【Spring Boot】自定义 Banner
文章目录
- 1. 什么是 Banner
- 2. 如何修改 Banner
- 3. IDEA 中演示
- 4. 快速生成 Banner
- 5. 指定 banner.txt 的位置
- 6. 在 Spring Boot 2 中的说明
- 6.1 图片生成 Banner
- 6.1 增强显示效果
- 6.3 更多配置项
- 7. 补充
Spring Boot Version: 3.0.x
1. 什么是 Banner
启动 Spring Boot 时,几乎总是能在控制台上方看到如下横幅,这个也叫字符画、英文ASCII艺术字

2. 如何修改 Banner
默认情况下,只需在 resources 根目录(准确说是 classpath)下新建一个 banner.txt 文件,内容即为 Banner

在 banner.txt 文件中,可以使用可用的任何键 Environment 以及以下任何占位符
| Variable | Description |
|---|---|
| ${application.version} | 应用程序的版本号,例如1.0 |
| ${application.formatted-version} | 用括号括起来并以 v 为前缀,例如(v1.0) |
| ${spring-boot.version} | 正在使用的 Spring Boot 版本。例如3.0.5 |
| ${spring-boot.formatted-version} | 同理,(v3.0.5) |
3. IDEA 中演示
banner.txt 内容如下,使用一个经典的佛祖保佑 Banner,并演示占位符的使用
${spring-boot.formatted-version}
————————————————————————————————————————————————————————————————————
// _ooOoo_ //
// o8888888o //
// 88" . "88 //
// (| ^_^ |) //
// O\ = /O //
// ____/`---'\____ //
// .' \\| |// `. //
// / \\||| : |||// \ //
// / _||||| -:- |||||- \ //
// | | \\\ - /// | | //
// | \_| ''\---/'' | | //
// \ .-\__ `-` ___/-. / //
// ___`. .' /--.--\ `. . ___ //
// ."" '< `.___\_<|>_/___.' >'"". //
// | | : `- \`.;`\ _ /`;.`/ - ` : | | //
// \ \ `-. \_ __\ /__ _/ .-` / / //
// ========`-.____`-.___\_____/___.-`____.-'======== //
// `=---=' //
// ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ //
// 佛祖保佑 永不宕机 永无BUG //
————————————————————————————————————————————————————————————————————
运行如下,符合预期

4. 快速生成 Banner
对于复杂的 Banner(譬如上面的佛祖),手打显然是很浪费时间精力的,通常会借助一些 Banner 生成工具快速生成,推荐一个 Banner 在线生成工具:https://www.bootschool.net/ascii,可以将输入的文本转换为 Banner,并且有多种字体可选
5. 指定 banner.txt 的位置
上面提到默认情况下,banner.txt 必须放在 classpath(resources 根目录 )下方可生效,假设现在需要放在 resources/static 目录下,在 application.yml 添加如下配置项即可
spring:
banner:
# 或者 static/banner.txt
location: classpath:static/banner.txt
需要说明的是,在没有显式设置上述配置项时,Banner 文件只能为 banner.txt;显式设置后,Banner 文件名就可以为 xxx.txt
6. 在 Spring Boot 2 中的说明
6.1 图片生成 Banner
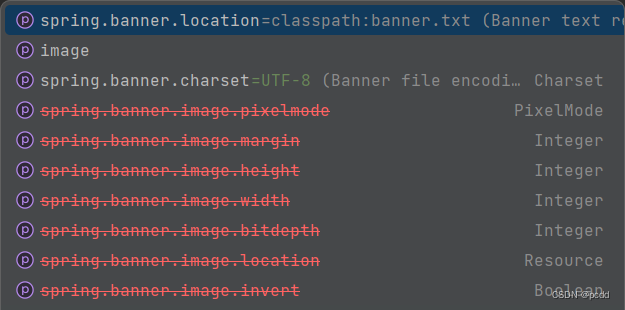
在 3.0.x 的版本中,Banner 仅能通过文本文件(banner.txt)的方式设置,但在 2 的版本中,除了文本文件,还可以通过图片的方式设置,查看 spring.banner 下的配置项就可以发现

通过配置项 spring.banner.image.location 的默认值可以看出,只需在 classpath 下放入一个 banner.gif 图片即可,经过测试,除了 gif 格式的图片,jpg、png 也能被识别,实际效果就是将图片转换为字符画
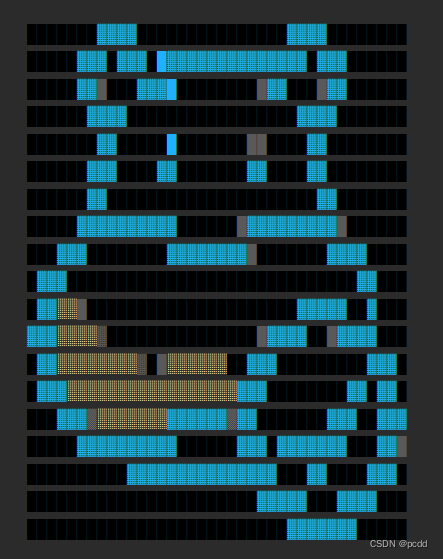
以下图为例(盒马.png)

spring:
banner:
image:
location: static/盒马.png
width: 38
由于默认宽度(76)下在控制台中生成的Banner过大,不便截图,故此处指定了 width 属性
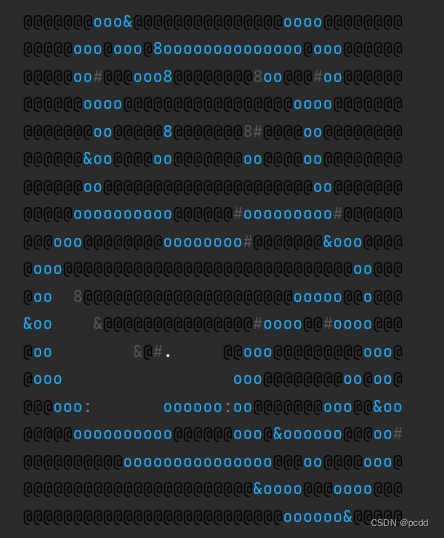
生成效果:

可以看出,生成的 Banner 和原图十分相似,甚至连颜色都还原了(可能运用了某个强大的算法,暂时没有深究)
6.1 增强显示效果
还可以进一步增强显示效果,通过设置 spring.banner.image.pixelmode,将渲染图像时使用的像素模式由默认的 text 模式改为 block 模式
spring:
banner:
image:
location: static/盒马.png
width: 38
pixelmode: block
生成效果:

6.3 更多配置项
至于 spring.banner.image 的其他属性不再逐一演示,因为十分简单,参照文档一试便知,附上

遗憾的是,在 Spring Boot 3 中有关 spring.banner.image.* 的配置项均已弃用,该功能已被剔除,仅支持文本文件的方式生成 Banner

7. 补充
在 2 版本中,可以同时指定文本文件和图片生成 Banner。
若同时指定,控制台 Banner 打印顺序为:文本文件、图片
本文链接:https://blog.csdn.net/weixin_43553153/article/details/130013697
