table数据自动滚动
思路
看上去滚动,其实做法就是把第一行数据移到最后面

主要代码
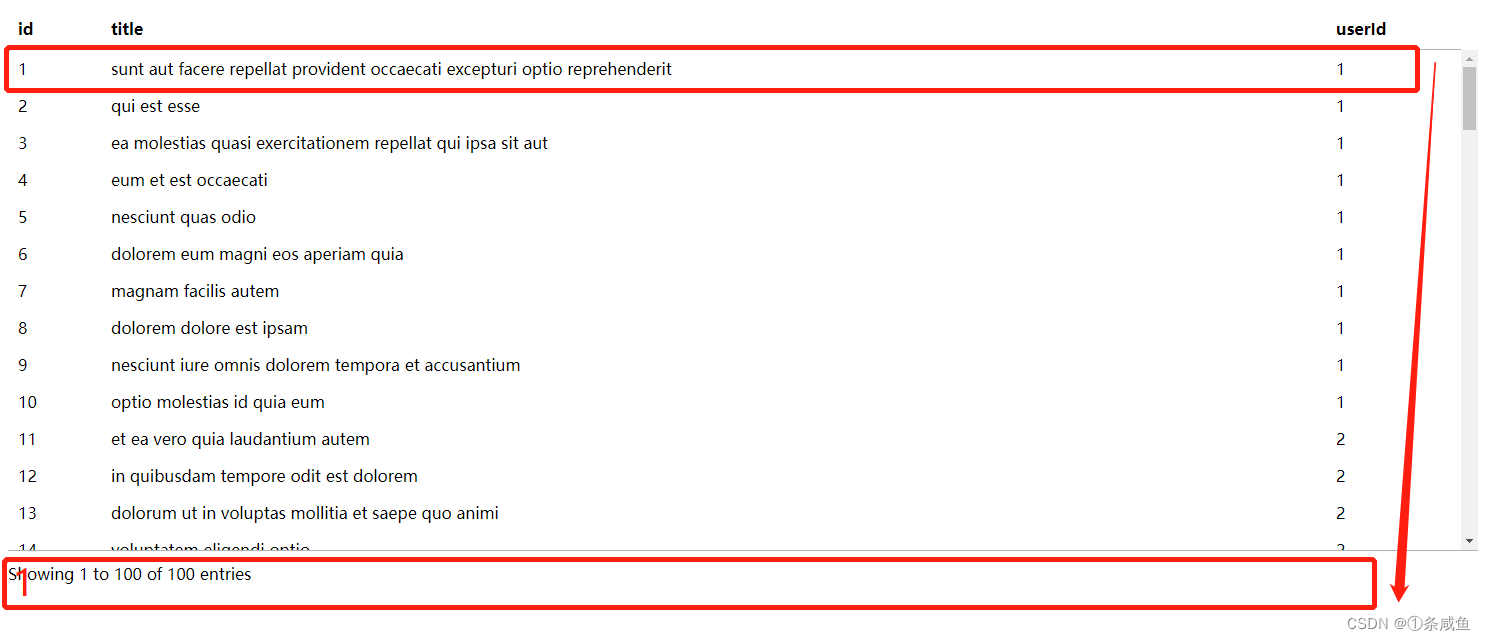
body添加一个表格
<!-- 创建一个表格 -->
<table id="testTable">
<thead>
<tr>
<th>id</th>
<th>title</th>
<th>userId</th>
</tr>
</thead>
</table>
全局变量:
let data = []; // 表格数据
let intervals = {}; // 存放多个定时器
获取测试数据:
// 获取表格数据
function getTableData() {
$("#testTable").DataTable({
ajax: {
url:"https://jsonplaceholder.typicode.com/posts", // 测试数据
type: 'get',
dataSrc: function(res){
console.log(res);
return res;
},
},
columns: [
{ data: 'id' },
{ data: 'title' },
{ data: 'userId' },
],
paging: false,
searching: false,
ordering: false,
scrollY: '500'
});
setTableRoll("testTable"); // 获取数据后自动滚动
}
因为可能会涉及多个表格,创建了公共的滚动方法:
// 设置表格自动滚动 —— divName 是元素id名称
function setTableRoll(divName) {
intervals[divName] = setInterval(function() {
let tbodyDom = $("#" + divName).find("tbody"), trDom = tbodyDom.find('tr:first'), trHeight = trDom.height();
tbodyDom.animate({
// marginTop: -trHeight+'px'
}, 600, function() {
// tbodyDom.css('marginTop', 0);
trDom.css("marginTop", 0).appendTo(tbodyDom);
})
}, 3000)
}
我看到好多博客都有加这两个代码marginTop: -trHeight+'px'、tbodyDom.css('marginTop', 0)不知道有什么用?我注释了效果会有,没注释效果也没有变化
添加移入移出表格,设置暂停和开始滚动:
$("#testTable").hover(function() {
clearInterval(intervals['testTable'])
}, function() {
setTableRoll("testTable")
})
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./plugins/jquery-3.6.3.min.js"></script>
<link rel="stylesheet" href="./plugins/DataTables/datatables.min.css">
<script src="./plugins//DataTables/datatables.min.js"></script>
<style>
</style>
</head>
<body>
<table id="testTable">
<thead>
<tr>
<th>id</th>
<th>title</th>
<th>userId</th>
</tr>
</thead>
</table>
<script>
let data = [];
let intervals = {};
// https://jsonplaceholder.typicode.com/comments?postId=1
$(function() {
getTableData();
$("#testTable").hover(function() {
clearInterval(intervals['testTable'])
}, function() {
setTableRoll("testTable")
})
})
// 获取表格数据
function getTableData() {
$("#testTable").DataTable({
ajax: {
url:"https://jsonplaceholder.typicode.com/posts",
type: 'get',
dataSrc: function(res){
console.log(res);
return res;
},
},
columns: [
{ data: 'id' },
{ data: 'title' },
{ data: 'userId' },
],
paging: false,
searching: false,
ordering: false,
scrollY: '500'
});
setTableRoll("testTable");
}
// 设置表格自动滚动
function setTableRoll(divName) {
console.log(divName);
intervals[divName] = setInterval(function() {
let tbodyDom = $("#" + divName).find("tbody"), trDom = tbodyDom.find('tr:first'), trHeight = trDom.height();
tbodyDom.animate({
// marginTop: -trHeight+'px'
}, 600, function() {
// tbodyDom.css('marginTop', 0);
trDom.css("marginTop", 0).appendTo(tbodyDom);
})
}, 3000)
}
</script>
</body>
</html>
