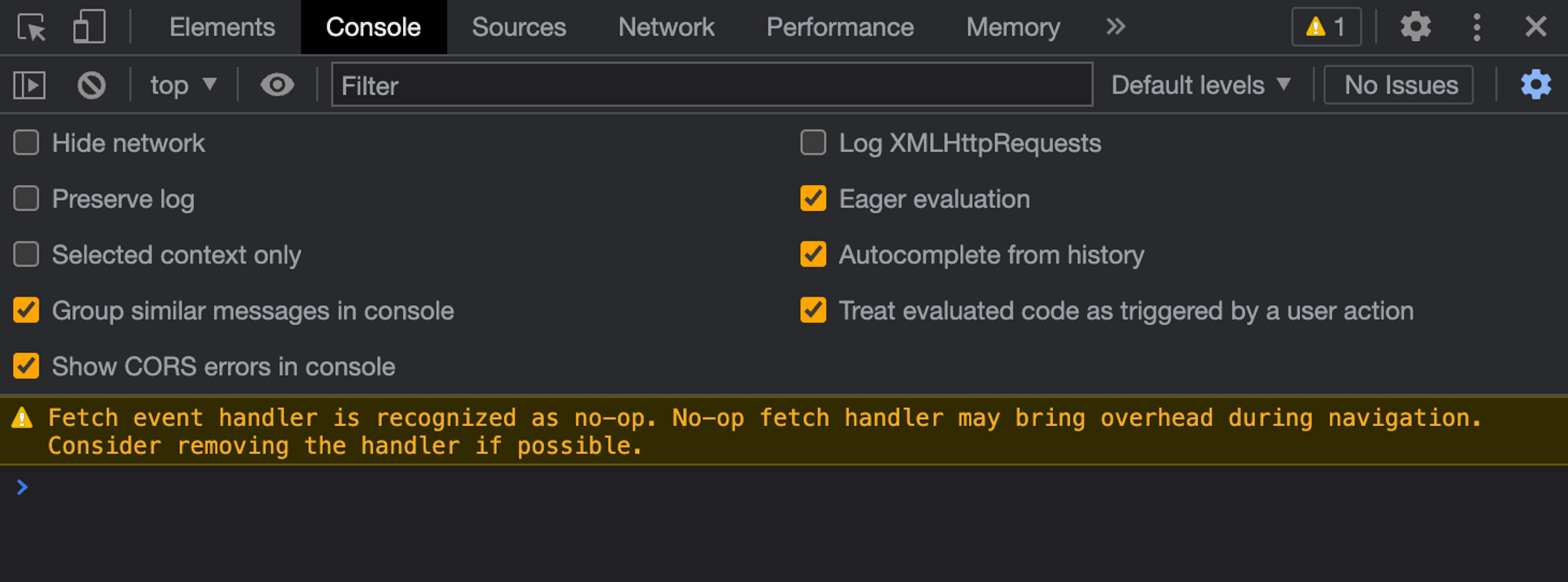
作为这一变化的一部分,如果所有 service worker 的获取监听器都是无操作的,Chrome 将显示控制台警告,并鼓励开发人员删除这些获取监听器。

更多详情可查看:https://developer.chrome.com/blog/new-in-chrome-112/
