变量的作用域练习题-课后程序(JavaScript前端开发案例教程-黑马程序员编著-第4章-课后作业)
【案例4-3】变量的作用域练习题
一、案例描述
- 考核知识点
变量的作用域
- 练习目标
- 掌握全局变量的概念。
- 掌握局部变量的概念
- 掌握块级变量的概念。
- 需求分析
给出一个f1()函数,计算代码执行后程序输出的结果。
- 案例分析
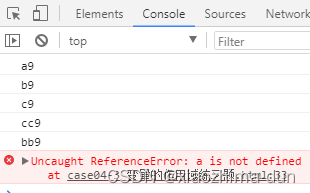
- 效果如图4-3所示。

- 从大到小排序
- 具体实现步骤如下:
- 解析器看到放在script标签里面的代码进行预解析。
- 找到var、function和参数并把它们提前。
- 最后再按照原始说法:一行一行的执行代码。
二、案例实现
根据上面的分析,可以通过简单的JavaScript代码来实现这一效果,具体代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>变量的作用域练习题</title>
- <script>
- // JavaScript中只有声明的变量会提升 如:var a
- // 初始化的不会提升 如: var a = 5;
- // 变量的作用域:变量在什么位置可以使用
- // 全局作用域:在任何位置都可以访问
- var name = "a"; // 全局变量
- console.log(name); // a
- function f2 () {
- console.log(name); // a
- }
- f2();
- function f1(){
- // a 局部变量
- // b c 全局变量
- var a; // var a =9;初始化变量不会提升
- a = b = c = 9;
- console.log('a'+a); // 9
- console.log('b'+b); // 9
- console.log('c'+c); // 9
- }
- f1();
- console.log('cc'+c); // 9
- console.log('bb'+b); // 9
- console.log('aa'+a); // a is not defined
- </script>
- </head>
- <body>
- </body>
- </html>
运行代码,打开谷歌浏览器,按“F12”在控制面板“Console”查看即可得到图4-3所示的效果。
